https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON

Working with JSON
아니요, 정말 JSON이란 무엇입니까?
JSON 은 JavaScript 객체 구문을 따르는 텍스트 기반 데이터 형식으로,더글라스 크록포드. JavaScript 객체 리터럴 구문과 매우 유사하지만 JavaScript와 독립적으로 사용할 수 있으며 많은 프로그래밍 환경에서 JSON을 읽고(파싱) 생성하는 기능이 있습니다.
=> js 객체를 배우고 나니 json 과 매우 유사하다고 느낌
=> 파싱은 데이터를 읽는 것을 말함
JSON은 문자열로 존재합니다 — 네트워크를 통해 데이터를 전송하려는 경우에 유용합니다. 데이터에 액세스하려면 기본 JavaScript 개체로 변환해야 합니다. 이것은 큰 문제가 아닙니다. JavaScript는 둘 사이를 변환하는 데 사용할 수 있는 메서드가 있는 전역 JSON 개체를 제공합니다 .
참고 : 문자열을 기본 개체로 변환하는 것을 역직렬화 라고 하고 기본 개체를 네트워크를 통해 전송할 수 있도록 문자열로 변환하는 것을 직렬화 라고 합니다.
=>
직렬화 : 기본 개체 -> 문자열(json)
역직렬화 : 문자열(json) -> 기본 개체
JSON 구조
JSON으로 배열
기타 참고 사항
- JSON은 데이터 형식이 지정된 문자열일 뿐이며 속성만 포함하고 메서드는 포함하지 않습니다.
=> 객체랑 다른점
-
JSON에서는 문자열 및 속성 이름 주위에 큰따옴표를 사용해야 합니다. 작은따옴표는 전체 JSON 문자열을 묶는 것 외에는 유효하지 않습니다.
-
객체 속성을 따옴표로 묶지 않는 JavaScript 코드와 달리 JSON에서는 따옴표로 묶인 문자열만 속성으로 사용할 수 있습니다.
능동적 학습: JSON 예제를 통한 작업
JSON 가져오기
JSON을 얻기 위해 XMLHttpRequest(종종 XHR 이라고 하는) API를 사용합니다.
=> 나는 이것도 모르고 axios를 사용하고 있었다.
이것은 우리가 자바스크립트(예: 이미지, 텍스트, JSON, 심지어 HTML 조각)를 통해 서버에서 리소스를 검색하기 위한 네트워크 요청을 할 수 있게 해주는 매우 유용한 자바스크립트 객체입니다.
=> 메소드가 아니라 객체라고 ???
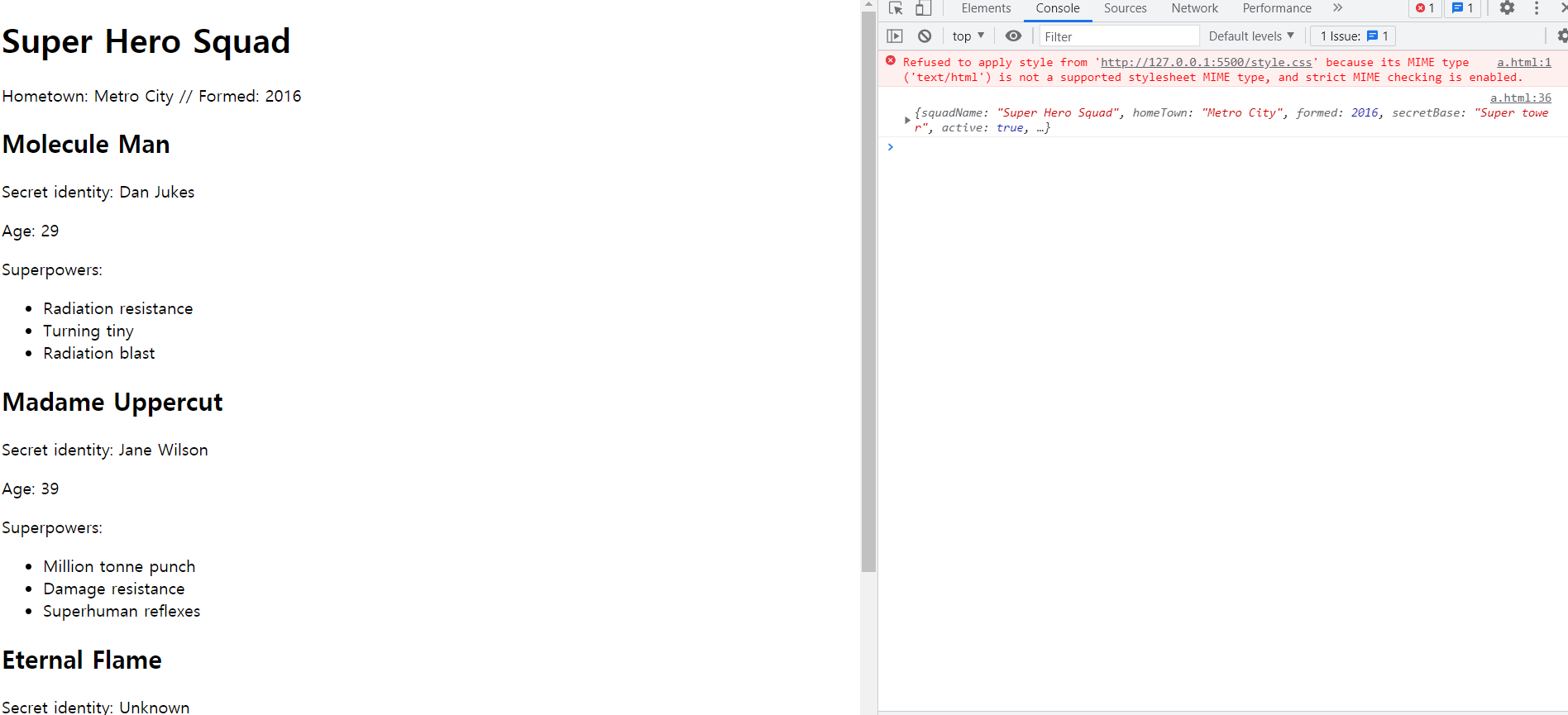
실습
https://github.com/2taesung/JSOfficialDoc
-
parse(): JSON 문자열을 매개변수로 받아 해당 JavaScript 객체를 반환합니다.
-
stringify(): 객체를 매개변수로 받아들이고 이에 상응하는 JSON 문자열을 반환합니다.
=> parse(), stringify() 함수들을 순간순간 봤는데 사실 역할을 정확히 몰랐다.

??
request.responseType = 'text';=> json 학습인디 type json이 안되는뎁숑 ?
=> 왜 send() 전후로 request.response가 받아지고 안받아지고 그러는지
https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/send
=> 무슨 소리인지 모르겠다. 쨌든 ....
