🦮Swiper Install
터미널에서 swiper를 설치해줍니다.
npm install swiper
또는
yarn add swiper
🦮Module Import
1. Swiper, SwiperSlide를 import 해줍니다.
import { Swiper, SwiperSlide } from 'swiper/react';
2. 사용할 모듈과 SwiperCore를 import 해줍니다.
import { Navigation, Scrollbar, Autoplay } from 'swiper/modules';
import SwiperCore from 'swiper';
3. 마지막으로 Swiper의 css를 import 해줍니다.
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
8버전 이하는 import의 경로가 다를 수 있으니 확인해봐야합니다. 저는 10버전을 사용하였습니다.
🦮Swiper Code
export default function SwiperTest() {
SwiperCore.use([Navigation, Scrollbar, Autoplay]);
return (
<div className="swiper-container">
<Swiper
loop={true} // 슬라이드 루프
spaceBetween={50} // 슬라이스 사이 간격
slidesPerView={3} // 보여질 슬라이스 수
navigation={true} // prev, next button
autoplay={{
delay: 2500,
disableOnInteraction: false, // 사용자 상호작용시 슬라이더 일시 정지 비활성
}}
>
{slideData.map((slide) => (
<SwiperSlide key={slide.id}>
<div>
<div>{slide.text}</div>
</div>
</SwiperSlide>
))}
</Swiper>
</div>
);
}
SwiperCore.use([Navigation, Scrollbar, Autoplay]);Swiper의 여러 모듈을 사용할 것이기 때문에 배열로 담아서 전달해주었습니다.
loop : 슬라이드 루프(반복)
spaceBetween : 슬라이드 사이 간격(margin)
slidesPerView : 보여질 슬라이드 수
navigation : Prev, Next 버튼
autoplay delay : 애니메이션이 시작되기 전 딜레이
autoplay disableOnInteraction : 사용자 상호작용시 슬라이더 일시 정지 비활성
이 외에도 수많은 옵션이 있으니 공식 홈페이지에서 확인해주시기 바랍니다!
슬라이더 데이터 추가
{slideData.map((slide) => (
<SwiperSlide key={slide.id}>
<div>
<div>{slide.text}</div>
</div>
</SwiperSlide>
))}반복되는 요소를 map을 이용했기 때문에 아래와 같이 데이터를 만들어주었습니다.
const slideData = [
{
id: 1,
text: '테스트 테스트',
},
{
id: 2,
text: '테스트 테스트',
},
{
id: 3,
text: '테스트 테스트',
},
{
id: 4,
text: '테스트 테스트',
},
{
id: 5,
text: '테스트 테스트',
}
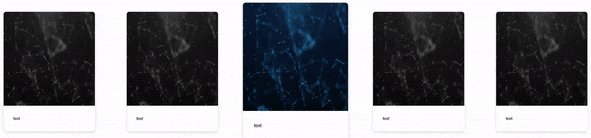
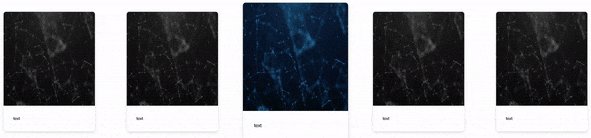
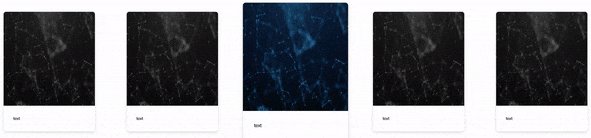
];이후에 이것저것 CSS를 적용하고 나서 확인해보니..

완성!😻