내일배움캠프 4기 - 최종 프로젝트
1.230206 프로젝트 시작

최종 프로젝트 시작했다!오늘부터 S.A를 작성했는데 정말 많은 부분들을 작성하느라 하루 꼴딱 소비했다...!ㅜㅜ팀명:식스테일팀원:박진산김예슬김민우김승우정다인좋은 분위기를 위해 스몰토크 많이 하기자리를 비우기 전에 팀원들에게 상황 공유하기모르는 부분 / 막히는 부분은 주
2.230207 팀프로젝트

팀프로젝트가 시작했는데, 이사이슈로 인해서 디자이너분이 나오시지 않으셨다..!그래서 최대한
3.230208 팀프로젝트2

디자이너님이 나오시는 만큼 작업물 정리와 우선순위 배치를 해서 전달해드렸고 당장 작업할 수 있을만큼 작업해주셨다!!다만 나의 경우 내 영역ㅅ이 다른 영역보다 급한 순위는 아니었다보니, 밀렸다.그래서 대댓글 기능에 대해서 알아보았고 (카카오맵 api도 같이 알아봤다!)
4.230209 팀프로젝트 3

기획 갈아엎었다 질문 받는다
5.230210 팀프로젝트 4

일단 갈아엎은거 주섬주섬 기획중....좀만 다듬고 다시 오겠다
6.230212 한주 회고

처음으로 디자이너분과 협업을 하면서 제대로된 기획을 해보게 되었는데, 그로 인해서 여러모로 바뀌는 부분들이 많았다.그래서 생각보다 첫주차가 붕뜨게 되었는데 이왕 붕뜬거 쉰다 셈치고 마음의 여유를 찾을 만큼 쉬었다.다음주부터 달린다면 그만큼 에너지를 찾는게 좋을 것 같았
7.230213 팀프로젝트 5

으아아오늘은 힘냈다...ui가 변경된 부분이 flex가 아닌 grid로 나누는게 편한 디자인이라서 좀 걱정이긴하지만... 14일에 댓글 기능과 함께 찾아보기로 했다.아마 사이드바처럼 나누는 느낌으로 한다면 좀 괜찮지 않을까 싶긴한데...자신은 없다...ㅎㅜㅜ그래도 데드
8.230214 팀프로젝트 6

오늘은 다른분들의 도움을 받아서 파이어베이스에서 crud를 위한 값을 불러오는 법을 배웠다. 생각해보니 여태껏 파이어베이스에서 값을 가져올만한 프로젝트들을 해보지 않고 있는 값들을 정리하는 프로젝트들을 하다보니... 그렇게 되었다ㅎㅎ...ㅜㅜ 여하튼 예시로써 코드
9.230215 팀프로젝트 7

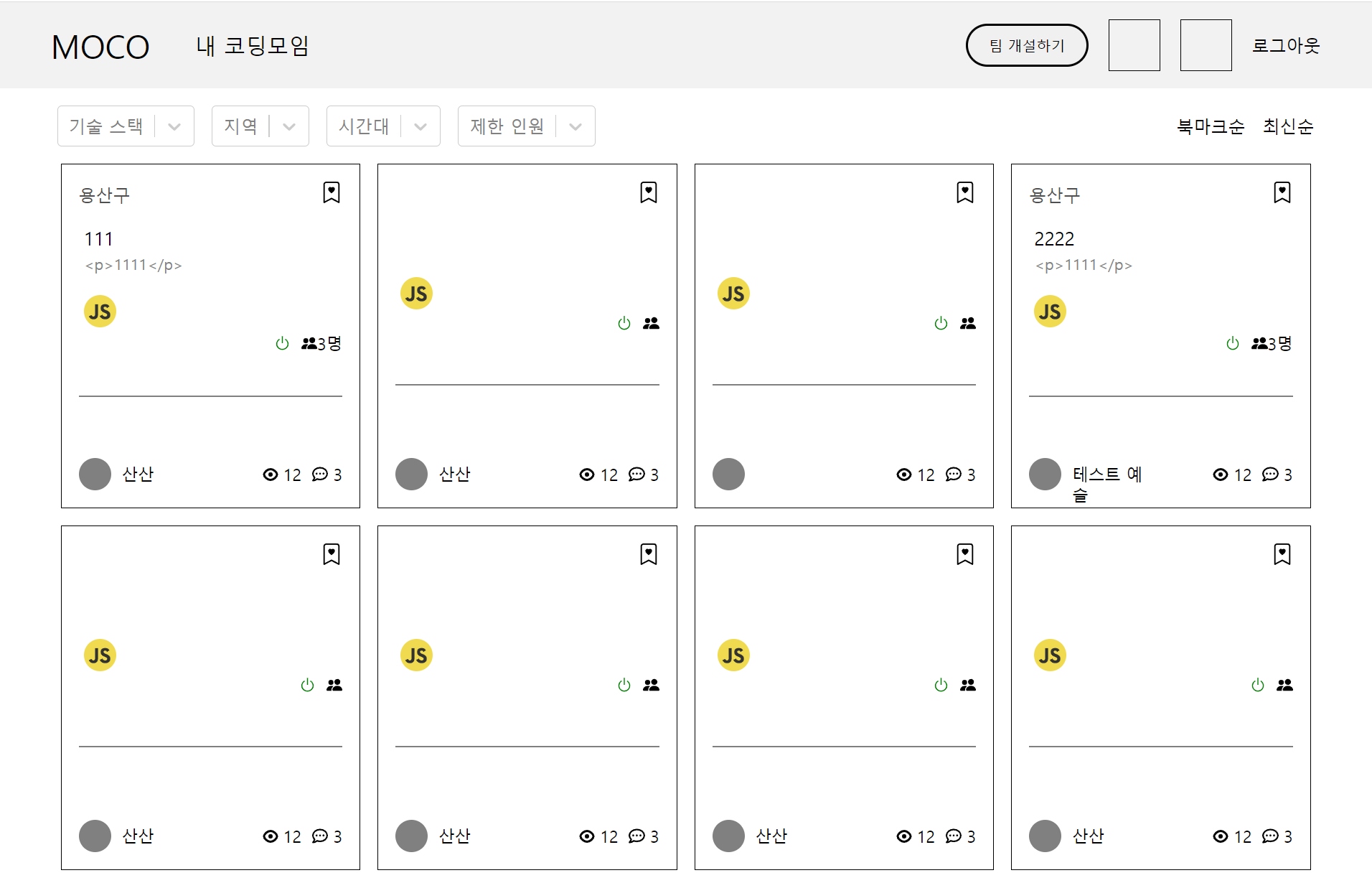
오늘 댓글 부분을 만들다가 카드 컴포넌트의 값을 담아 전체리스트로 뿌려주는 부분을 했다.아무래도 다른 사람들과 연동되는 부분이다보니...! 댓글보단 급한 상황이기 때문에 댓글을 미루고 했다.이 부분은 list라는 부모 컴포넌트에 해당되는 부분에 snapshot을 사용하
10.230216 팀프로젝트 8

오늘은 params 나눠주는 것을 공부했고...! 뭔가 프로젝트하면서 params를 쓸일이 없었는데(근데 진짜 생각해보니까 뭐 제대로 해본게 없는 것같네...? 근데 안써본게 너무 많다...ㅜㅜ;;;;;;) 이번 프로젝트에서... 써봤다...ㅎㅎ param을 사용하는 이유는 간단하다 파이어스토어에 있는 post(컬렉션명)의 id 값을 받아 비교하고 그 값...
11.230217 팀프로젝트 9

오늘은 게시글 불러오는 함수를 작성했다. 다른 예시들을 쳐보았을 때 여러 방법들이 있었는데, 이전에 수업들을 통해서 대부분의 동기들이 snapshot을 사용하는 것을 보았다! 따라서 나도... 코드를...쌔벼서...진행했다...:)ㅎㅎㅎㅎ
12.230219 한주회고

뭔가 이번 주는 폭풍처럼 지나갔다... 배운게 너무 많아서 꽉꽉 씹어먹고 있는데 진짜 최종에서 배우는게 많다는 점이 슬프기도 하고 다행이기도 하다....ㅜㅜㅜ 당장 해봤던 것들이 css나 리스트(map돌리기!),캘린더, 마이페이지, 검색 부분을 했는데 이렇게 하다보니 프론트로써 해볼 수 있는 것들을 많이 안해봤다... 그래서 더 능숙하지 못한 상황이었다는...
13.230220 팀 프로젝트 10

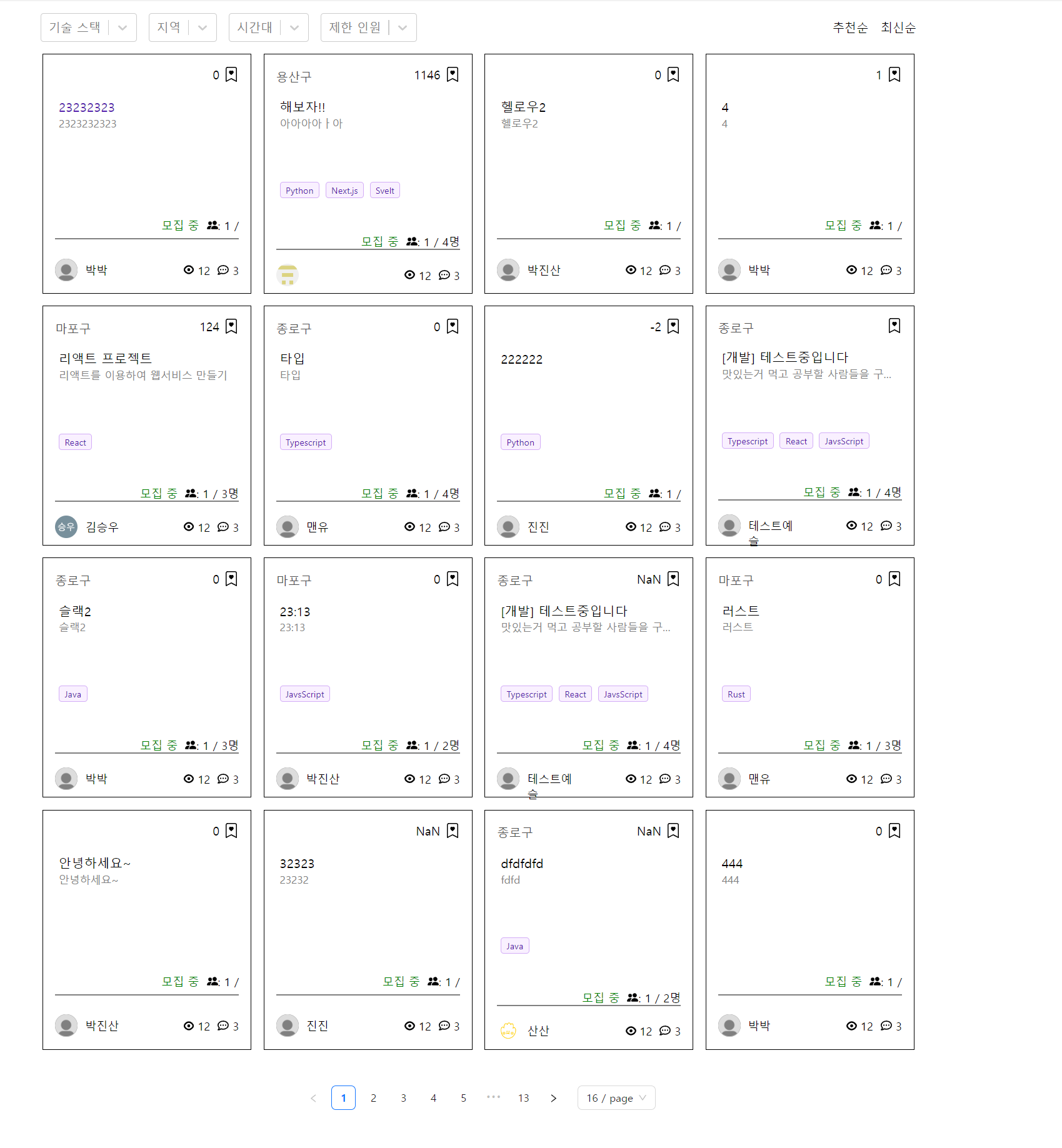
오늘은 댓글에서 발생한 버그와 페이지네이션 구현에 대해서 적어보려고 한다.댓글쪽에서 발생한 이슈는 1\. 다른 곳에서 작성한 댓글이 모든 게시글에서 보이고 있다.2\. : 창이 열리지 않는다.그리고 페이지네이션의 경우 antd 디자인을 사용하는데 라이브러리 특성상 제대
14.230221 팀 프로젝트 11 페이지네이션

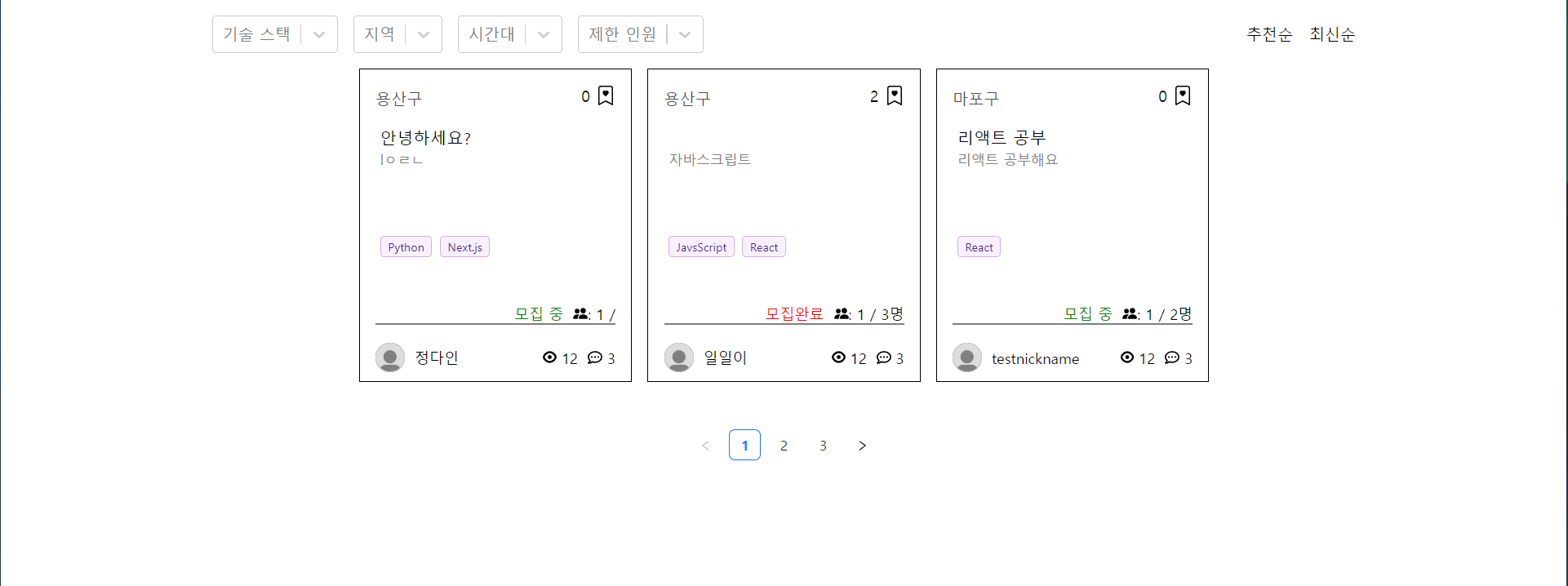
어제까지 진행했던 페이지네이션은 그대로 사용하면 게시글이 밑으로 붙어버리는 경우가 생기기 때문에....로직을 보안했다.데이터 값이 16개씩 오게끔 짜두었으나 파이어베이스가 버티질 못해서...ㅎ 테스트삼아 3개씩 보일 수 있도록 입력했다.ant디자인 커스텀이 이렇게까지
15.230222 팀프로젝트 12

UI 공사중
16.230223 팀프로젝트 13

ui 2차 공사중^^v
17.230224 팀프로젝트 14

중간발표회를 했다
18.230225 한주회고

회고는 나중에 추가하도록 하겠습니다
19.230227 팀프로젝트 15

옵셔널 체이닝 옵셔널체이닝을 사용한 이유는 post가 null일 경우에 undefined를 반환해주는데 그 부분을 ?연산자를 사용해서 코드를 줄일 수 있다...! 솔직히 옵셔널체이닝을 쓸 일이 없었는데, 이번에 쓸일이 생겨서 짧게나마 적어둔다:)
20.230228 팀프로젝트 16

오늘은 앰플리튜드를 진행하려고 보내주신 강의와 노션을 보고 공부를 했다!하지만 앰플리튜드를 사용할 경우 약 2~3시간 정도 의논해야하는데 사실 그런 시간이 없을 정도로 바빠서..ㅠㅠ 이번엔 그랍하게 되었다.진짜 아쉽지만...ㅜㅜ 어쩔 수 없는 선택이었다ㅜ하지만 앰플리튜
21.230301 팀프로젝트 17

3.1절인 오늘 사실 휴일이긴하지만...! 일정이 끝나고 나니 12시쯤 컴퓨터 앞에 앉을 수 있었다ㅠㅠ따라서 ui추가 그리고 이벤트 추가 정도... 했다...^ㅡ^...그러니까 진척도가 손톱만하다는거ㅎ구현 ui코드뭔가 preventDefault를 넣어도 생각없이 넣었는
22.230302 팀프로젝트 18

해당 게시글을 참고하여 대댓글 기능을 만드는 중^^....ㅜㅜhttps://velog.io/@wkahd01/%EB%8C%80%EB%8C%93%EA%B8%80-%EA%B8%B0%EB%8A%A5-%EB%A7%8C%EB%93%A4%EA%B8%B0-2-React
23.230303 팀프로젝트 19

예시대로 진행하고 있지만 있던 것들을 이용하다보니replycommentlist>replycomment/replyaddcommnet 식으로 흘러가고 있다.담엔.. 한꺼번에 작업...하는 걸로..한다..그래서 어떻게 했냐면replyComment다른 분들과 함께 했을 땐 처
24.230305 한주회고 - 대댓글

이번 한주동안 대댓글을 했다!내 대댓글의 문제는 대댓글을 하겠다는 생각을 포기한채로 진행했다보니 댓글 컴포넌트가 다 나눠져 있었고, 그로 인해서 더 복잡해졌다는 문제점을 갖고있다.또한 다른 값을 가져가다보니 똑같은 컴포넌트임에도 불구하고 재사용을 할 수 없다는 점이 있
25.230306 팀프로젝트 20

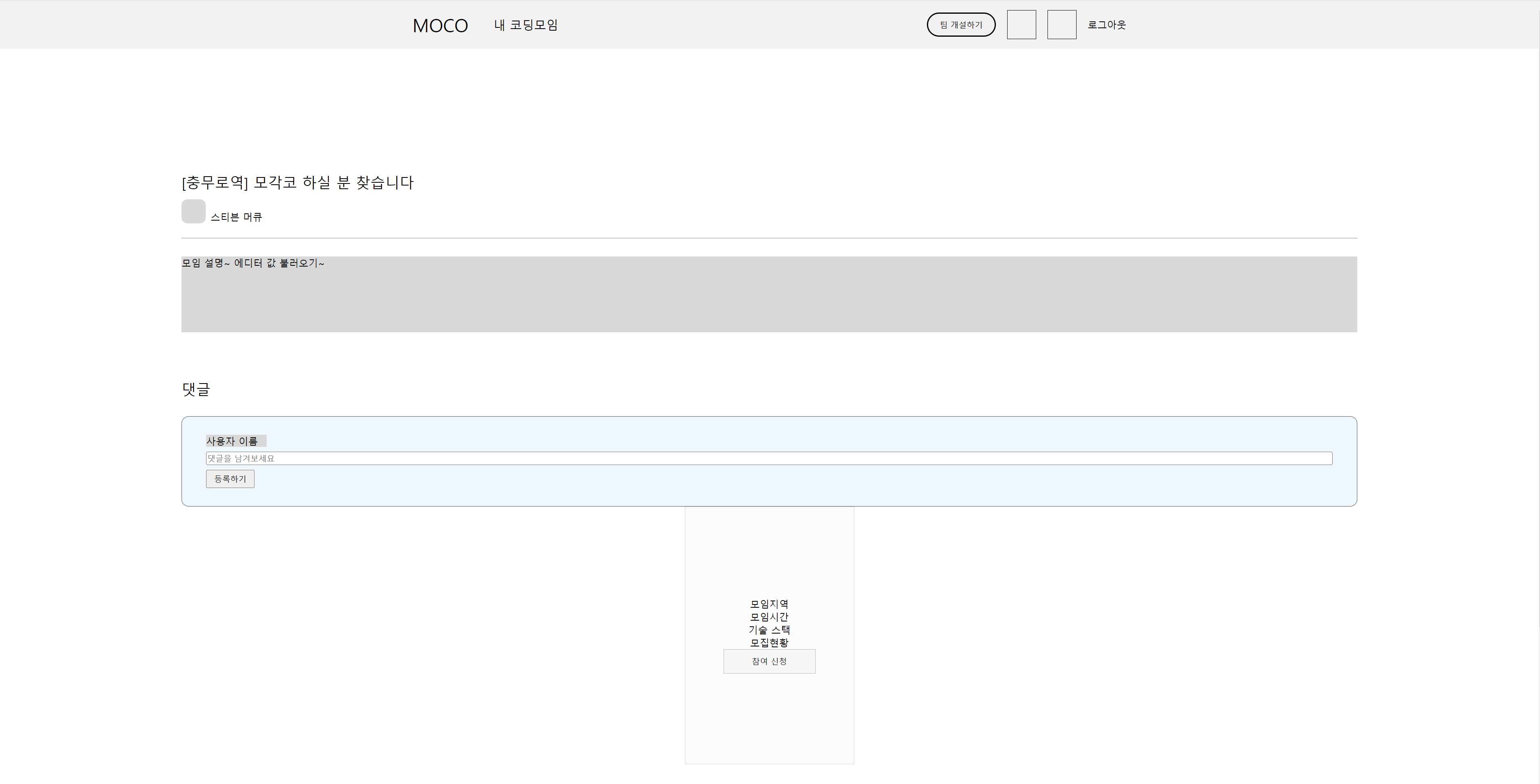
오늘은 정말... 트러블 슈팅의 날이었다....6일 정각을 넘어가면서 해결한 새로고침시 state 값이 초기화되는 문제점과 파일명 이슈...스불재와 억까가 난무했지만 어떻게든 해결했기 때문에 적는다.내가 맡은 상세페이지부분은 왜그런지 모르겠지만 어느순간부터 새로고침을
26.230307 팀프로젝트 21

리코일로 리팩토링을 하는 날! 인데...사실 겹치는 코드들이 많음에도 불구하고 리팩토링할 수가 없어서(실력부족인거겠지...?) 일단은 반응형 작업에 들어가기로 했다...ㅜㅜ
27.230308 팀프로젝트 22

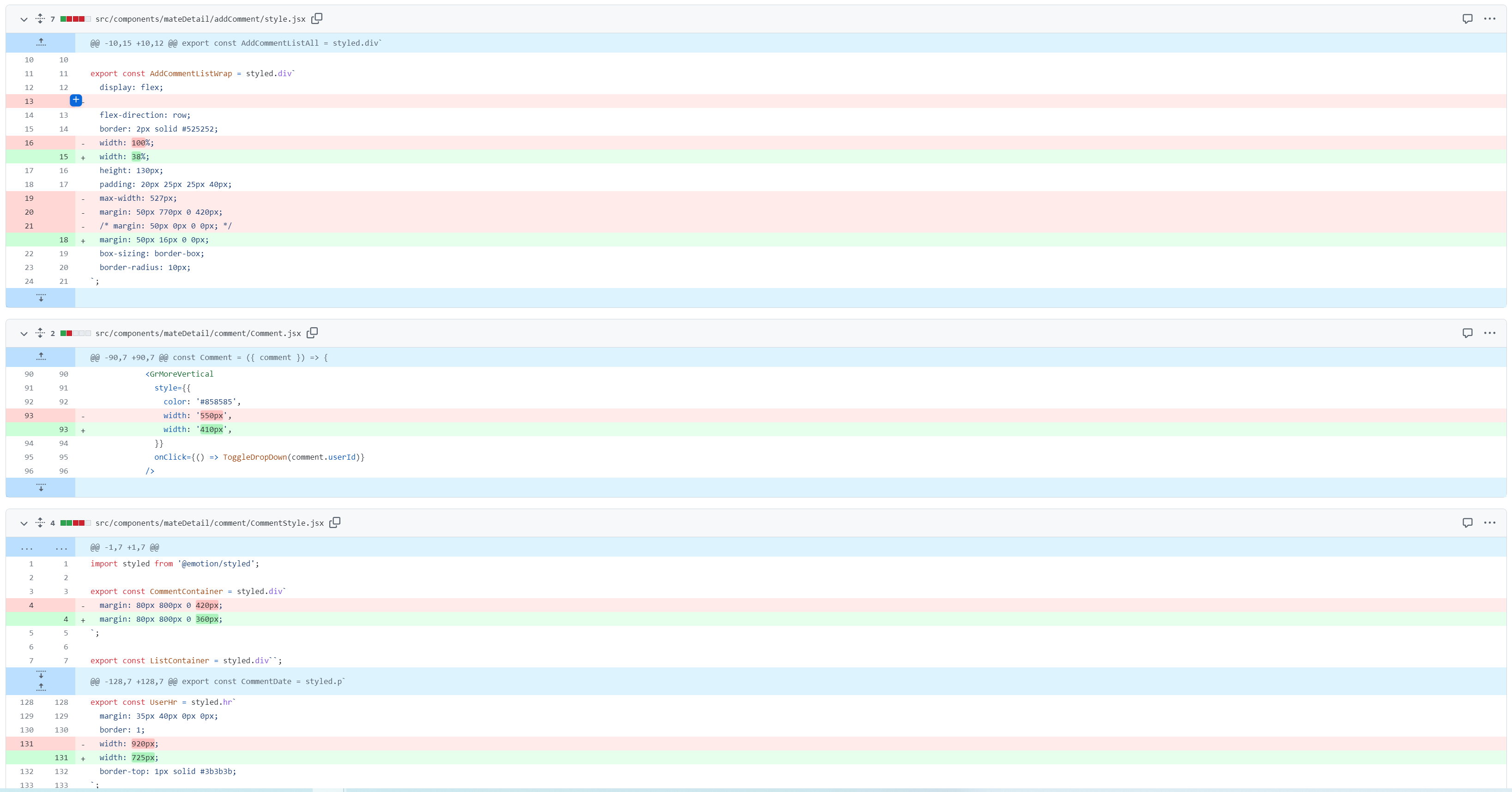
반응형 하느라 정신이 없다...ㅜㅁㅜ진짜진짜진짜 최종에 한 걸음씩 나아가는 순간이라고 생각하고 있기두 하고 이전에 많이 해보았던 작업이라 어렵진 않은데...귀찮아아주... 귀찮습니다...그치만 해내야지 나는 얼은이니ㄲr...
28.230309 팀프로젝트 23

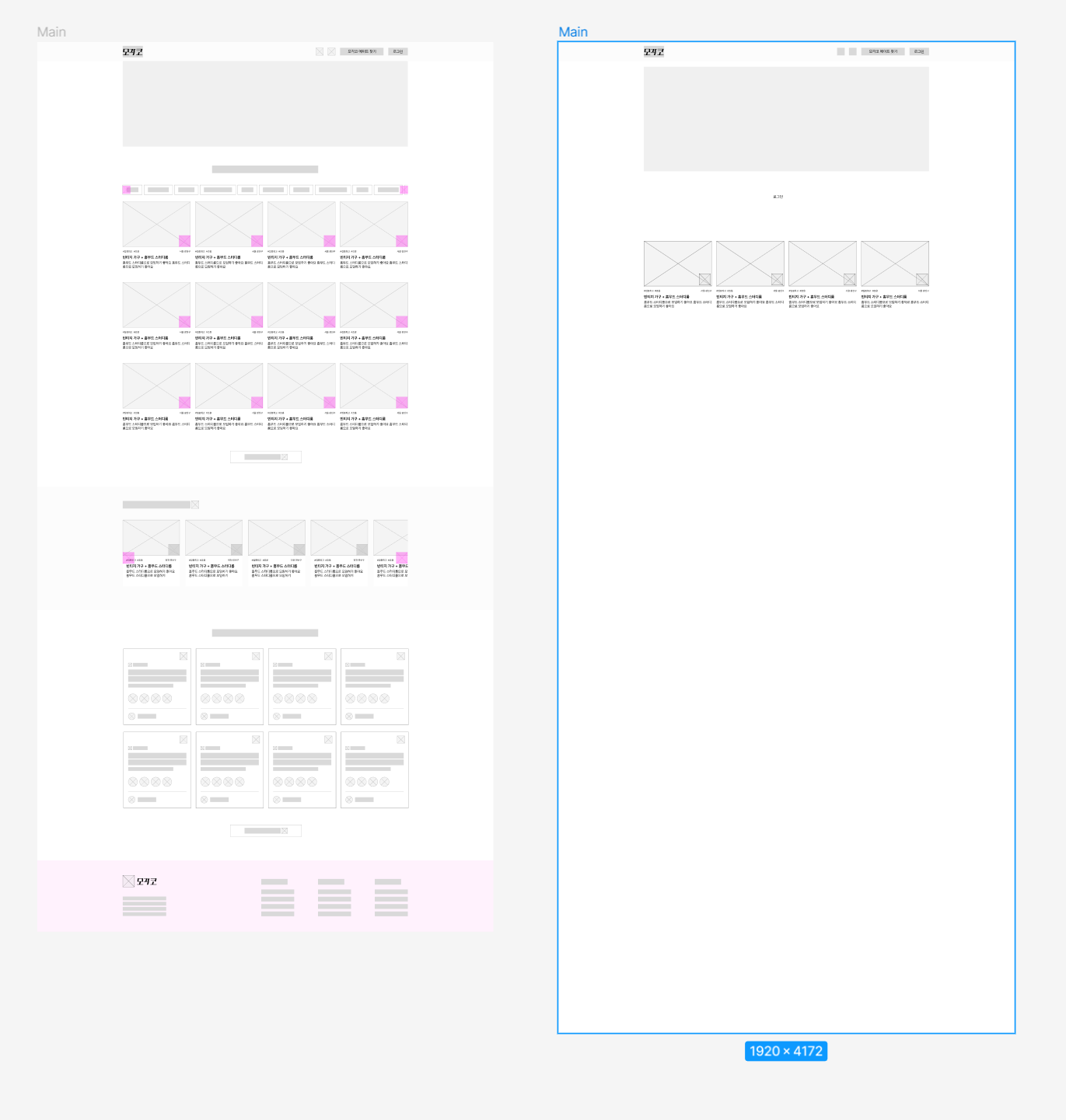
일단은... 1920px 부분은 다 만졌다!사실 다른 페이지에 비해서 내 페이지가 디자인 상 반응형을 만져야하는 것들이 많아서 여러모로 정신없이 만지고 있는 중이다...!그리고 디자인이 사실상 갈아엎어진 상황이라 정신차리고 열심히 해봤다...물론! 큰 틀이 변한 것은
29.230310 팀프로젝트 24

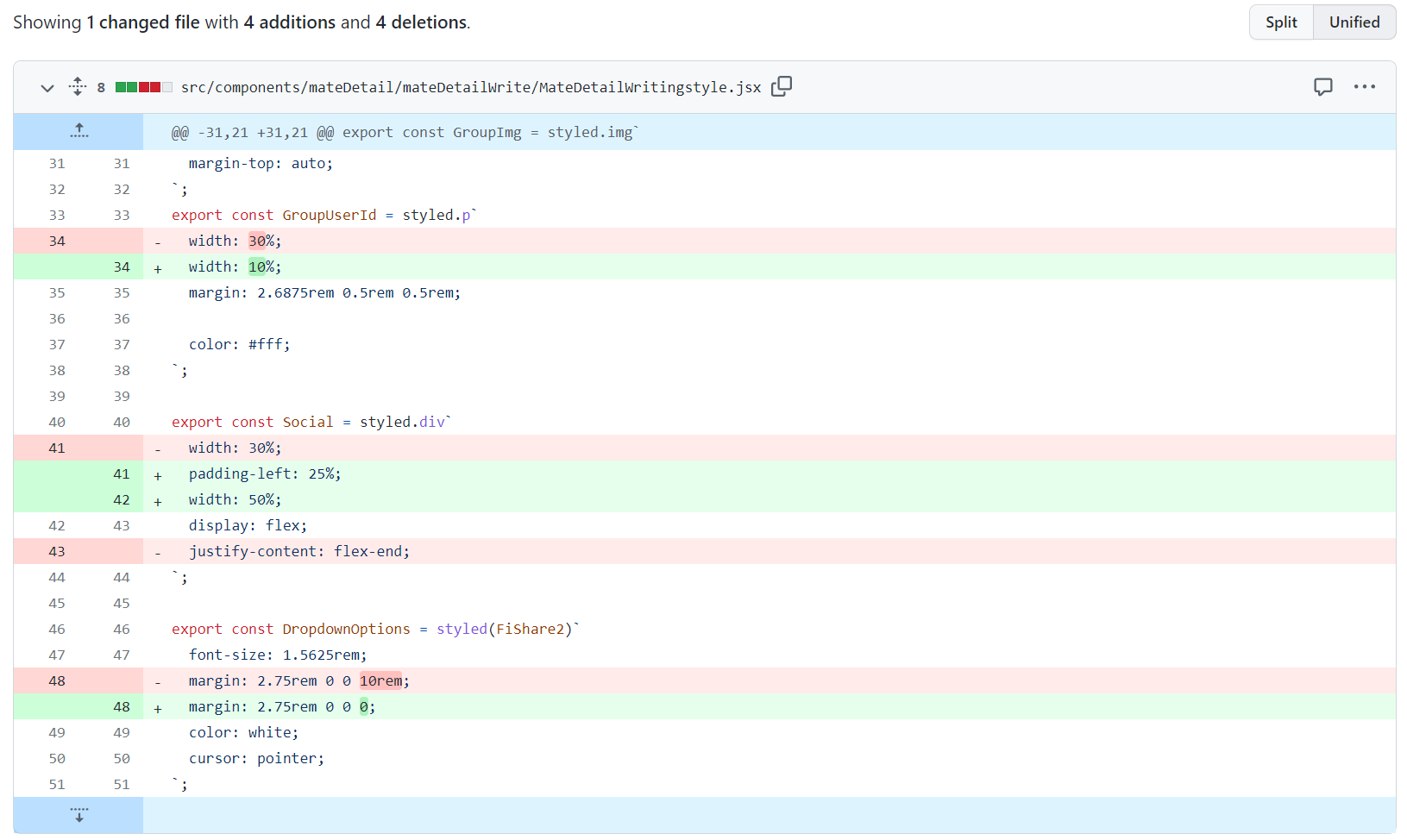
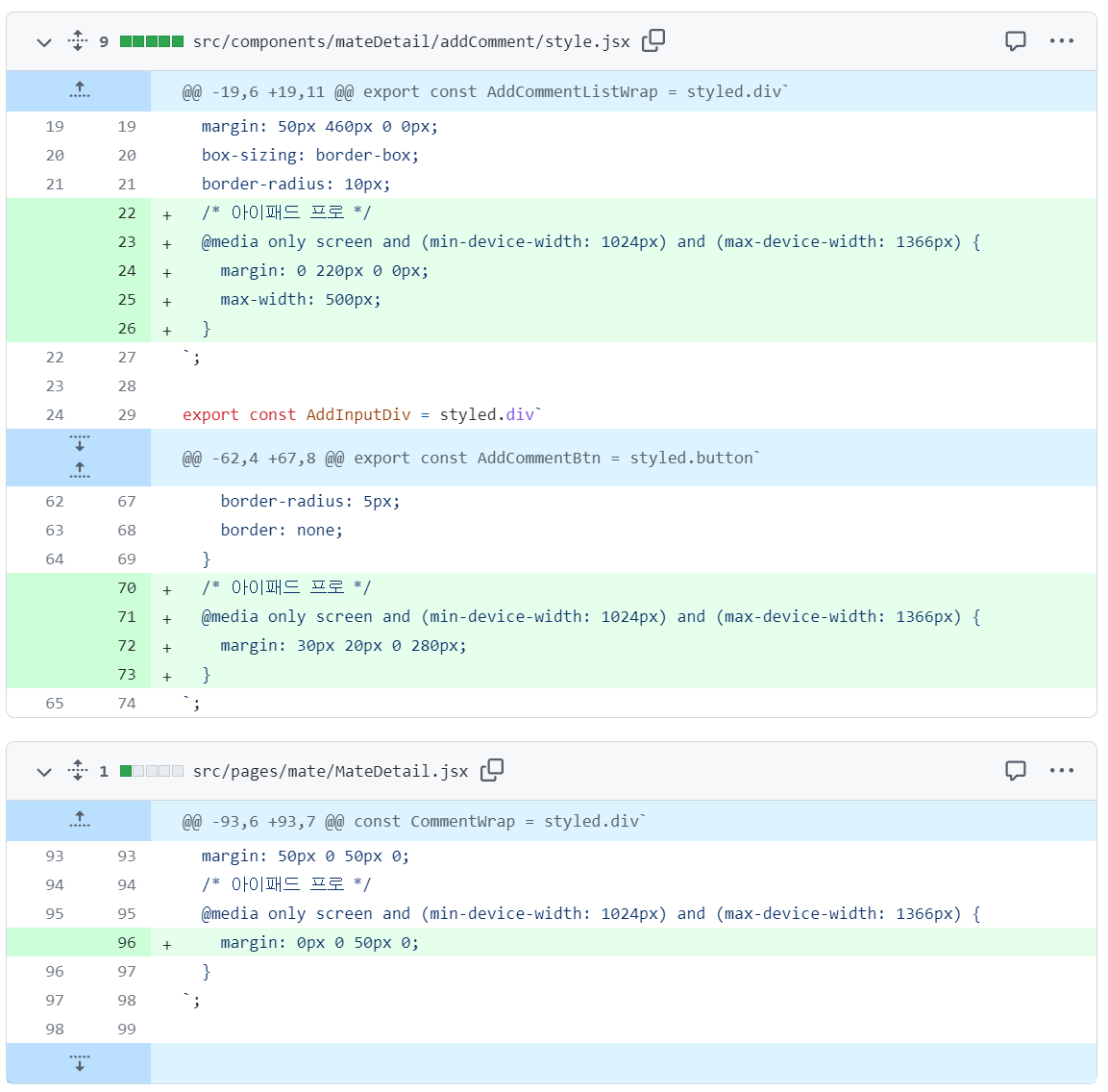
오늘은 1024px부분을 만졌다!이 부분을 1024~1420부분을 만지게 되니까 다른 분들도 페이지가 잘 보인다고 하셨다!아무래도 기준점이 1920px이다보니... 맥북을 사용하시는 다른 분들에게 있어서 많이 갈려서 나온게 아닐까 싶고...ㅠ하지만 나는 와이드 모니터니
30.230311 한주회고

회고...회고를 하자면...그렇다진짜 이번주는반응형만 했다반응형이 별거 아니더라도 결국 기초부분이 커서 꾸준히 만져주는게 좋겠지...음 근데 뭔가 반응형을 상정하고 할 때 다들 vh를 쓰시나?뭔가 vh를 쓰면서 %를 쓰기가 애매해질 때가 온다...ㅜㅜ이 부분도 나중에
31.230313 팀프로젝트 25

발표가 7시다보니 좀...좀.... 피곤해서 자려고 했는데...이놈의 반응형이 당일까지 발목을 잡았다.결론적으로 말하자면 768px 까지 다했다모바일빼고 태블릿~와이드모니터까지 했다 끄아아아아아아악그래...어쩔 수 없지..일단 불태웠고 성공적으로 끝냈으니 그걸루 됐다.