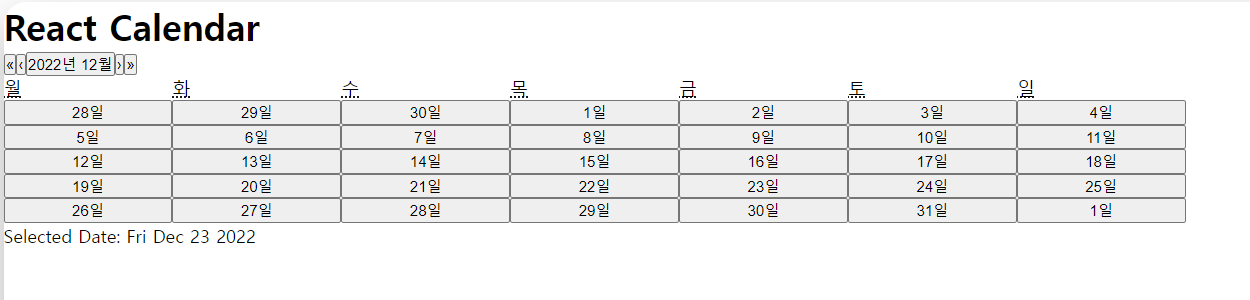
수정은 실패했다....
해당 부분에서 약 3번을 시도해봤고 수차례의 검색을 해봤으나 react-calendar은 꿈쩍도 하지 않았다...
탭창에는 react-calendar만 가득차는데 1도 못다루고 몇시간을 날렸다는 점이 아쉬웠다...
사실 필요에 의해서 내 손으로 직접! 라이브러리를 끌어온 것은 처음인데, 특정부분을 입력해주면 예쁘게 나와주는 것은 너무나도 환상적인 부분이지만, 다루기 어려운 라이브러리는 있느니만도 못한 것 같다ㅜㅜㅜㅜ
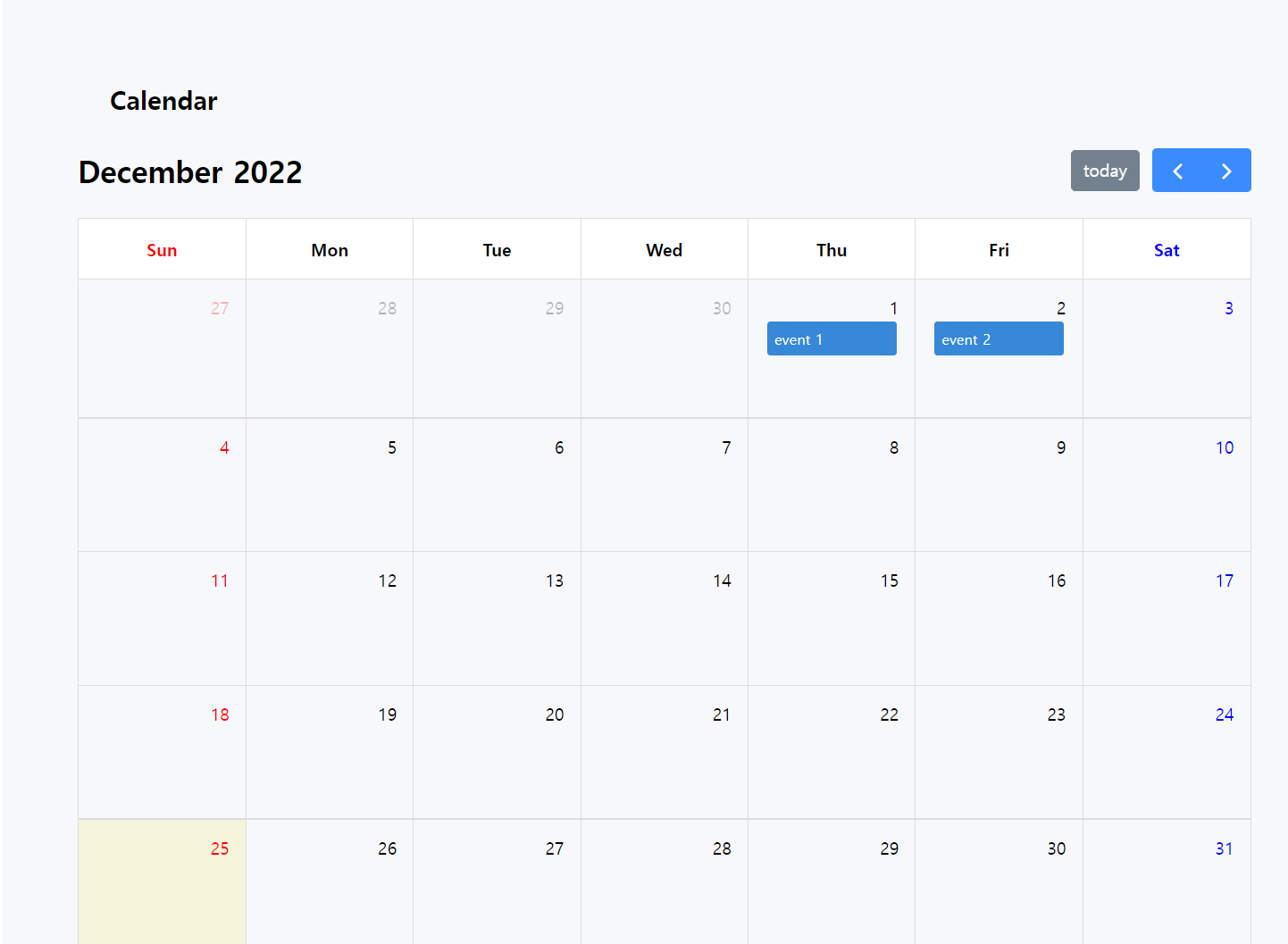
그래서 대체안을 찾아보려고 했는데 팀원이 공유해주신 fullcalendar가 나를 살려줬다ㅜㅜㅜㅜㅜ

해당 부분은 css가 적용되어 있기 때문에 버튼과 날짜에 색이 들어가 있긴하나 이 정도면 충분히 예쁘게 사용가능한 정도가 아닐까?!?!
찾아주고 css부분을 물심양면으로 도와주신 팀원 여러분들 정말 감사합니다....
다만 라이브러리를 잘 다루기 위해서 개발자도구로 열어서 일일히 찾는게 좀... 시간이 많이 걸렸다.
그리고 추가해야하는 이벤트 부분은 팀원분께서 daygrid를 추가한 것을 확인했는데 이것도 fullcalendar을 비교적 쉽게 사용하기 좋게 되어있다!!
https://codesandbox.io/examples/package/@fullcalendar/daygrid
그래서 코드샌드박스에 있는 fullcalendar daygrid부분을 찾아봤다!
남은 시간엔 이 이벤트를 어떻게 만져서 구현해볼지 알아봐야겠다8ㅡ8
결론 >
진짜 시간이 많은게 아니라면 react-calendar 대신 fullcalendar을 사용할 것... 제발....
제가 할 수 있는 건 디자인 소스를 어떻게든 제공하는 것으로 턴을 마치겠습니다...
그리고 월요일엔 꼭 이벤트부분을 조져주겠어^^