비동기 프로그래밍(5)
오늘부터 다음 시간까지는 비동기 작업 처리에 있어 심화된 내용을 알아보자.
callback 큐의 우선순위
지금까지 배운 내용을 바탕으로
아래 코드의 실행 순서를 추론해보자.
setTimeout(() => console.log('1'), 0);
Promise.resolve('2').then(res => console.log(res))
setTimeout(() => console.log('3'), 0);
Promise.resolve('4').then(res => console.log(res))
Promise.resolve('5').then(res => console.log(res))
setTimeout(() => console.log('6'), 0);
// 실행 결과: 2 4 5 1 3 6결과를 보니 promise가 먼저 출력되고, 그 후에 setTimeout이 출력되는 것을 볼 수 있다.
지금부터 왜 이런 결과가 나오는 건지 이유를 알아보자.

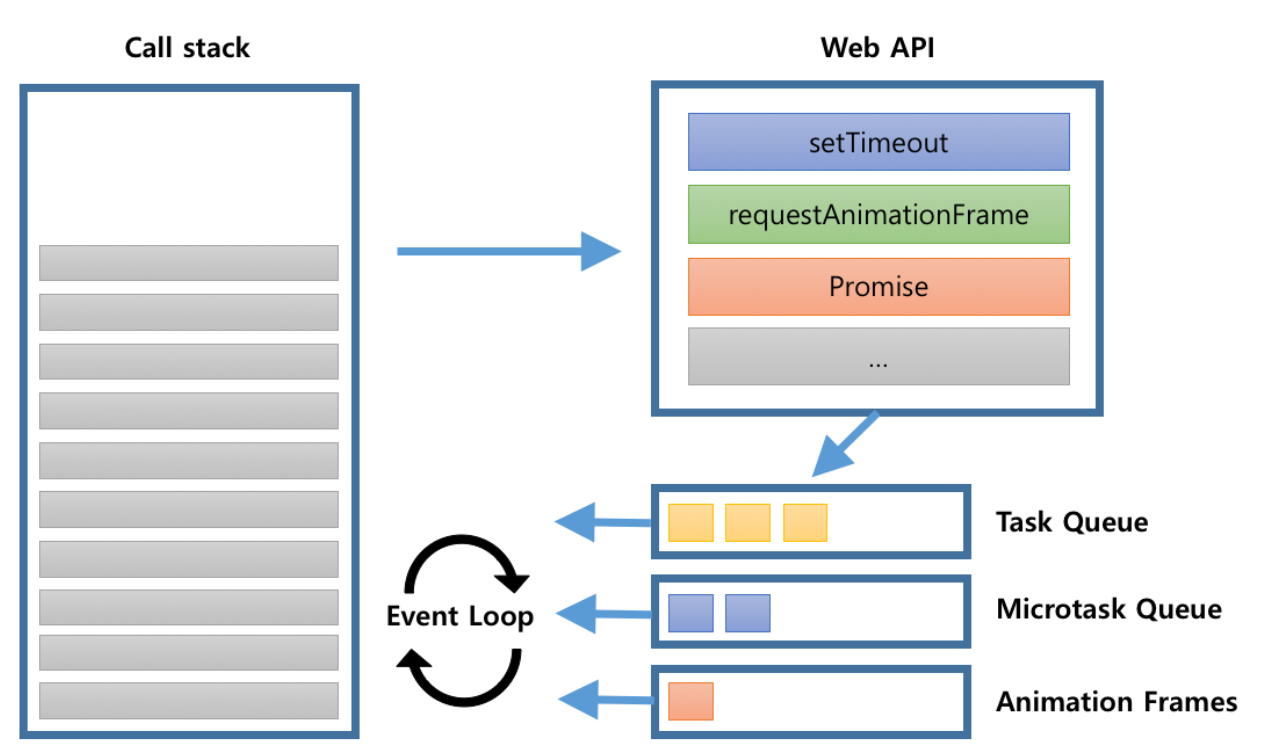
백그라운드 스레드에서 비동기 작업이 끝나면, 비동기 작업의 callback이 callback 큐에 들어간다. 이 상태에서 메인 스레드의 모든 작업이 종료되어 call stack이 비게 되면, 이벤트 루프가 callback 큐에 있는 작업을 메인 스레드의 call stack으로 가져오면서, callback이 실행된다.
사실 이 설명에는 빠진 점이 하나 있다.
callback이 callback 큐에 들어간다고만 설명했는데, 실제로는 callback 큐는 크게 task 큐, microtask 큐로 구분된다.
이 microtask 큐는 promise가 들어가는 공간이고, task 큐는 setTimeout이 들어가는 공간이다. 그리고 이 queue 간에는 우선순위가 존재하고, 당연히 microtask 큐의 우선 순위가 더 높다.
그렇기 때문에, 위의 예시에서 promise들이 먼저 출력되는 것이다.
(위 이미지의 Animation Frames는 뭔지 모르겠다)
오늘은 여기에서 마무리하고, 다음 시간에는 비동기 작업을 실행하는 몇 가지 방법에 대해 소개해보겠다.
