UI 📱🖥⌚️
UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 말한다. 화면의 그래픽 요소뿐 아니라 키보드, 마우스 등의 물리적인 요소도 컴퓨터와 상호작용하기 위한 시스템으로서 UI라고 할 수 있다.
하지만 일반적으로 프론트엔드 환경에서 UI라고 하면 컴퓨터, 스마트폰, 키오스크 등의 화면과의 상호작용을 하기 위해 사용되는 GUI(Graphical User Interface, 그래픽 UI)를 말하게 된다. GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다.
UX 👩🏻💻
UX(User Experience, 사용자 경험)은 사용자가 어떤 시스템, 제품, 서비스를 직/간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
💡 UX = 제품/서비스 자체에 대한 경험 + 홍보, 접근성, 사후처리 등에 대한 경험
이처럼 제품 그 자체와 함께 제품과 관련된 모든 요소가 UX에 영향을 준다. 이 많은 요소 중에서 프론트엔드 개발자에게 가장 중요한 요소는 UI이다. 좋은 프론트엔드 개발자라면 제품이나 서비스의 UI가 사용자로 하여금 좋은 UX를 가지게 할 수 있도록, 최소한 나쁜 경험은 하지 않도록 해야 한다.
UI와 UX의 관계 🤔
UX는 UI를 포함한다. 좋은 UX가 꼭 좋은 UI를 뜻하는 것은 아니며, 좋은 UI가 항상 좋은 UX를 보장하지도 않는다.

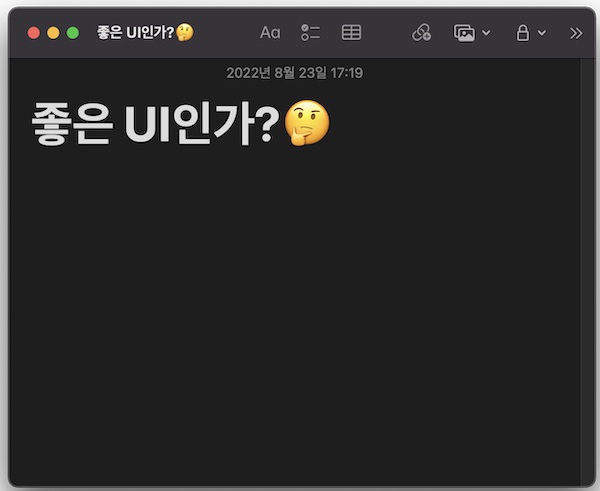
기본 메모 앱을 예로 들어보면 특별히 예쁜 디자인은 아니다. 하지만 메모장의 기능을 제대로 제공함으로써 훌륭한 UX를 제공한다고 할 수 있다. 좋은 UX가 반드시 좋은 UI를 의미하는 것은 아니라는 것을 보여준다.

또한 아무리 예쁜 UI의 계산기라도 1+1을 3이라고 하는 계산기는 좋은 UX를 제공할 수가 없다. 이는 좋은 UI가 좋은 UX를 보장하지 않음을 보여준다.

그러나 나쁜 UI는 보통 나쁜 UX를 유발한다.
정리하면 UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로 보완하는 역할을 한다. UX가 좋지 않은 곳을 찾아내서 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 더 좋아질 수도 있다. UX와 UI는 서로를 지속적으로 발전시킬 수 있다.