
Pass by value in reference type
객체는 기본적으로 주소값을 전달한다.
그렇기 때문에 같은 값을 갖는 새로운 객체를 만들기 위해서는 다른 방법이 필요하다.
---예시)
const a1 = {a: '1'}
const a2 = a1
이런 상황에서 a1을 바꾸면 a2도 바뀐다.
a1.a = '2'
console.log(a1 === a2) // true
console.log(a2) // {a: '2'}a1과 같은 값을 갖지만 서로 독립적인 객체가 필요한 경우가 있다.
이 때는 참조 타입에서 원시 타입처럼 값을 전달해야한다.
---원시타입 예시)
let a = 5
let b = a
a = 10;
console.log(a === b) // false
숫자는 객체처럼 a가 바뀐다고 b가 바뀌지 않는다.객체의 값을 전달하는 것을 객체를 복사한다고 표현한다.
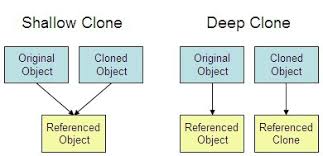
1) 얕은 복사
const a1 = {a: '1'}
const a2 = {...a1}
a1객체를 spread(...)연산자로 펼치고 그 값을 {}로 감싸서 새로운 객체를 만들었다.
a1.a = '2'
console.log(a1) // {a: '2'}
console.log(a2) // {a: '1'} a2의 값이 a1과 함께 바뀌지 않는다. 1-2) 얕은 복사의 한계
spread(...) 연산자를 이용해 객체를 복사하는 방법을 보았다.
그러나, 이 방법으로 객체를 복사하는데는 한계가 존재한다.
const a = { b: { c: '1' } }
const d = {...a}
a.b.c = 2
console.log(d) // { b: { c: 2} }
spread 연산자로 객체 a를 복사했음에도 불구하고 d가 a와 함께 변했다. 결론부터 말하면 spread(...) 연산자를 이용한 복사는 1단계만 복사가 된다.
이 경우에는 a.b 까지만 복사가 된다. 따라서, a.b(1단계)를 바꾸면 d는 바뀌지 않지만,
a.b.c(2단계)를 바꾸면 d도 같이 바뀐다.
즉, 객체가 객체를 갖는 경우 이 방법으로는 완전히 복사가 되지 않는다.
그래서 이 방법을 얕은 복사라고 부른다.
2) 깊은 복사
객체를 문자열로 만든다음 다시 객체로 변환한다.
const a = { b: { c: '1' } }
const d = JSON.parse(JSON.stringify(a))
a.b.c = '2'
console.log(d) // {b: { c: '1' }}
JSON의 메소드를 이용해서 객체를 복사할 수 있는데 이렇게 하면 객체 안의 객체도 복사가 된다. 이렇게 객체를 복사하는 방법을 깊은 복사라고 한다.
