input 다루기 1 : 사용자가 입력한 글을 변수에 저장하는 법
onInput vs onChange
=> 둘이 하는 기능은 똑같다고 보면 된다.
=> 뭔가 입력이 될 때 안의 함수가 실행됨
console.log로 확인 해보면 되는데 값을 우째 뽑아내냐면
리액트는 사용자가 입력한 값을 ? e.target.value
쌩 자바스크립트에서 쓰는 문법을 활용할 수 있다.
e는 이벤트 실행하는 오브젝트, 그안의 타겟 그리고 벨류값
<input onChange={ (e)=>{ e.target.value } } />
=> 하나가 바뀔때마다 누적해 저장되고 벨류값이 된다.

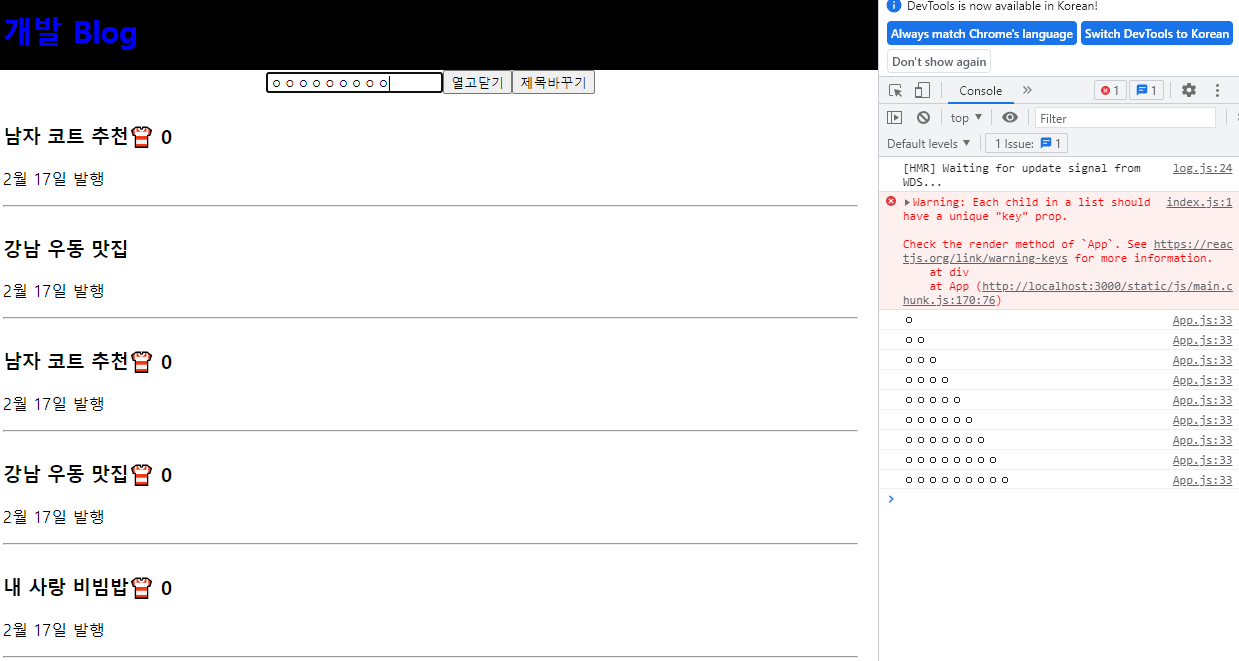
첫번째 사진에서 콘솔창에 warning이 뜨는걸 볼 수 있다.
이건 에러가 아니다 진짜 그냥 warning이다.
이 에러가 왜 떴냐면
반복문 리액트에서는 map에서 (뷰에서는 for문)에서 키 값을 같이 보내기를 강요한다.
map에서의 두번째 파라미터 i를 넣어주면 된다.
{
글제목.map((a, i)=>{
return(
<div className="list" key="i">
<h3 onClick={ ()=>{누른제목변경(i)}}>{ a }<span onClick={ ()=>{ 따봉변경(따봉 + 1)} }>👕</span> {따봉}</h3>
<p>2월 17일 발행</p>
<hr />
</div>
)
})
}