내일배움캠프 4기 - 팀프로젝트 3
1.221221 팀프로젝트 시작

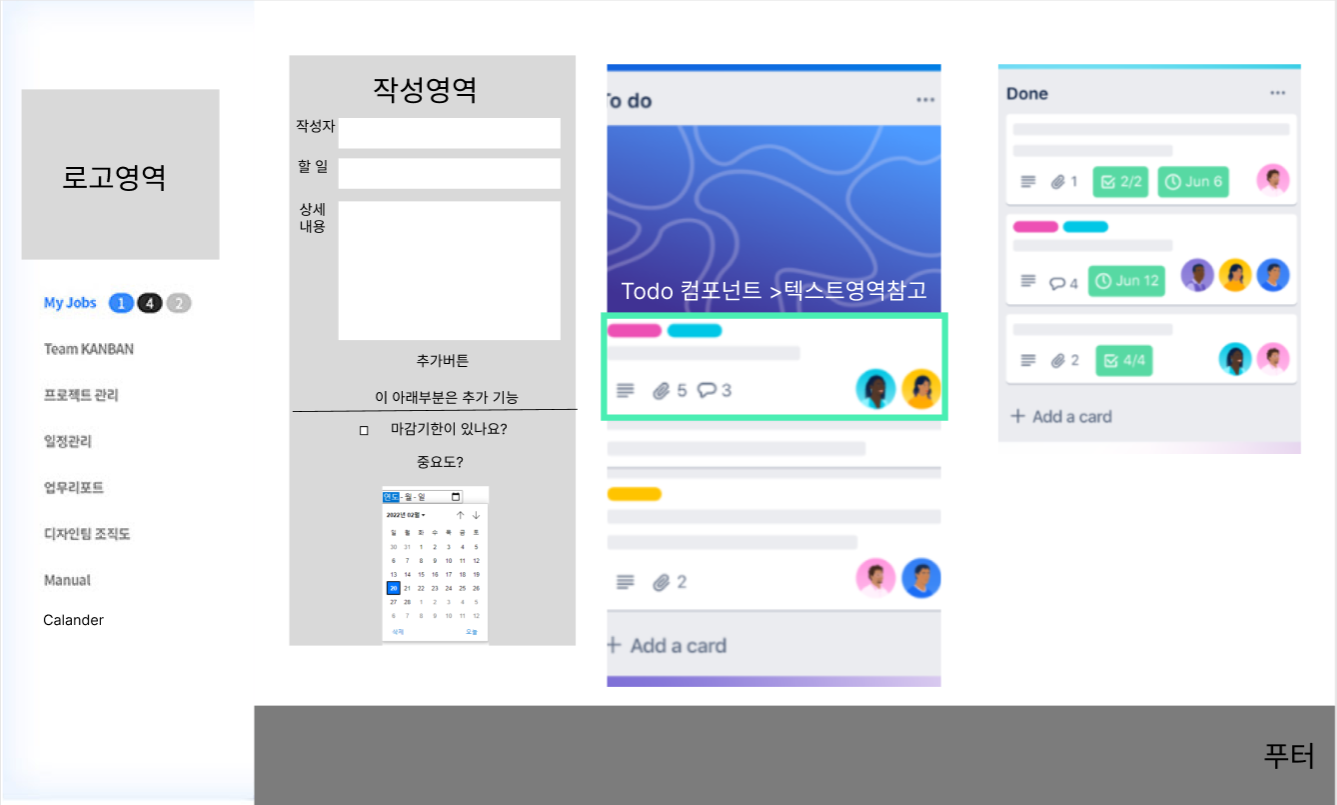
원래는 내일부터 진행하지만 주말은 쉬기 위해서 오늘부터 러프하게 이야기했다. todolist로 가되 최대한 필요한 기능을 제대로 살리는 방향으로 가는 것으로 했고 메인페이지, 상세페이지의 와이어프레임도 작성했다. 나는 메인페이지의 섹션과 todolist영역을 맡았다. 이번에도ㅋㅋㅋ 메인으로 보이는! 중요한! 부분을 맡았는데 잘할 수 있을지 모르겠다.....
2.221222 팀프로젝트 2

발제를 듣고 우리가 만들었던 프로젝트를 좀 더 보강하게 되었다!로그인과 캘린더 영역이 추가로 생겼고, 그에 맞춰서 서버는 파이어베이스를 사용하게 되었다.파이어베이스를 사용하는게 어려운 나는 캘린더를 추가로하겠다고 했는데 이게...몰랐다캘린더가 어려운줄은...ㅠㅠ약 11
3.221223 팀프로젝트3

수정은 실패했다....해당 부분에서 약 3번을 시도해봤고 수차례의 검색을 해봤으나 react-calendar은 꿈쩍도 하지 않았다...탭창에는 react-calendar만 가득차는데 1도 못다루고 몇시간을 날렸다는 점이 아쉬웠다...사실 필요에 의해서 내 손으로 직접!
4.221225 한주 회고

리덕스를 사용한 todolist를 만드는게 팀 프로젝트의 목표였고 기능구현이 우선인 만큼 최대한 쉽게 풀어내려고 했다.생각해보니 4일이라는 짧은 기간동안(다른 프로젝트는 주말 제외 7일이니까) 여기까지 해내고 있는 부분에 대해서 놀라는 중이다.api나 라이브러리를 찾아
5.221226 팀프로젝트 4

캘린더를 하면서 여러개를 써봤는데 결론적으로 정착한 것은 daypicker이었다...(근데 예제는 datepicker가 많이 나오더라)
6.2221227 팀프로젝트 5

흐아아아 결국 해냈다해냈다!!!!!
7.122228 팀프로젝트 6

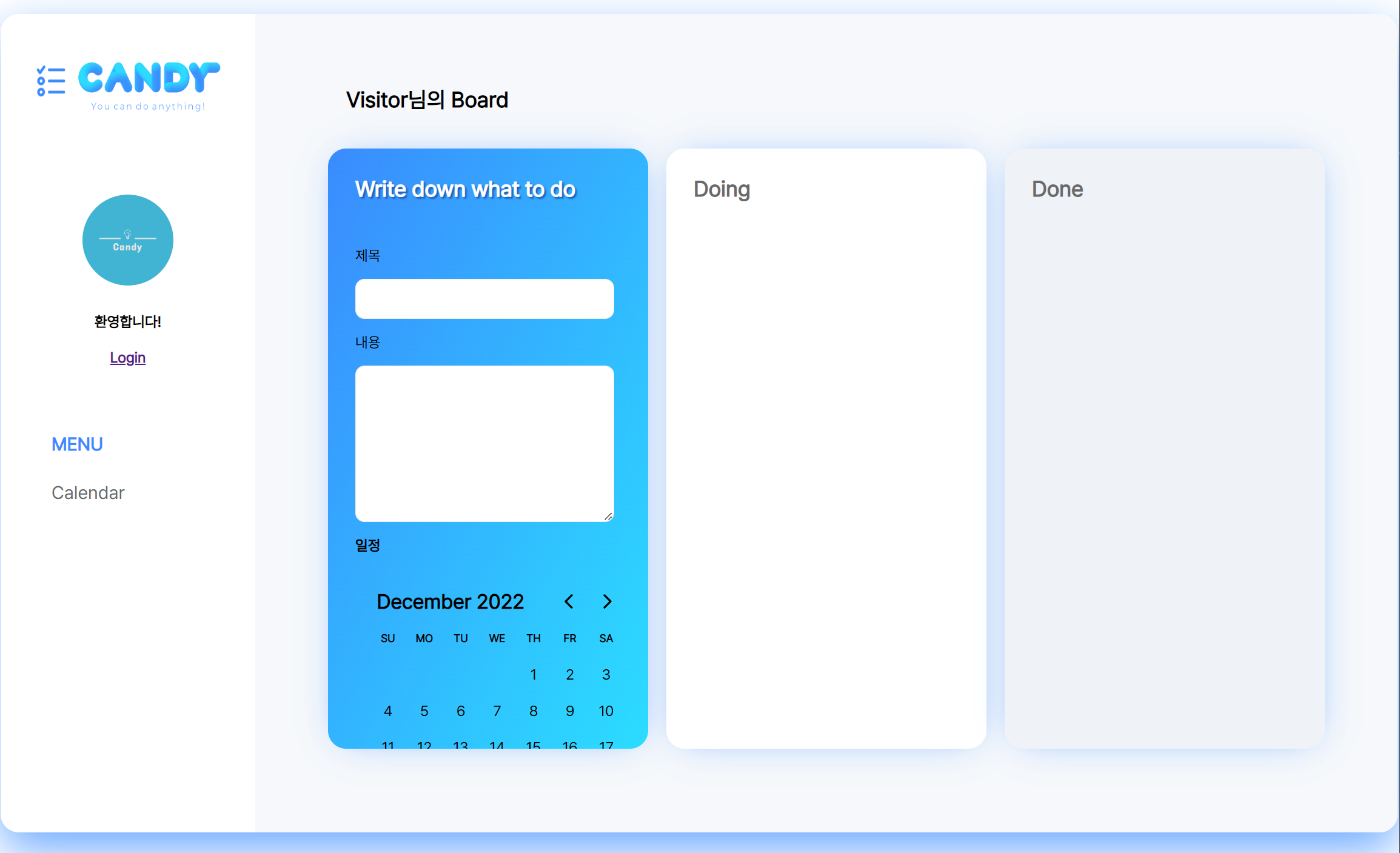
오늘이 발푯날이었고 팀프로젝트 캔디 >https://6candoit-dwg787.vercel.app/팀깃허브 유캔두잇(6CANDOIT)! >https://github.com/dwg787/6candoit/tree/yesle
8.230101 한주회고 캘린더

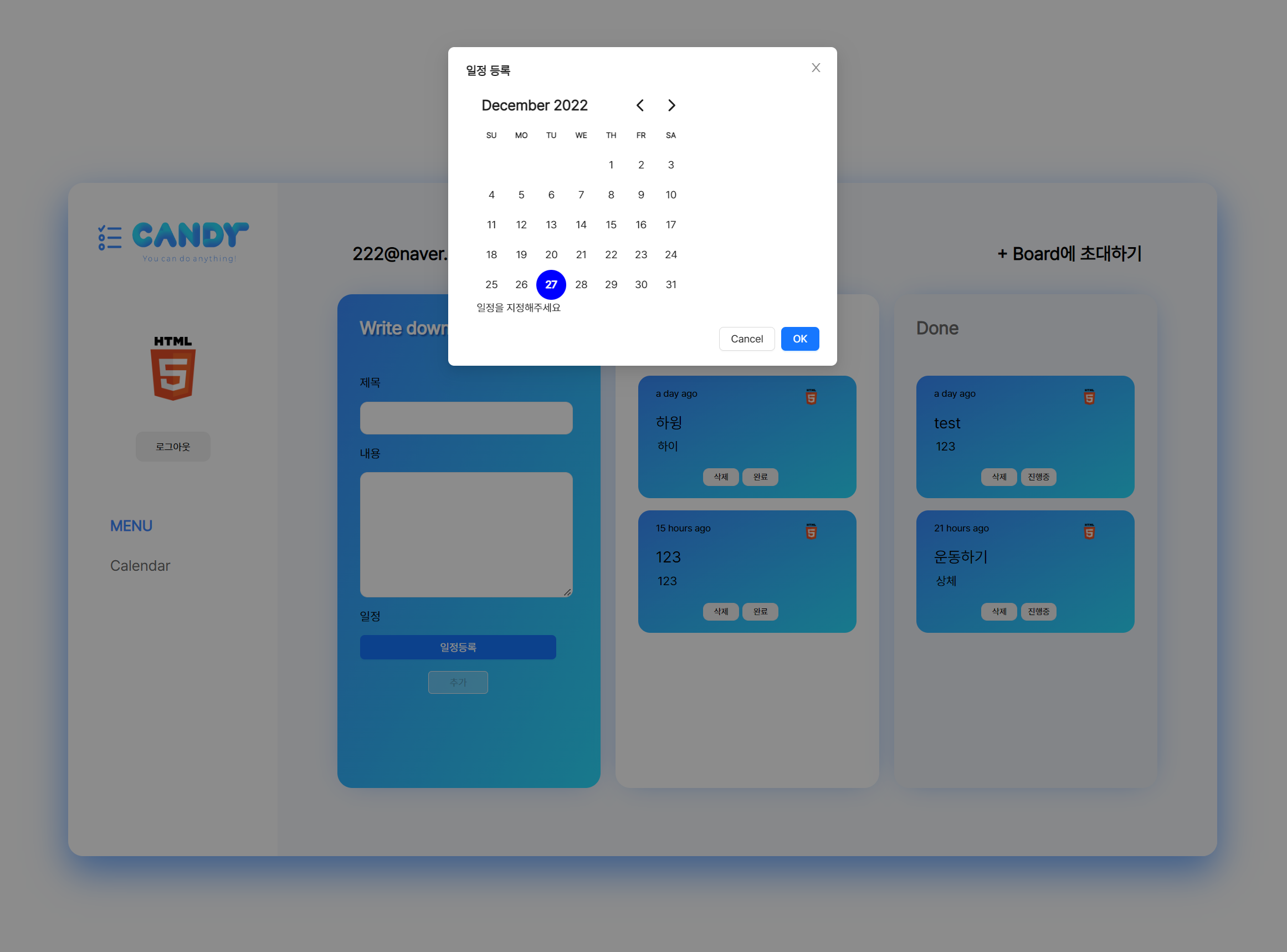
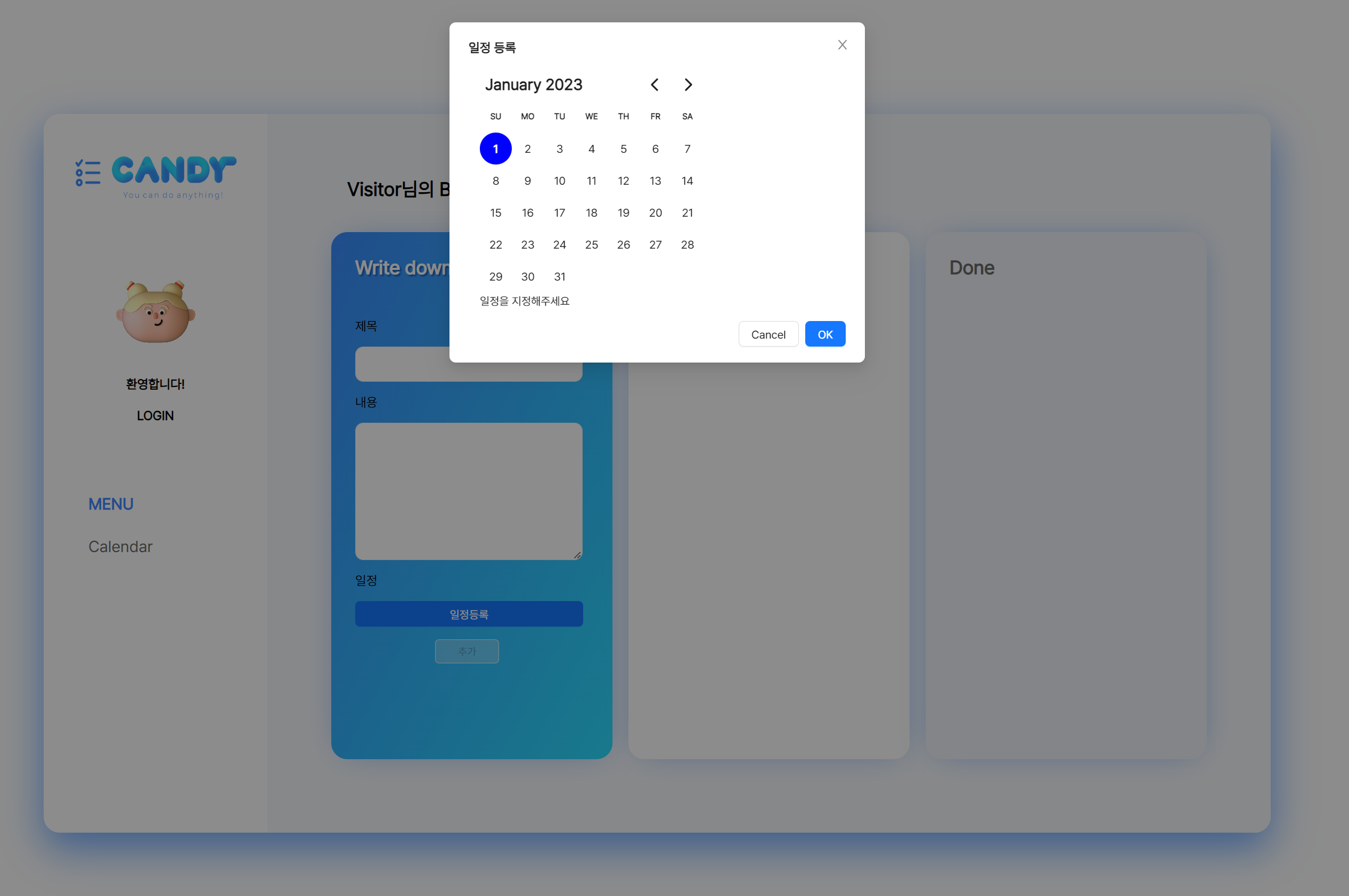
캘린더로 꼭!wil써줘! 하는 분들이 많아서...그리구 나도 틈틈히 공부해서 내껄루 만들어야하기 때문에...적어본다...ㅎㅎ구현한 영역팀 프로젝트 내에서 캘린더가 들어가야할 부분을 모두 구현했었는데task입력 시 일자를 기입할 수 있게 보여주는 작은 캘린더\+) 작은