사용중인 버전 정보 :
$ node -v
v16.17.0
$ npm --v
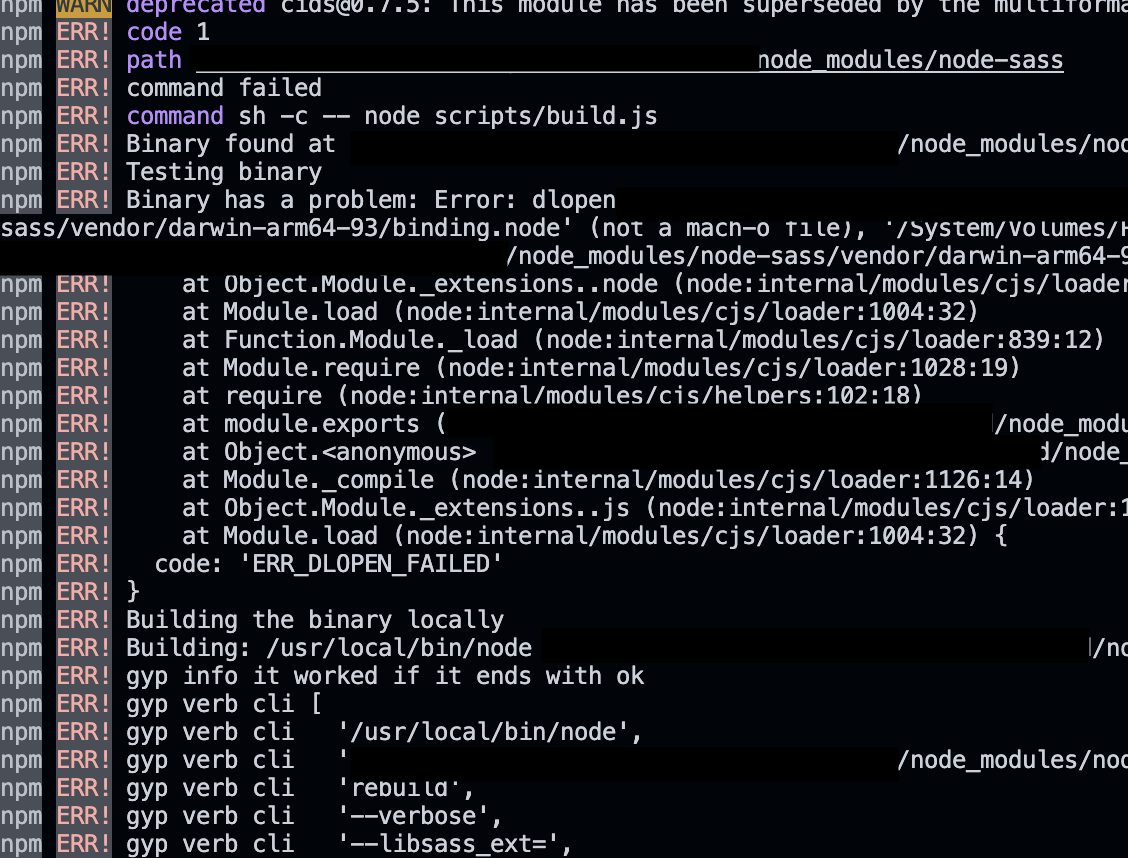
8.19.3작업을 하고 git에 push후 다시 clone, pull받은 후 npm install node-sass를 실패, 아래와 같은 오류가 발생했습니다.

바이너리를 재설치
$ npm cache clear
$ npm rebuild node-sass
// or
$ yarn cache clear
$ yarn rebuild node-sass하지만 여전히 오류가 발생했습니다.
react에서 사용하는 라이브러리 중 sass-loader 와 node-sass의 버전이 호환 되는지 확인해야 합니다.
node-sass 버전 확인 및 설치
NodeJs 버전과 호환이 되는 node-sass 버전을 확인합니다.
// 패키지의 버전 정보 확인
$ npm view node-sass versions맞는 버전을 확인 했다면 해당 버전으로 다운로드 합니다.
$ npm uninstall node-sass
$ npm install node-sass@6.0.0
// or
$ yarn remove node-sass
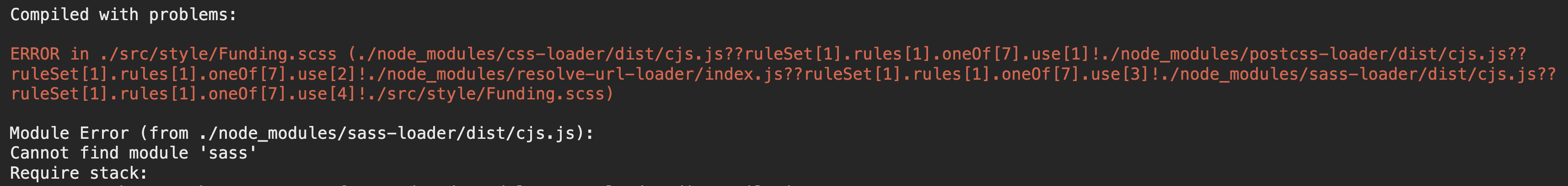
$ yarn add node-sass@6.0.0이후 다시 npm install 후 npm start를 진행.. 이번엔 페이지에서 오류를 확인해줍니다. 😂

node-sass에서 Dart Sass로 환경 전환
이제 더 이상 기존에 사용하던 node-sass(LibSass)를 사용하지 않는다고 합니다..
따라서 Dart Sass로 전환했습니다.
$ npm uninstall node-sass
$ npm install sasssass-loader를 사용하는 경우, Webpack 옵션을 변경해줍니다.
전환 후 정상적으로 동작하는 것을 확인 할 수 있었습니다.
- https://github.com/sass/node-sass#node-version-support-policy
- https://domdom.tistory.com/55
- https://velog.io/@dabin0219/React-webpack-version-error
- https://sass-lang.com/blog/libsass-is-deprecated#:~:text=If%20you%27re%20a%20user,switch%20to%20Dart%20Sass%27s%20CLI.
- https://github.com/sass/dart-sass
