
타입
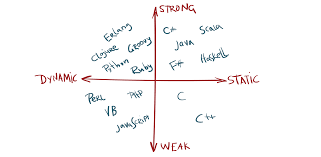
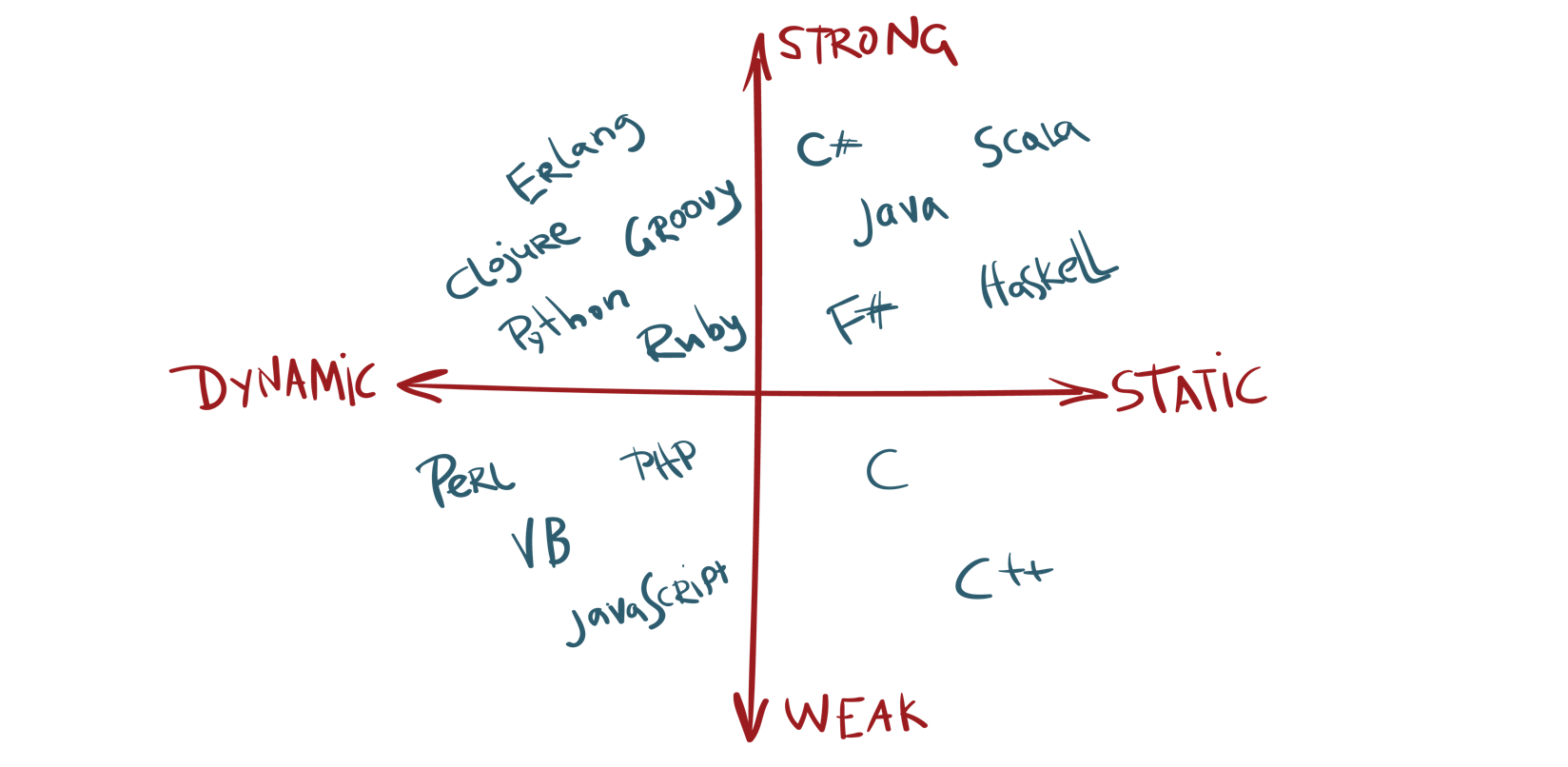
1) 약타입: 변수에 타입(자료형)을 지정하지 않아도 된다.
2) 강타입: 변수에 타입(자료형)을 지정해야 한다.

--- javascript
let a = "Hello" (문자형)
a = 12 (숫자)
자료형을 명시할 필요가 없고, 자료형 변환이 가능하다.(약타입)
--- C언어
int b = 2; (숫자)
char c = "Hi" (문자형)
변수 선언시 타입을 명시해야하며 지정된 타입은 변할 수 없다.(강타입)
정적언어: 컴파일 단계에서 변수의 자료형이 바뀌지 않는다.
동적언어: 컴파일 단계에서 자료형이 바뀔수 있다.
javascript
const a = 10 (숫자)
const b = "10" (문자)
console.log(a+b) // 1010
컴파일 단계에서 a의 값이 10에서(숫자) "10"(문자)으로 자동으로 바뀌어서 실행되었다. 자바스크립트의 자료형
자바스크립트의 자료형은 크게 primitive 타입과 reference 타입으로 나뉜다.
1) primitive type(원시 타입)
선언된 변수의 값을 보관하는 자료형을 의미한다.
대표적으로 number, string, boolean, undefined, null, symbol이 여기에 포함된다.
const a = 1;
const b = 1;
console.log(a === b) // true
const c = "hi!"
const d = "hi!"
console.log(c === d) // true
변수의 저장된 값을 비교하기 때문에 결과는 모두 true이다. 2) reference type(참조 타입)
선언된 변수의 메모리 주소를 보관하는 자료형을 의미한다.
원시 타입을 제외한 모든것이 참조 타입이고 대표적으로 object, array, function이 여기에 포함된다.
const a1 = { a: '1' }
const a2 = { a: '1' }
console.log(a1 === a2) // false
a1의 할당된 값과 a2에 할당된 값은 같지만 결과는 false 이다.
왜냐하면 a1, a2는 참조타입이기 때문에 a1의 메모리 주소와 a2의 메모리 주소를 비교하기 때문이다.따라서, reference type 자료형의 값을 비교할 때는 주의할 필요가 있다.
