캘린더로 꼭!wil써줘! 하는 분들이 많아서...
그리구 나도 틈틈히 공부해서 내껄루 만들어야하기 때문에...적어본다...ㅎㅎ
구현한 영역
팀 프로젝트 내에서 캘린더가 들어가야할 부분을 모두 구현했었는데
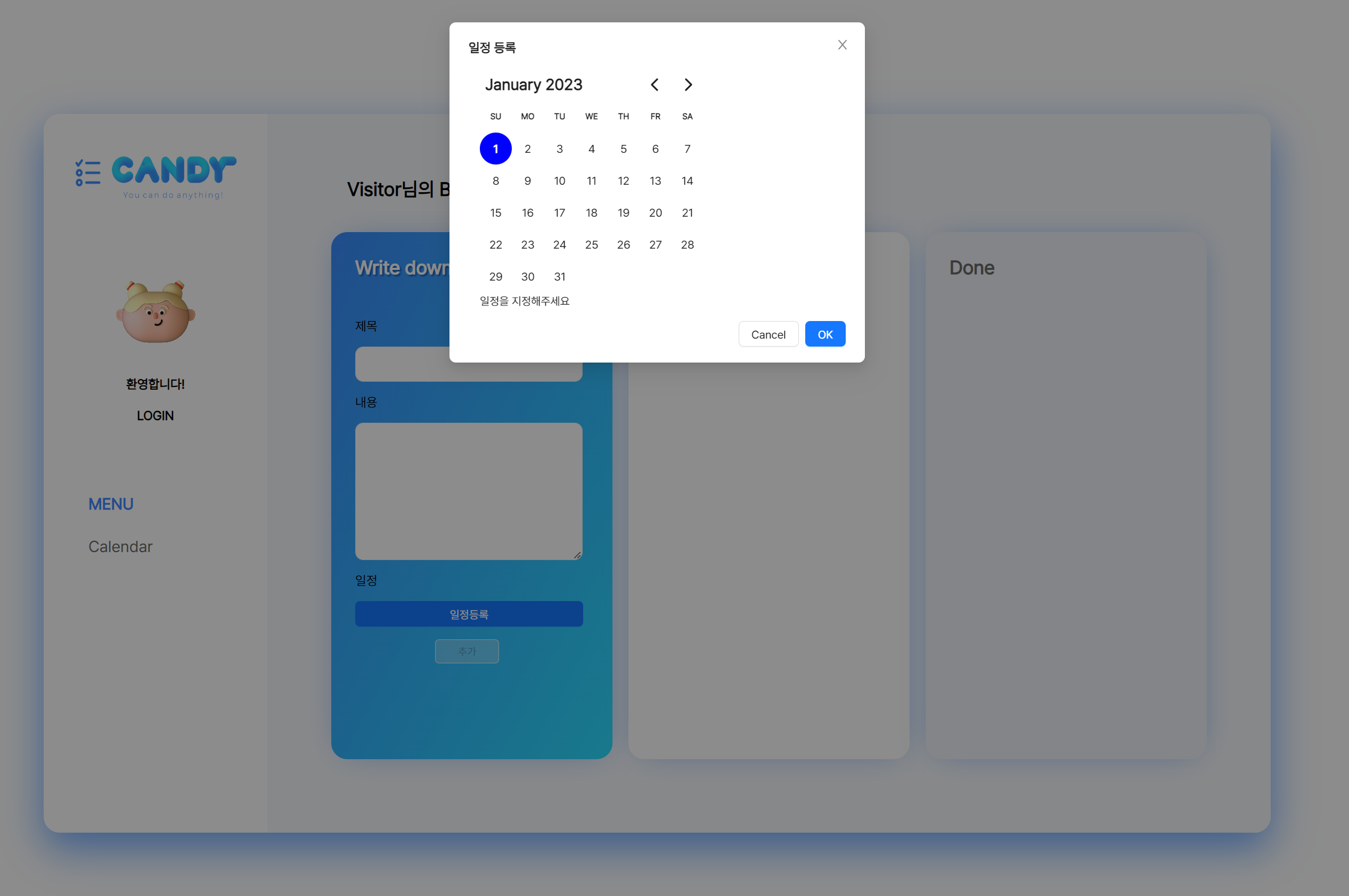
- task입력 시 일자를 기입할 수 있게 보여주는 작은 캘린더
- +) 작은 캘린더를 띄워줄 수 있는 모달
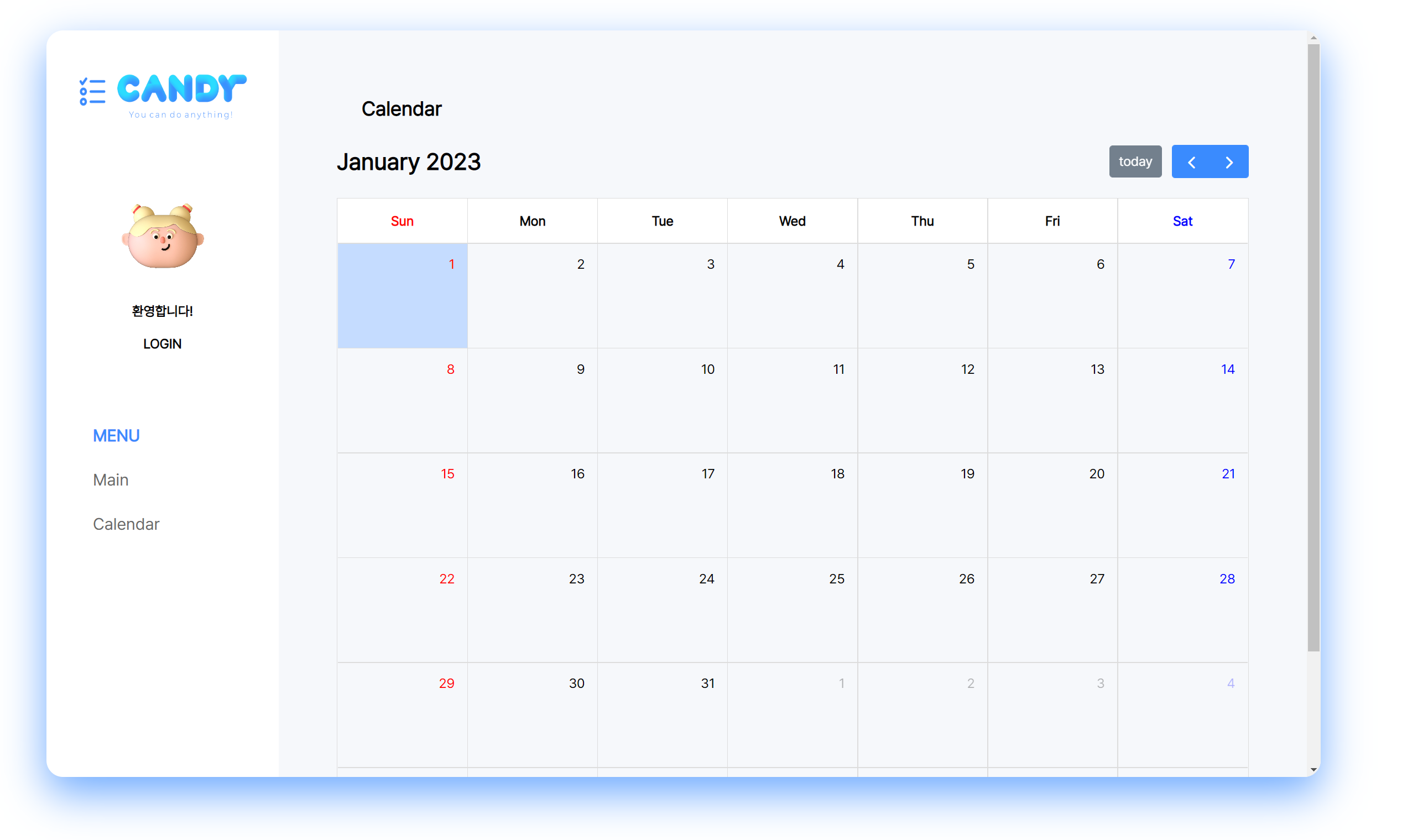
- 기입이 된 날짜를 보여주는 큰 캘린더
총 두가지 캘린더를 구현했어야했다.
마음 같아선 둘다 같은 캘린더 라이브러리를 사용하고 싶었지만 고작 4일밖에 없어서 라이브러리의 힘을 전적으로 빌릴 수 밖에 없었다...
참고로 작은 캘린더의 경우 구현할 수 있는 영역자체가 상당히 작기 때문에 모달로 띄워서 구현했다.
캘린더에서 사용한 라이브러리
daypicker : react api이다. 해당 api를 선택하게 된 이유는 fullcalendar로 통일해서 사용하려고 했으나 보여지는 영역이 작아야한다는 점이 크게 작용했다.
해당 기능을 사용할 땐 프로젝트가 약 2일이 남았을 시점이라...
fullcalendar을 줄여서 사용하기엔 시간이 너무 적어 daypicker을 사용하게 되었다.
사용할 땐
npm install react-day-picker date-fns # with npm
pnpm install react-day-picker date-fns # with pnpm
yarn add react-day-picker date-fns # with yarn이렇게 설치!
홈페이지 : https://react-day-picker.js.org/
fullcalendar : 자바스크립트 기반 오픈소스 라이브러리.
달력, 일정, 스케줄러 관련 구현할 때 많이 사용하는 라이브러리라고 한다.
해당 라이브러리를 선택한 이윤 사용하려고 했던 react-calendar이 구현하는데 있어 최소 7일정도 걸렸다는 리뷰를 들었고 다른 대원분께서도 해당 기능을 사용하는데 약 한달정도 걸렸다고 들었기 때문에...
바로 u턴함ㅎ
부분 유료화가 되어있고 나는 달력부분만 사용하다보니 그냥 사용했다.
사용할 땐
npm install -- save @fullcalendar/core @fullcalendar/daygrid이렇게 설치해줄 것!!
홈페이지 : https://www.npmjs.com/package/fullcalendar
+시간이 많이 있다면 react-calendar를 사용해도 상관없다고 생각한다.
일단 커스텀이 자유롭고 제약을 많이 받지 않기 때문이다.
다만 위에서 말했듯 커스텀에 많은 시간이 할애되기 때문에 기간을 잘 계산해서 사용할 것.
antd : redux공부할 때 다른 대원이 추천해준 곳.
중국에서 만들었다는 점이 약간 걸리긴하지만 부트스트랩보단 스타일리쉬하다는 점이 마음에 드는 프레임워크다.
ui/ux를 생각하고 만들어야한다면 해당 프레임워크를 사용하는 것을 추천한다.
참고로 모달을 만들 땐 비동기 모달을 사용해서 데이터를 보내기 쉽도록 사용했다.
모달도 종류가 많기 때문에 본인이 어떤 의도로 사용할 것인지에 대해서 생각하고 사용할 것!
홈페이지 : https://ant.design/
모달 : https://3x.ant.design/components/modal/
값(DATA)은 어떻게 전달하지?
크게 순서대로

일정등록 모달을 클릭시 뜨는 캘린더에 일정을 입력, 추가버튼을 눌러주면
DB에 데이터가 저장된다!

DB에 저장된 데이터중 제목과 일정의 데이터만 끌고와서 캘린더에 입력!! 할 수 있도록 해뒀다.
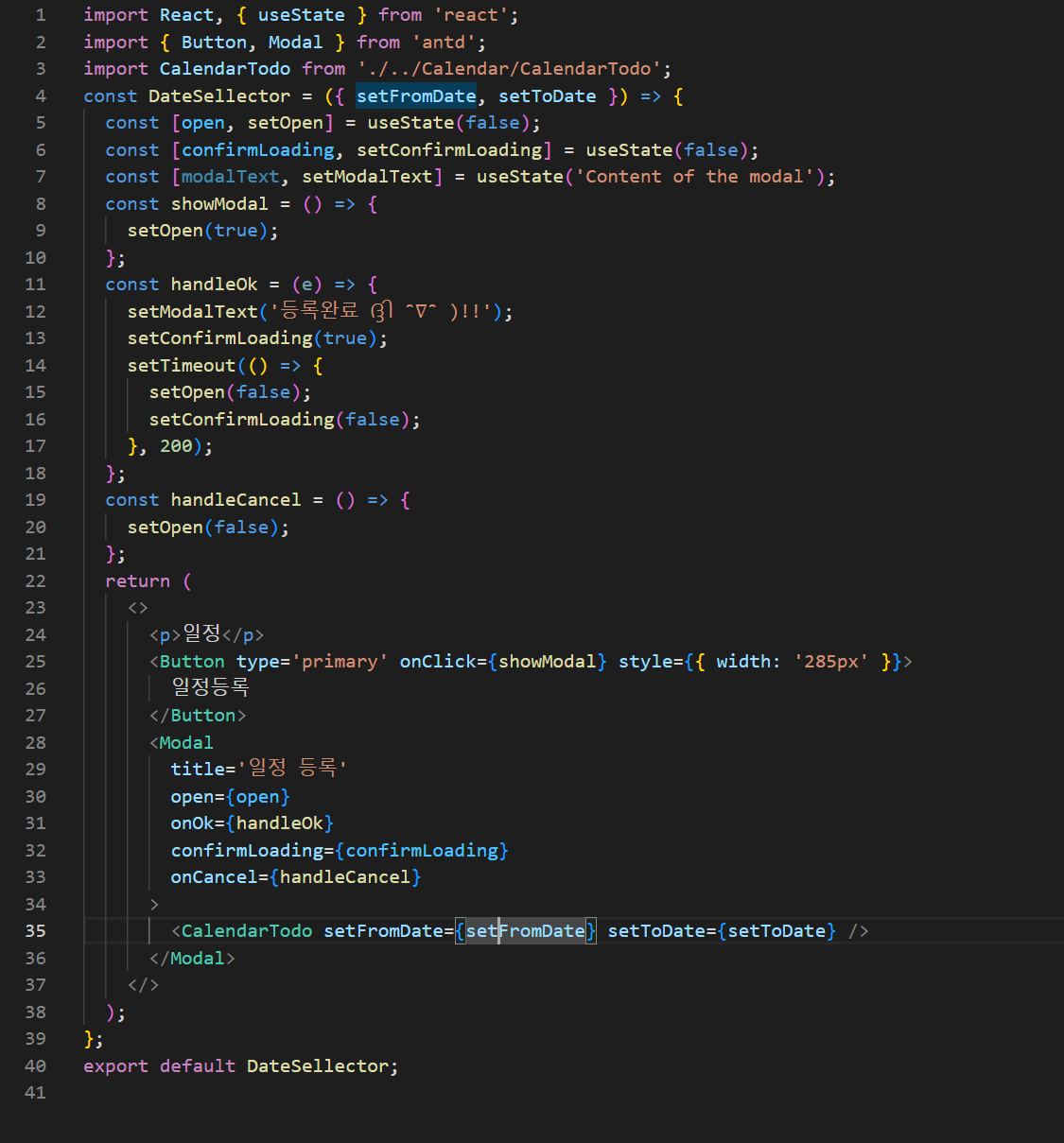
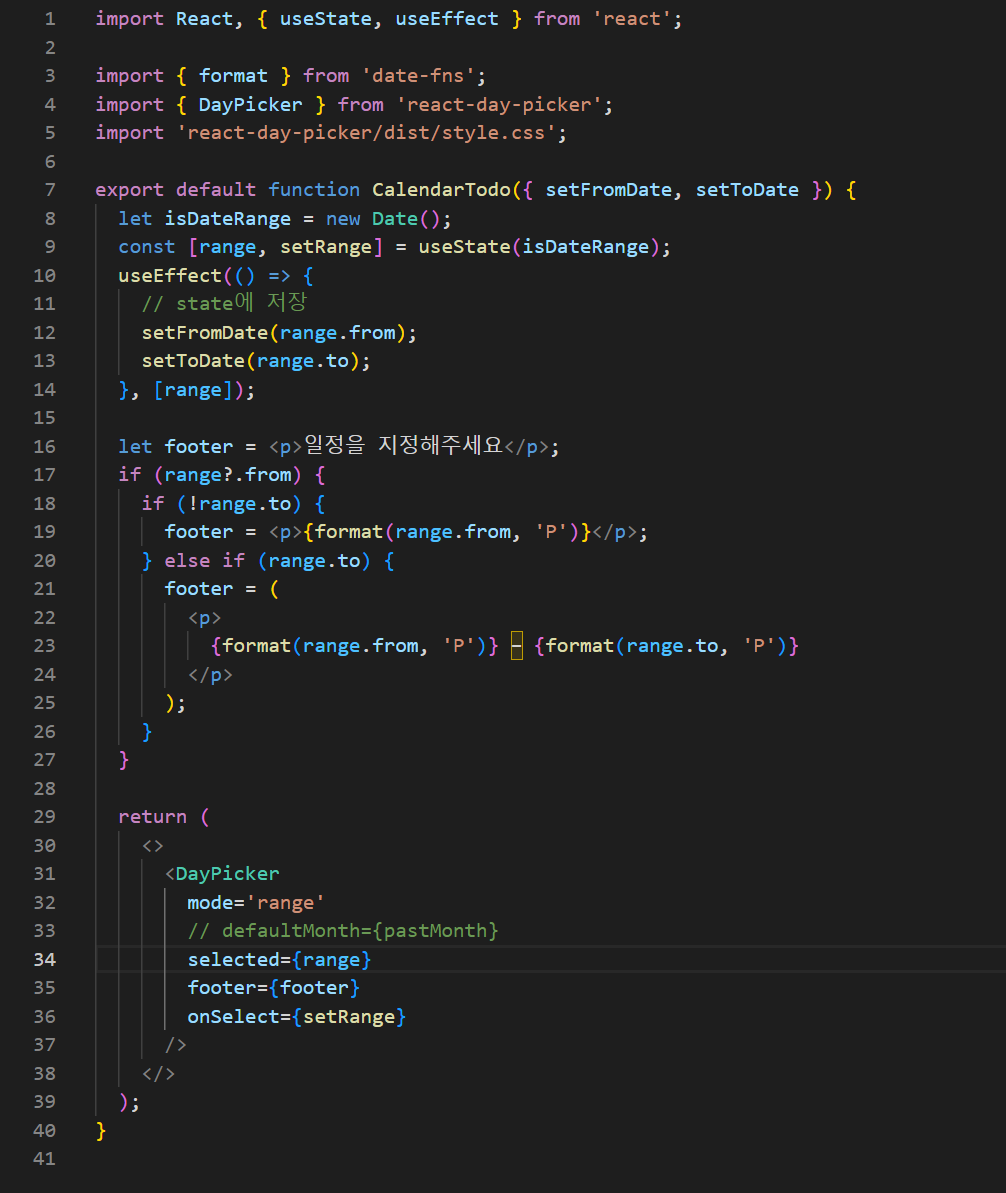
코드
모달

daypiker

해당 코드는 모달과 daypicker이다.
이중 if문을 사용해서 range를 footer(모달 창의 밑 부분)에 노출할 수 있도록 설정, 해당 값은 useEffect를 사용해서 setFromDate, setToDate에 값을 DB에 넣어준다.
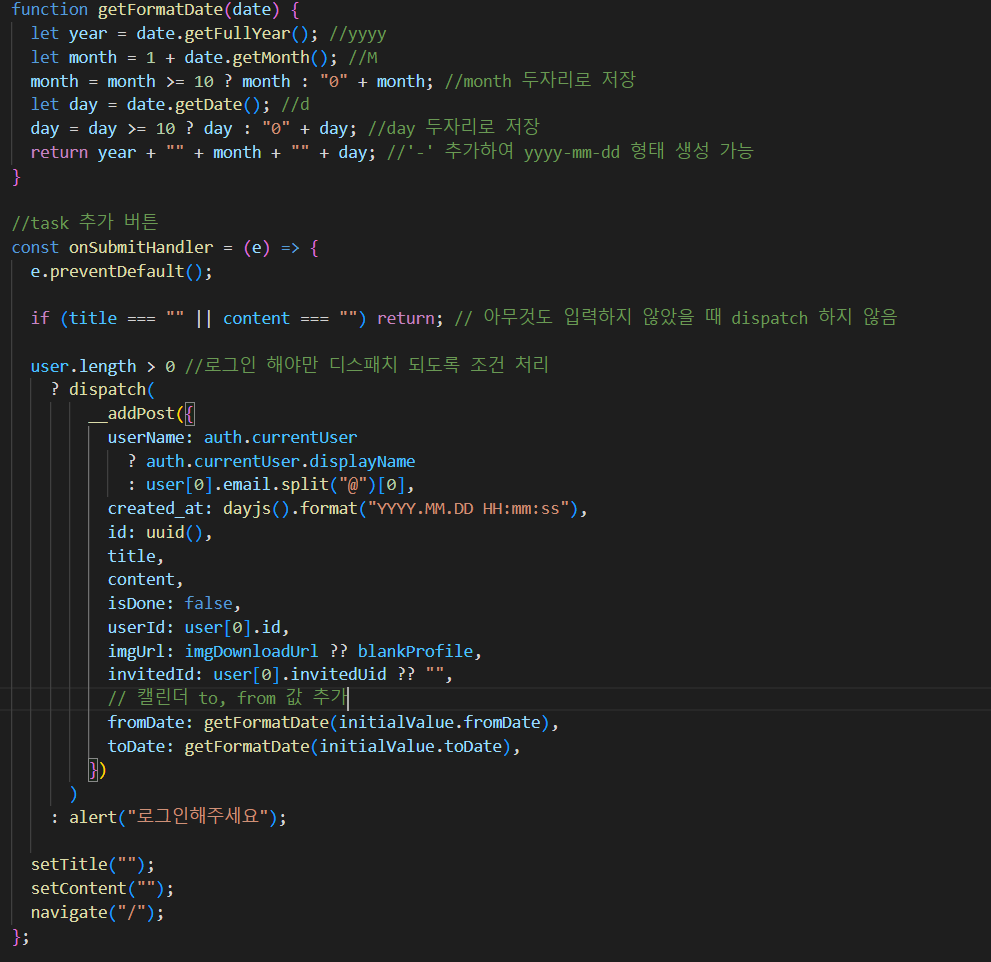
custom hook

우리 조는 커스텀 훅을 사용했기 때문에...
db에 데이터를 수월하게 넣어주기 위해서 해당 코드로 작성했다.
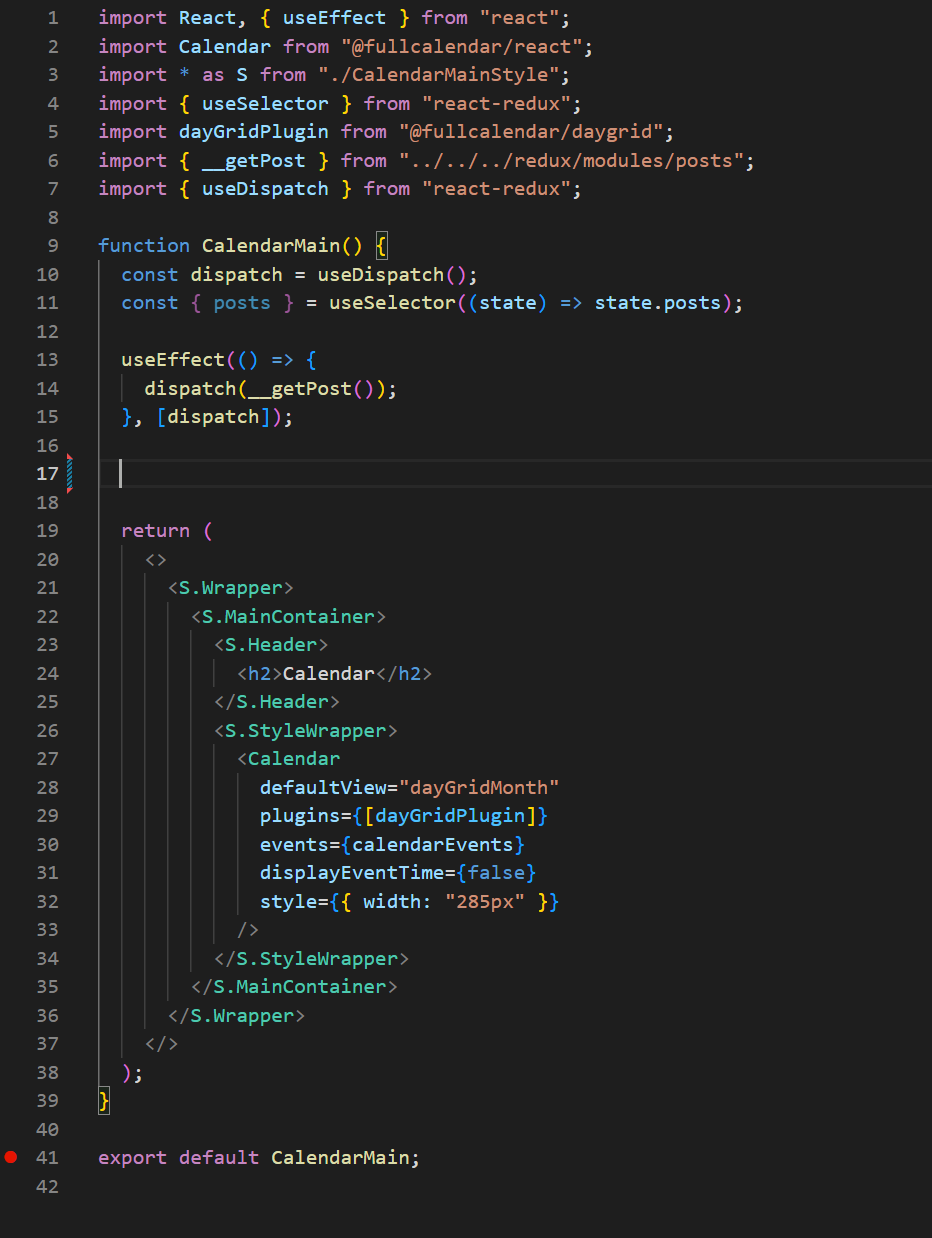
fullcalendar

위의 코드처럼 fullcalendar를 사용해서 짜잔!!하고 보여줄려고 했는데...
문제가 생겼다
공식 홈페이지에서 제공해준대로 입력할 경우 db에서 값을 제대로 받아주지 않는다.
실화다
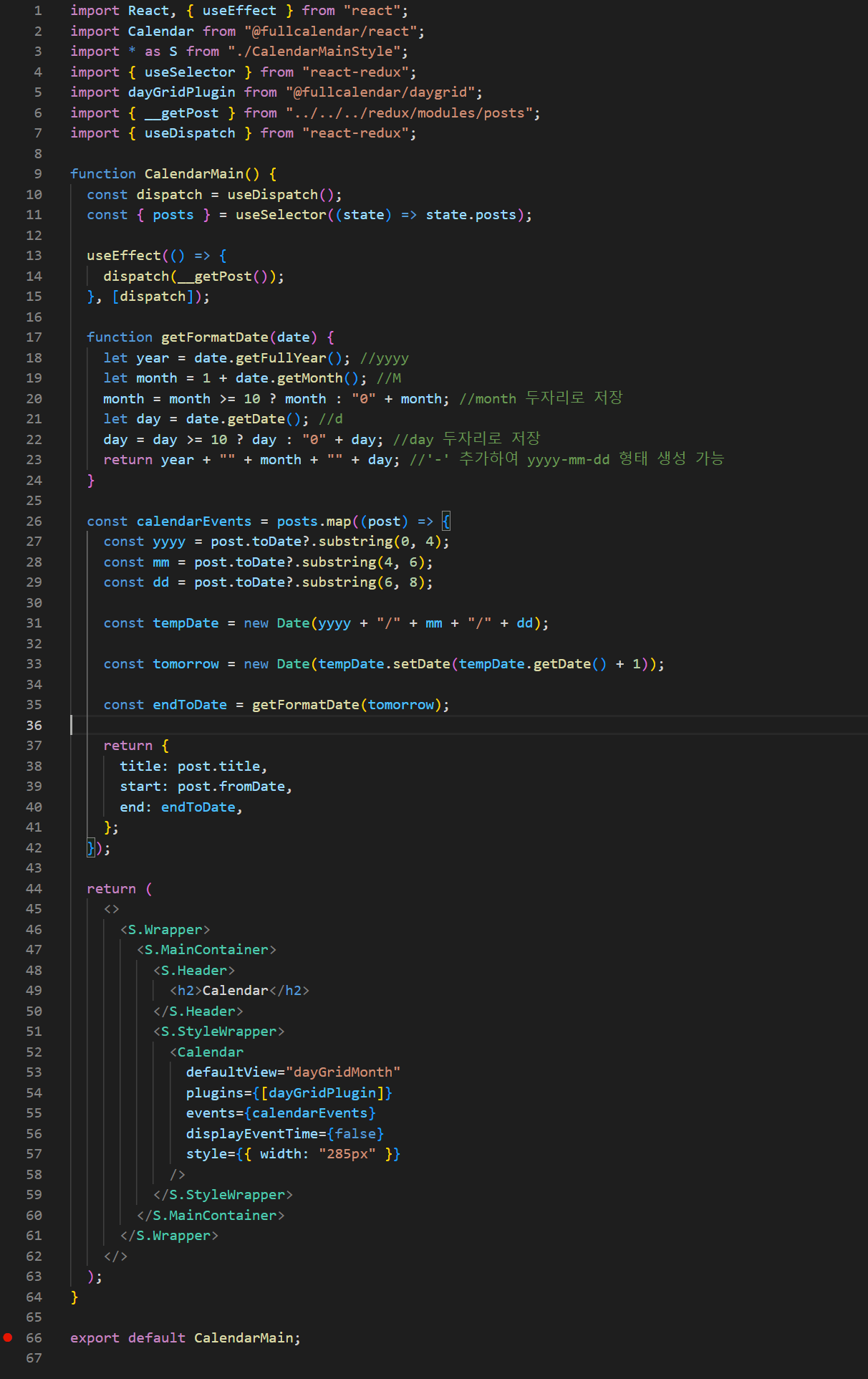
그래서 캘린더 내에서 마지막 값을 1 더해줄 수 있도록 코드를 새로 짰다.

튜터님의 도움을 받아서 작성했는데...
변수를 만들어서 db에 받은 값(문자)을 년, 월, 일별로 잘라서 숫자로 변하여 1을 더해준 뒤, 문자열로 다시 돌려주는 방법을 선택했다..
이거하는데 1시간 걸렸다..진짜 지져스...
지금 작성하면서 어떻게? 왜? 작성하는지는 알겠는데 솔직히 혼자서 작성하라고 하면 못할 것같다...
왜냐면 각 문자열별로 자를 때, spilce split slice 셋중에 무엇을 쓸까요 알아맞춰보세요~ 이러고 있었는데 substring이 띠용! 하고 나와서 거기서부터 오열했기 때문이다....
코테풀면서 나온 메서드라 존재는 알고 있었는데 쓸 생각을 전혀 고려하지 않았기 때문에... 조금 슬퍼졌다...ㅎ
그래도 이렇게 작성함으로써 우리가 원하는 방법으로 보여지게 되었다!!!
결론 : 캘린더를 할 땐 100번 생각하고 해보자^^
캘린더가 어려운줄 몰랐던 나는 너무나도 가볍게 생각하고 임했으나...
주변의 온갖 사람들에게 "캘린더 어려워요"를 듣게 되었고... 슬퍼졌고...
아무튼 캘린더를 0에서 100부터 만드는 것도 라이브러리를 쓰는 것도 상당히! 공수가 많이 들기 때문에...
꼭 프로젝트 기간을 잘! 계산해서 만들기 바랍니다...
커스텀하려고 명령어 알아보는 것 자체가 많은 시간을 소요한답니다...^^...
프로젝트
팀프로젝트 캔디 >
https://6candoit-dwg787.vercel.app/
팀깃허브 유캔두잇(6CANDOIT)! >
https://github.com/dwg787/6candoit/tree/yesle
