
🦮Webpack을 이해하기 전에
웹 페이지를 구성하는 Module(HTML, CSS, JavaScript, 이미지 등)을 결합하여 병합된 하나의 결과물을 생성하는 라이브러리를
Module Bundler라고 합니다. 그러한 라이브러리가 바로Webpack입니다.
그러니 Webpack을 이해하기 전에 Module Bundler에 대해 먼저 알아야합니다.
🦄근데 모듈 번들러가 왜 필요한 거지?
여러개로 나누어져 있는 파일들을 하나의 파일로 만들어주는 모듈 번들러가 왜 필요한지에 대해 알아보겠습니다. 예전 우리 조상님들이 코딩하실 때는🚬 예전에는 Module Bundler의 개념이 없었다고 합니다.
웹페이지는 사용자에게 페이지를 표시하기 위해 다수의 자바스크립트 파일을 서버에 요청합니다. 이로 인해 서버와의 여러 차례 통신이 발생하는데, 이는 효율성 측면에서 매우 비효율적이라고 볼 수 있습니다.

Module Bundler는 자바스크립트 코드를 압축하고 최적화하여 로딩 속도를 향상시킬 수 있습니다. 하지만, 많은 자바스크립트 파일이 하나로 묶이면 초기 로딩 시간이 길어질 위험이 있습니다. 이를 해결하기 위해 Module Bundler는 Code Splitting, cache와 같은 개념을 도입해 이러한 문제들을 해결하고 있다고 합니다. Code Splitting? 뭐..뭔데 저게😅
그러나 모든 브라우저(chrome, safari 등)가 이를 지원하는 것은 아니므로, 브라우저가 지원할 수 있는 형태의 코드로 변환하는 작업이 필요합니다.
그것이 바로
Webpack과 같은Module Bundler라이브러리 입니다.
🦮Webpack package 설치하기
Webpack 사용 시 필요한 패키지를 개발 의존성으로 설치해줍니다.
yarn add -D @babel/core @babel/preset-env @babel/preset-react babel-loader html-loader style-loader css-loader sass-loader html-webpack-plugin mini-css-extract-plugin node-sass webpack webpack-cli webpack-dev-server clean-webpack-plugin
만약 타입스크립트를 사용하는 리엑트 프로젝트라면 아래의 명령어도 실행해야합니다.
yarn add -D ts-loader @babel/preset-typescript
어.. 이 패키지들에 대한 설명은 전능하신 GPT 선생님께..🥊
@babel/core : Babel의 핵심 기능을 제공합니다. JavaScript 코드를 변환하는 데 필수적인 구성 요소입니다.
@babel/preset-env : 다양한 환경에서 코드가 실행될 수 있도록 최신 JavaScript를 변환합니다.
@babel/preset-react : React JSX 구문을 일반 JavaScript로 변환합니다. React 프로젝트에 필수적입니다.
babel-loader : Webpack을 사용하여 Babel과 함께 JavaScript 파일을 변환하는 데 사용되는 로더입니다.
html-loader : HTML 파일을 JavaScript 문자열로 변환하는 Webpack 로더 입니다. Webpack Bundule에 HTML을 포함시키는데 사용됩니다.
style-loader, css-loader : CSS 파일을 JavaScript로 변환하고 Webpack Bundule에 포함시키는 로더들입니다. style-loader는 변환된 스타일을 DOM에 주입합니다.
sass-loader : Sass 파일을 CSS로 변환하는 로더입니다.
html-webpack-plugin : Webpack으로 HTML 파일을 처리하고, 최종 빌드에 자동으로 번들된 JavaScript 파일을 추가하는 플러그인입니다.
mini-css-extract-plugin : CSS를 별도의 파일로 추출하고, 최종 빌드에 포함시키는 Webpack Plugin입니다.
node-sass : Node.js 환경에서 Sass를 컴파일하는 라이브러리입니다.
webpack, webpack-cli, webpack-dev-server : Webpack은 모듈과 의존성을 관리하고 번들링하는 도구입니다. webpack-cli는 CMD에서 Webpack을 사용할 수 있게 해주고, webpack-dev-server는 개발 중 라이브 리로딩의 기능을 제공합니다.
clean-webpack-plugin : 빌드 전, 이전 빌드 파일을 정리하는 Webpack Plugin입니다.
ts-loader : Webpack과 함께 TypeScript 파일을 로드하고 컴파일하는 데 사용되는 로더입니다.
@babel/preset-typescript : TypeScript 코드를 일반 JavaScript 코드로 변환하는 데 사용됩니다.
GPT 선생님 최고! 👏.. 뭐 어째튼..다 필요해 보인다.
🦮tsconfig.json setting
tsc --init
위의 명령어로 tsconfig.json를 생성해주세요.
tsconfig.json 파일을 다음과 같이 설정해줍니다.
{
"compilerOptions": {
"target": "es2016",
"jsx": "react-jsx",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}target: "es2016" : TypeScript 코드가 컴파일된 후 호환되어야 하는 버전을 지정합니다.
"jsx": "react-jsx" : JSX 코드를 처리하는 방식을 설정합니다. react-jsx는 React 17 이상 버전에서 사용되는 새로운 JSX 변환 방식을 의미합니다.
"module": "commonjs" : Node.js에서 주로 사용되는 모듈 포맷인 commonjs로 모듈 시스템을 지정합니다.
"esModuleInterop": true : ES6 스타일의 모듈 가져오기(import)를 CommonJS 모듈에서도 사용할 수 있습니다.
"forceConsistentCasingInFileNames": true: 대소문자 구분이 없는 파일 시스템에서 발생할 수 있는 문제를 예방하는데 도움이 됩니다.
"strict": true : 모든 엄격한 타입 체킹 옵션을 활성화합니다. 이는 코드의 안정성과 유지 보수성을 향상시키는 데 도움이 됩니다.
"skipLibCheck": true : 라이브러리 파일(*.d.ts)의 타입 체크를 건너뛰도록 합니다. 이는 컴파일 시간을 단축시킬 수 있지만, 라이브러리의 타입 정의에 오류가 있을 경우 이를 놓칠 수도 있습니다.
🦮babel.config.js setting
프로젝트 루트 디렉토리에 babel.config.js 파일을 생성합니다.

babel.config.js 파일을 다음과 같이 설정해줍니다.
module.exports = {
presets: ["@babel/preset-env", "@babel/preset-react", "@babel/preset-typescript"]
}@babel/preset-env : 다양한 환경에서 실행되는 JavaScript를 위해 필요한 변환을 자동으로 결정합니다. 프로젝트의 대상 브라우저나 Node.js 버전에 맞게 자동으로 설정이 조정됩니다.
@babel/preset-react : React JSX 문법을 일반 JavaScript 코드로 변환합니다. Babel은 이 React JSX 문법을 브라우저에서 실행 가능한 일반 JavaScript 함수 호출로 변환합니다.
@babel/preset-typescript: TypeScript 코드를 일반 JavaScript 코드로 변환합니다. 타입 검사는 TypeScript 컴파일러에 의해 수행되며, Babel은 타입을 제거하고 JavaScript 코드로만 변환하는 역할을 합니다.
위에서 설명했던 내용이지만 조금 더 자세하게..다시 설명..(데자뷰잖아..)
만약 JSX를 사용하는 리액트라면 @babel/preset-typescript는 제거하시면 됩니다.
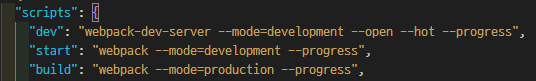
🦮package.json setting

webpack.config.js 파일을 다음과 같이 설정해줍니다.
"scripts": {
"dev": "webpack-dev-server --mode=development --open --hot --progress",
"start": "webpack --mode=development --progress",
"build": "webpack --mode=production --progress",
},
"dev"
webpack-dev-server를 사용하여 개발 서버를 시작합니다.--mode=development모드를 개발 모드로 설정합니다. 개발 모드는 빌드 속도가 빠르고 디버깅이 용이합니다.--open서버가 시작되면 기본 웹 브라우저가 자동으로 열립니다.--hotHot Module Replacement(HMR)을 활성화합니다. 변경사항이 발생할 때 업데이트를 실시간으로 반영할 수 있게 해줍니다.--progress빌드 진행 상황을 터미널에 표시합니다.
"start"
- 개발 모드에서
Webpack을 실행하여 프로젝트를 빌드합니다. --mode=development는 개발 모드에 최적화된 설정을 사용합니다.--progress빌드 진행 상황을 터미널에 표시합니다.
"build"
- 프로덕션 모드에서
Webpack을 실행하여 프로젝트를 빌드합니다. --mode=production은 코드 최적화, 축소 등 프로덕션에 적합한 설정을 사용합니다.--progress빌드 진행 상황을 터미널에 표시합니다.
🦮webpack.config.js setting
webpack.config.js 파일을 다음과 같이 설정해줍니다.

토나와..🤢🤮
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const path = require("path");
const webpack = require('webpack');
module.exports = (argv) => {
const prod = argv.mode === "production";
return {
mode: prod ? "production" : "development",
devtool: prod ? "hidden-source-map" : "eval",
entry: "./src/index.tsx",
output: {
path: path.join(__dirname, "/build"),
filename: "index.js",
},
devServer: {
port: 3000,
hot: true,
},
resolve: {
extensions: [".js", ".jsx", ".ts", ".tsx"],
},
module: {
rules: [
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: ["babel-loader", "ts-loader"],
},
{
test: /\.css$/,
exclude: /node_modules/,
use: ['style-loader', 'css-loader']
},
{
test: /\.scss$/,
exclude: /node_modules/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
],
},
plugins: [
new webpack.ProvidePlugin({
React: "react",
}),
new HtmlWebpackPlugin({
template: './public/index.html',
minify: process.env.NODE_ENV === 'production' ? {
collapseWhitespace: true,
removeComments: true,
} : false,
}),
new CleanWebpackPlugin(),
],
}
};참고 : https://taenami.tistory.com/125
🦄필요한 모듈 불러오기
HtmlWebpackPlugin: 생성된 번들을 HTML 파일에 자동으로import해주는 플러그인입니다.
CleanWebpackPlugin: 빌드 전에/build 폴더를 정리해주는 플러그인입니다.
path:Node.js의 내장 모듈로, 파일 시스템 경로를 다룹니다.
webpack:webpack module을 불러옵니다.
🦄기본 설정
const prod = argv.mode === "production" : 프로덕션 모드(production)인지 개발 모드(development)인지를 결정합니다.
mode : 빌드 모드를 설정합니다. 프로덕션 모드와 개발 모드 간 전환이 가능합니다.
devtool : 개발 모드에서는 빠른 재빌드가 가능한 eval을, 프로덕션 모드에서는 소스 코드 노출을 막기 위해 hidden-source-map을 사용합니다.
entry : 빌드의 시작점을 설정합니다. (제일 최상단 파일: index.tsx)
output : 빌드된 파일을 /build 에 생성하고 파일 이름을 index.js로 설정합니다.
🦄개발 서버 설정
devServer : 개발 서버의 포트를 3000으로 설정하고, 핫 리로딩(실시간 반영)을 활성화합니다.
resolve : 모듈 해석에 사용될 확장자를 지정합니다.
🦄모듈 규칙 설정
rules : 파일 유형에 대한 로더 설정입니다.
babel-loader와ts-loader를tsx에서 사용합니다.(ts도 적용)style-loader와css-loader를css에서 사용합니다.style-loader와css-loader,sass-loader를scss에서 사용합니다.
🦄플러그인 설정
ProvidePlugin: React를 전역 변수로 제공합니다. import React 구문을 생략할 수 있게 해줍니다.
HtmlWebpackPlugin: ./public/index.html을 템플릿으로 사용하여 HTML 파일을 생성하고, 프로덕션 모드에서는 HTML을 최적화합니다.
- 현재 구성에서는 환경 변수
process.env.NODE_ENV의 값에 따라production모드에서는 HTML 파일을 최소화하기 위한 설정이 적용됩니다. collapseWhitespace : true: HTML 파일에서 불필요한 공백을 제거합니다. 이는 로딩 시간을 단축시키는데 도움이됩니다.removeComments: true: HTML 파일에서 주석을 제거합니다. 이것 역시 로딩 시간을 단축시키는데 도움이됩니다.- 개발 모드에서는 파일의 가독성을 유지하기 위해 HTML 파일을 최적화하지 않기때문에
false로 설정해줍니다.
CleanWebpackPlugin: 빌드 전에 이전 빌드 파일을 제거합니다.
🦮Webpack 개발 모드 띄우기
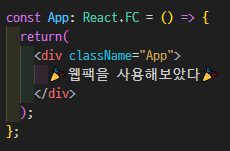
적용이 되는지 확인해보기 위해 App.tsx 파일에서 다음과 같이 작성해줍니다.

App.tsx 파일을 다음과 같이 설정해줍니다.
const App: React.FC = () => {
return(
<div className="App">
🎉웹팩을 사용해보았다🎉
</div>
);
};

오류 없이 잘 출력되는 모습!! 쪼아용~👍👍