React.js
1.[React] 리액트 설치

react 강의를 수강하며 개발에 메모가 필요한 부분들을 기록합니다.=> 리액트를 설치해주는 고마운 보일러라이브러리=> ㅋㅋㅋ 고마운 https://create-react-app.dev/docs/getting-started=> 원문으로 읽어보기=> 프로젝트 폴
2.[React] JSX를 이용해 HTML 페이지 제작

근데 여기서 이상한게 있다.App.js에서 그래 js문법의 함수 function은 알겠는데, return 안에 div가 들어있다.그냥 평소 웹 만들듯이 html 코딩 하면 됨. 자동 완성도 잘됨css 속성 먹일 때, class대신 className근데!이제 평소처럼 h
3.[React] 중요한 데이터는 리액트 state로 만들죠

데이터는 1\. 변수에 넣거나2\. state에 넣거나=> Vue.js에서 data와 비슷한듯?리액트의 데이터 저장공간인 state 만드는 법1\. { useState } 상단에 첨부2\. useState(데이터)=> 이건 엄밀히 따지면 다르긴 한거 같긴한데 Vue.
4.[React] 버튼에 기능개발을 해보자 & 리액트 state변경하는 법

노란색 warning은 -eslint가 잘못된 코딩 습관 같은거를 체크해줌예, 변수 만들고 안썼어요!보기 싫으면 가장 상단에 =>와 꿀팁onClick={클릭될 때 실행할 함수}onClick={()=>{실행할 내용}}=> 예시로 보여줬지만 " 1+1 ", { 1+1 }=
5.[React] 숙제 해설 : array, object state 수정

=> 여기 부분에 제목바꾸기라는 함수가 들어간다=> 근데 여기에 ()를 치면 안된다. 왜냐하면 ()가 들어가면 클릭해서 작동해야하는데 그냥 먼저 작동한다=> 1일1js 하면서 공부했던 기억이 난다 아싸바리요 이러면서 실력이 느는거 아니겠는가 공부한게 나왔다 싶다!=>
6.[React] React Component : 많은 div들을 한 단어로 줄이고 싶은 충동이 들 때

우리는 항상 return ( 요 안에서 ) 작업을 하고 있다는 것을 기억해야한다.그래서 모달 창을 만들때, 큰 div 안에 만든다 => 이거 뭔가 코드의 구조는 다른데 Vue에서랑 비슷하네 ....?!=> Vue에서도 template 안에 무조건 div 하나 들어가야했
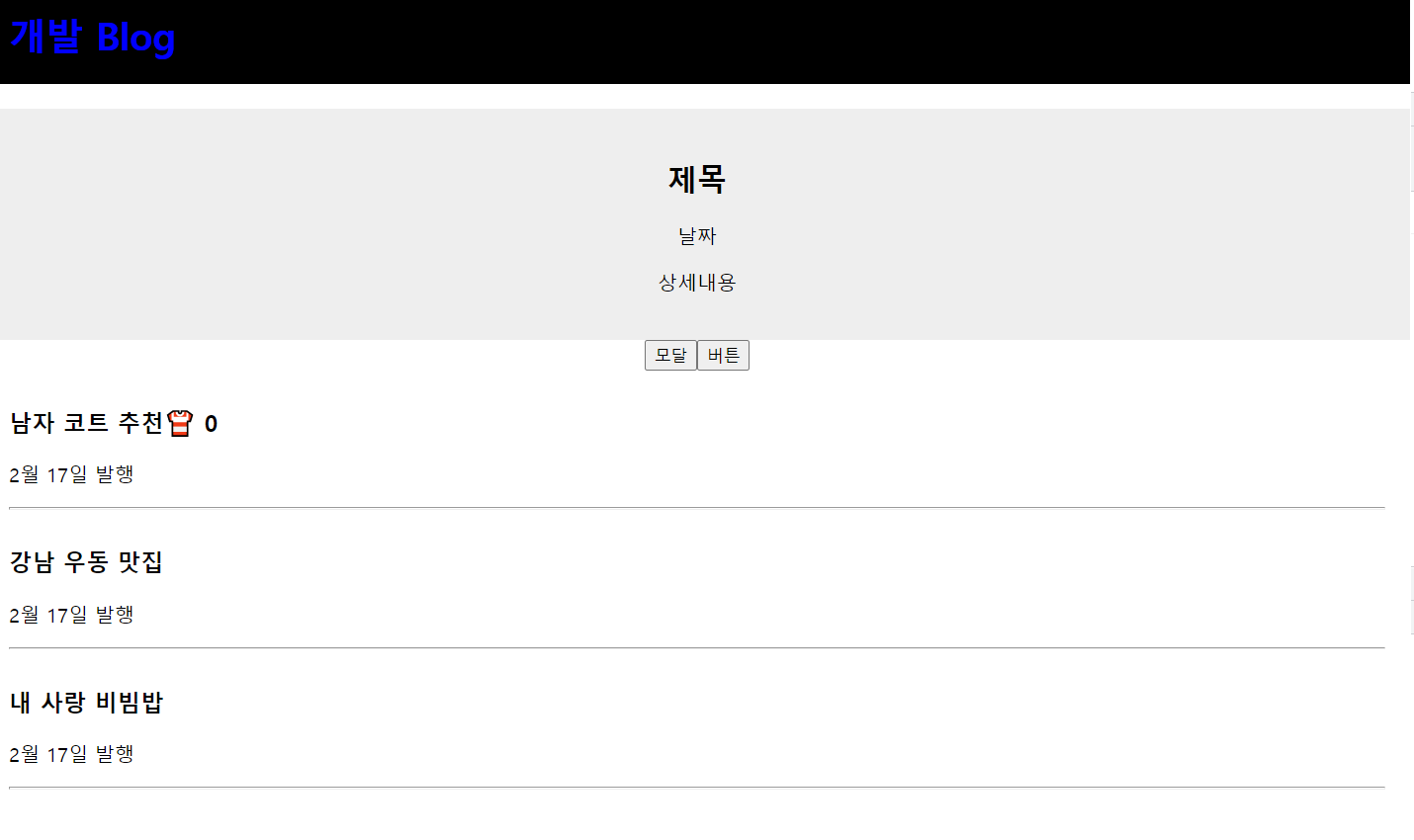
7.[React] 클릭하면 동작하는 UI (모달창) 만드는 법

=> 이것도 일종의 js 표현식이다. 그러므로 if 문 등 온갖곳에 다 들어갈 수 있다.=> 그래서 if 안에 넣는다.=> 요래 할 수 있겠다=> 근데 쌩 if 를 쓰면 인식을 못함=> 그래서=> JSX로 중괄호를 만들어 넣는데, 이것도 안됨=> 그래서 if 대신에 바
8.[React] map : 많은 div들을 반복문으로 줄이고 싶은 충동이 들 때

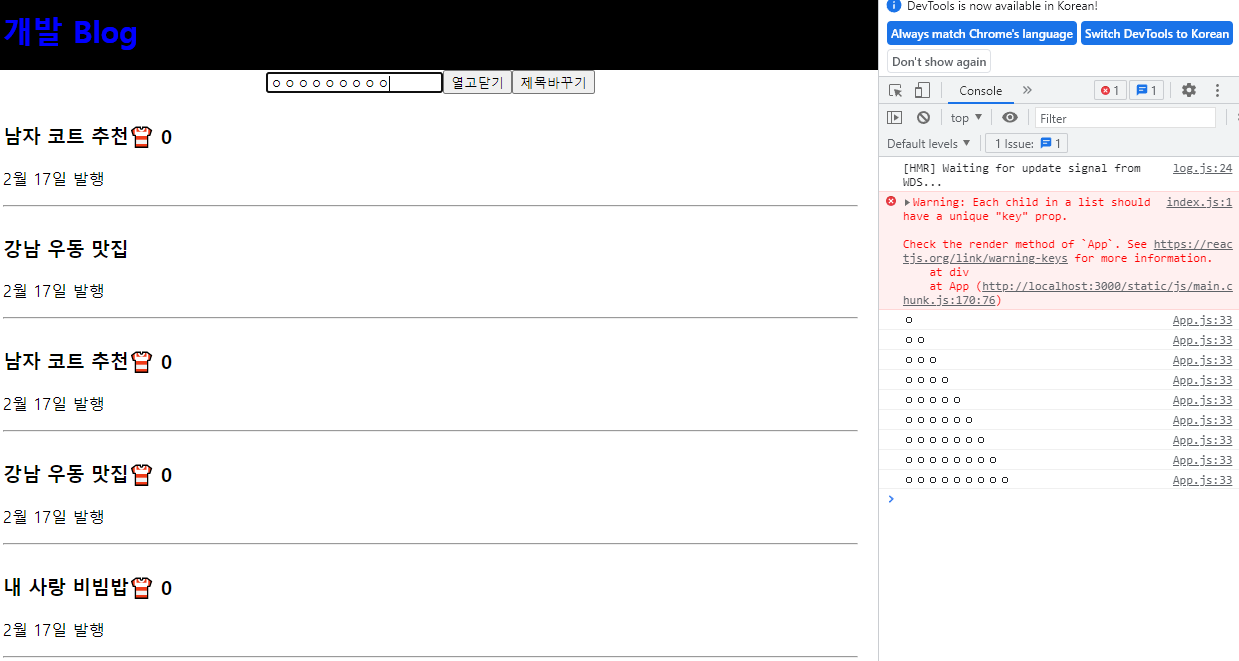
중괄호 안에 바로 for문 못 쓴다.map() 함수를 써야한다.=> js 문법의 하나하나에 적용해 새로운 어레이를 출력해내는 함수=> 괴상 망측하다 a 인자는 앞의 글제목의 하나하나의 어레이들을 받아낸다.일명 반복적인 출력을 해야할 때 리액트에서 하는 방법뷰랑 굉장히
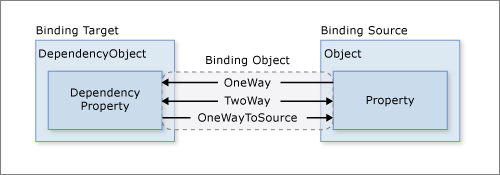
9.[React] props : 자식이 부모의 state를 가져다쓰고 싶을 땐 말하고 쓰셔야합니다

모달 안에 상세 내용을 넣어주고 싶다앱을 부모 컴포넌트모달이 자식 컴포넌트props로 자식에게 state 전해주는 법1\. <자식컴포넌트 작명={state명} />2.자식 컴포넌트에서 props 파라미터 입력 후 사용props로 다같이 전송해야함.=> 기본 pro
10.[React] (UI 제작 패턴) props를 응용한 상세페이지 만들기

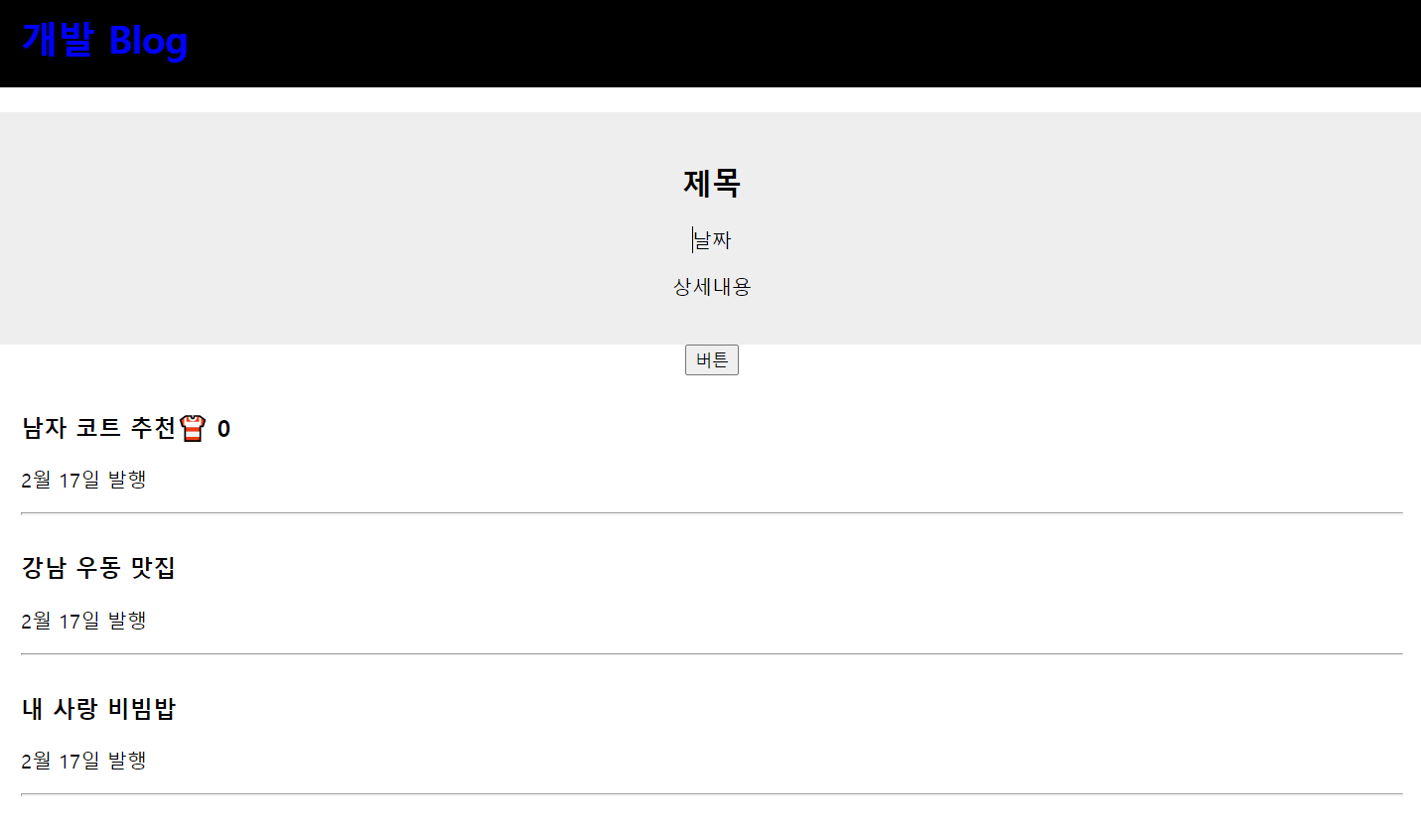
패턴 그냥 암기UI 만드는 법:1\. UI와 관련된 중요 정보들 state로 저장해놓고2\. state에 따라서 UI가 수정되게 만들면 됩니다.Q. 제목을 누를 때, 각각 다른 모달 뜨게 결국 이것도 state를 관리해줘야한다.작동하는 이벤트를 만들고 클릭시 state
11.[React] input 다루기 1 : 사용자가 입력한 글을 변수에 저장하는 법

onInput vs onChange=> 둘이 하는 기능은 똑같다고 보면 된다.=> 뭔가 입력이 될 때 안의 함수가 실행됨console.log로 확인 해보면 되는데 값을 우째 뽑아내냐면리액트는 사용자가 입력한 값을 ? e.target.value쌩 자바스크립트에서 쓰는 문
12.[React] class를 이용한 옛날 옛적 React 문법

class Profile extends React.Component { ~}=> React.Component에서 뽑아서 Profile이라는 클래스를 만들겠다.state는 constructor에super() 하나 해주고 그 밑에 변수값들을 넣어준다constructor는
13.[React] 쇼핑몰 프로젝트 : 프로젝트 생성 & Bootstrap 설치

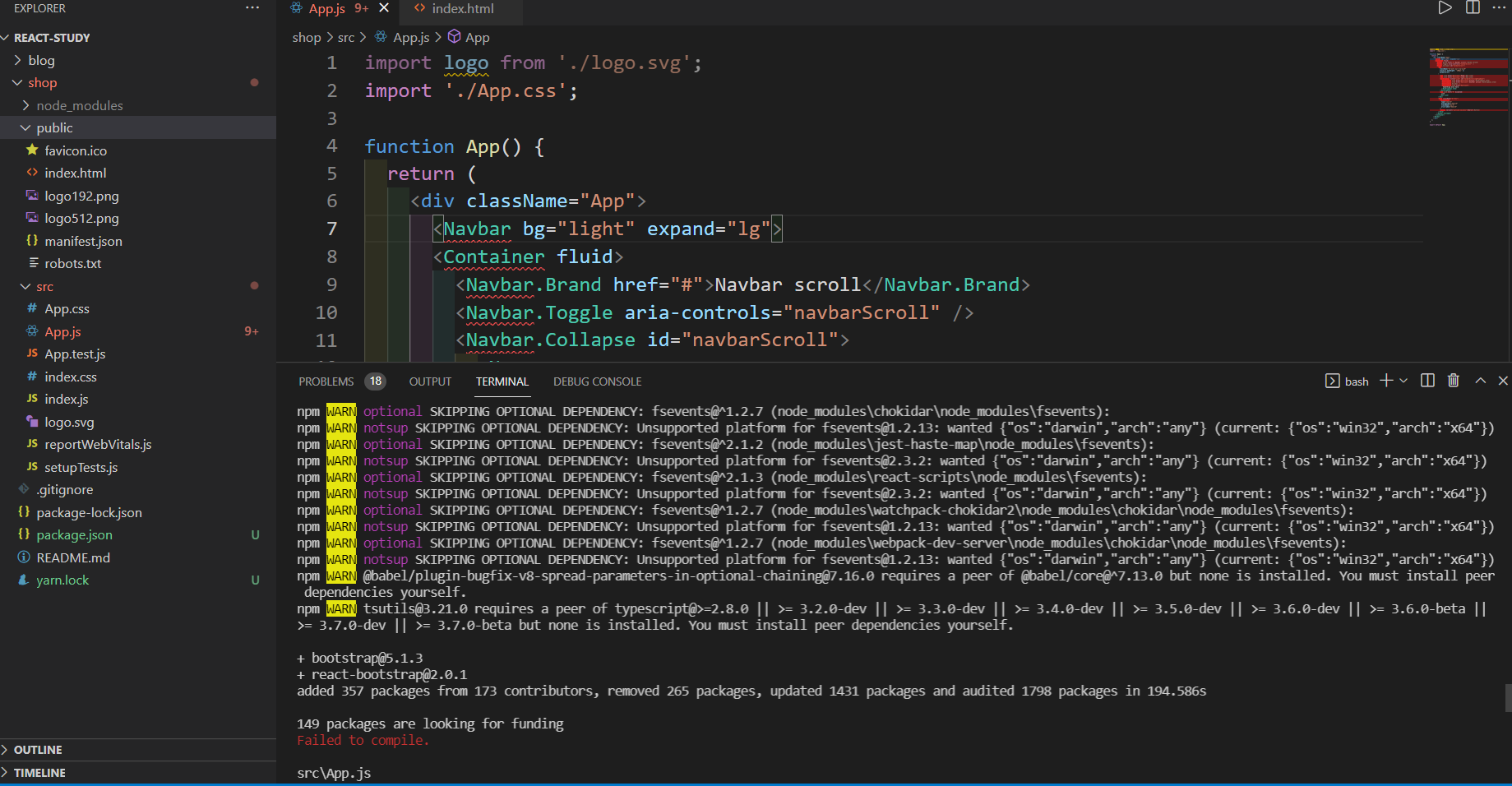
=> 어제 부트스트랩을 이용한 버튼을 만드려고 하는데 분명 부트스트랩이 이미 들어있다고 들었는데 => 평소처럼 부트스트랩 클래스를 넣는데 아무런 반응이 없다..=> 방금 알고 보니 리액트는 또 Bootstrap 활용 방법이 조금 달랐다. 해당 링크가 react boot
14.[React] 평화로운 쇼핑몰 레이아웃 디자인 시간

이제 본격적으로 bootstrap을 활용해볼건데기존에 하던대로 코드를 그대로 가져오니 에러가 ..일명 component에 해당하는데 react-bootstrap 모듈에서 가져와야한다모두다 가져올수도 있지만 메모리 절약과 깔끔한 css 정리를 위해=> 그런데 이러면 cl
15.[React] 아니면 CSS대신 SASS를 쓰자 (SASS 문법 10분 총정리)

sass 설치 sass 활용법 1. 변수에 데이터를 저장해서 쓰자 2. @import 파일경로 => @import 를 통해 다른 scss 파일들을 주고받을 수 있다. => 여기서 @import './_reset.scss'; => '_' 를 쓰면 자동으로 쓸모
16.WSL2에서 React.js 소스 변경시 실시간 반영이 안되는 문제

https://chasonghui.tistory.com/31위의 블로그 내용으로 문제를 해결했습니다.wsl2에서 개발을 진행하며 mnt를 구성해 작업을 진행하고 있습니다.wsl2는 근본적으로 파일이 windows에 존재하고 linux 가상 운영체제에서 그 파일
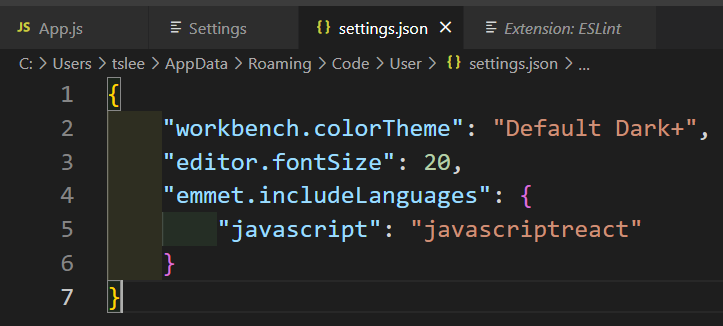
17.JSX안에서 emmet (태그 자동완성) 미작동

settings.json에서 config를 추가해주면 됩니다~https://codingmania.tistory.com/437
18.className 변수 만들기

className 변수를 single dash를 사용하는 듯 하다..=> 어떤 기준에서 ???https://ko.reactjs.org/docs/components-and-props.html공식 문서에서도 single dash를 사용하긴 했는데 근거는 찾을 수
19.[React] 코드가 넘나 길어진다면 import / export 사용해보기

코드가 넘나 길어진다면 import / export 사용해보기 import / export 문법 => 바닐라js에서도 굉장히 많이 보이는 문법이었다. => 대략적으로 어떤 기능이겠지 싶긴 했는데 정확히 알게 되었다. 코드가 너무 길어서 다른 파일로 빼고 싶을 때!
20.React root html

https://reactjs.org/docs/add-react-to-a-website.html=> 최신 react를 쓰면서 class에 대해 전혀 생각을 안하고 스킵했었는데 한번 훑고가니 좋았고=> 대략적으로 알고 있던 html 최종 파일을 확인해서 좋았고=>
21.setState의 비동기 해결

React를 작업할때setState의 비동기가 큰 문제가 되는 경우가 있었다.왜 setState를 비동기로 디자인을 했는지 의문일 정도.. 그래서 상당 부분을 hook로 data를 걸어서 chaining으로 해결한다거나useRef를 적극적으로 사용했다.그런데 React
22.React에서 함수를 따로 빼놓는 장점

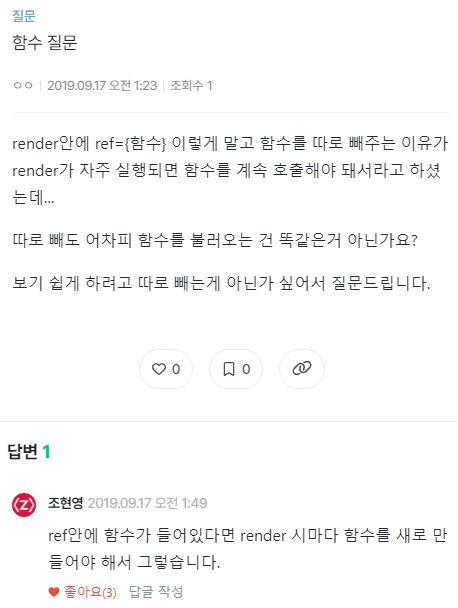
제로초님 강의 내용 중에 태그 안에 함수를 선언하는 것과 변수로 처리하고 전역 변수로 함수를 선언해 사용하는 것과의 차이가 간단히 언급되었다.장점은 1. 보기 좋고2\. 랜더링시 함수 선언 줄이는 효율성랜더링이 자주 발생하는데 전역변수로 저장이 되어있으면 그 때마다 이
23.setState의 비동기 이유

React를 사용하면서 setState가 왜 비동기였어야만 했을까 의문을 가졌었다.앞에서 prev 인자를 사용하면 된다는 것을 확인했지만 setState를 사용한 후 바로 화면에 적용시키면 유기적으로 바뀌는 것을 확인하며 프로그래밍 하기 쉽지 않았을까그런데 setSta
24.webpack, babel 설치 및 설정

=> 지금처럼 하나의 component를 만들려면 script가 굉장히 많이 만들어져야한다.=> 몇년전 강의라서 강의 안에서 facebook의 컴포넌트 개수가 2만개 이상이라고 표현 됐는데 지금 검색해보니2022/12/25 기준으로 5만개 이상의 컴포넌트가 존재한다고
25.import vs require

require가 기본적으로 외부 모듈을 가지고 오는 함수.node를 할 경우 require를 사용 (lambda를 할 경우에도 require로 node-red 를 할 경우에도 require로)그런데 우리는 import 를 자주 사용.이것은 Babel에서 import를
26.React.js PWA

리엑트 앱 시작할 때 PWA 전용 앱 환경을 생성해야함 기존 앱을 PWA로 바꾸려면 src폴더 전체를 복붙하고 index.js 파일은 바뀌는게 좀 있어서 잘 고려해야함. 또 라이브러리들을 설치했던거 똑같이 설치(ex, router, redux..). PWA 환경 설정