🦮Prettier를 사용하는 이유
혼자 진행하는 프로젝트에서는 코드 포맷이 큰 문제가 되지 않을 수 있습니다. 그러나 여러 명의 개발자가 함께 협업하여 서비스를 개발할 때, 각자가 사용하는 코드 포맷이 서로 다를 수 있습니다. 이로 인해 코드의 가독성이 떨어지고 예상치 못한 버그가 발생할 수 있습니다.
그렇다..🙄 결국 동일한 코드 포맷을 유지해야 협업 시, 좋은 가독성을 줄 수 있고 버그 방지에 탁월하단 것이다! 그러니 바로 실습을 해보도록 합시다! 미루면 더 하기 싫어져 ..ㅠㅠ
🦄Prettier Setting
npm install -D prettier
또는
yarn add -D prettier

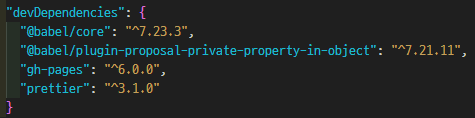
설치를 완료하면 package.json에 prettier가 설치되었는지 확인하시면됩니다!

프로젝트 폴더에 prettier.config.js 파일 생성해주세요.
module.exports = {
semi: true, // 문장 끝에 세미콜론
singleQuote: false, // 홑따옴표(false는 쌍따옴표)
jsxSingleQuote: false, // JSX 내에서 홑따옴표(false는 쌍따옴표)
tabWidth: 2, // 탭 너비 사이즈
useTabs: false,
/* 들여쓰기를 탭으로 사용 X(false로 하면 들여쓰기 크기를 tabwidth로 설정해줌
true는 하나의 탭이 여러개의 공백과 동등하게 취급)*/
printWidth: 80, // 80자가 넘으면 자동 줄바꿈
trailingComma: "none", // 끝 콤마 미사용
arrowParens: "always", // 화살표 함수의 매개변수가 하나일 때 괄호를 생략 안 함(생략은 avoid)
bracketSpacing: true, // 객체 괄호 사이에 공백을 둠
bracketSameLine: false, // 마지막 '>' 를 같은 줄에 위치시키지 않음
singleAttributePerLine: true, // 태그 속성마다 엔터 사용
insertPragma: false, // 파일 상단에 주석을 추가하여 이 파일이 포맷팅 완료 되었음을 표시
quoteProps: "as-needed",
// 인용부호를 필요할 때만 사용합니다.(공백, 하이픈 등 특수 문자가 포함된 KEY값에만 사용)
}
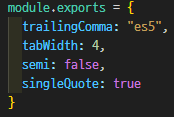
setting을 마무리해주면 되는데 저는 prettier가 실행되는지만 보고 싶었기 때문에 기본 셋팅에서 tabSize만 4로 지정하였습니다.
더 많은 옵션을 확인하고 싶으시면 공식 문서에서 확인하시면 됩니다!
🦄Prettier Formatting
npx prettier --check 디렉토리
npx prettier --check 파일명
프리티어 옵션을 지키지 않은 파일 체크하기
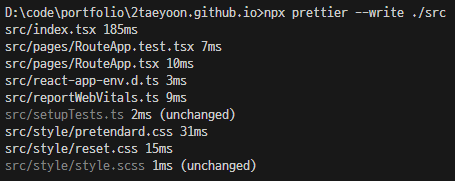
npx prettier --write 디렉토리
npx prettier --write 파일명
프리티어 포맷팅 실행

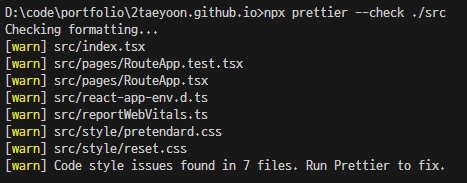
프리티어 디렉토리로 포맷팅 체크 시, 프리티어 옵션으로 정의되지 않은 파일이 나열됩니다.

프리티어 디렉토리로 포맷팅 실행시 src 폴더 안의 모든 파일의 포맷팅이 이루어지며 변경되지 않은 파일은 unchanged로 나타납니다.
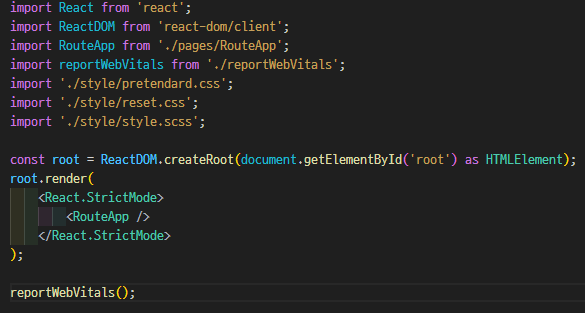
tabSize로 확인하기가 가장 쉬울 것 같아서 저는 tabSize를 4로 하였습니다.(원래는 2)

너무너무 간단하게 잘 적용된 모습!! 👍👍👍.. 항상 이렇게 생각한대로만 되면 좋겠다..
