
1. Figma로 웹 페이지 클론하기 🤓
유저플로우나 프로토타입 만드는데는 피그마가 일뜽(..!)이라고 하기에 언제 한 번 공부해봐야지 하다가 마침 부트캠프 과정에서 피그마 과정이 있어 즐거운 마음으로 임했읍니다.
제목이 너무 어그로스럽지만 사실이다...
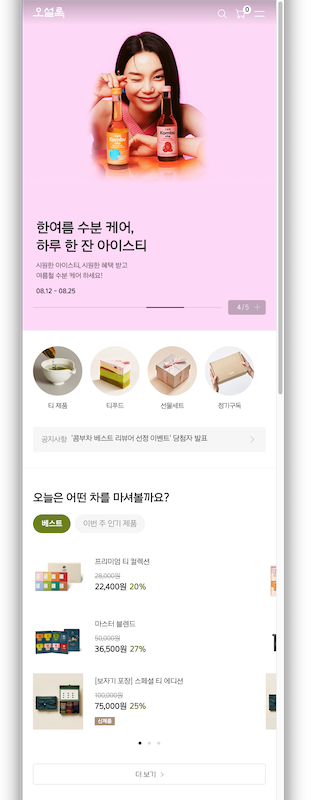
페어 과제로 피그마로 UI 클론하여 프로토타입을 만드는 과제가 주어져서 무엇을 클론할까 고민하다 최대한 이번 과정에서 배운 것들을 써먹을 수 있을만한 디자인의 홈페이지를 골랐다.


페이지의 UI 디자인 패턴을 살펴보면 아래와 같다.
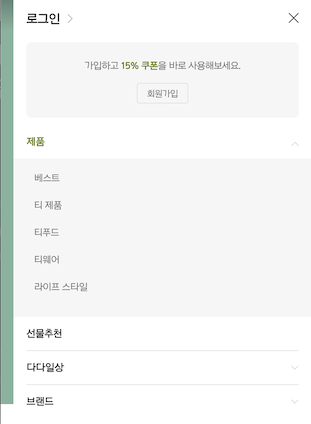
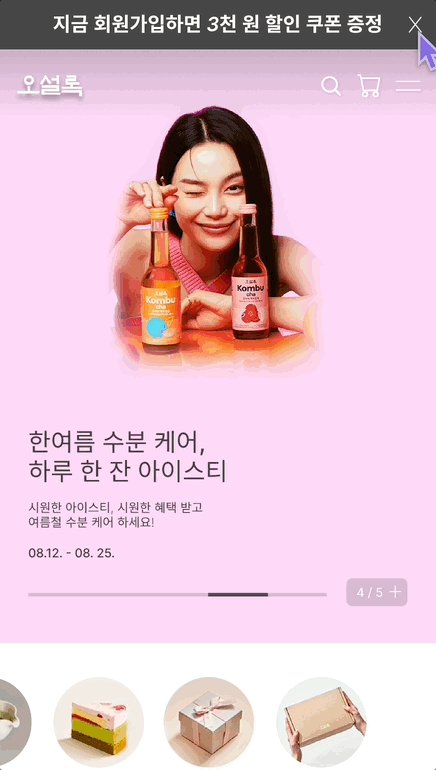
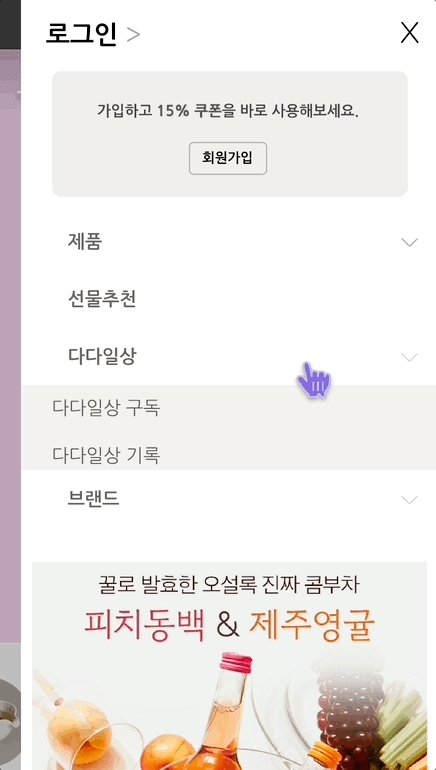
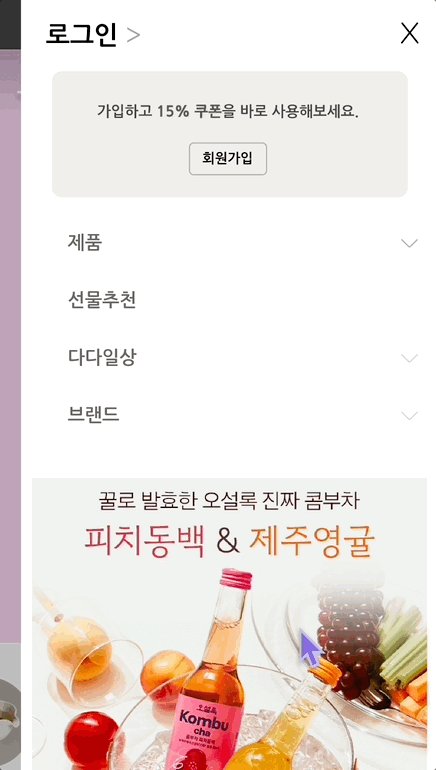
- 우측 상단 햄버거 버튼을 누르면 오버레이되는 로그인창 및 사이드바
- 사이드바 메뉴의 탭을 클릭하면 세부 내용이 나타나는 아코디언
- 상단에 이미지 캐러셀(자동으로 넘어가는 기능, 수동으로 넘기는 기능)
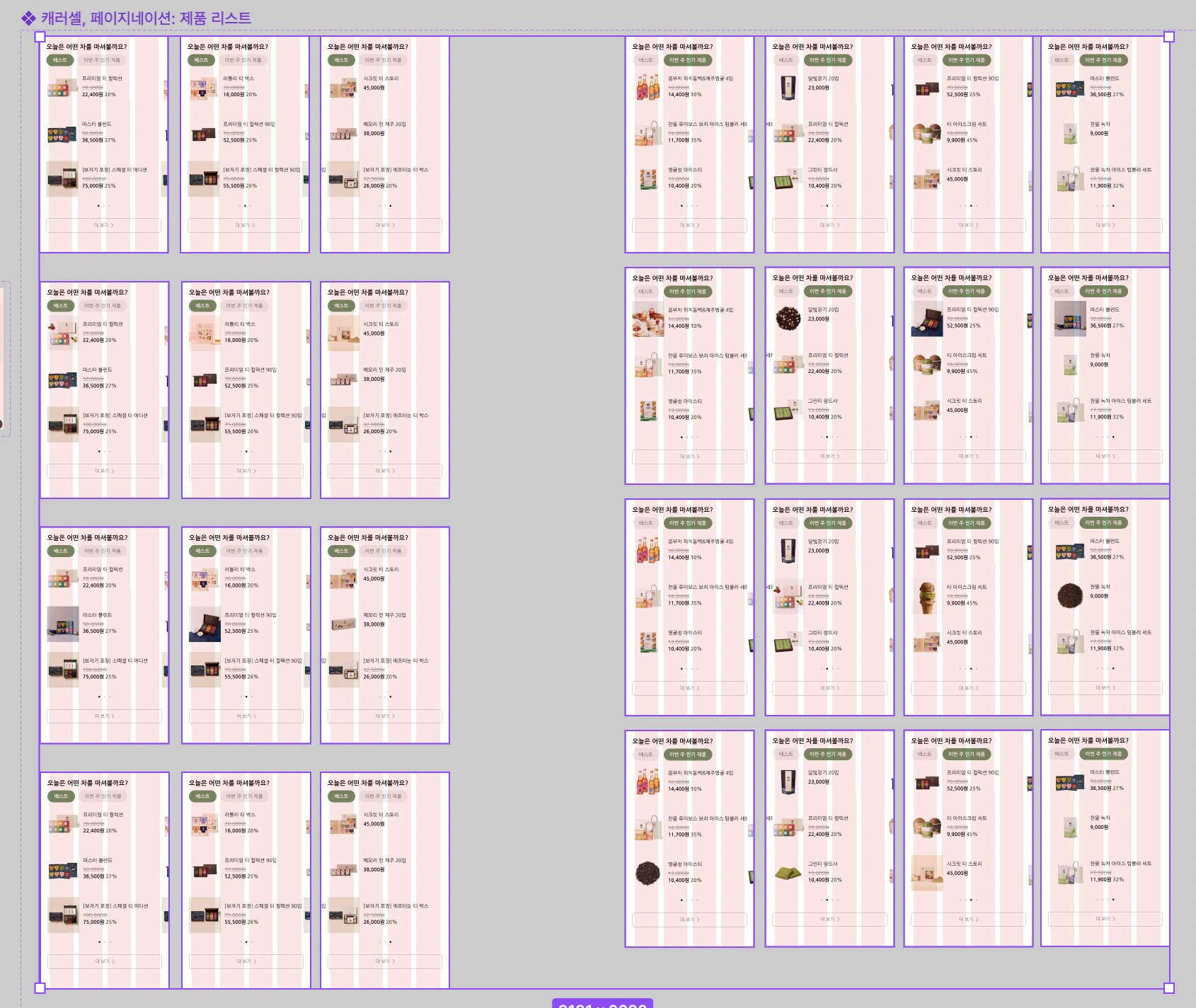
- 제품 리스트에
베스트,이번 주 인기 제품이라는 탭- 제품 리스트의 점을 클릭하면 싱글 페이지내에서 페이지가 넘어가는 캐러셀 + 페이지네이션 디자인
- 제품 리스트의 이미지에 마우스 hover시 이미지가 바뀌는 기능
처음에는 3번 정도 까지만 구현해보려고 했다. 딱 배운 것들로 활용해보기 좋은 UI였다.
페어 과제 제출까지 주어진 정규시간은 4시간 30분이었다.
위에서 생각했던 내용을 얼추 구현해놓고 보니 욕심이 났다.
그래서 정규시간 끝나고도 조금 더 하다가 운동이나 다녀와야지 했다.
🤔 오설록 페이진데 오설록 제품 리스트까지만 해볼까..?그러지 말걸..
또 이놈의 완벽주의 성향이 여기서 나올줄이야
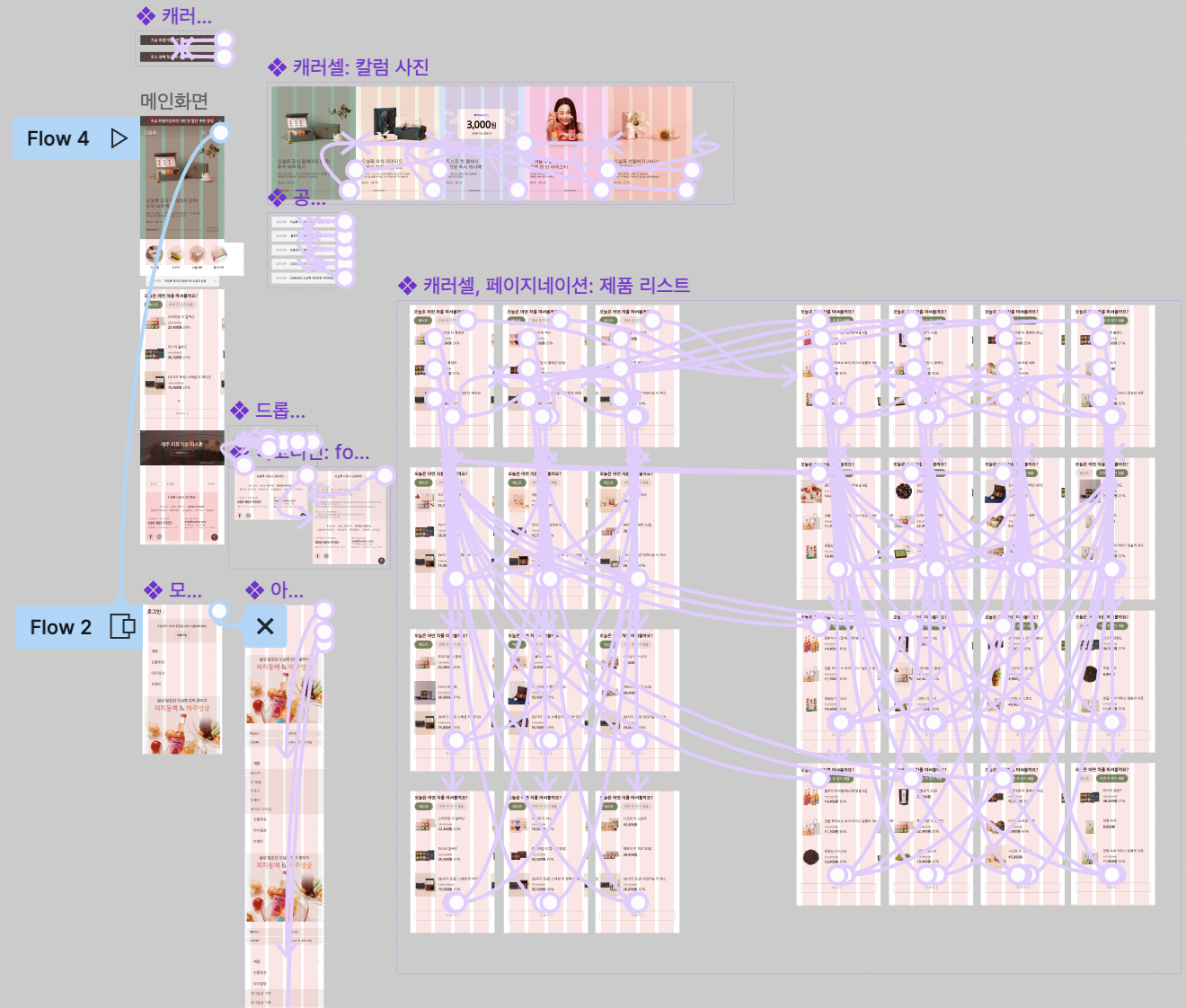
2. 클론 결과물 UI 디자인 패턴 분석 🤡


보이나요 수많은 거미줄.......😱 🕸
결국 운동은 못가고 새벽까지 해벌임...
6시 기상 챌린지도 해야하는데ㅋㅋㅋㅋㅋㅋ꺄꺄꺄
만들어 놓은게 넘나 소중하고 아까우니
구현한 내용을 하나하나 뜯어서 블로그에 올려줄테다

더 뜯어보자

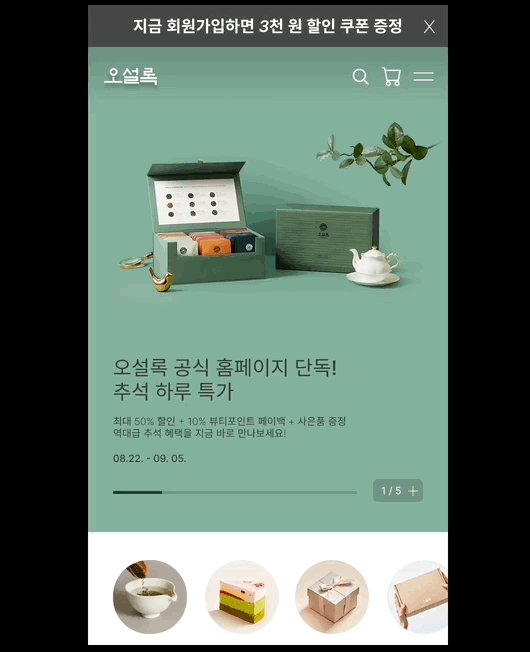
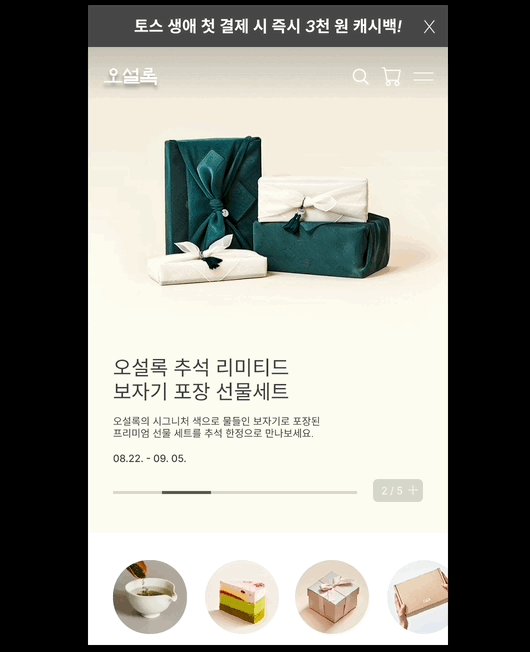
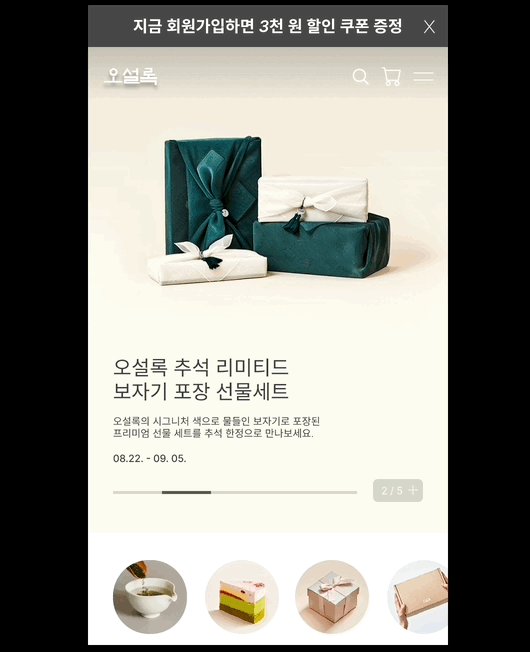
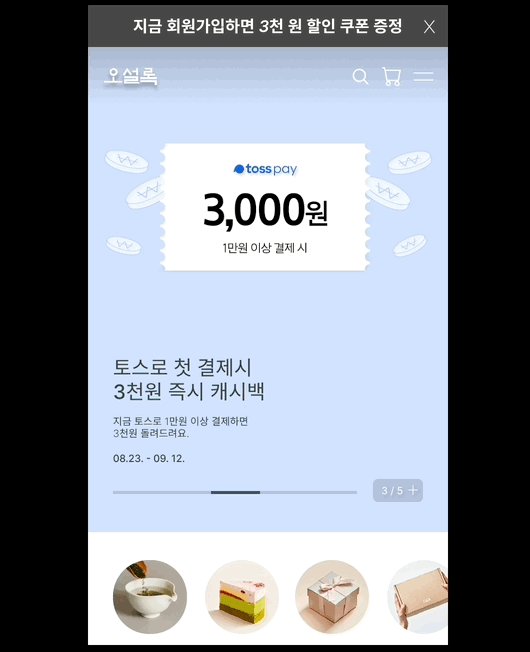
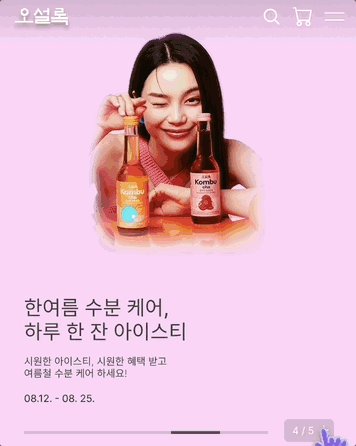
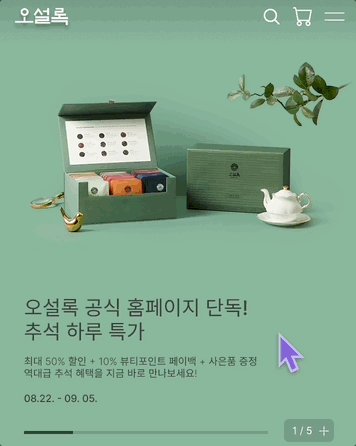
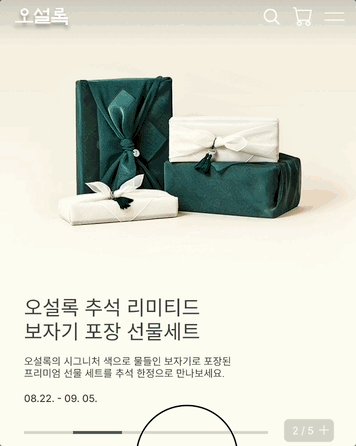
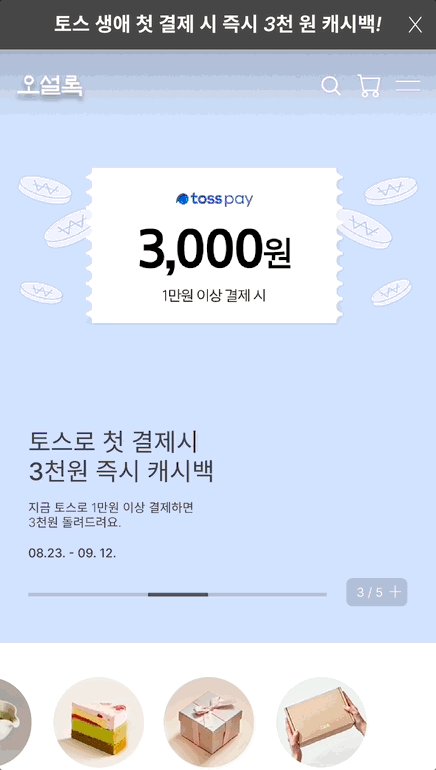
- 캐러셀을 이용한 광고문구 전환 기능

- 시간이 지나면 자동으로 넘어가는 이미지 케러셀.
+버튼을 눌러서 손으로 넘길 수도 있다.

- 카테고리 Horizontal scrolling 기능을 추가했다.
이건 원본 웹에는 없는 기능인데 배운거 써먹고 싶어서 추가했다.
🕸 나온다 내 영혼을 갈아넣은 UI 🕸

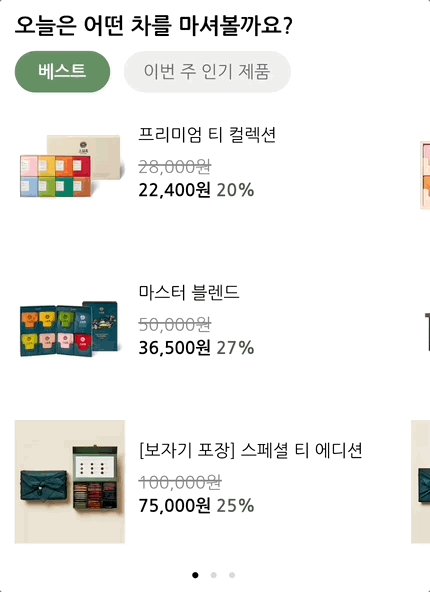
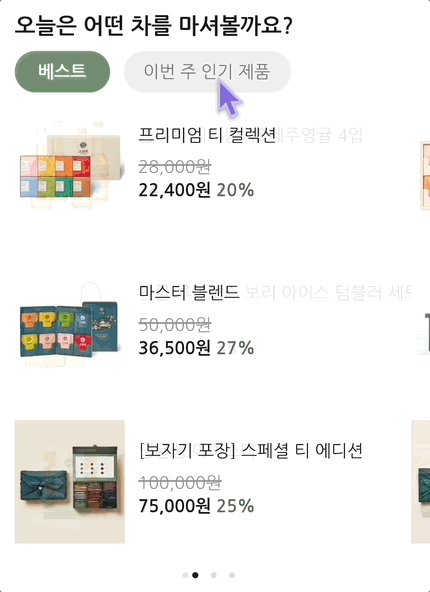
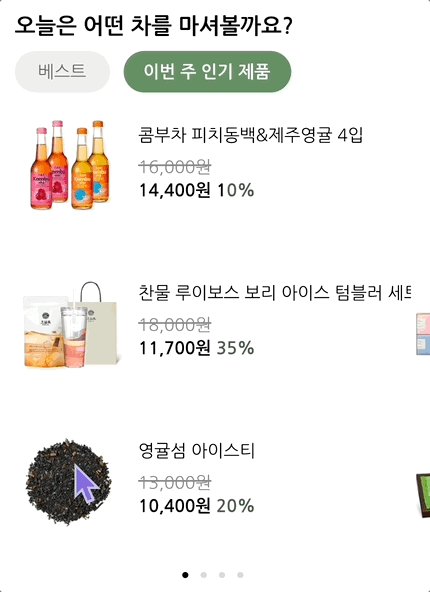
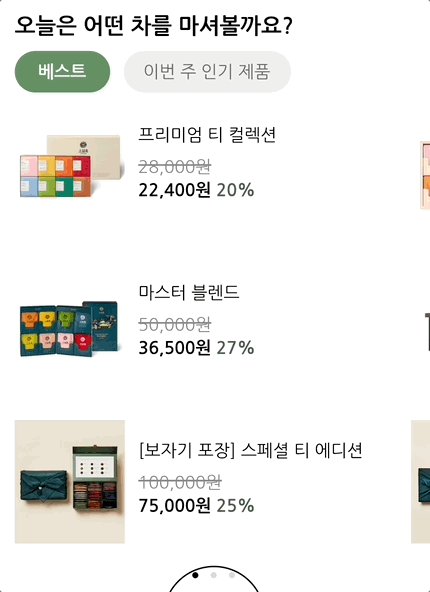
- 각 점을 클릭하면 해당하는 리스트 화면을 보여주는 캐러셀 + 페이지네이션 기능
베스트,이번 주 인기 제품탭을 누르면 해당하는 제품의 리스트를 각각 볼 수 있는 탭 기능- 이미지에 마우스를 올리면 새로운 이미지를 보여주는 hover기능
(이건 첫번째 페이지만 해도 되는데 굳이굳이 모든 제품에 다 적용했다.하하😃) <- 에디터에 거미줄 친 이유

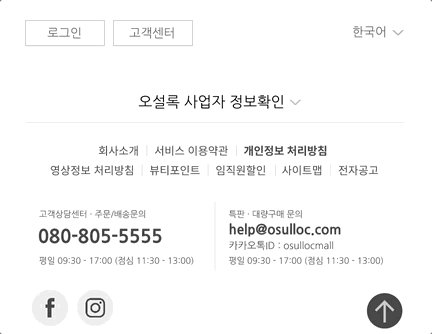
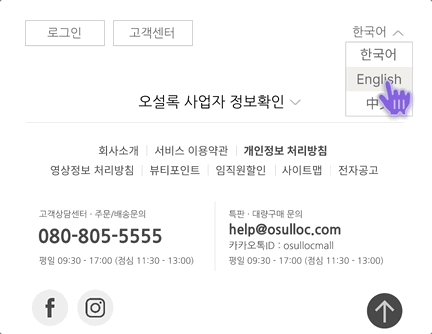
- 페이지의 언어를 선택할 수 있는 드롭다운 창
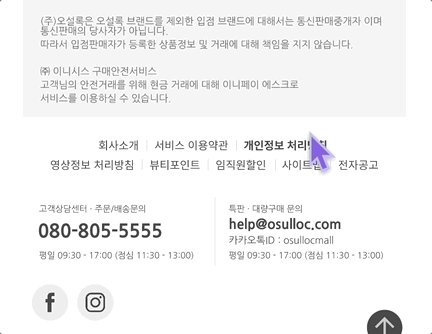
근데 이제 hover를 곁들인 사업자 정보확인버튼을 눌러 추가내용을 확인할 수 있는 아코디언 기능

-
햄버거 버튼을 눌렀을 때 나타나는 모달 오버레이 기능
모달 바깥을 클릭하거나x버튼 클릭시 닫힘 -
메뉴 카테고리 클릭시 세부 내용이 나타나는 아코디언 기능
뭐 가볍게 요정도...?

3. 컬럼 그리드 시스템을 사용했나요? 😧 네..?
근데 프로토타입 다 만들 때까지 컬럼 그리드를 사용할 생각을 못했다.
진짜 바본가..?
다 완성 해놓고 그리드 넣어서 또 쫌쫌따리 작업했다.
하하하하하😃

근데 차마 저 수많은 컴포넌트들을 다 수정할 엄두가 안났다.
왠지 한번 건들면 수 시간 또 뚝딱할 것 같은 느낌~
그래서 전체적으로 건들 수 있는 부분만 정리했다.
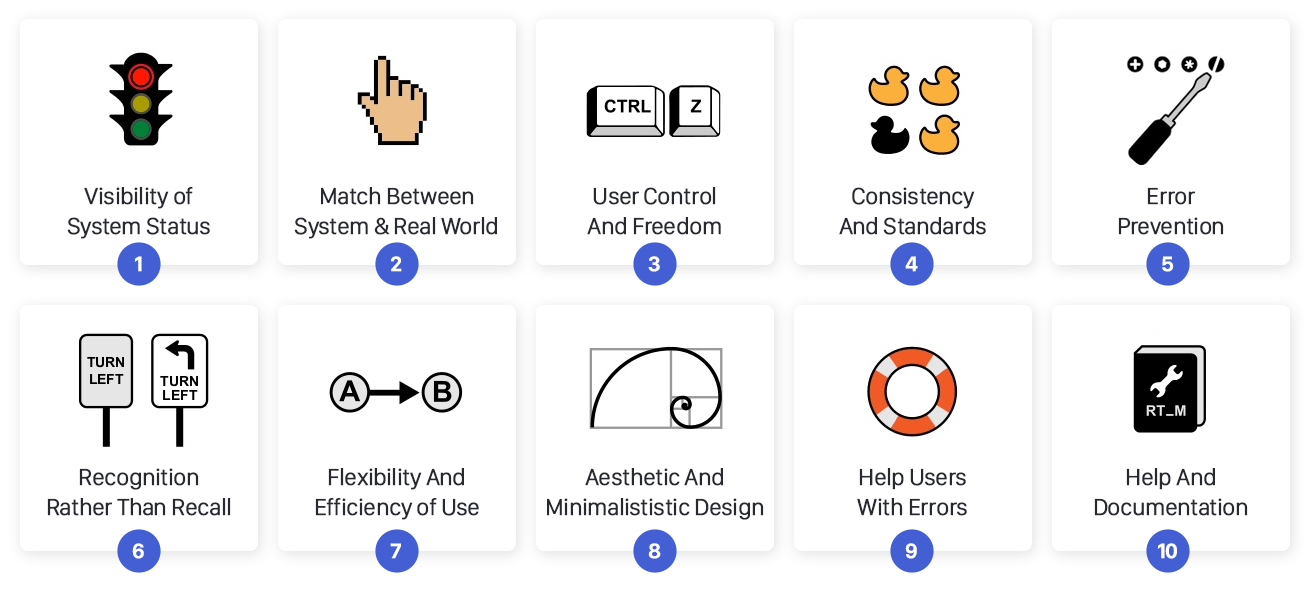
4. 제이콥 닐슨의 10가지 사용성 평가

제이콥 닐슨 선생님에 따르면 10가지의 사용성 평가 기준(Jakob's Ten Usability Huristics)이 있는데 이 평가 기준은 직관과 경험을 활용한 방법론이다.
아무래도 프로토타입이다보니 크게 관련 없는 항목도 있기는 하지만 이 평가 기준에 따라 나의 프로토타입을 평가해보자면 다음과 같이 해볼 수 있을 것 같다.
시스템 상태 가시성: 홈페이지 로딩이 길 경우를 대비하여 로딩화면을 추가하고 status를 띄울 수 있을 것 같다.시스템과 현실 세계 일치: 해당사항 x사용자 제어 및 자유: 장바구니 추가/삭제시 취소팝업을 추가할 수 있을 것 같다.일관성 및 표준: 일관적이다. (아이콘, header/footer 위치 등)오류방지: 3번과 마찬가지로 장바구니 품목 삭제시 삭제 확인 팝업을 띄울 수 있을 것 같다.기억보다 직관: 돋보기 아이콘 클릭시 최근 검색어 표시해주기사용의 유연성과 효율성: 해당사항 x미학적이고 미니멀한 디자인: 사이드바, 언어선택 기능, 사업자정보 등의 부가적인 정보가 평소에는 숨겨져 있음오류의 인식, 진단, 복구 지원: 회원가입 화면이 있다면 오류방지 관련한 모달 같은 것을 띄울 수 있을 것 같다.도움말 및 설명 문서: 자주묻는 질문 같은 페이지 추가하기
