

Hㅏ...이게 뭐란 말이오
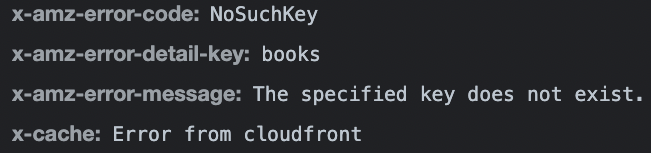
수동배포 할 때는 잘 돌아가던 동네북이 갑자기 이상한 에러를 뱉는다.
NosuchKey 오류는 일반적으로 요청된 객체가 버킷에 없는 경우에 발생하는 오류이다.

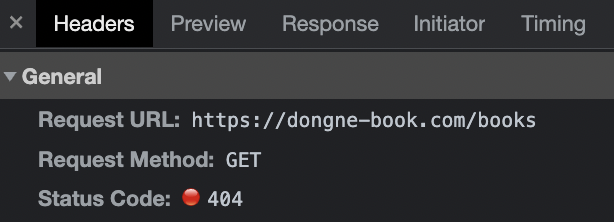
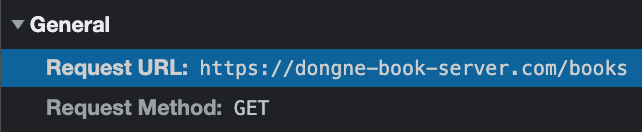
개발자 도구의 네트워크 탭을 보니 요청이 서버 url이 아닌 동네북 도메인 주소로 가고 있었다.
클라이언트에서 클라이언트로 요청을 보내는 상황...
이 상황... 어디서 많이 본 것 같은데
과거 axios를 처음 사용했을 때 host가 제대로 지정되지 않아 client 주소로 요청이 갔던 적이 있었다.
그렇다면...문제는 환경 변수다..

로컬에서 수동으로 배포할 때는 .env 파일을 통해 환경변수가 자동으로 반영이 되었는데 깃헙에는 해당 파일이 ignore 처리 되므로 환경변수가 들어갈 리가 없다.
동네북 프로젝트에서 서버로 비동기 요청을 보내기 위해서 사용한 axios instance에 .env에 있는 호스트 주소를 넣어주세요~ 해놓고 .env 파일을 안 준 것이다. 이 바보

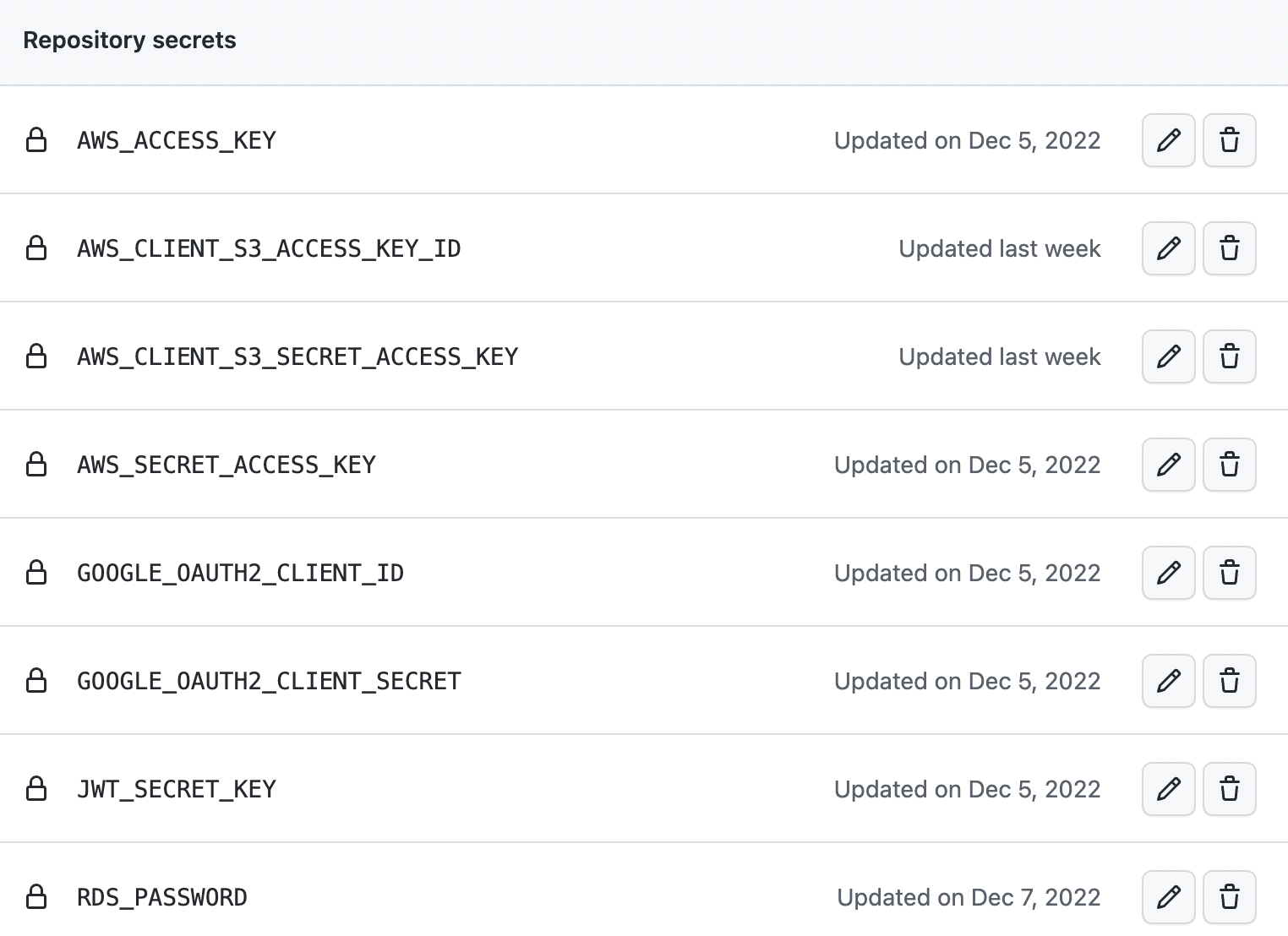
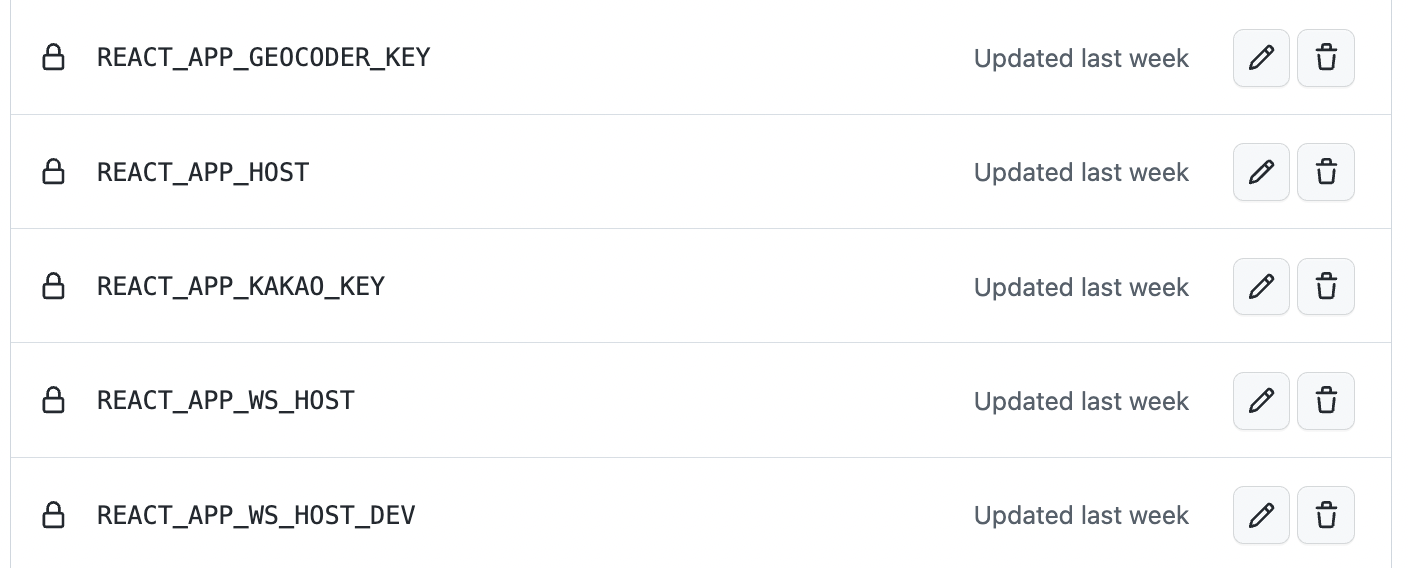
따라서 github actions로 자동 배포를 실행하기 위해서는 .env에 있는 환경 변수들을 모두 github actions secret으로 등록 해주고 build를 실행하기 전에 .env 파일을 생성해 주어야 한다.
name: client-deploy
...중략...
jobs:
build:
runs-on: ubuntu-20.04
steps:
- name: Checkout source code.
uses: actions/checkout@v2
- name: Install dependencies
run: npm install
working-directory: ./frontend
🔥 환경 변수 파일 (.env) 만들기 🔥
- name: Generate Environment Variables File
run: |
echo "REACT_APP_HOST=${{ secrets.REACT_APP_HOST }}" >> frontend/.env
echo "REACT_APP_KAKAO_KEY=${{ secrets.REACT_APP_KAKAO_KEY }}" >> frontend/.env
echo "REACT_APP_GEOCODER_KEY=${{ secrets.REACT_APP_GEOCODER_KEY }}" >> frontend/.env
echo "REACT_APP_WS_HOST=${{ secrets.REACT_APP_WS_HOST }}" >> frontend/.env
echo "REACT_APP_WS_HOST_DEV=${{ secrets.REACT_APP_WS_HOST_DEV }}" >> frontend/.env
echo "WDS_SOCKET_PORT=${{ secrets.REACT_APP_WDS_SOCKET_PORT }}" >> frontend/.env
- name: Build
run: npm run build
env:
CI: false
working-directory: ./frontend
...후략...
Generate Environment Variables File 부분을 보면
echo 명령어를 통해 .env 파일에 환경변수를 추가하는 작업을 Build 작업 전에 추가한 것을 볼 수 있다.
>>를 사용하여 기존 파일의 내용을 삭제하지 않고 변수들을 모두 추가해 준다.

자동 배포 후 host가 제대로 반영된 것을 확인할 수 있었다.

감자님 멋져 🥔✨