
지난 시간에 자바스크립트에서 타입은 primitive type과 reference type 두 가지가 있다고 소개했다.
primitive 타입은 변수에 할당된 값을 저장하고, reference type은 변수가 저장된 메모리의 주소값을 저장한다.
1. Pass by value
primitive 타입은 값을 저장하고 값을 전달한다.
let a = 12
const b = a // a가 전달하는것은 a의 값인 12
const c = b // b가 전달하는것은 b의 값인 12
a = 13
console.log(a===b) // false2. Pass by reference
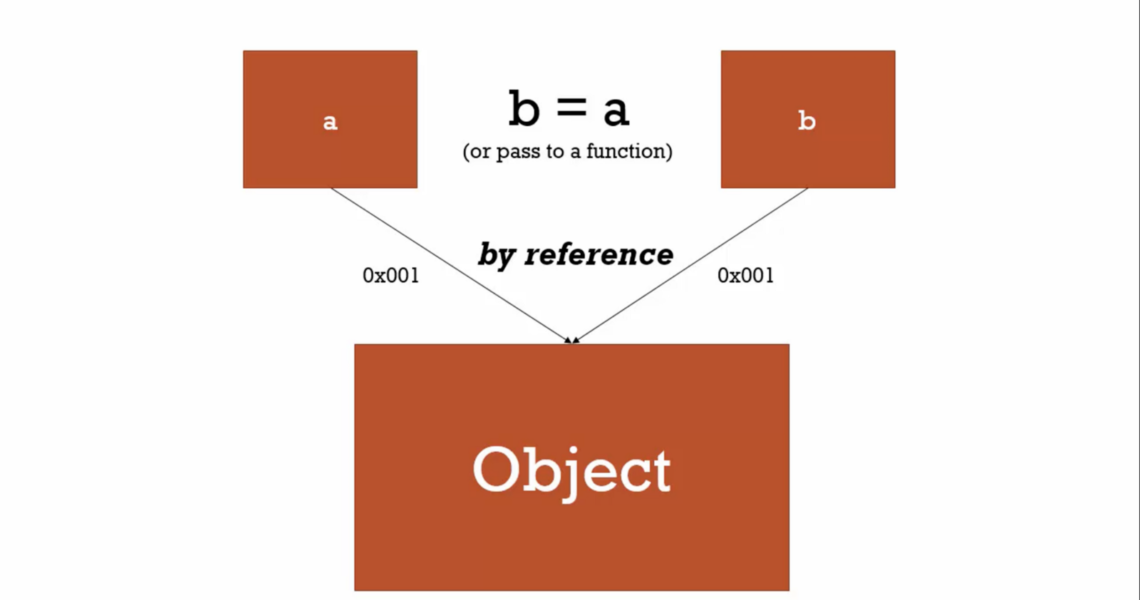
reference 타입은 메모리 주소를 저장하고 메모리 주소를 전달한다.
const a1 = {a: '1'}
const a2 = a1 // a1은 a1의 주소값을 전달
const a3 = a2 // a2는 a2의 주소값을 전달
const a4 = {a: '1'} // a1과 같은 값을 갖는 a4이다.
// a1 === a2 true.
// a2 === a3 true.
// a1 === a4 false. a1과 a4의 값은 같지만 결과는 false이다.
a1.a = '2' // a1의 값을 변경
console.log(a2) // {a: '2'} // a2는 a1의 주소값을 저장하고 있기 때문에 a1이 바뀌면 a2도 같이 바뀐다.
console.log(a3) // {a: '2'} // a3도 마찬가지.이번 포스트에서는 자료형에 따라 값을 어떻게 전달하는지 알아보았다.
원시타입은 값을 저장하고 값을 전달하며, 참조타입은 주소값을 저장하고 주소값을 전달한다.
다음에는 참조타입에서 값을 전달하는 방법에 대해 소개하도록 하겠다.
