해당 nickname 클릭시 nickname의 프로필 페이지로 이동
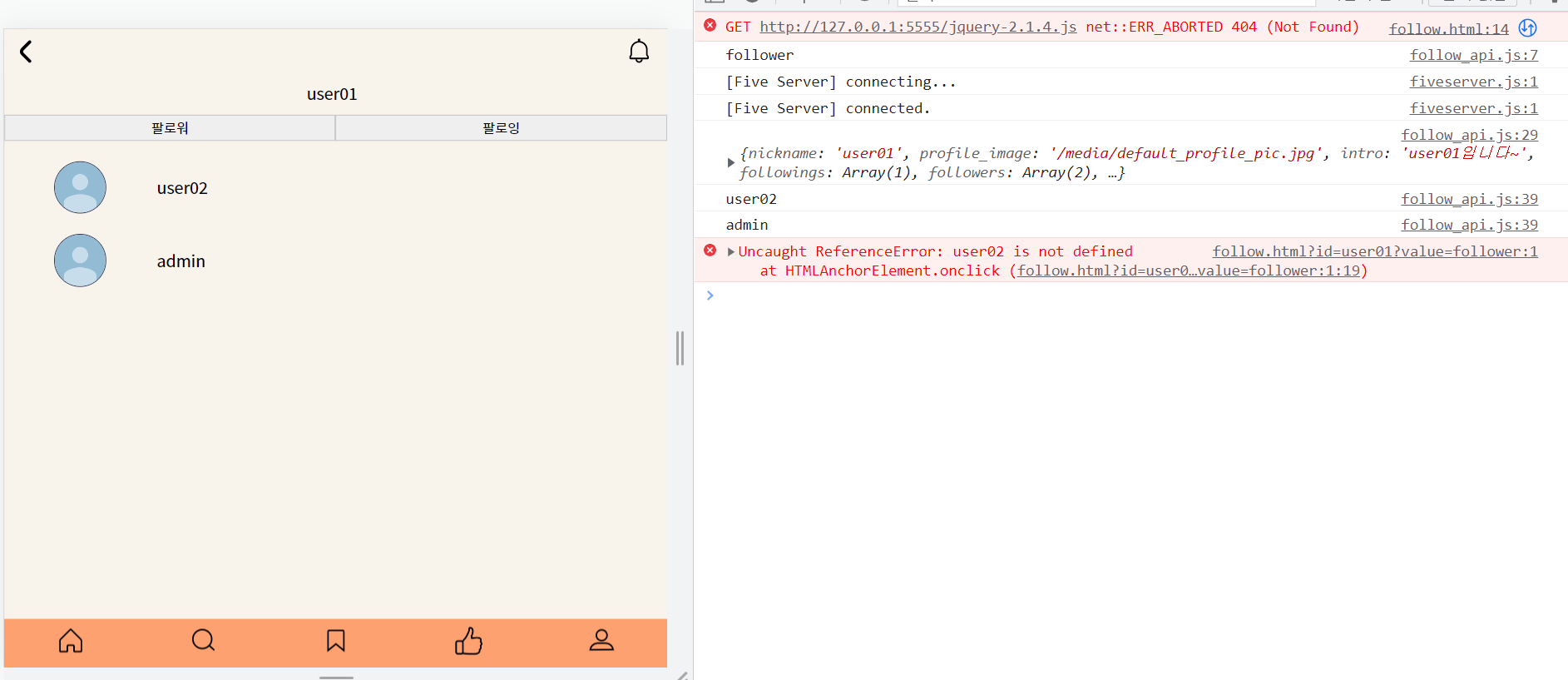
에러
Uncaught ReferenceError: user02 is not defined
at HTMLAnchorElement.onclick

39line console.log(item.nickname) 은 찍히는데 onclick의
${item.nickname} 선언이 안되었다고 나옴
response_json.followers.forEach(item => {
console.log(item.nickname)
$('#follower').append(
`
<div class="profile">
<div class = "img">
<atoken interpolation">${item.nickname})">
<img id="porfile-img" src ="${backendBaseUrl}${item.profile_image}" alt="프로필 사진" >
</a>
</div>
<div style="width: 77%;">
<a>${item.nickname}</a>
</div>
</div>
`
)
});function move_profile_page(click_nickname){
console.log(click_nickname)
window.location.href = `/public_profile.html?=${click_nickname}`
}해결
-> 변수를 확실하게 '변수'로 감싸주는 에러는 해결
<a onclick="move_profile_page('${item.nickname}')">
84line에 ${item.nickname}의 값을 잘 가져온다!