오늘은 댓글에서 발생한 버그와 페이지네이션 구현에 대해서 적어보려고 한다.
댓글쪽에서 발생한 이슈는
1. 다른 곳에서 작성한 댓글이 모든 게시글에서 보이고 있다.
2. : 창이 열리지 않는다.
그리고 페이지네이션의 경우 antd 디자인을 사용하는데 라이브러리 특성상 제대로 예시가 있지 않은 한 여러모로..시간을 헤매기 때문에... 중간결과로써 작성해봤다.
댓글 오류 해결
1번 오류
import { useState, useEffect } from 'react';
import { db, doc } from '../../../common/firebase';
import { collection, onSnapshot, query, where } from 'firebase/firestore';
import Comment from '../comment/Comment';
const CommentList = ({ id }) => {
// 데이터 실시간 변경 확인
const [comments, setComments] = useState([]);
useEffect(() => {
const postCollectionRef = collection(db, 'comment');
// where을 쓰면 filter의 역할을 대신 해줄 수 있다
// 파이어베이스의 고유기능
const q = query(postCollectionRef, where('postId', '==', id));
const getPost = onSnapshot(q, (snapshot) => {
const testComment = snapshot.docs.map((doc) => ({
id: doc.id,
...doc.data(),
}));
setComments(testComment);
});
return getPost;
}, []);
console.log(comments);
return (
<>
{comments.map((user) => {
return <Comment key={user.commentId} user={user} />;
})}
</>
);
};
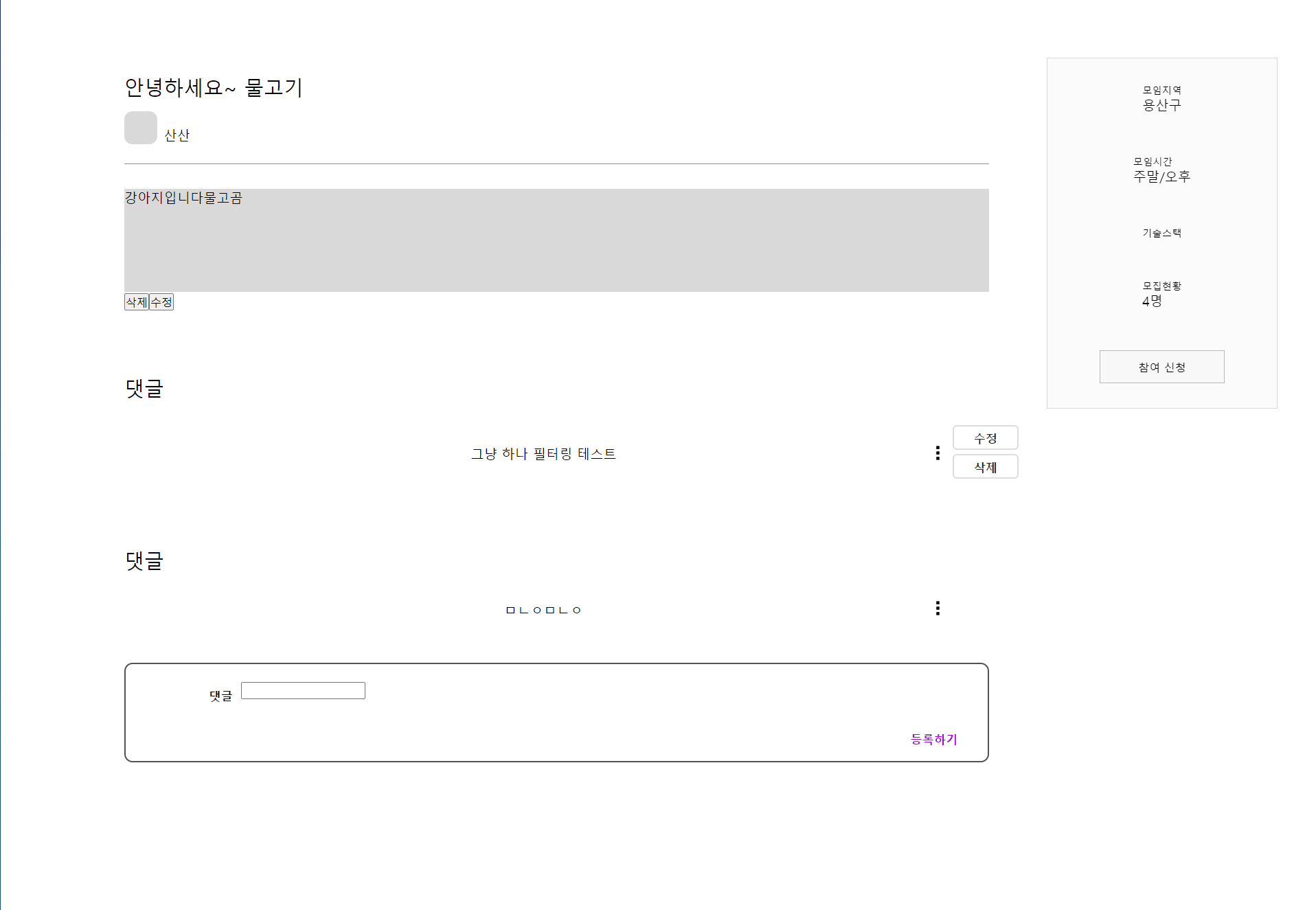
export default CommentList;구현 결과

처음엔 filter를 사용하면 된다고 생각했는데, 파이어베이스를 사용하기 때문에 풀기가 더 쉬운 오류였다.
where의 경우 filter의 역할을 해주기 떄문에 query를 사용한 후 where에 조건을 달아준다면 이 오류도 손쉽게 풀 수 있다.
2번 오류
<GrMoreVertical onClick={() => ToggleDropDown(user.userId)} />해당오류가 발생한 이유는 userId가 아닌 uid를 가르켜 값을 잘못 가져왔기 때문이다...
파이어스토어의 주어진 값을 제대로 보고 넣자^ㅡ^ㅜㅜ
페이지네이션 진행중
// 페이지안에 16개의 게시물을 보여주길 원해서 작성.
const [minValue, setMinValue] = useState(0);
const [maxValue, setMaxValue] = useState(16);
const handleChange = (count) => {
if (count => 1) {
return setMinValue(0), setMaxValue(16);
} else {
return setMinValue(maxValue), setMaxValue(count * 16);
}
};
return (
<>
<CardList>
//여기에서 DATA는 전체 카드리스트를 가르키는 것으로 나는 useState를 써서 값을 받아왔다.
{DATA &&
DATA.length > 0 &&
DATA.slice(minValue, maxValue).map((item) => (
<CardSection key={item.id} item={item} db={db} />
))}
</CardList>
//antd 디자인 pagination사용
<Pagination
defaultCurrent={1} // 페이지를 1페이지가 먼저 올 수 있도록 설정
defaultPageSize={16} // 페이지가 16개가 보여짐
onChange={handleChange}
//total값을 Math.ceil(DATA / 16)로 변경할 수 있다면....! 하는게 좋을텐데-
total={200}
/>
</>
)
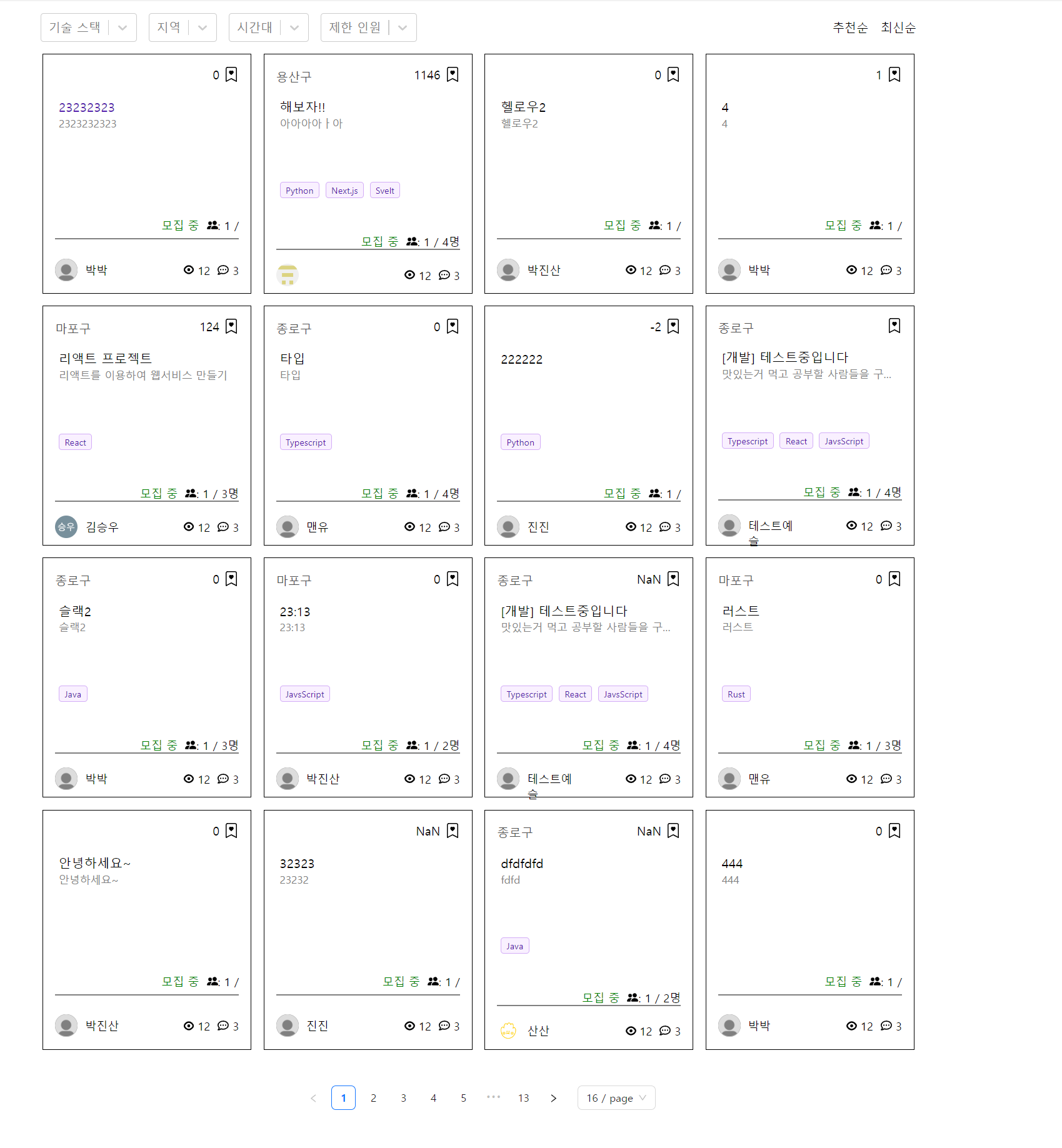
구현 결과

해당 스택플로우의 글을 보고 응용했는데...!
솔직히 예제는...class 컴포넌트라 바꾸는데 시간이 더 걸림...ㅎ
https://stackoverflow.com/questions/53843548/pagination-and-card-components-with-ant-design-antd
내일 아침에 일어나서 수정을 해야할 수도 있다보니...ㅠ 일단 혼자의 힘으로 라이브러리를 제대로 다뤘으니까... 내일... 고치기루함...ㅎ
+) 그리고 정말 ㅋㅋㅋ 예상을 뛰어넘지 않았다...
다시 로직을 짜야한다는 점을... 느꼈는데 응 정답...ㅎㅎㅎㅎㅎㅎㅎㅎ
