이제 본격적으로 bootstrap을 활용해볼건데

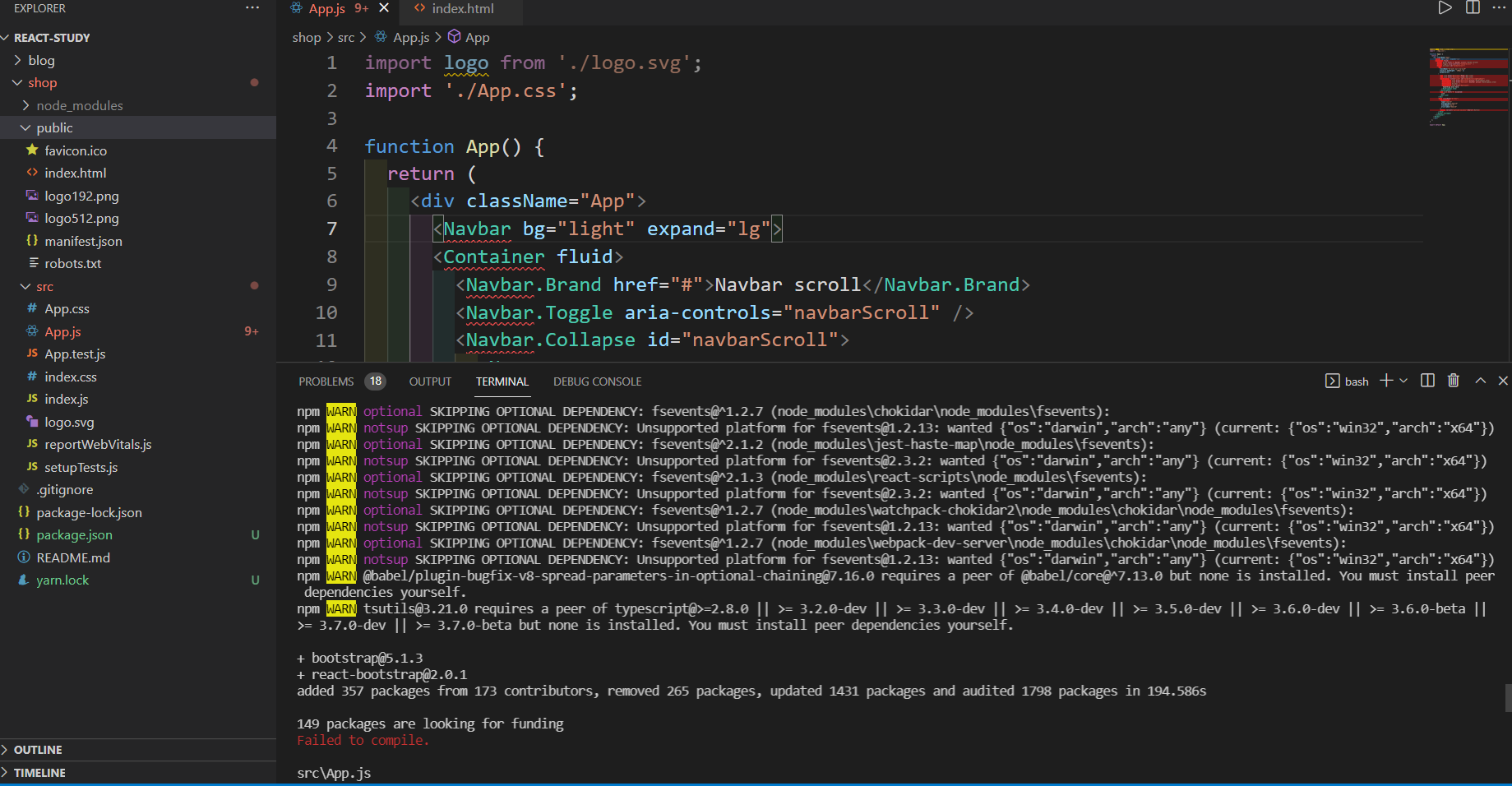
기존에 하던대로 코드를 그대로 가져오니 에러가 ..
일명 component에 해당하는데 react-bootstrap 모듈에서 가져와야한다
모두다 가져올수도 있지만 메모리 절약과 깔끔한 css 정리를 위해

=> 그런데 이러면 class만 가져오는건 못하는건가....?
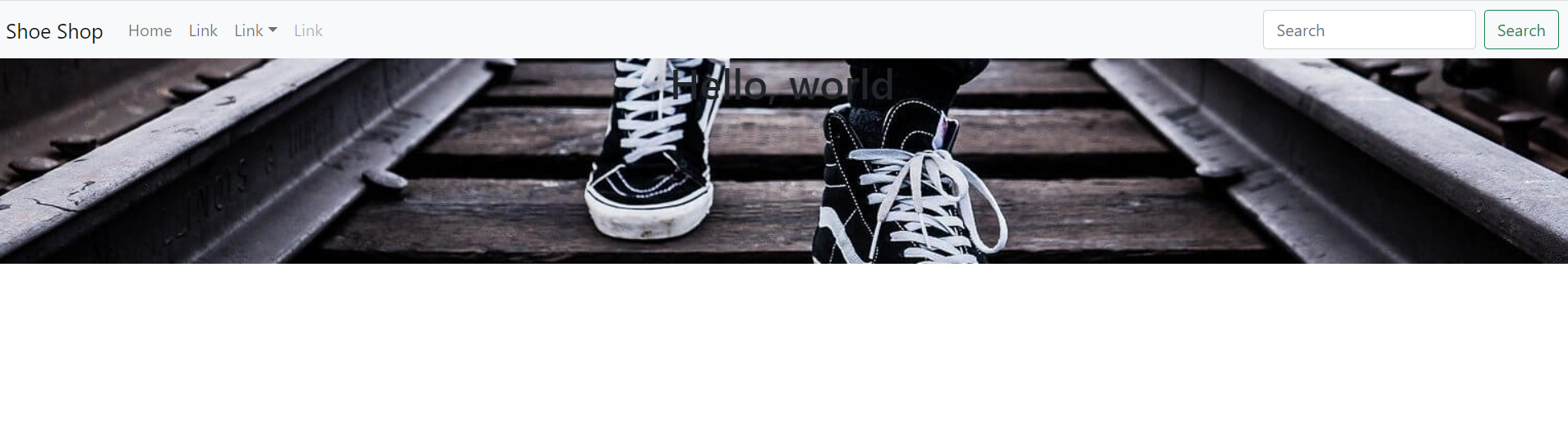
Jumbotron 이라는 component는 처음 들어봤다.
중요한건 아닌데 아 ... 얘가 그렇게 불리는 군
=> Bootstrap 5.0이상은 없다. 그래서 직접 모양새를 만들었음.
react 이미지 불러오기
크게 나누면 1. src에 넣기 2. public에 넣기
1. src에 넣기
src에 넣은 파일은 파일명 변경 + 압축됨
그리고 아래와 같이 class에 넣듯이 편하게 이용 가능
class로 이미지를 넣는 방법이 있다는거
현재 진행 중인 프로젝트에서

2. public에 넣기
react만의 특수한 문법이 필요함
public에 있는 파일은 절대경로/파일명.jpg 처럼 풀 경로 다 써야함
근데 또 public에 있으면 자동으로 잡아줘서 또 더 편하게 넣을수도 있음
=> 그냥 변수로 저장해서 경로를 활용 가능
부트스트랩 쓰는법
-
React-bootstrap
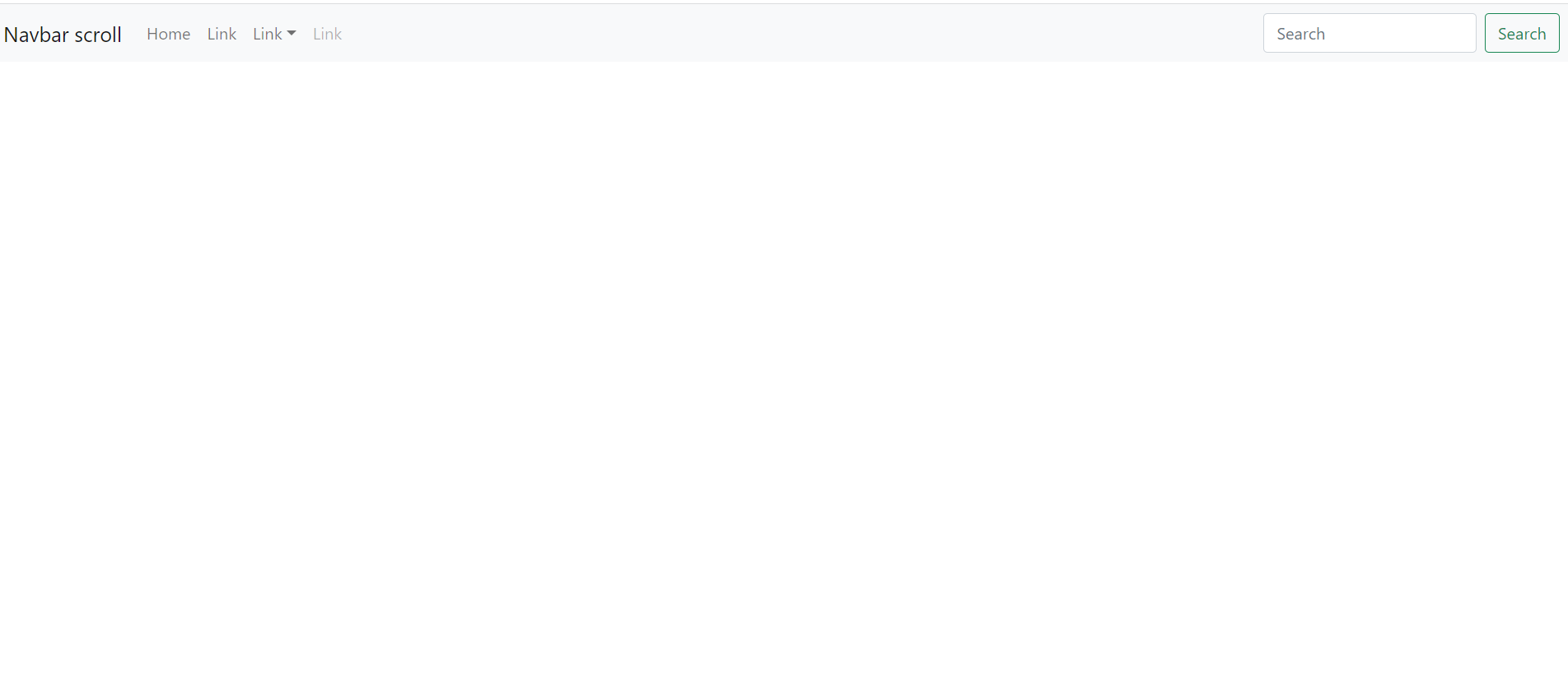
React-bootstrap을 설치해서 요소들 복붙해 필요한 component들을import 해주면된다 -
원조 Bootstrap
전 포스팅에서 언급했던
link 어찌고도 넣으면
원조 bootstrap (클래스명 넣어서 쓰는거)
도 가능하다!
=> 이게 없었어서 프로젝트에서 클래스명 넣어서 사용을 못했구먼
3개 반응형
<div className="container">
<div className="row">
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" alt="" width="100%"/>
<h4>상품명</h4>
<p>상품설명 & 가격</p>
</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" alt="" width="100%"/>
<h4>상품명</h4>
<p>상품설명 & 가격</p>
</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" alt="" width="100%"/>
<h4>상품명</h4>
<p>상품설명 & 가격</p>
</div>
</div>
</div>=> 이 공식은 그냥 암기해버리자!!
=> 이유는 정확히 모르겠으나 alt가 없으면 에러가 뜬다.
img elements must have an alt prop, either with meaningful text, or an empty string for decorative images
=> 지금은 시간이 없으니 일단.... 여기서 종료
