🪴 미디어 쿼리 사용 방법
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}스크린 폭이 600px 이하일 경우 background-color: lightblue 를 적용한다는 뜻입니다.
🪴 변수로 만들어서 사용하기
[주]하이퍼클라우드 기업과제 에서 CSS 미디어쿼리를 사용하여 다음처럼 변수로 할당하여 반응형을 구현하였습니다.
// 파일 경로: src/lib/StyleUtil.js
import { css, keyframes } from 'styled-components';
export const sizes = { // 각 디스플레이마다 스크린 폭 지정
wide: '1200px',
desktop: '992px',
tablet: '768px',
phone: '376px',
};
export const media = Object.keys(sizes).reduce((acc, label) => {
acc[label] = (...args) => css`
@media (max-width: ${sizes[label]}) {
${css(...args)}
}
`;
return acc;
}, {});사용시에는 media 함수를 호출하여 사용합니다.
// AuthWrapper.jsx
import styled from 'styled-components';
import { media } from '../../lib/styleUtil';
const AuthWrapper = ({ children }) => {
return (
<LogoWrapper>
<Logo to='/'>HYPER CLOUD</Logo>
</LogoWrapper>
);
};
const LogoWrapper = styled.div`
${media.phone`
height: 3.5rem;
`}
`;👉 결과 화면


🪴 media.js 파일 만들어서 관리하기
블로그의 불편했던 점을 개선하는 팀 프로젝트 에서 다음처럼 media.js 파일을 만들어서 모든 반응형 변수를 관리하였습니다.
다음처럼 관리하면 컴포넌트 파일 하나씩 찾아서 수정하지 않고 media.js 파일에서만 수정하면 되므로 유지보수 측면에서 유리해집니다.
// 파일 경로: src/styles/media.js
export const postViewerMaxWidth1024px = `@media screen and (max-width: 1024px) {
h1 {
font-size: 2.25rem;
}
h2 {
font-size: 1.25rem;
}
}`;
export const postViewerMaxWidth768px = `@media screen and (max-width: 768px) {
width: 100%;
font-size: 1rem;
h1 {
font-size: 1.5rem;
}
h2 {
font-size: 1.25rem;
}
h1, h2, h3, h4 {
margin-bottom: 0.75rem;
}
}`;사용시에는 media.js 에서 필요한 미디어 쿼리 변수만 import 해준 후 styled component CSS in JS 안에서 변수로 적용해줍니다.
// PostViewer.jsx
import styled from 'styled-components';
import { postViewerMaxWidth1024px, postViewerMaxWidth768px } from '../../styles/media';
const PostViewer = ({ content }) => {
return (
<PostViewerContainer>
<div dangerouslySetInnerHTML={{ __html: content }}></div>
</PostViewerContainer>
);
};
const PostViewerContainer = styled.div`
font-size: 1.125rem;
h1,
h2,
h3,
h4 {
line-height: 1.5;
margin-bottom: 1rem;
}
h1 {
font-size: 3rem;
font-weight: 800;
}
h2 {
font-size: 2rem;
font-weight: 800;
margin-bottom: 1rem;
}
${postViewerMaxWidth1024px}
${postViewerMaxWidth768px}
`;
<br>
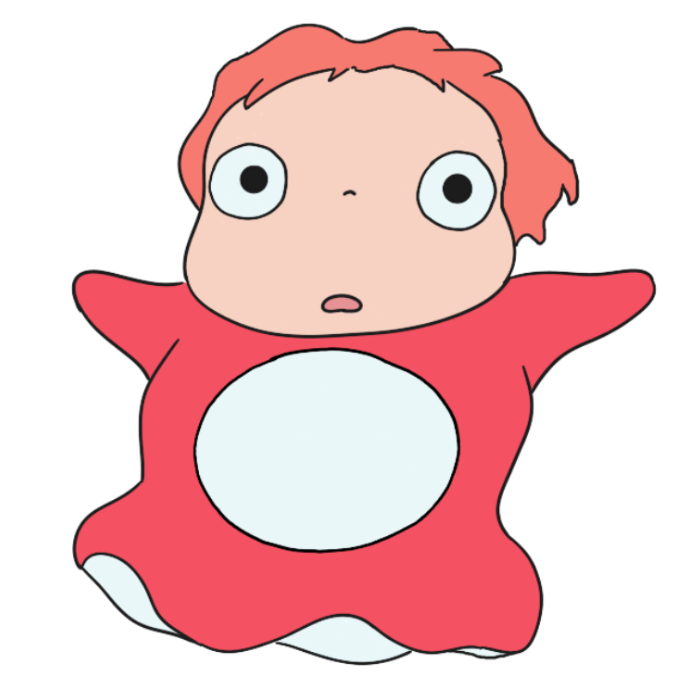
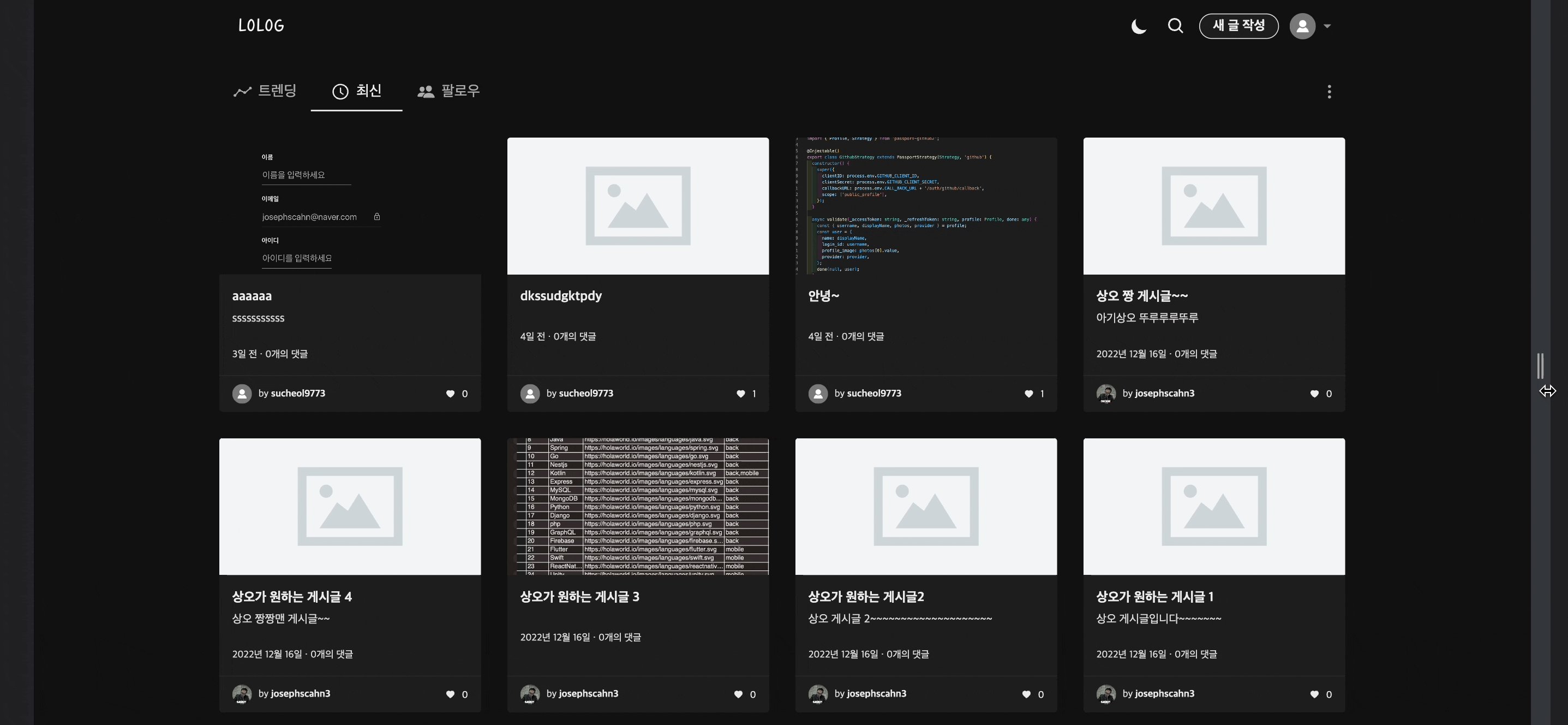
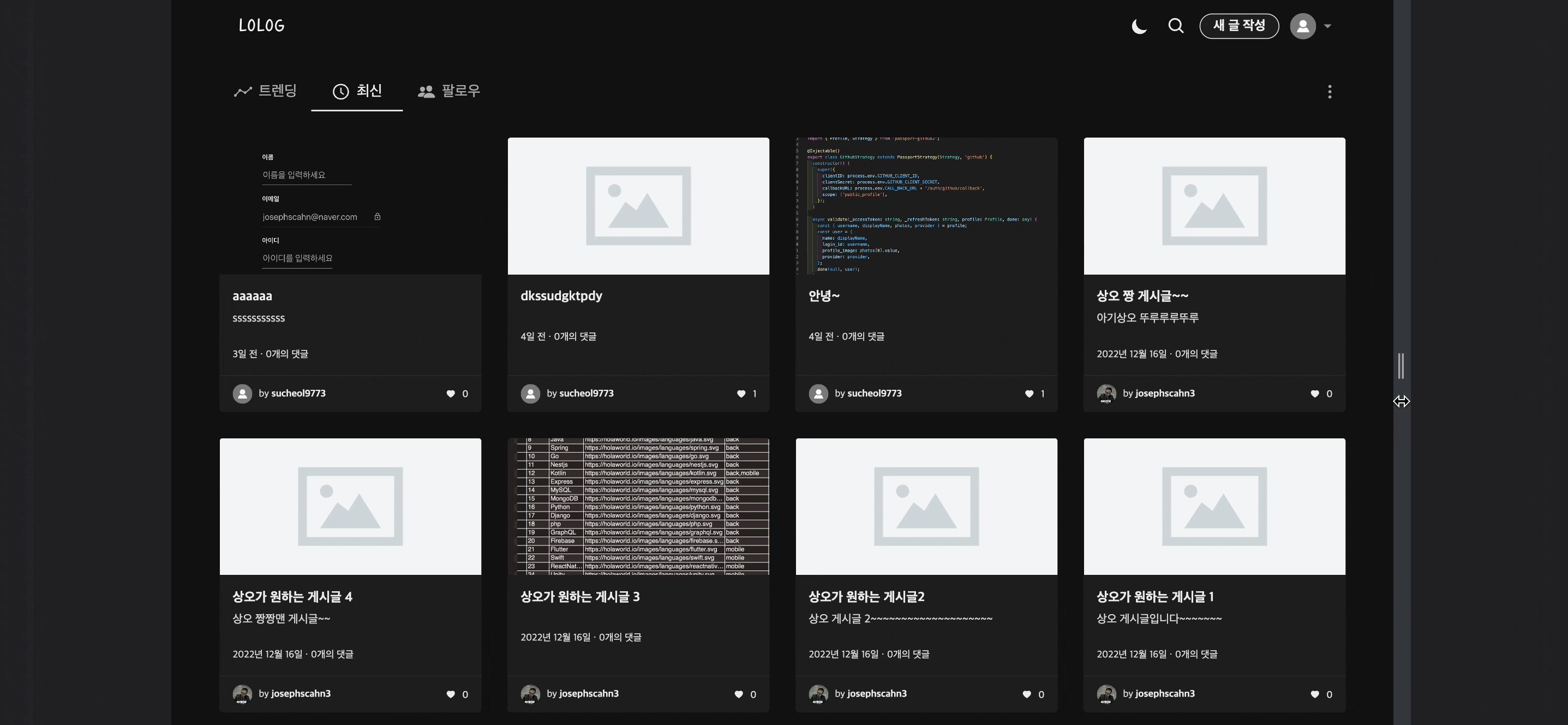
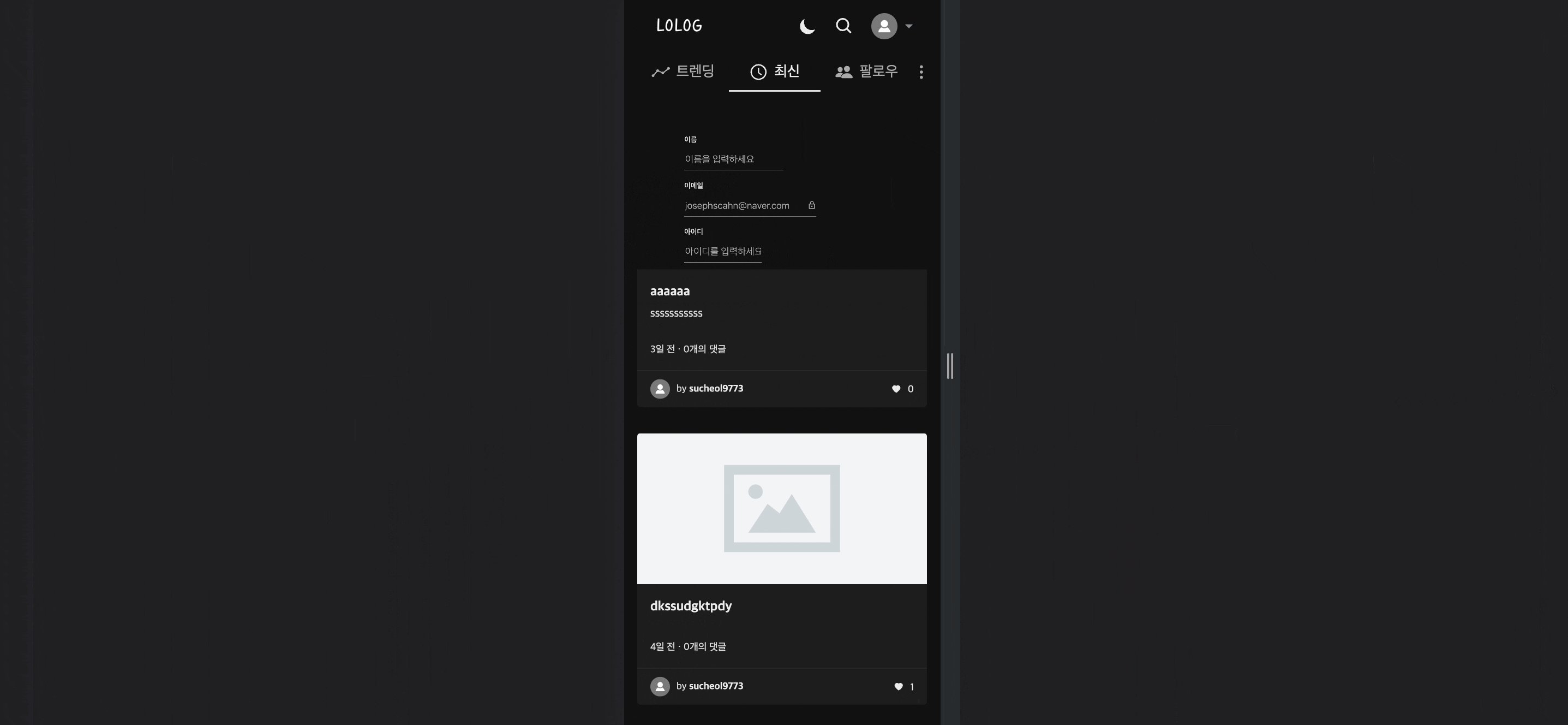
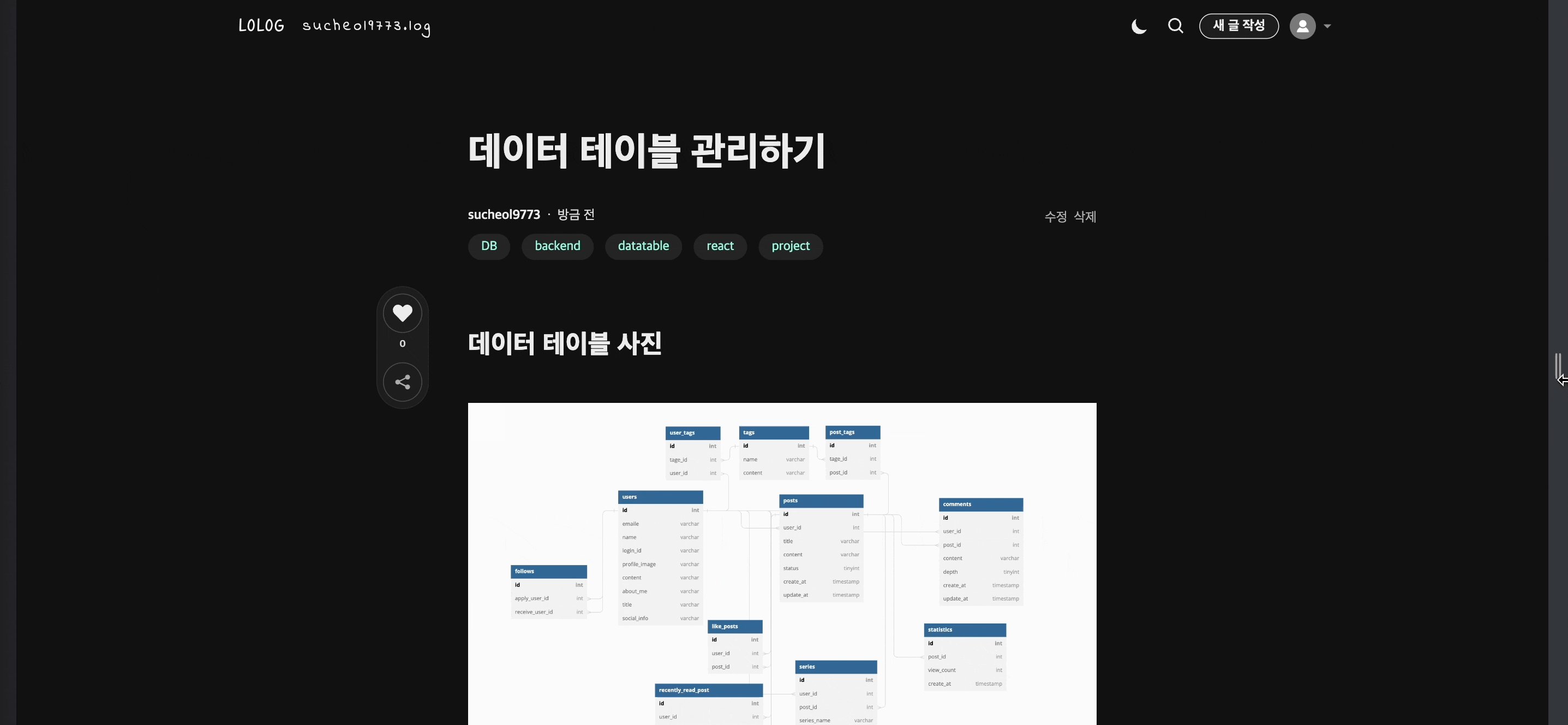
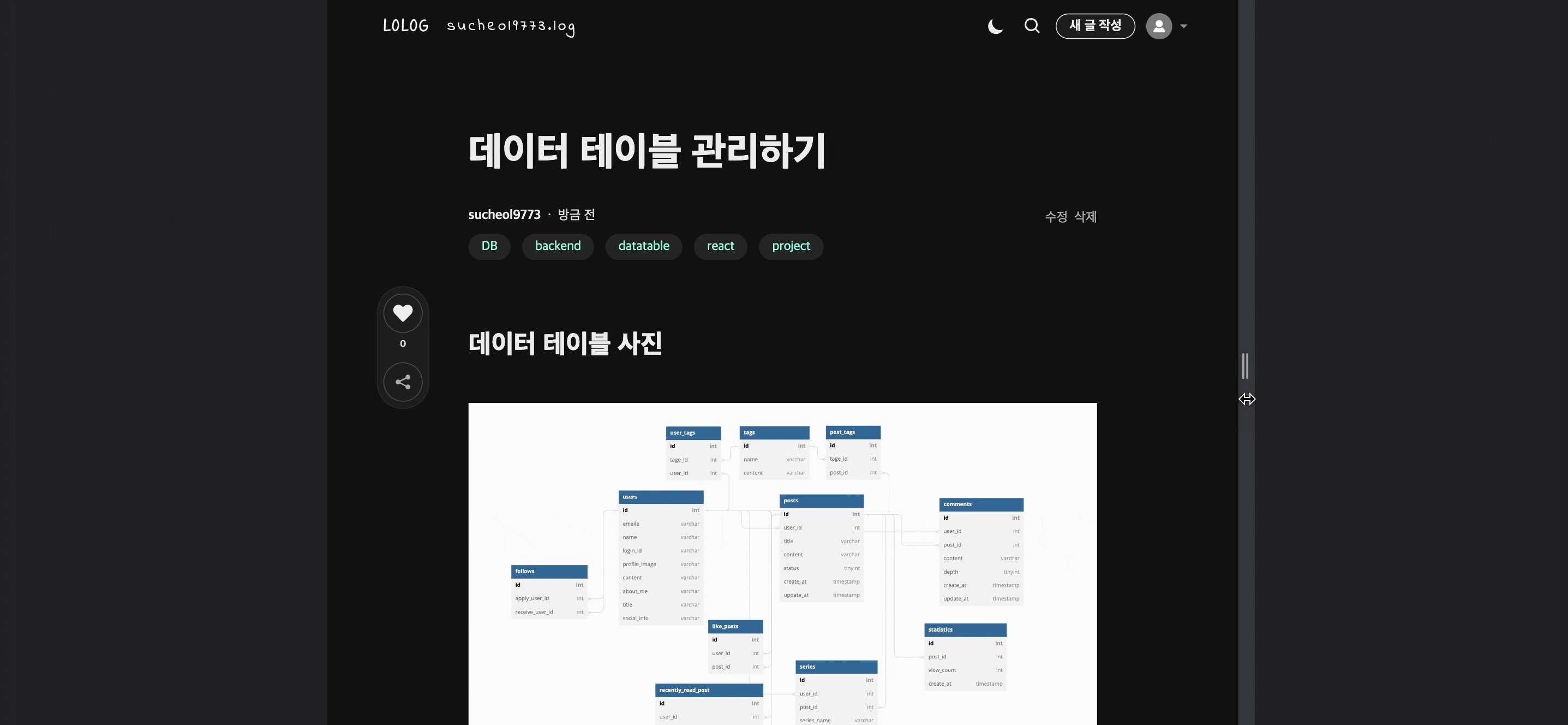
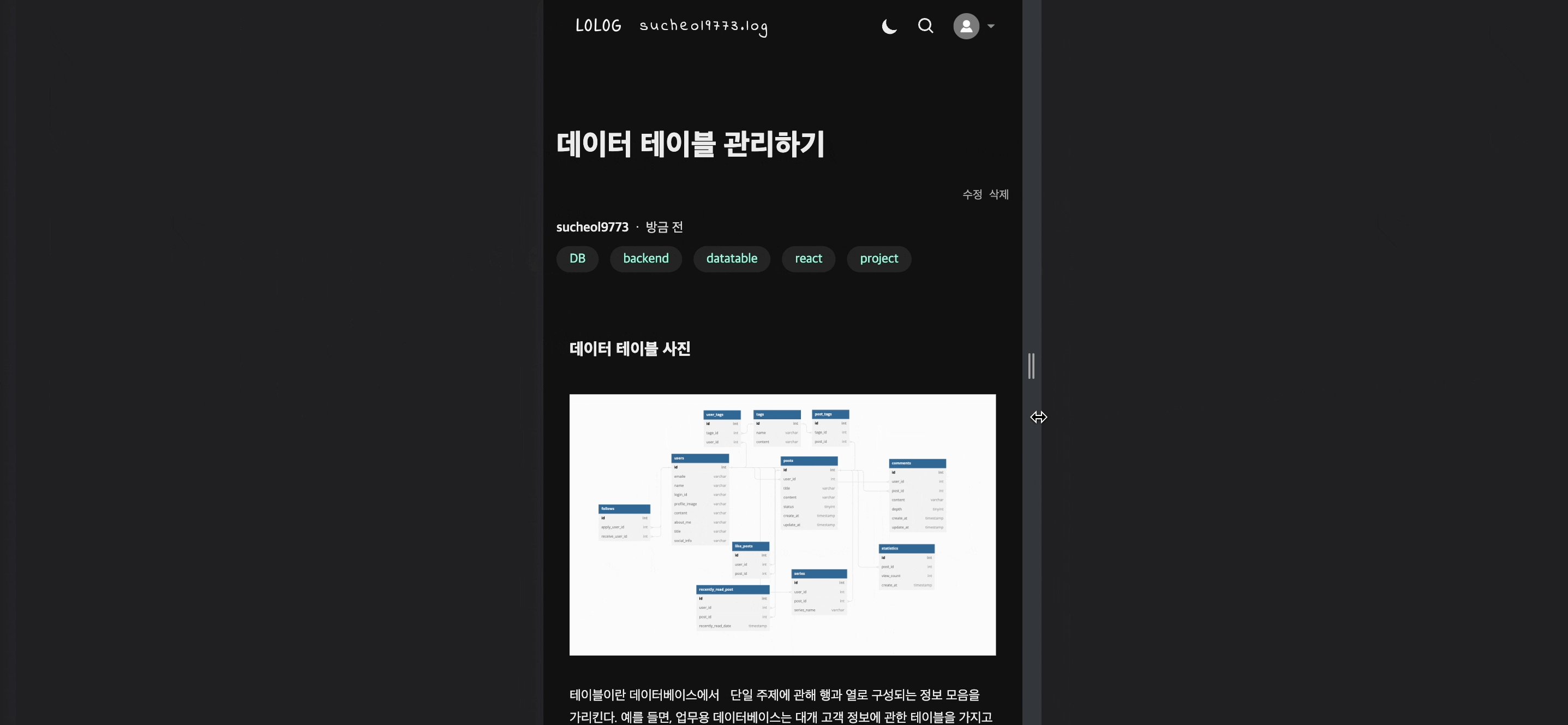
👉 결과 화면
✅ 1. [반응형] - 헤더

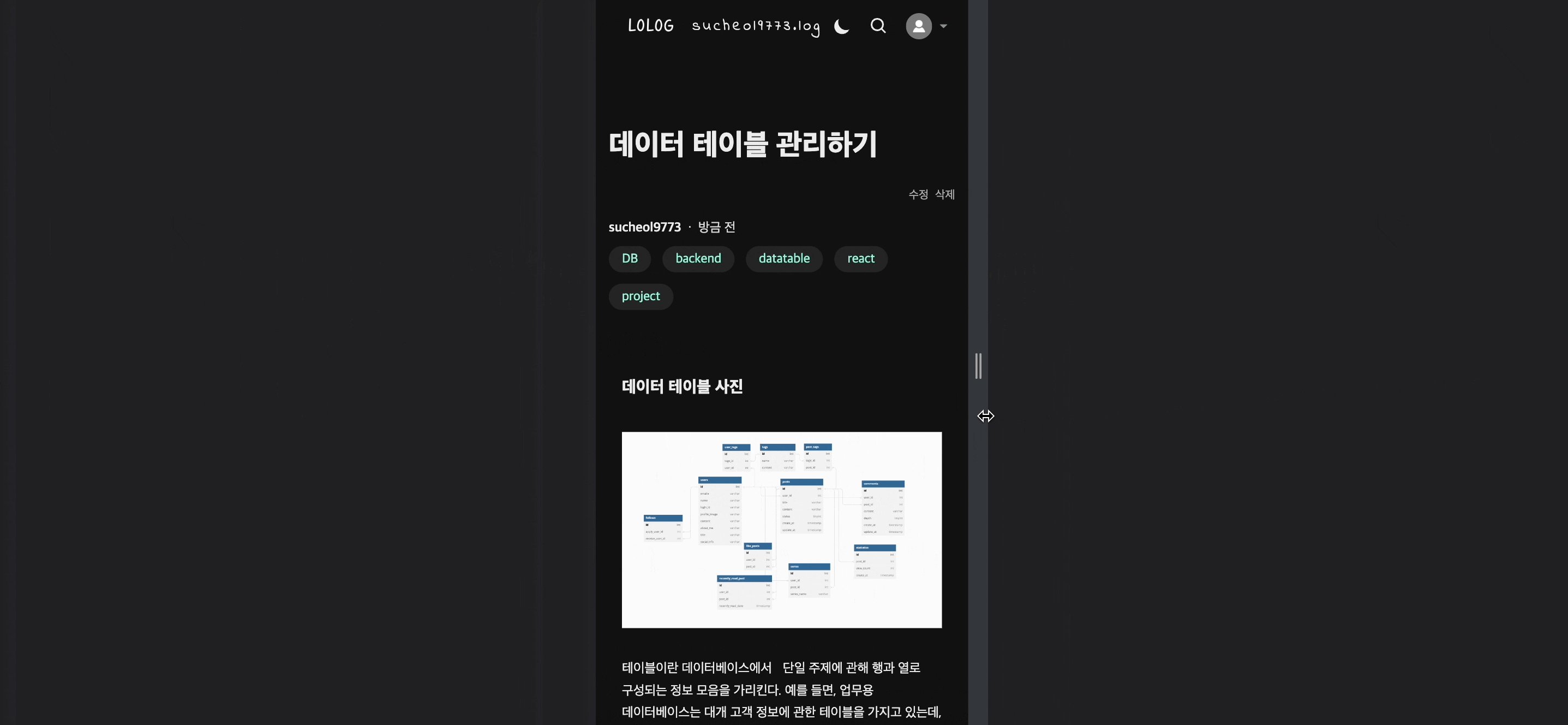
✅ 2. [반응형] - 게시글 상세 페이지

✅ 3. [반응형] - 게시글 작성 페이지

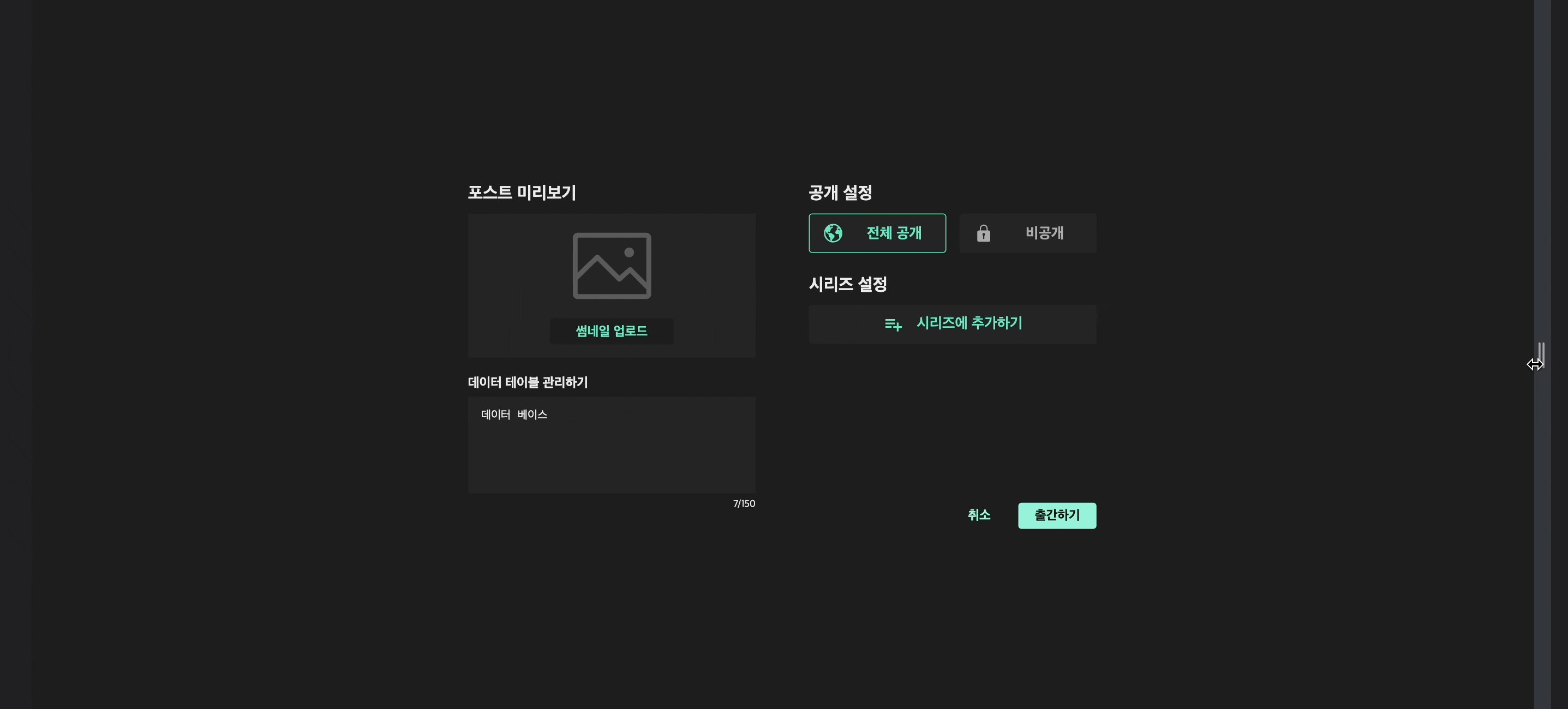
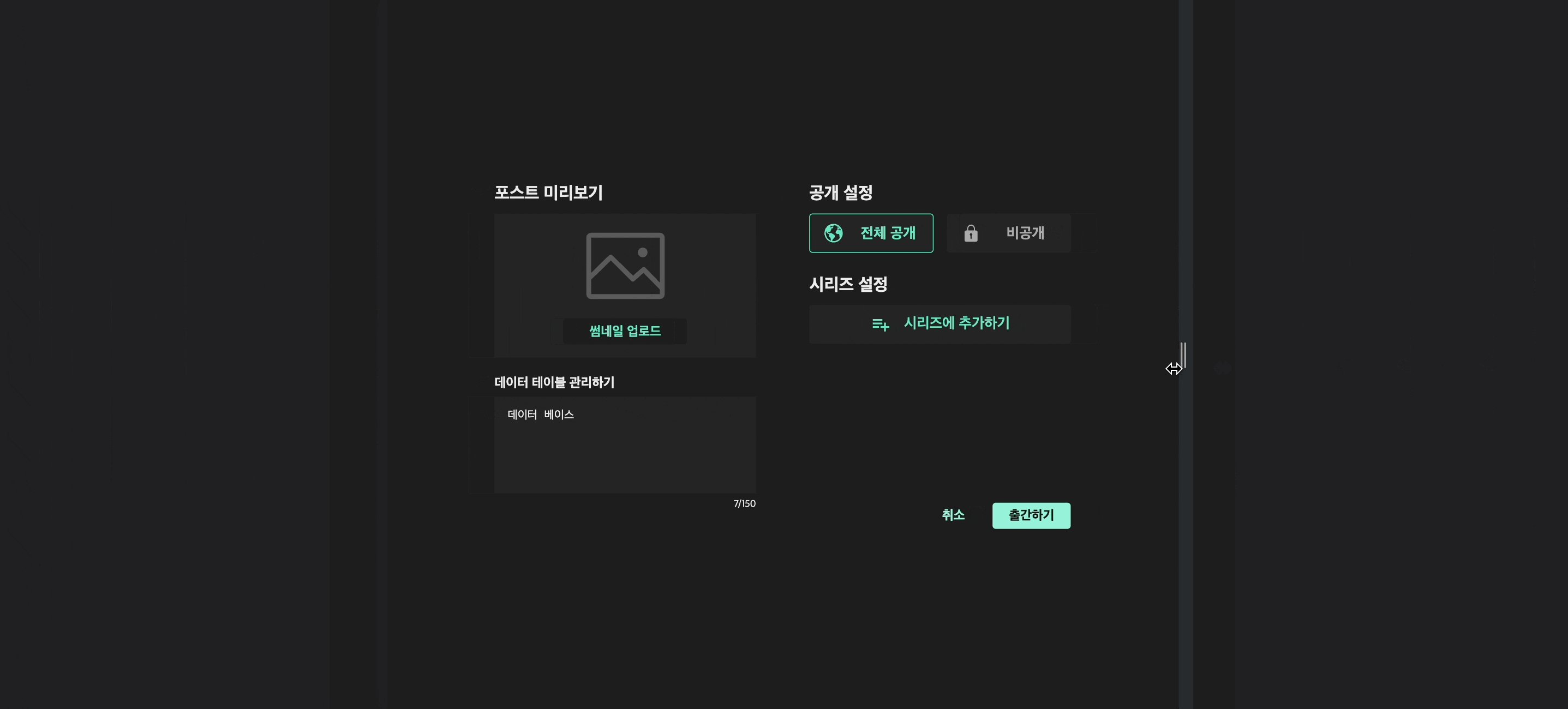
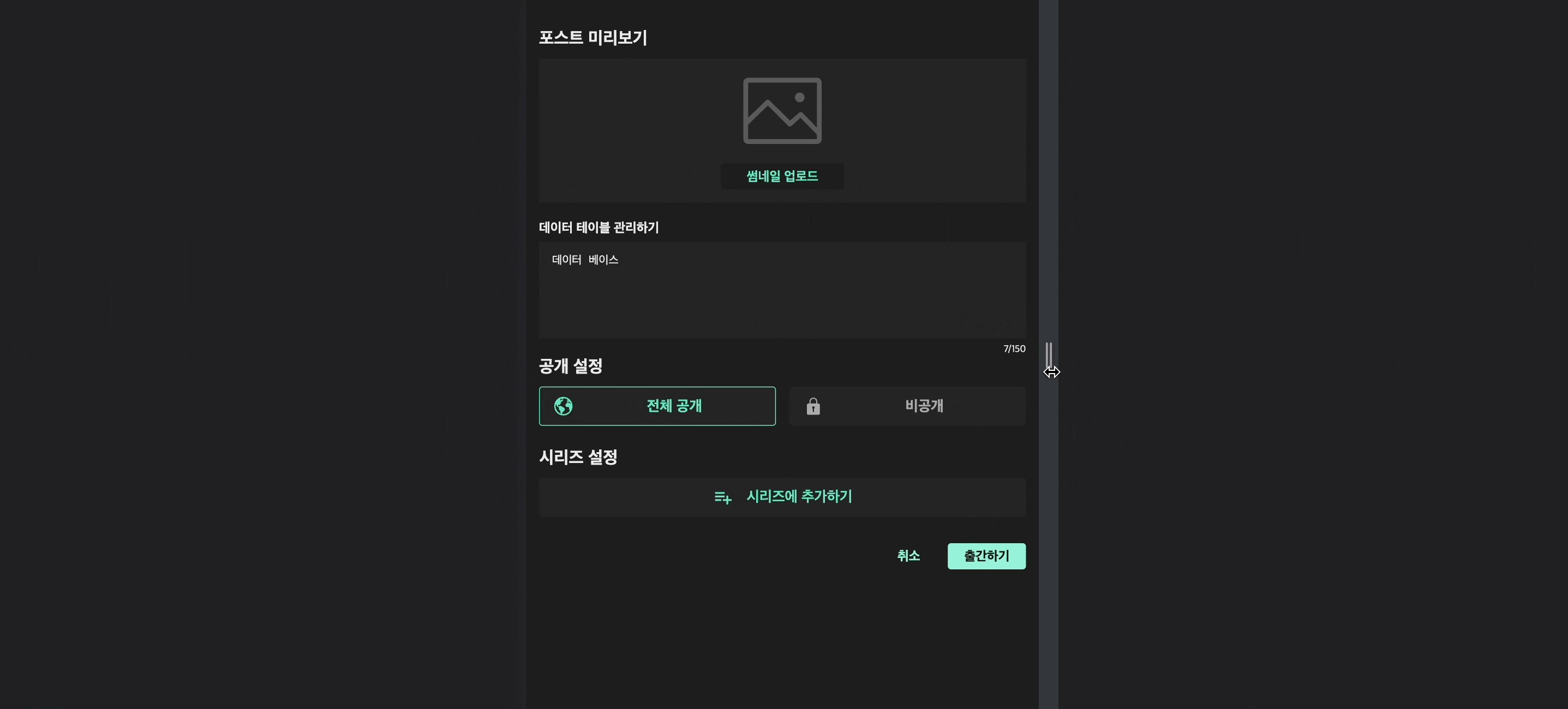
✅ 4. [반응형] - 게시글 업로드 페이지

✅ 5. [반응형] - 검색 페이지