
1. 실행 컨텍스트
: 자바스크립트에서 함수가 실행될 때 상황(맥락)을 의미한다.
자바스크립트에서 함수가 실행될 때 함수가 바로 실행되는 것이 아니라, 준비 단계를 거친뒤에 실행된다.
예시
const first = function() {
console.log('1')
}
const second = function() {
first()
console.log('2')
}
const third = function() {
second()
console.log('3')
}
third() // 결과 : 1 2 3실행 순서
1. main( ) 메인 함수가 먼저 call stack에 올라간다.( = 준비 단계)
2. 함수 third가 call stack에 올라간다.( = 준비 단계)
3. 함수 second가 call stack에 올라간다.( = 준비 단계)
4. 함수 first가 call stack에 올라간다.( = 준비 단계)
5. 함수 first가 종료된다.( = 실행 단계)
6. 함수 second가 종료된다.( = 실행 단계)
7. 함수 third가 종료된다.( = 실행 단계)
8. main( )이 종료된다.( = 실행 단계)
main( )
우리가 작성하는 코드는 자동적으로 이렇게 생긴 함수에 감싸진다.
그렇기 때문에 우리는 module, exports 와 같은 객체에 접근이 가능했던 것이다.
위에서 이 함수를 main이라고 불렀다.
function(module, exports, require, __dirname, __filename) {
// 실제로 우리의 코드가 작성되는 부분
const first = function() {
console.log('1')
}
const second = function() {
first()
console.log('2')
}
const third = function() {
second()
console.log('3')
}
third() // 결과 : 1 2 3
} 준비 단계
일단 함수가 실행되기 전, 먼저 main이 실행되는것을 위에서 보았다.
그 다음 우리의 함수가 준비 단계를 거쳐 실행 된다.
준비 단계에서 하는 것은 다음과 같다.
1) window(또는 global) 객체 정의
→ 웹 브라우저는 window, node.js는 global
2) this 키워드 정의
→ 함수마다 가지는 this 객체가 다른데, 이때 정의된다.
3) 변수 스코프 정의
→ this와 마찬가지로 함수마다 접근 가능한 변수의 범위가 다른데 이 때 정의된다.
4) arguments 정의
→ arguments(함수의 인자)가 정의된다. 주의 arguments에 직접 접근해서 수정하면 안된다.
5) hosting 호이스팅도 이 때 발생한다.
실행 단계
준비 단계를 마친 함수는 실행되며, 준비 단계와 반대의 순서로 실행된다.
준비는 main → b → a 순이고, 실행은 a → b → main 순이다.
+) 스코프 체인
준비단계에서 함수에서 접근 가능한 변수의 범위를 결정한다고 했다.
이 범위는 함수 내부의 자신의 로컬 변수 + Call Stack에 있는 다른 함수의 로컬 변수이다.
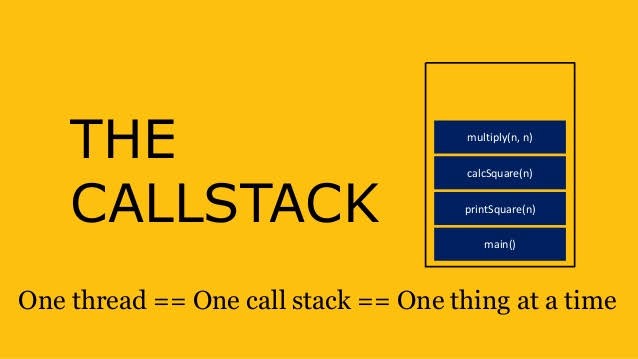
위에 있는 이미지를 보면, multiply 함수는 자신보다 밑에 있는 calc, print, main 함수의 로컬 변수에 접근이 가능하다.
이렇게 접근 가능한 변수가 함수들끼리 서로 연결이 되어있기 때문에 스코프 체인이라고 부른다.
main 함수는 어떤 함수보다 먼저 실행이 되며, 항상 Call Stack에서 제일 밑에 있다. 그렇기 때문에 main함수 부분에 선언한 변수는 어떤 함수에서도 접근이 가능한 전역변수가 된다.
+) this keyword
this 키워드는 크게 4가지 경우에 따라 동작 방법이 다르다.(함수, 객체, 생성자 함수, 강제(call))
여기서는 함수에서 this 키워드가 어떻게 동작하는지 살펴보자.
함수에서 this는 기본적으로 함수를 호출한 객체이다.
스코프 체인에서 결정된 변수말고, 다른 변수에도 접근하고 싶은 경우가 존재한다. 이를 위해 필요한게 this이다.
함수에서 this는 함수를 호출한 객체이기 때문에 함수를 호출한 객체를 바꾸면 this도 바뀐다.
심지어 call, apply, bind 같은 메소드를 활용하면 함수를 호출한 객체와 상관없이 this 객체를 개발자가 강제할 수도 있다.
이러한 특성 때문에 스코프 체인을 통해 접근가능한 변수는 Lexcial(Static, 정적) Scope이며,
this 객체는 Dynamic(동적) Scope를 갖는다고 말하기도 한다.
더 자세한 상황은 this keyword 편에서 알아보도록 하고, 이번 포스트는 여기까지이다.
