_*해당 글은 2022.4.27 시점(3개월)의 내용이 포함되어 있습니다.
시작하며
우리 팀은 인도어 스마트팜 실시간 모니터링 서비스에 풀스택 개발 도구로 Node-RED를 선택했습니다. (https://velog.io/@2taesung/Node-RED%EB%A5%BC-%EC%84%A0%ED%83%9D%ED%95%9C-%EC%9D%B4%EC%9C%A0) 그렇게 약 3개월의 지난 후, Node-RED로 프로젝트를 진행하며 느낀점들을 담았습니다.

Node-RED 3개월 개발 느낀점
효율적인 프로젝트 결과물
실시간 모니터링 서비스를 개발하는데 주어진 인력은 주니어 개발자 1인이였습니다.(팀장님과 항상 상의했으며 전체적인 구성과 막히는 부분들을 함께 해결해주셨습니다) 그래서 우리는 실시간 모니터링 서비스 ver1.0.0의 개발 기간을 약 6개월로 계획했습니다.
Node-RED라는 로우 코드 프레임워크를 사용하지만 주니어 개발자가 DB, 서버, 클라이언트 풀스택으로 개발을 진행해야했기 때문입니다. 또한, 관련 지식이 부족한 하드웨어들(센서, hmi, plc, 네트워크 등)도 컨트롤하며 회사 관련 다른 프로젝트들 역시 참여해야 했습니다.
그렇게 Node-RED로 개발을 시작했고 결과적으로 기존 예상했던 기간(6개월)보다 절반의 기간(3개월)으로 개발을 완료할 수 있었습니다.

우리가 만약 Node-RED를 선택하지 않고 Node.js와 Vue.js로 개발을 진행했다면 개발 기간은 6개월 이상이 걸렸을게 분명했습니다. 실제 프로덕트인 서비스는 지금까지 제가 해왔던 프로젝트들과 달리 디테일하게 신경써야할 것들이 많았습니다.
Node-RED로 개발하면서 dashboard라는 틀이 주어졌고 그 틀 안에서 개발의 자유도가 제한되었습니다. 이는 UI/UX 기획 및 디자인에 소요되는 시간이 줄고 서비스 이용 안정성이 확보되는 효과를 봤습니다.
또한, 백엔드에서 새롭게 배워야했던 부분들을 Node-RED의 노드와 링크라는 시스템으로 대부분 없애줬습니다. 그 덕분에 몇가지 행동만으로 완벽에 가까운 서버를 구현했습니다.
마지막으로 코드의 양이 줄면서 코드 리뷰를 통한 코드 수정이 적었습니다. Node-RED 사용으로 어쩔수 없는 부분만 function 노드를 통해 코드를 작성했습니다. 그래서 코드 리뷰와 리뷰를 통한 수정하는 시간도 줄었습니다. (실제로 제 실력이 부족해 Node-RED에 들어간 코드들을 지적받고 수정하는 시간들로도 넘쳤습니다..)
있을까? 하면 다 있는 기능들
처음 Node-RED를 시작할 때, 사실 걱정했습니다. 프로그래밍의 원리를 쉽게 알려주기 위해 배우는 scatch와 개발 UI가 닮았기 때문입니다. (scatch는 아이들에게 그래픽 환경을 통해 컴퓨터 코딩에 관한 경험을 쌓게 하기 위한 목적으로 설계된 교육용 프로그래밍 언어 및 환경) 그래서 Node-RED 개발 초기에는 안되는 기능이 있으면 쉽게 포기하곤 했습니다.


그런데 내가 Node-RED에서 이 기능은 개발을 못한다 팀장님께 넘기면 팀장님은 Node-RED 안에서 해결책을 반드시 찾아냈습니다. 이게 몇차례 발생했고 그 이후론 저도 Node-RED 안에서 해결책이 있다는 가정하에 개발을 진행했습니다. 그렇게 실제로 있을까? 하면 다 있었습니다.
예를 들면, dashboard의 범위 설정 함수 만들기, 스케쥴링, modal, 알람, 데이터 필터링 등등....
그렇게 팀장님이 입이 닳도록 말씀하시던 "그 똑똑한 사람들이 모여있는 IBM이 만들었는데 그걸 생각 안하고 개발했을까?" 가 진실이 되는 순간들이였습니다.
mqtt와 너무너무 찰떡
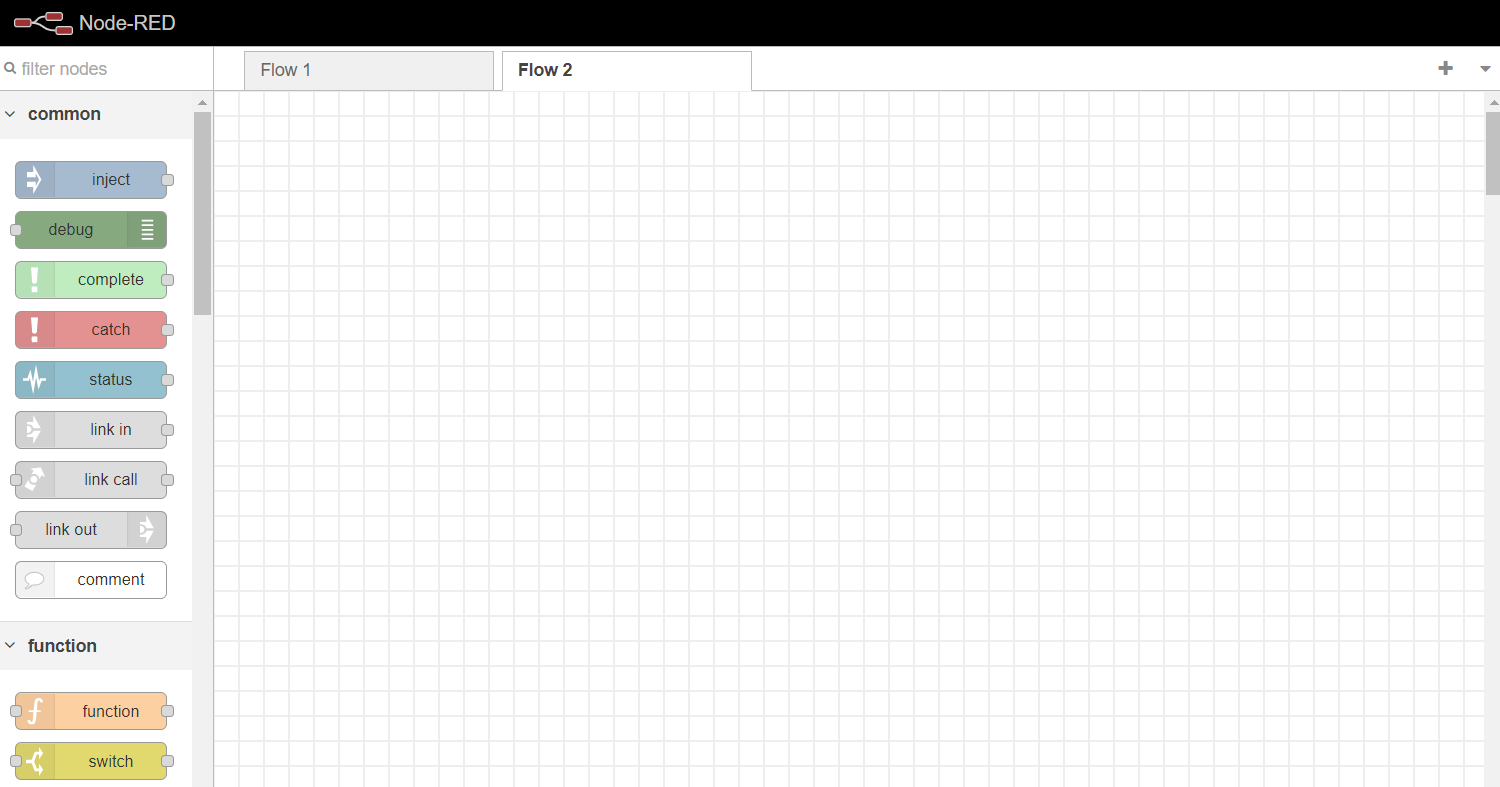
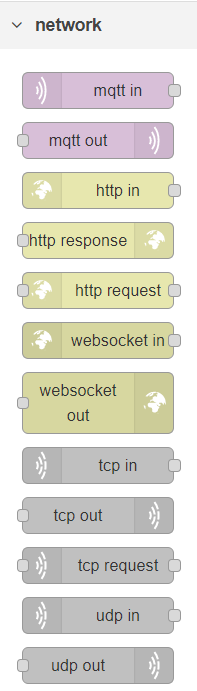
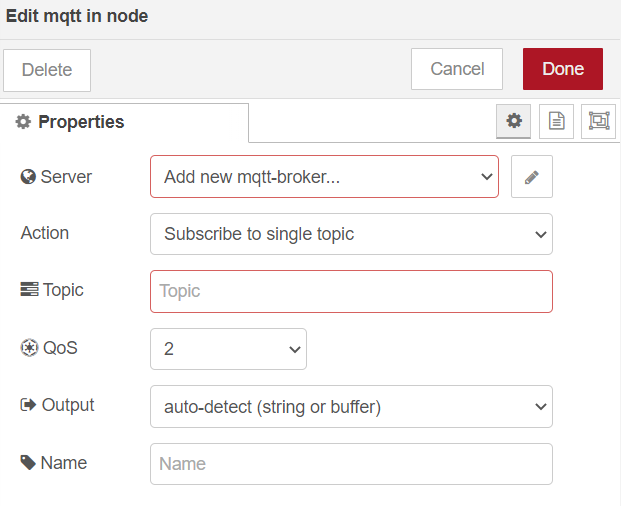
Node-RED는 태생부터 Iot 기기들과의 연결을 생각하고 개발 되었습니다. 그래서 그런지 Iot기기들에서 많이 사용하는 통신 프로토콜과의 연결이 매우 쉬웠습니다. 현재 우리가 설계한 데이터 파이프라인의 경우 모두 mqtt로 이루어졌는데 역시나 Node-RED에서 mqtt를 다루기 편했습니다.
몇개의 노드와 선들로 완벽한 mqtt 통신의 파이프라인이 완성됐습니다.


모든 옵션들이 이미 고려되어있는 Node-RED의 mqtt node.
또한, 이 mqtt 노드를 시작으로 이어지는 데이터의 흐름은 데이터를 다루는데 직관적이고 이해하기 쉽게 느껴졌습니다. 저 같은 주니어도 mqtt를 통한 수준급의 서버를 만들어낼 수 있었습니다. 현재는 http, websoket node들도 활용하고 있는데 자료가 많지 않아 처음엔 시행착오를 거치지만 한번 구축하면 이후 관련 작업은 손쉽게 진행할 수 있었습니다.
프론트엔드(클라이언트) 개발의 한계
그러나, Node-RED에는 가장 큰 단점이 있습니다. 바로 프론트엔드(클라이언트) 개발의 한계가 분명하다는 점입니다.
- Node-RED에서 dashboard UI를 손쉽게 만들 수 있는 node-red-dashboard 라이브러리 : https://flows.nodered.org/node/node-red-dashboard
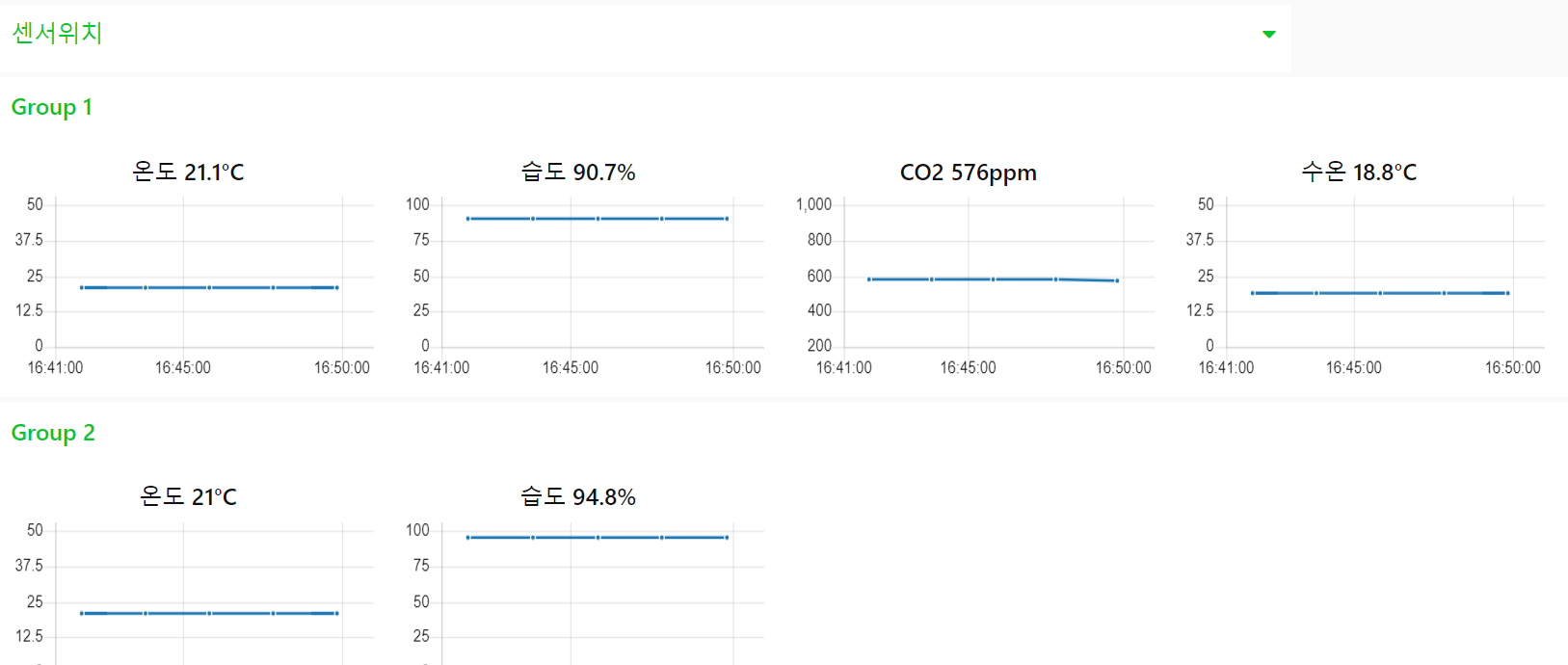
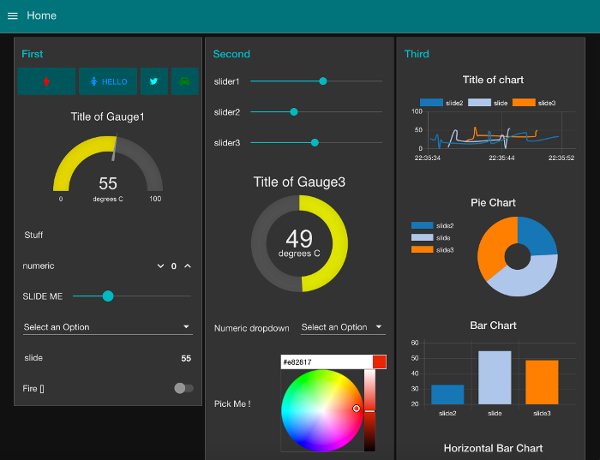
Node-RED에서의 프론트엔드 개발은 아주 강력한 라이브러리인 node-red-dashboard로 진행됩니다. 이 라이브러리는 Node-RED의 주된 목표인 dashboard 틀을 제공합니다. node-red-dashboard는 아래의 수준 있는 ui를 정말 쉽게 만들어 낼 수 있습니다.

실제로 수목금(4/20~22) 코엑스에서 열린 World IT Show에서 센서를 시각화한 서비스들 중 Node-RED를 활용한 화면을 몇차례 확인할 수 있었습니다.
그러나, 대규모 서비스에 이 라이브러리를 활용하는데에는 다음과 같은 어려움들이 있었습니다. (혹시 이 어려움들을 해결할 수 있는 방법을 아시는 분들은 댓글로 달아주시면 당신은 천사.)
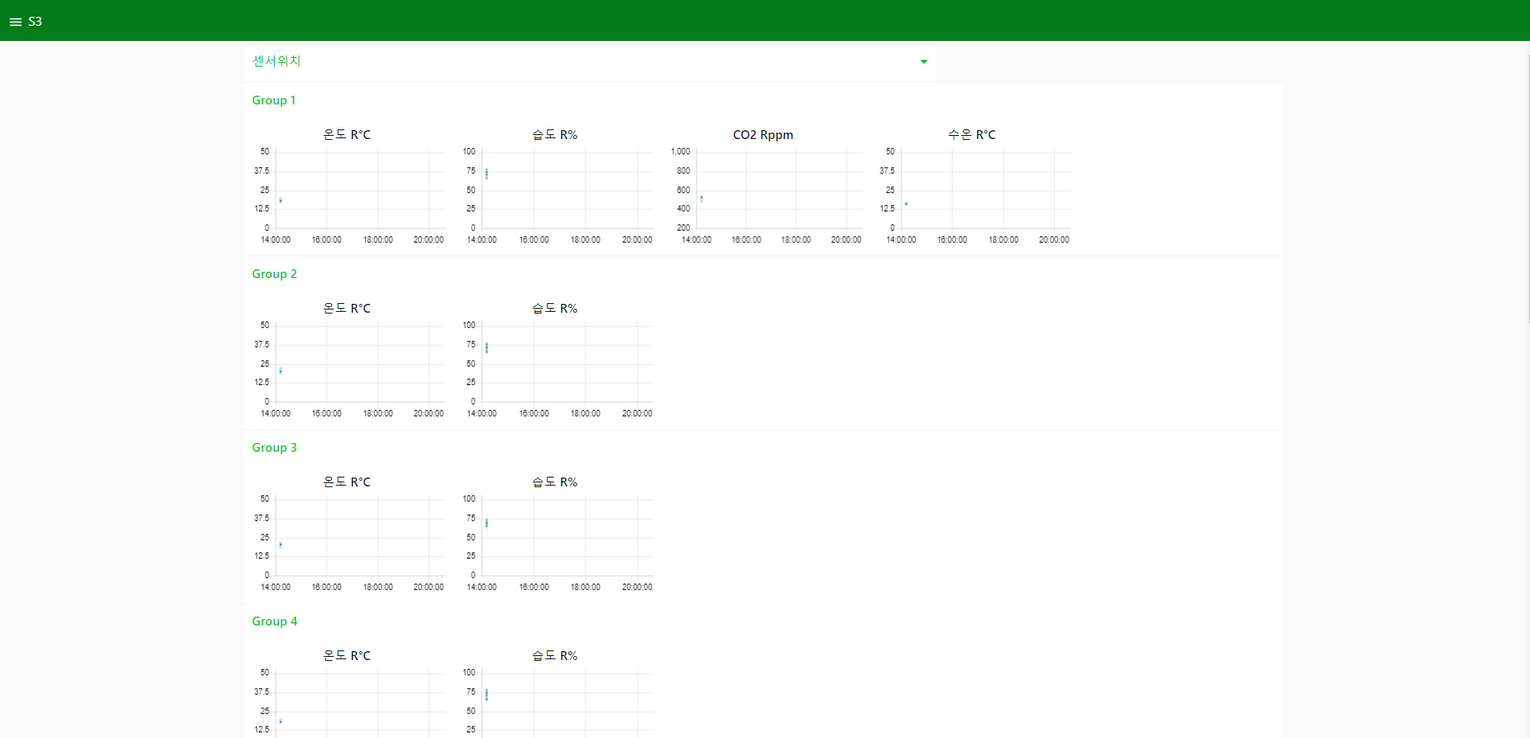
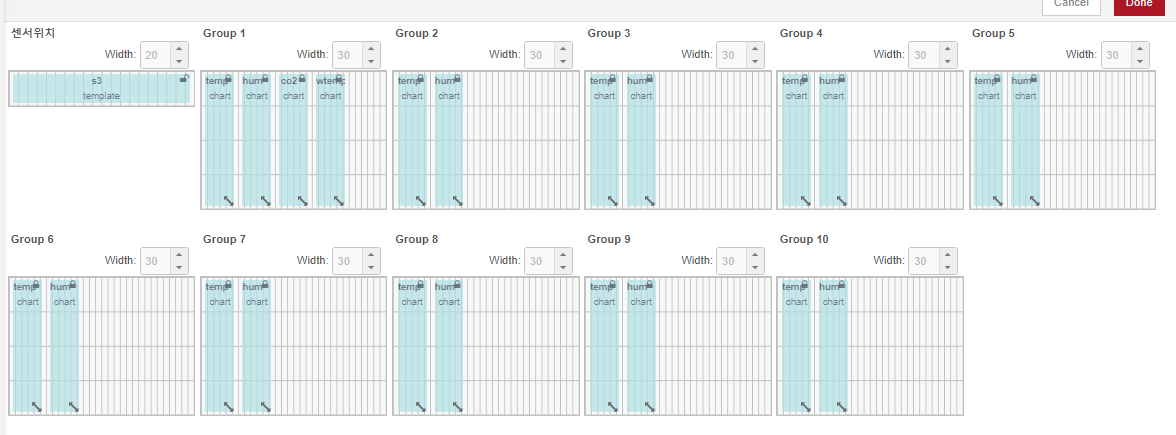
- UI 정렬

이 정렬을 위해 ....

각 Group들을 생성해 일일히 width를 24번을 클릭해주어야하며 chart 생성시 각 Group에 일일히 소속시켜주어야 했습니다.
대략 24x12x23x30(탭 메뉴 수)의 작업이 필요했습니다....
만약 범용적인 프론트엔드를 활용했다면 몇번의 flex 작업으로 이 작업은 완벽하게 마무리가 됐습니다.
- 블랙박스인 라이브러리의 버그들
node-red-dashboard 라이브러리는 공인된 라이브러리입니다.

Maintainer에 Node-RED 개발자들이 포함되어 있습니다. 그러나, UI 작업을 하다가 정체불명의 버그들이 다수 발생했습니다. 더욱이 라이브러리이다보니 해결할 방법도 없습니다. 수 많은 버그들을 마주했었지만 대표적인 몇가지 예시를 들자면...
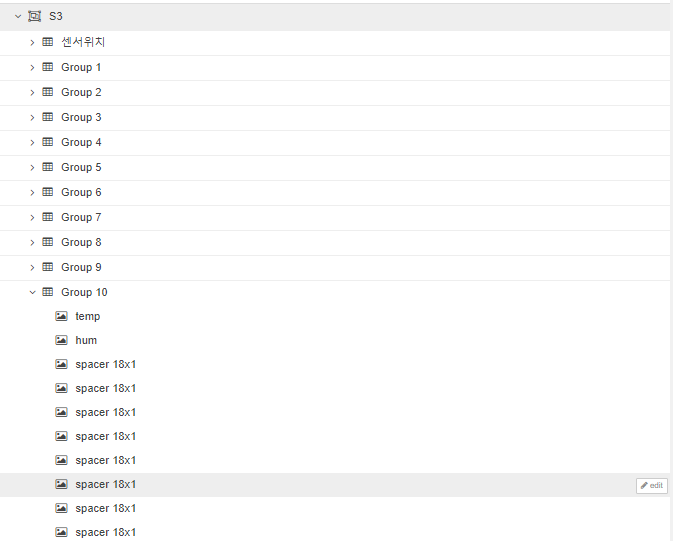
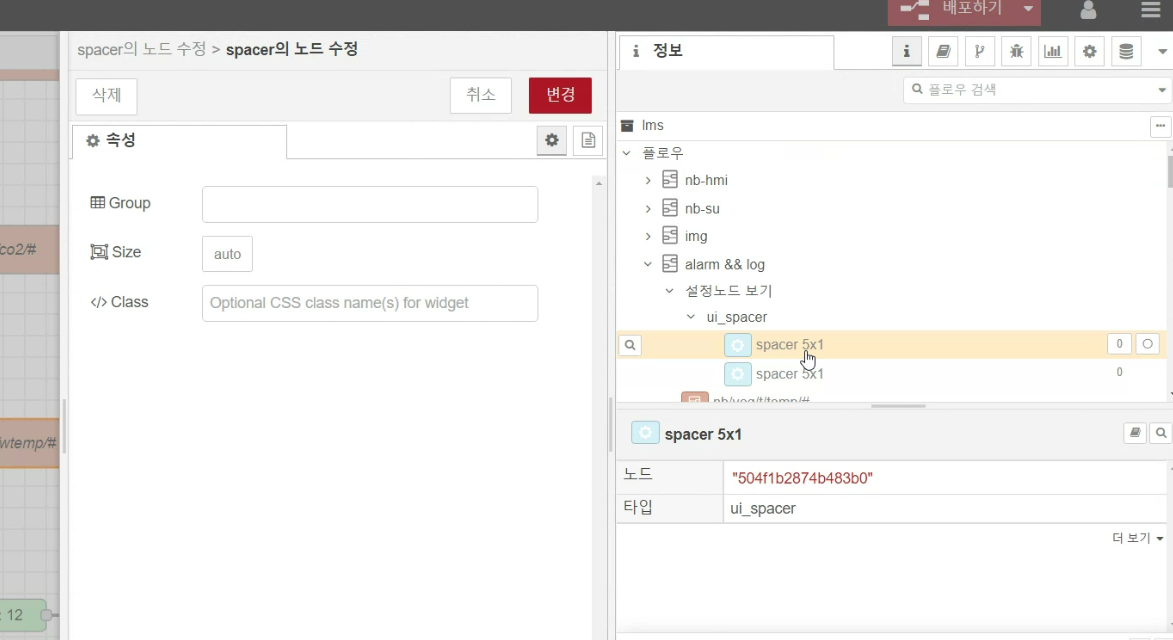
- 정체불명의 spacer들
spacer의 UI에 공백을 만들어주는 역할을 합니다. 그런데 작업 도중에 내가 만들지도 않았지만 귀신이 곡할 노릇으로 spacer가 생기곤 합니다. 그리고 또 더 골때리는건 순간적으로 UI에 아무 영향을 끼치지 않습니다. 그러나 어느순간 적용되어 갑자기 UI에 공백을 만들어냅니다.
그래서 도중에 갑자기 생긴 spacer 때문에 당황해 일일히 지우는 노가다를 한적이 한두번이 아닙니다. 이 spacer를 또 일일히 클릭해 지워주어야합니다. 다중으로 한번에 지울 수 있는 기능이 없습니다.



이를 통해 이 dashboard 라이브러리(palette)가 대규모 서비스에 적절한 라이브러리가 아니라는 것을 확신할 수 있었습니다.
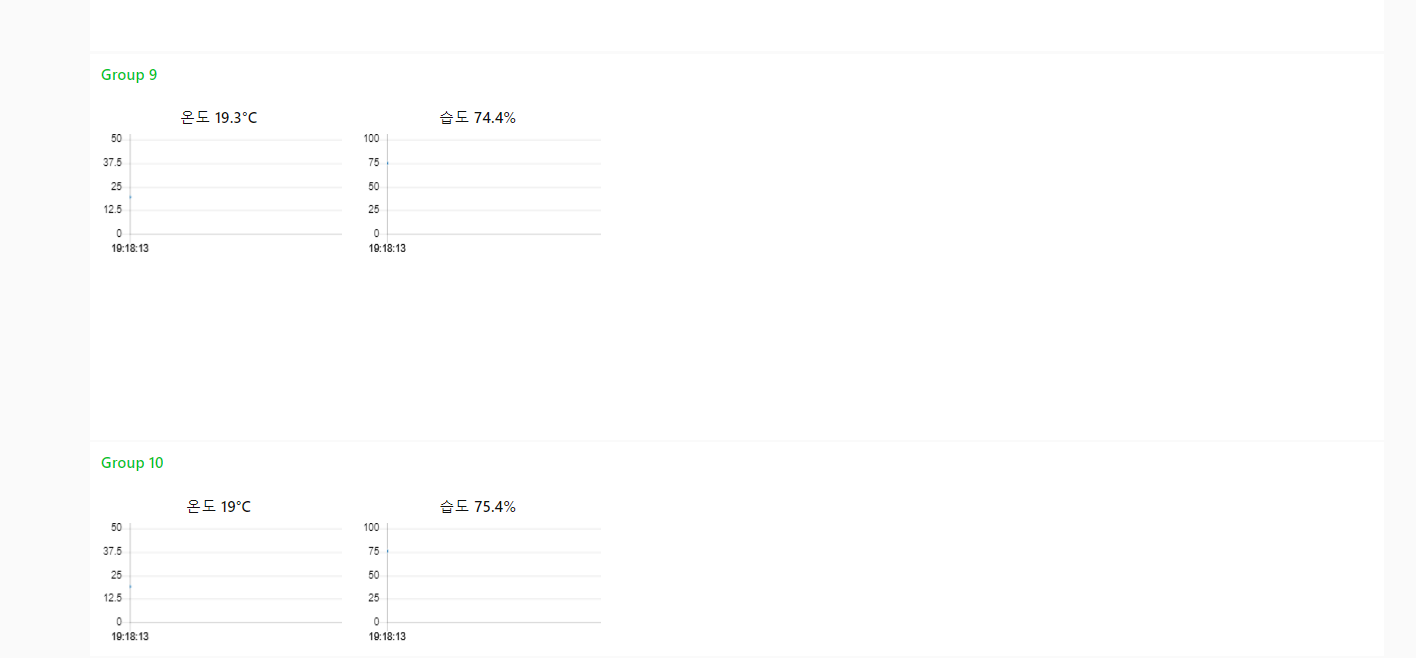
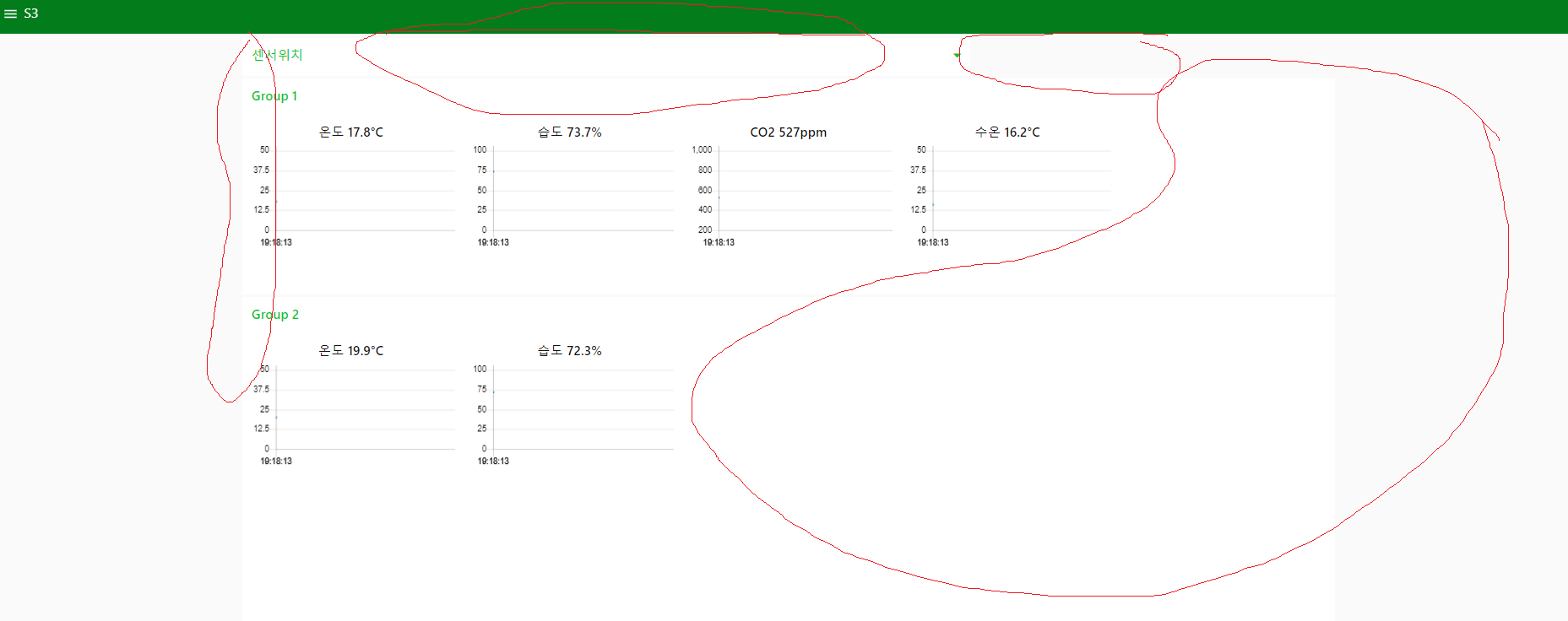
- 반응형 및 세부 디테일 개발
node-red-dashboard는 기본적으로 반응형입니다. 단, 정해진 ui 안에서. 그래서 현재 우리가 개발한 커스텀 ui의 경우 반응형 ui가 적용되지 않는 상황입니다. 심지어 제거 넣고 싶어도 넣을 수가 없습니다.
또한, 우리가 목표하는 실시간 모니터링에는 문제 없을 수 있지만....

위의 빨간 구석들이 눈에 밟히지만 해결할 방법이 없었습니다. 눈물을 흘리며 감내할 수 밖에 ...
마치며
처음 경험해보는 Iot에 특화된 로우코드 프레임워크인 Node-RED를 3개월간개발하며 느낀점들을 이렇게 정리했습니다. 개발자는 한가지 프레임워크(기술)에 묶여있으면 안된다고 생각합니다. Node-RED 역시 JS를 사용했고 Node.js 위에 올라갑니다.
언제라도 내 상품(서비스)를 만들기 위해 새로운 기술들을 배우고 활용해 최고의 효율로 최선의 상품을 만들어야한다고 생각합니다. Node-RED를 공부하면서 JS에 대해 많은걸 다시 공부하게 됐습니다. 해당 프로젝트를 통해 Node.js의 생태계와 JS 그리고 상품을 잘 개발한다는 것이 무엇인지에 대해 고민해볼 수 있었습니다.
그리고 이러한 인사이트를 통해 팀장님을 설득했고 그렇게 현재(22.6.19) 진행중인 프로젝트인 데이터 시각화는 벡엔드는 Node-RED 프론트는 React로 분리해 진행하게 되었습니다. 이러한 시행착오가 없었다면 이런 발전도 없었으리라 생각합니다. 상품을 개발하기 위해 도구를 정하고 발전시키는 소중한 경험을 했습니다.
