🦮Kakao map API Install
터미널에서 지도 SDK를 설치해줍니다.
npm install react-kakao-maps-sdk
또는
yarn add react-kakao-maps-sdk

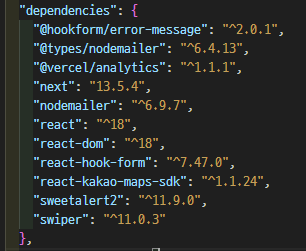
정상적으로 설치가 완료된 것을 확인하기 위해 setting.json 파일에서 react-kakao-maps-sdk를 확인합니다.
🦮Kakao developers 등록하기

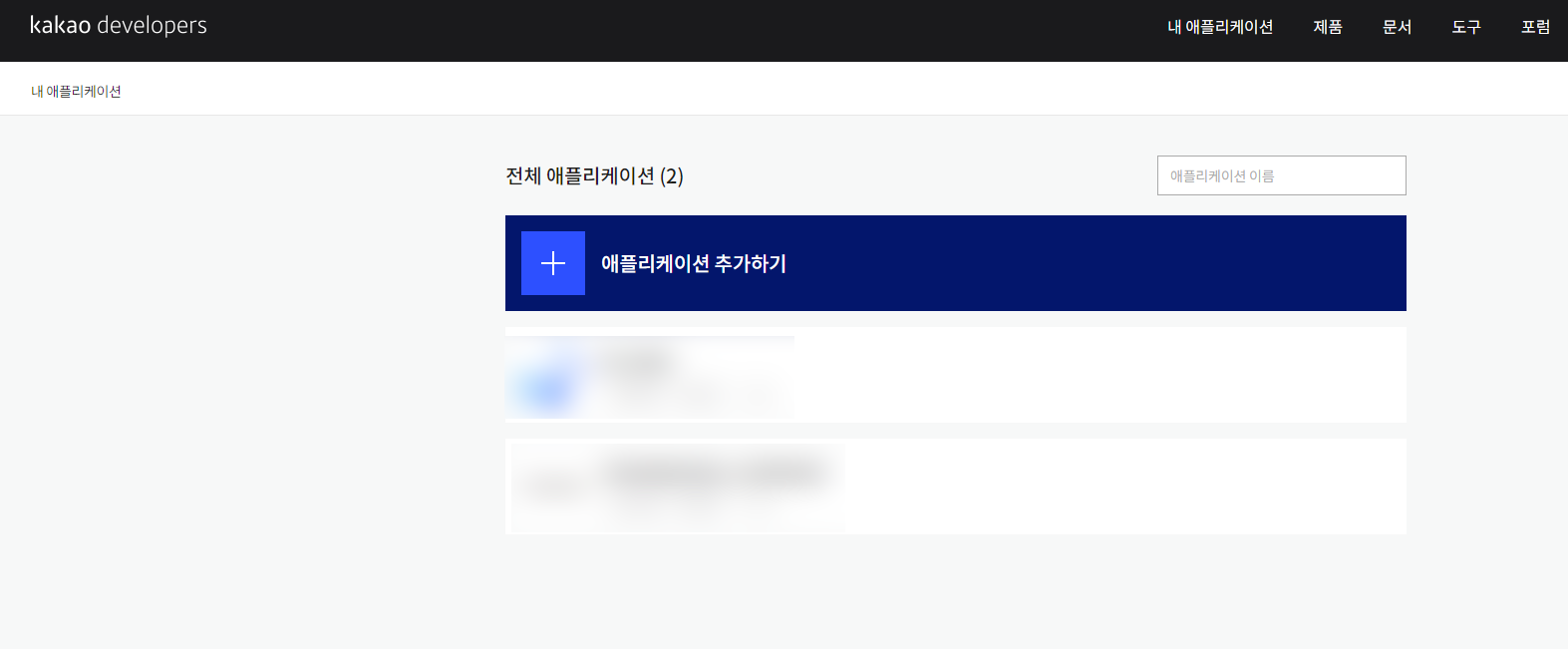
kakao developers에서 시작하기를 누르고 로그인을 완료해줍니다.

애플리케이션을 추가해줍니다.

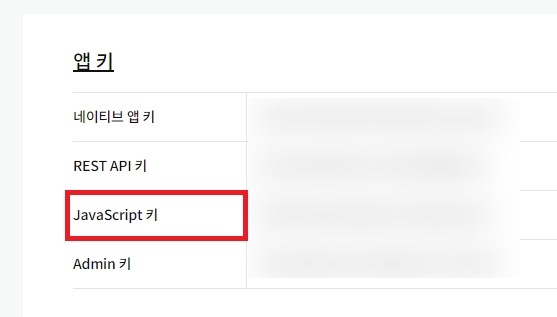
애플리케이션을 추가하고 해당하는 앱 키가 있는데 저는 JavaScript 키를 사용했습니다.

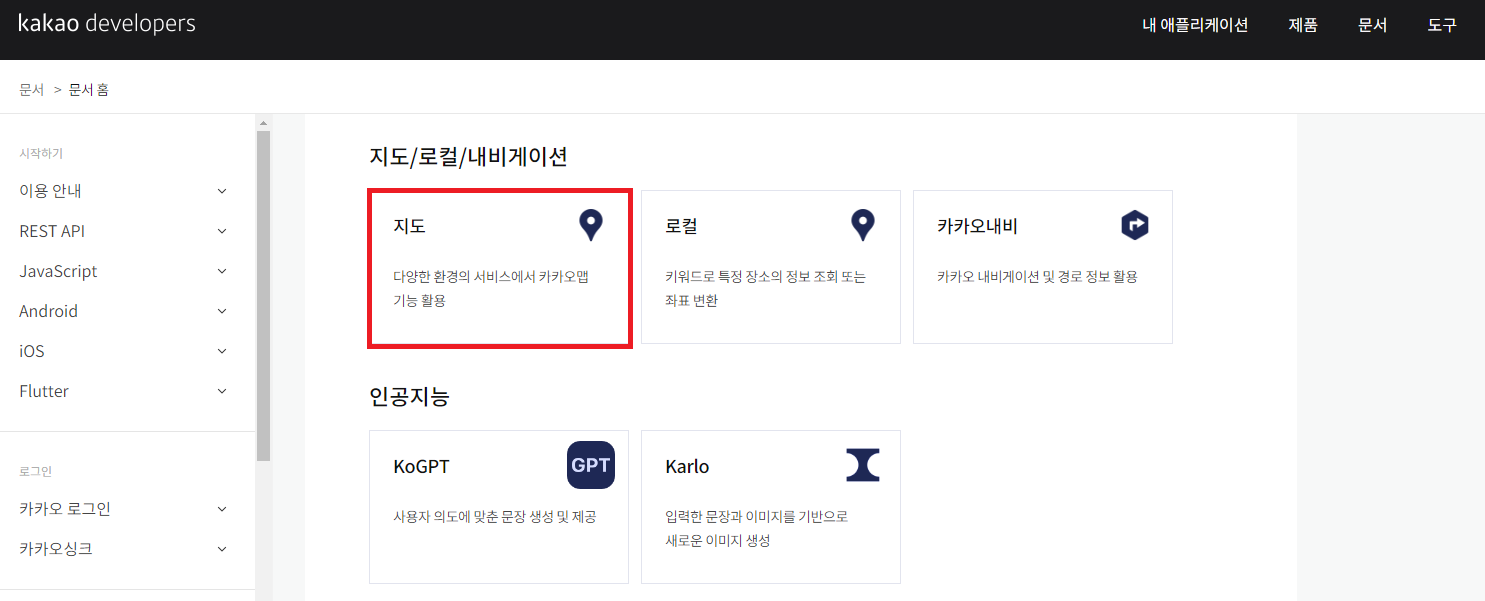
상단 네비게이션 바의 문서를 클릭하고 밑으로 내려 지도로 이동해줍니다. 이후 들어간 화면에서 지도 SDK 웹 사이트를 클릭하여 kakao 지도 web API 사이트로 이동해줍니다.
Android, Web, IOS 중에서 해당되는 플래폼을 눌러서 이동해줍니다.

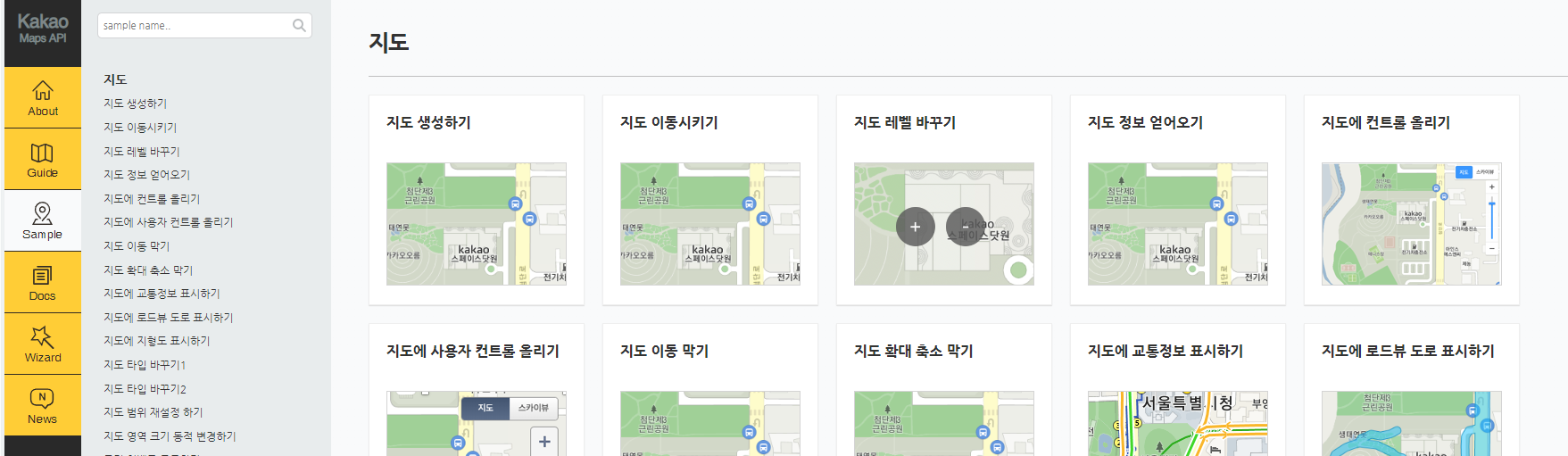
굉장히 다양한 샘플이 있는데 우선 Next 환경에서 API를 불러와야 합니다.
🦮Next에서 Kakao API 불러오기
const KAKAO_SDK_URL = '//dapi.kakao.com/v2/maps/sdk.js?appkey=키값&autoload=false';
const KakaoMap = () => {
return (
<div></div>
);
};
export default KakaoMap;키값에 해당하는 JavaScript 키 값을 넣어줍니다. .env 환경변수를 이용해서 넣으면 더 좋겠죠!!🤗
autoload는false로 설정하여API script를 불러올 때 자동으로 지도 라이브러리를 로드하지 않도록 설정하였습니다. 이렇게 설정해야 지도 API를 사용하지 않는 페이지에서는 script가 불필요하게 로드되지 않기 때문입니다.

Kakao Maps API 공식 문서를 확인해보면
script태그를 이용해 API를 불러오고 있습니다. 똑같이 Next에서도 불러와야합니다.
import Script from 'next/script';
const KAKAO_SDK_URL = '//dapi.kakao.com/v2/maps/sdk.js?appkey=키값&autoload=false';
const KakaoMap = () => {
return (
<div>
<Script src={KAKAO_SDK_URL} strategy='beforeInteractive'/>
</div>
);
};
export default KakaoMap;Next에서 제공하는 Script Component에 Kakao key를 연결해줍니다.
🦮Kakao map 생성하기

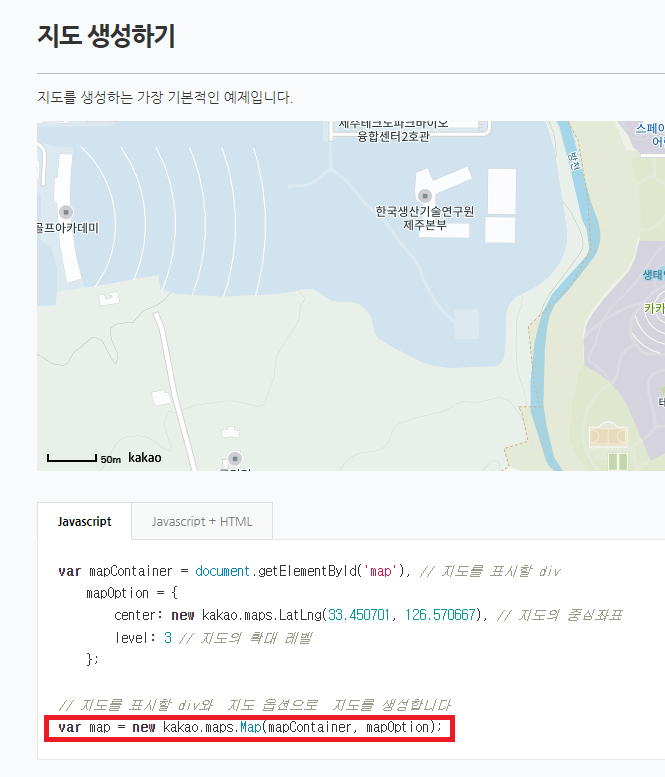
지도 생성하기에 들어가면 위의 사진처럼
var map = new kakao.maps.Map(mapContainer, mapOption);가 있습니다.
여기서 중요한건 kakao.maps.Map입니다. 우리는 Map이라는 컴포넌트를 불러올 것이기 때문이죠!

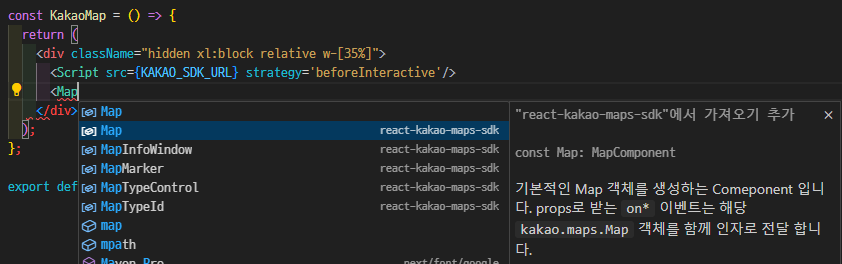
Next에서 Map을 입력하면 react-kakao-maps-sdk에서 가져오기를 추가할 수 있습니다.
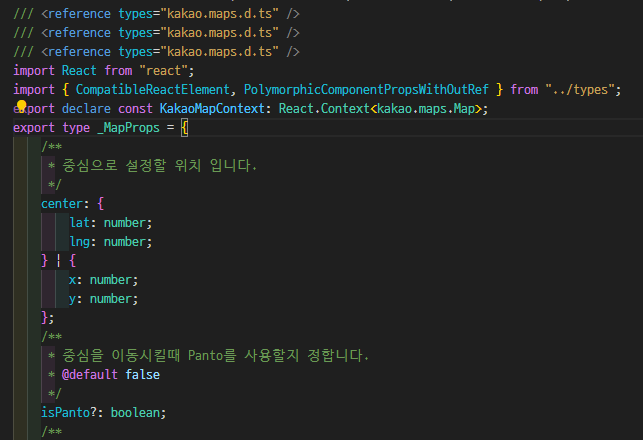
그리고 이 Map component를 Ctrl을 누른 상태에서 클릭하면 해당되는 component 파일로 이동하게 되는데 여기서 사용법을 알 수가 있습니다.(물론, kakao api 공식 문서에서 사용한 옵션을 보고 사용하셔도 됩니다.)

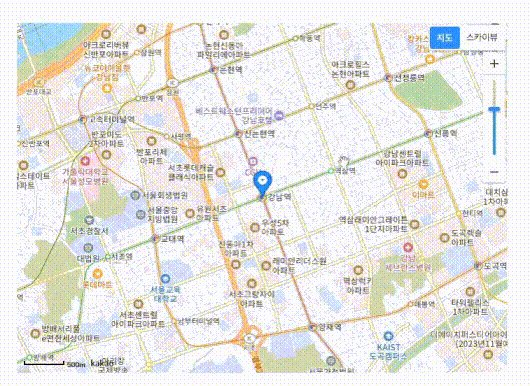
Map component에는 필수 속성으로center가 요구됩니다. center는 위의 사진처럼 중심으로 설정할 위치를 말합니다.
center 속성은 경도와 위도로 설정되므로 구글 지도를 통해 원하는 위치의 경도와 위도를 설정하면 됩니다. 저는 강남역으로 설정하였습니다.
import Script from 'next/script';
import { Map } from 'react-kakao-maps-sdk';
const KAKAO_SDK_URL = '//dapi.kakao.com/v2/maps/sdk.js?appkey=키값&autoload=false';
const KakaoMap = () => {
return (
<div>
<Script src={KAKAO_SDK_URL} strategy='beforeInteractive'/>
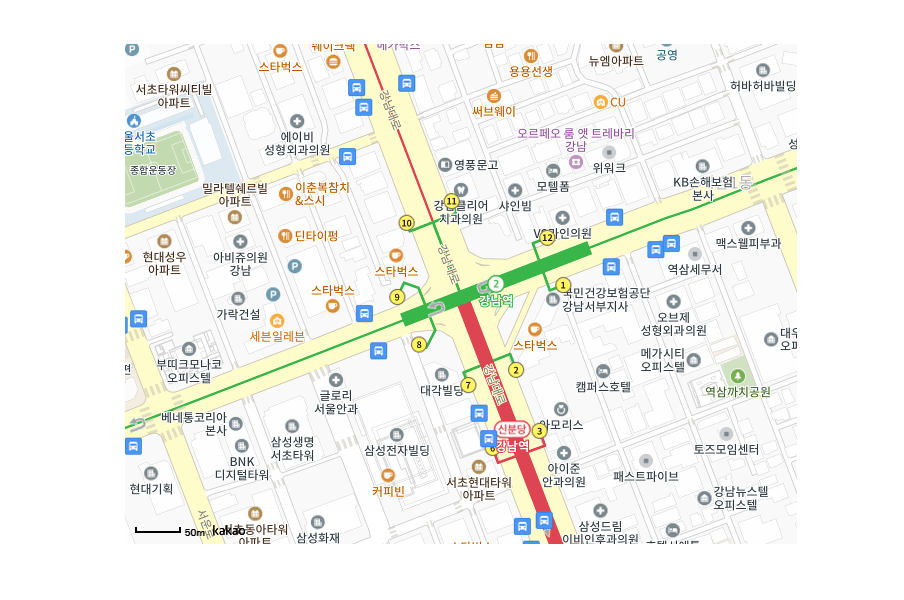
<Map center={{lat: 37.497930, lng: 127.027596 }}
style={{ width: '700px', height: '500px' }}></Map>
</div>
);
};
export default KakaoMap;
🦮Kakao map의 다양한 샘플 이용하기
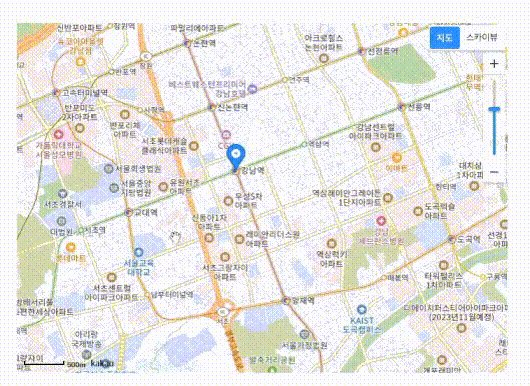
이제 마커를 추가하면 좋겠네요! 공식 문서에서 마커 생성하기에 들어가줍니다.
들어가서 확인해보니 마커는 MapMarker component를 이용하면 됩니다.
MapMarker component는 필수 속성으로position이 요구됩니다. position은 마커의 위치를 요구합니다. 마커의 위치는 Map component와 같이 위도와 경도로 결정됩니다.
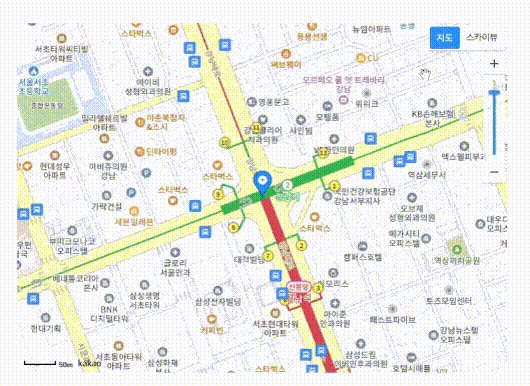
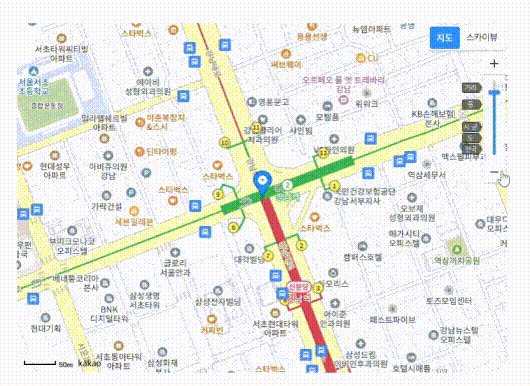
추가로 일반지도와 스카이뷰를 사용할 수 있는
MapTypeControl component와 확대/축소가 가능한ZoomControl component를 추가하였습니다.
전체코드는 다음과 같습니다.
import Script from 'next/script';
import { Map } from 'react-kakao-maps-sdk';
const KAKAO_SDK_URL = '//dapi.kakao.com/v2/maps/sdk.js?appkey=키값&autoload=false';
const KakaoMap = () => {
return (
<div>
<Script src={KAKAO_SDK_URL} strategy='beforeInteractive'/>
<Map center={{lat: 37.497930, lng: 127.027596 }}
style={{ width: '700px', height: '500px' }}>
<MapMarker position={{lat: 37.497930, lng: 127.027596 }}/>
<MapTypeControl/>
<ZoomControl/>
</Map>
</div>
);
};
export default KakaoMap;
완성!!👏👏👏👏👏👏👏