🪴 프로젝트 소개
- 프로젝트 명: Lolog
- 프로젝트 내용: 블로그의 불편했던 점을 개선하는 팀 프로젝트
- API Docs : Lolog API Docs
- Github: Lolog-js Front-end
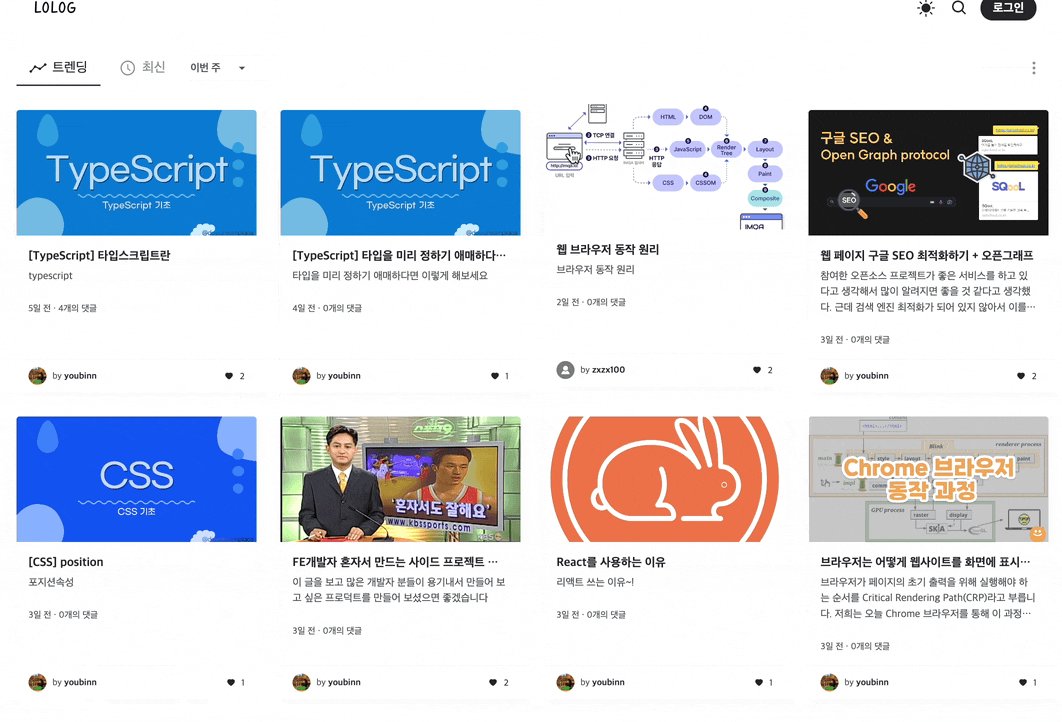
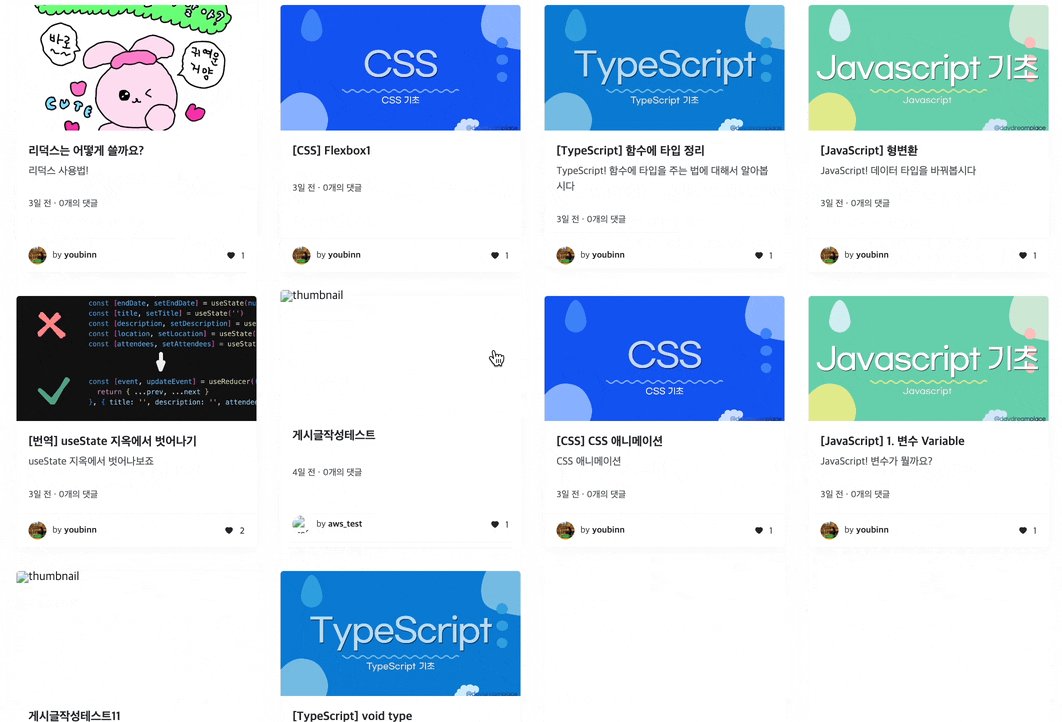
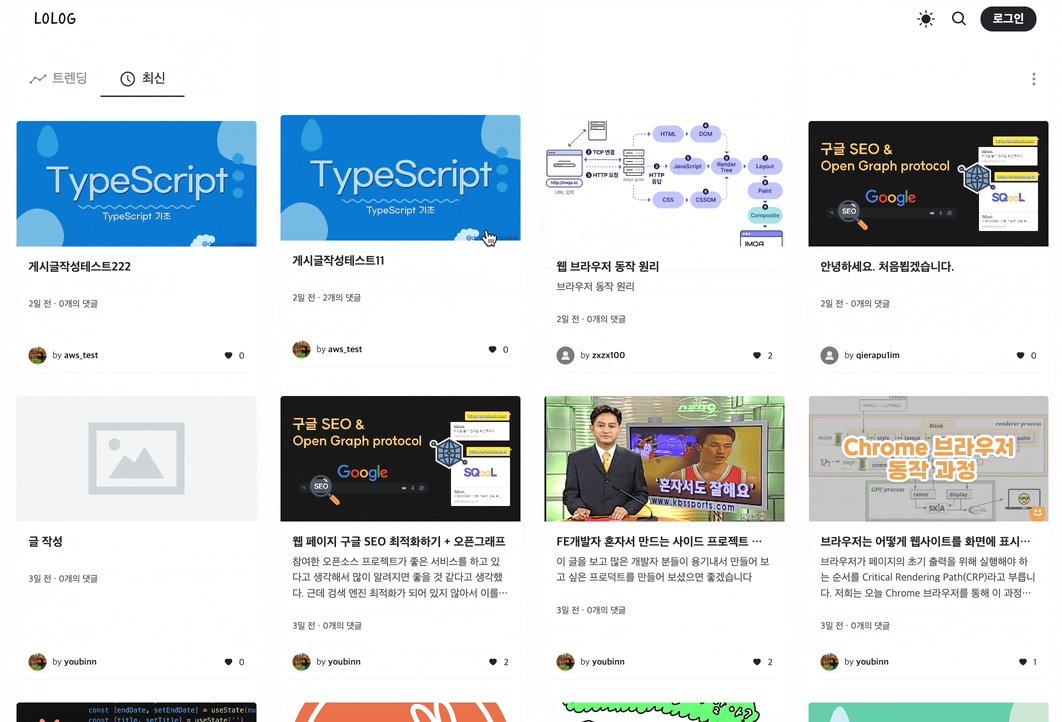
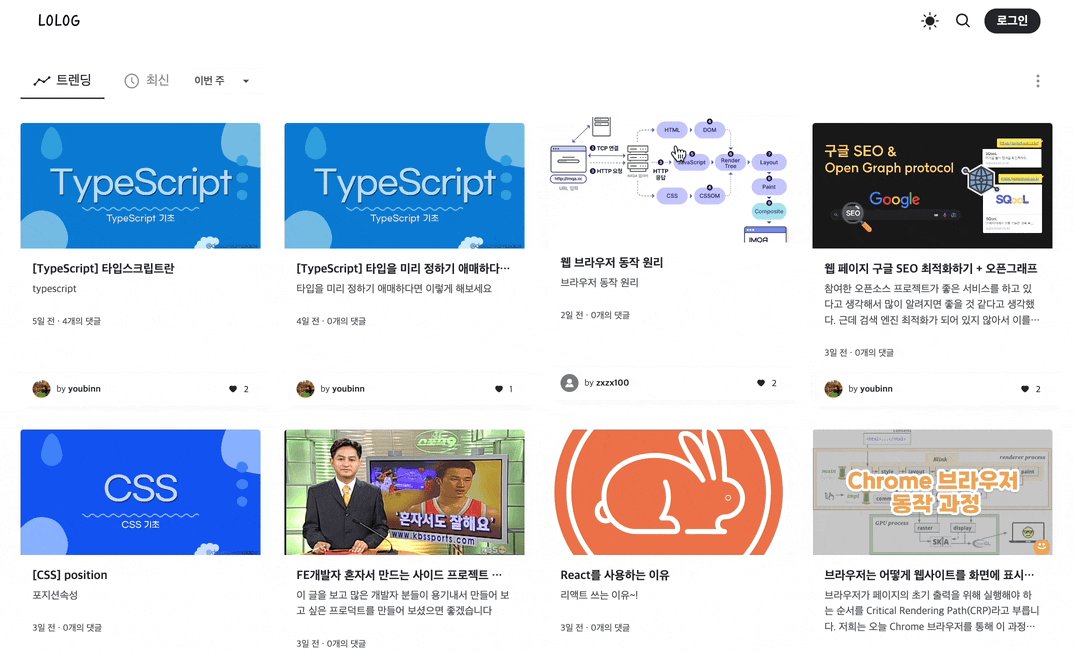
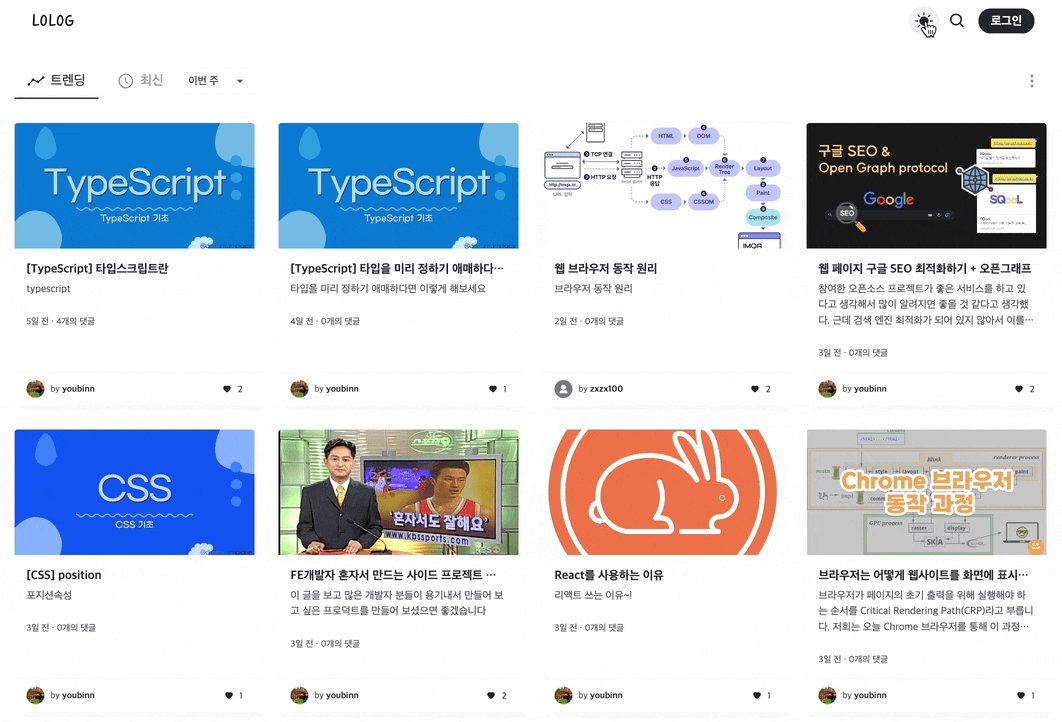
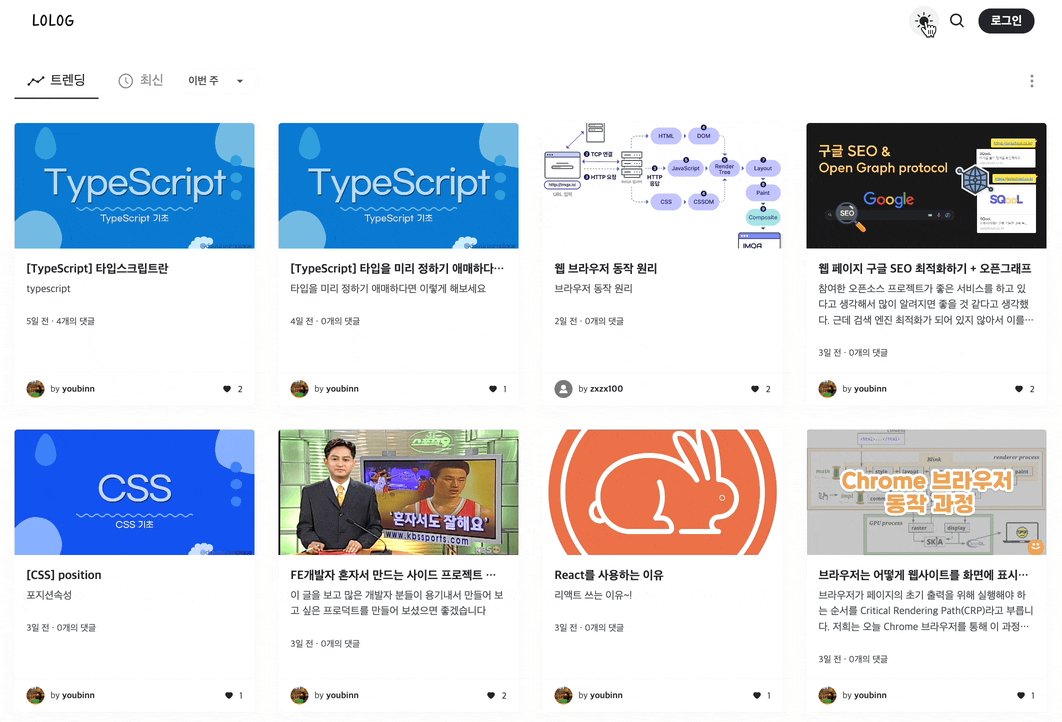
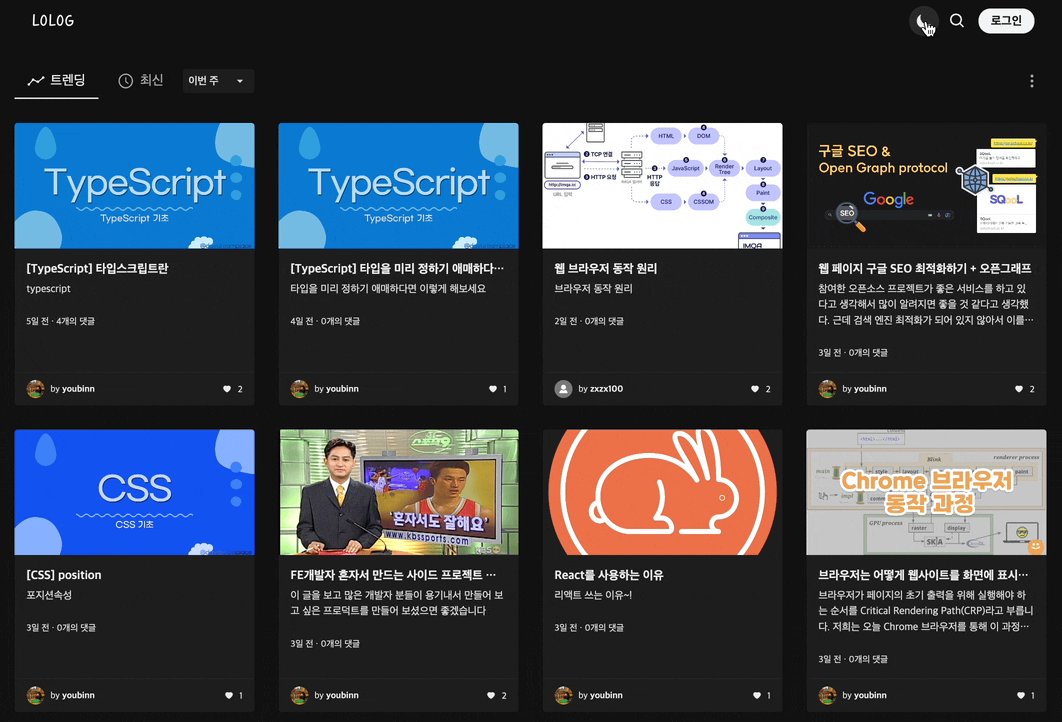
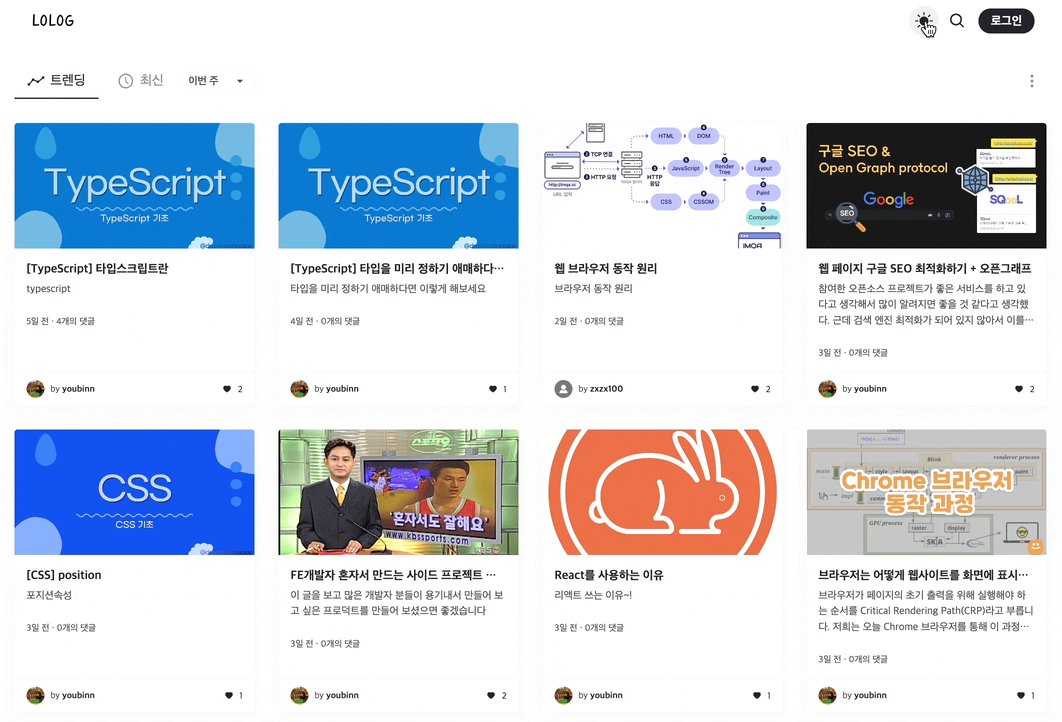
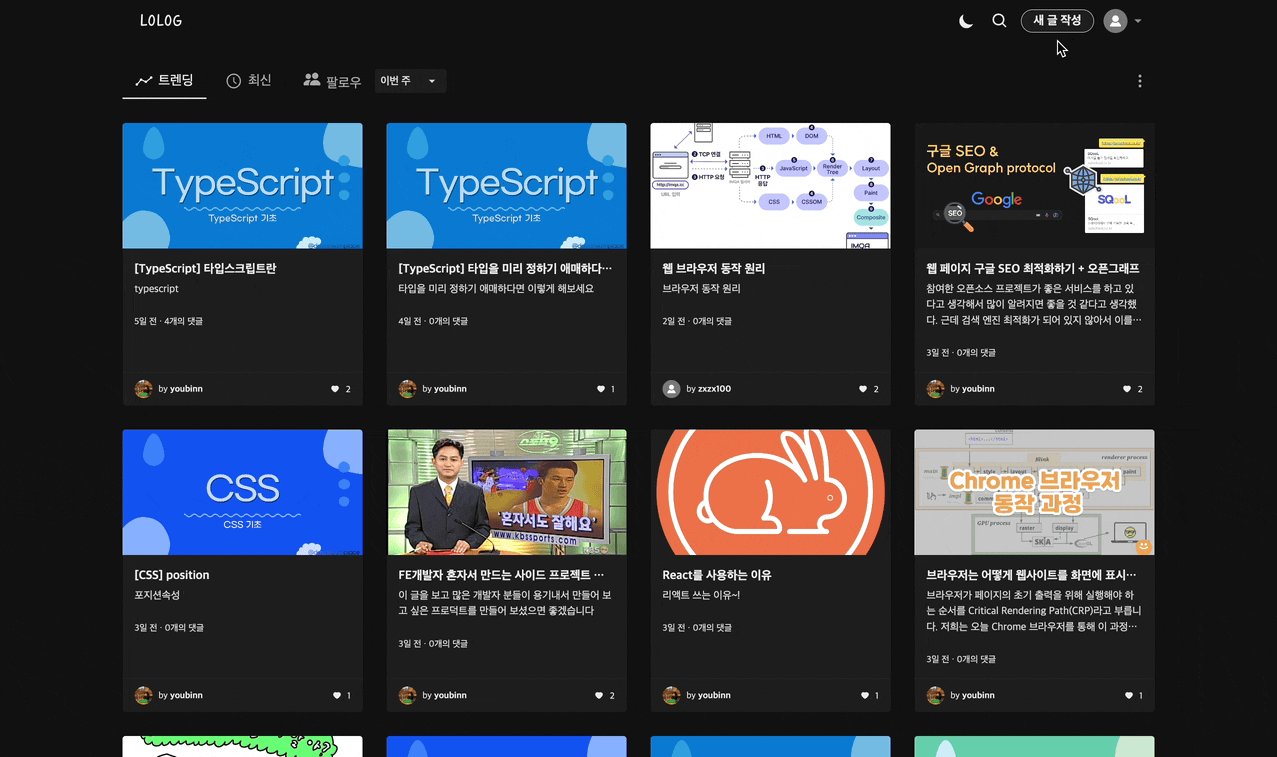
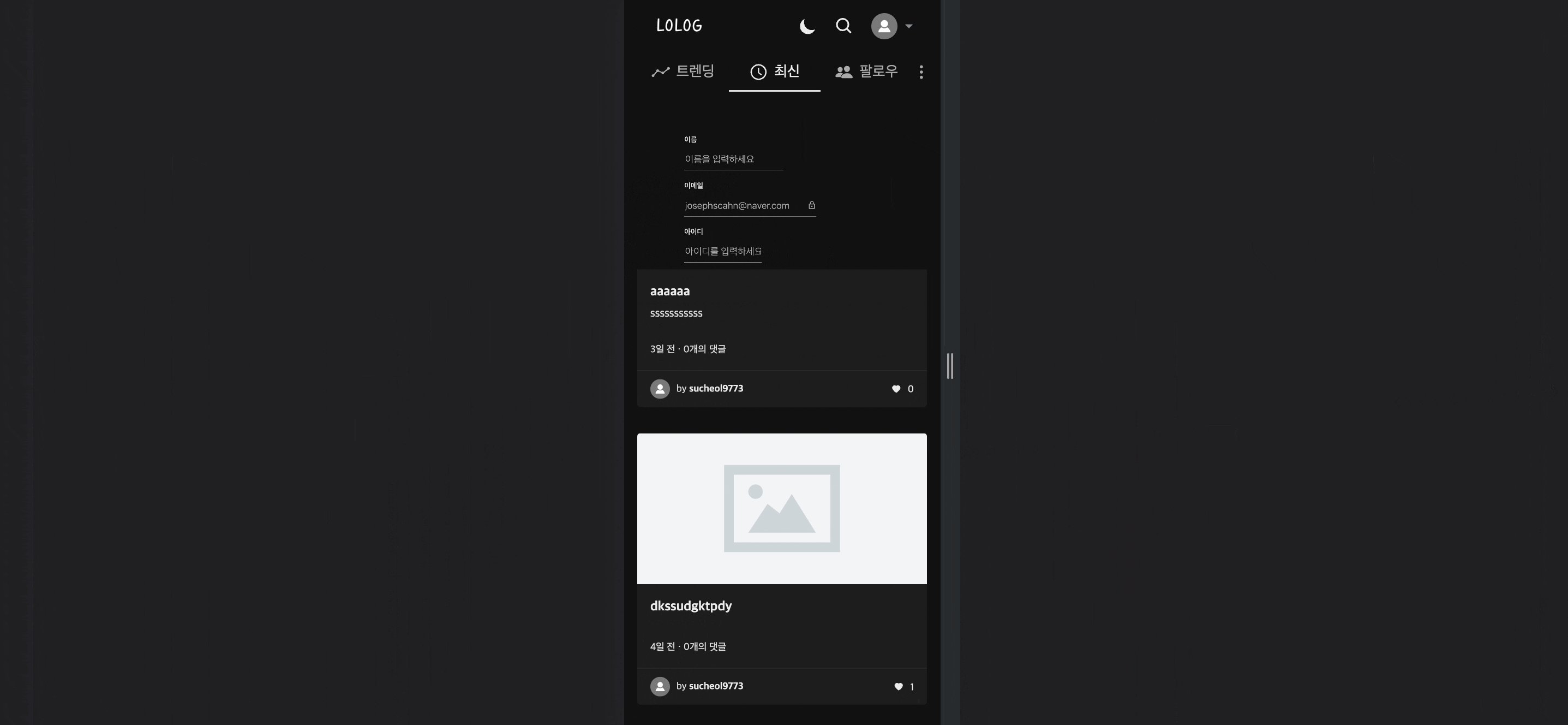
✅ 메인 화면 시연 화면

🪴 내가 맡은 역할
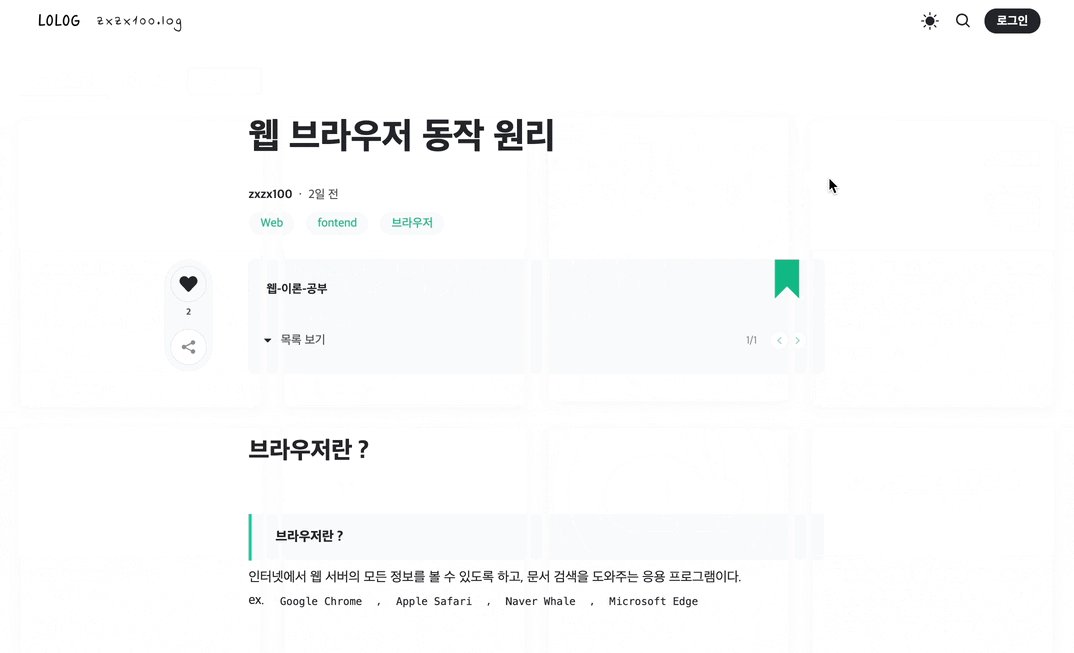
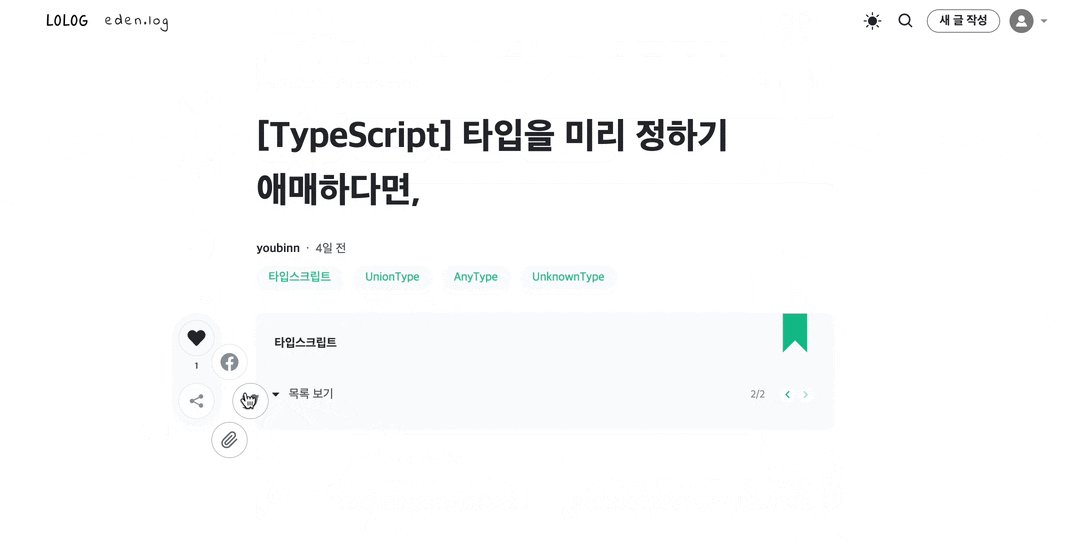
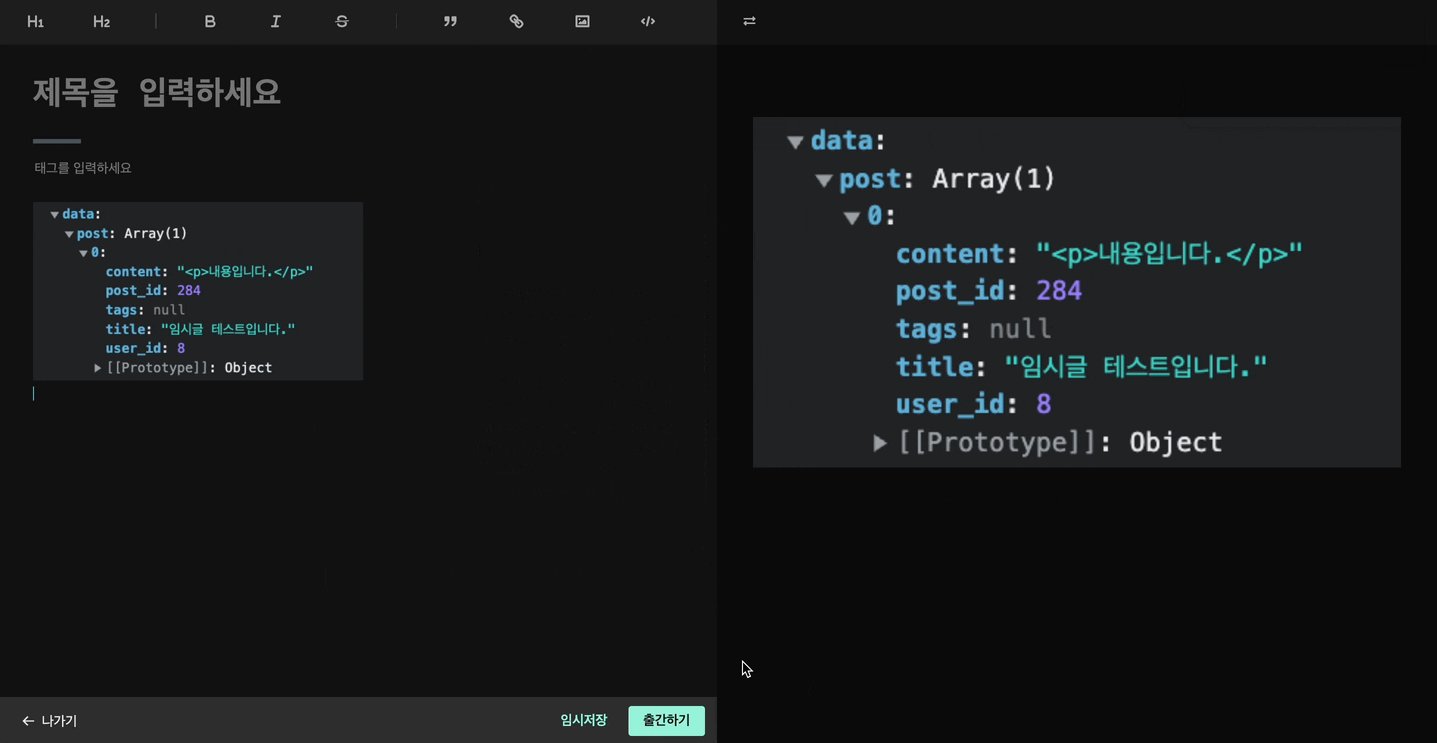
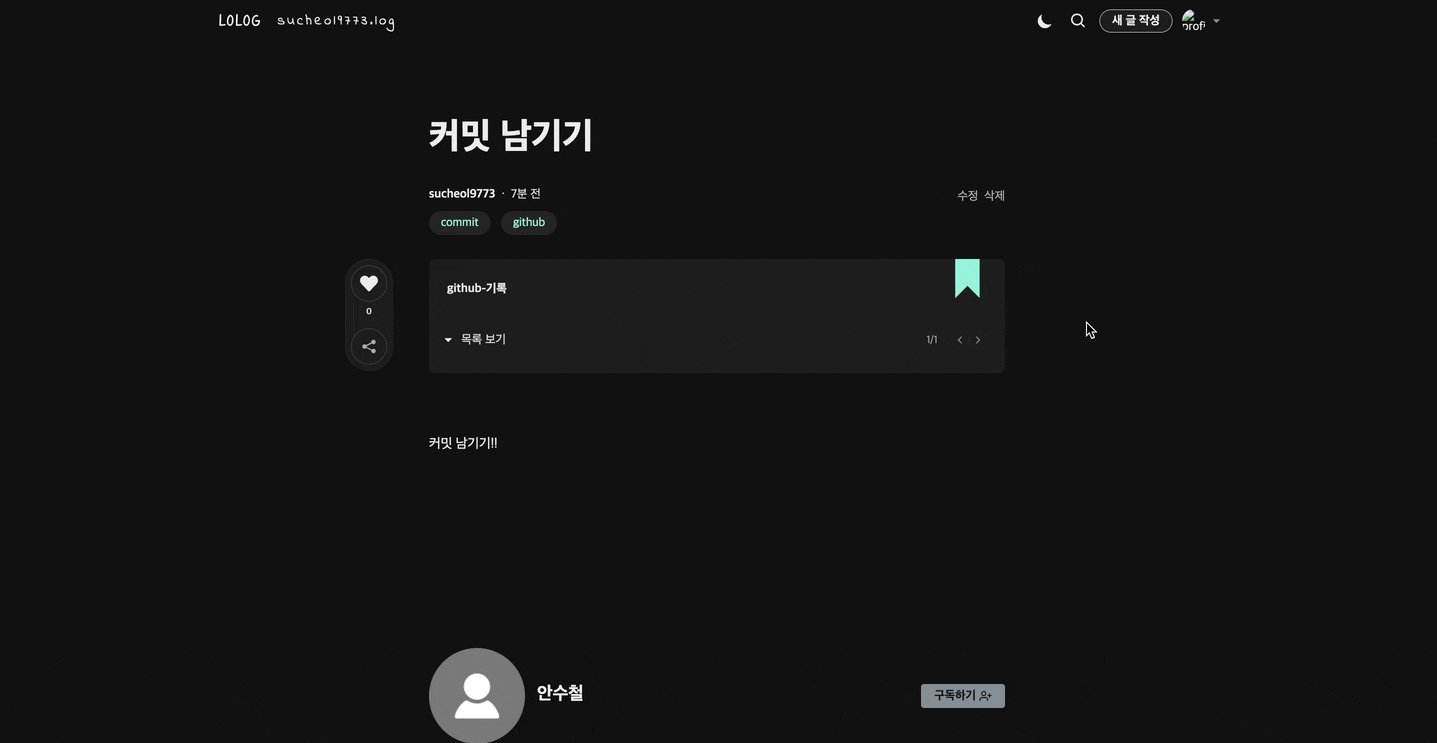
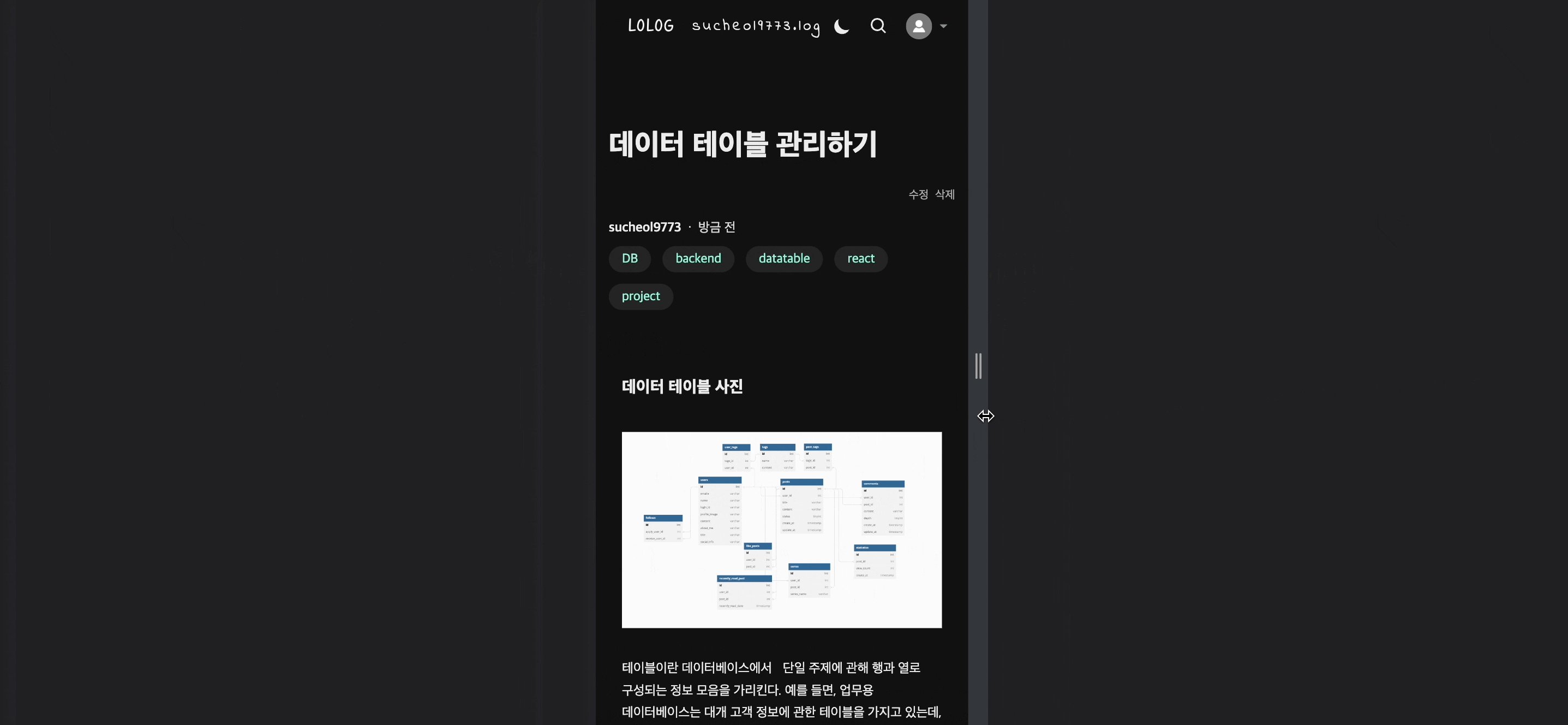
✅ 1. [게시글 상세 화면]
div 태그의 dangerouslySetInnerHTML 속성을 활용하여 스트링 형태의 데이터를 마크업으로 변환하여 보여주었습니다.

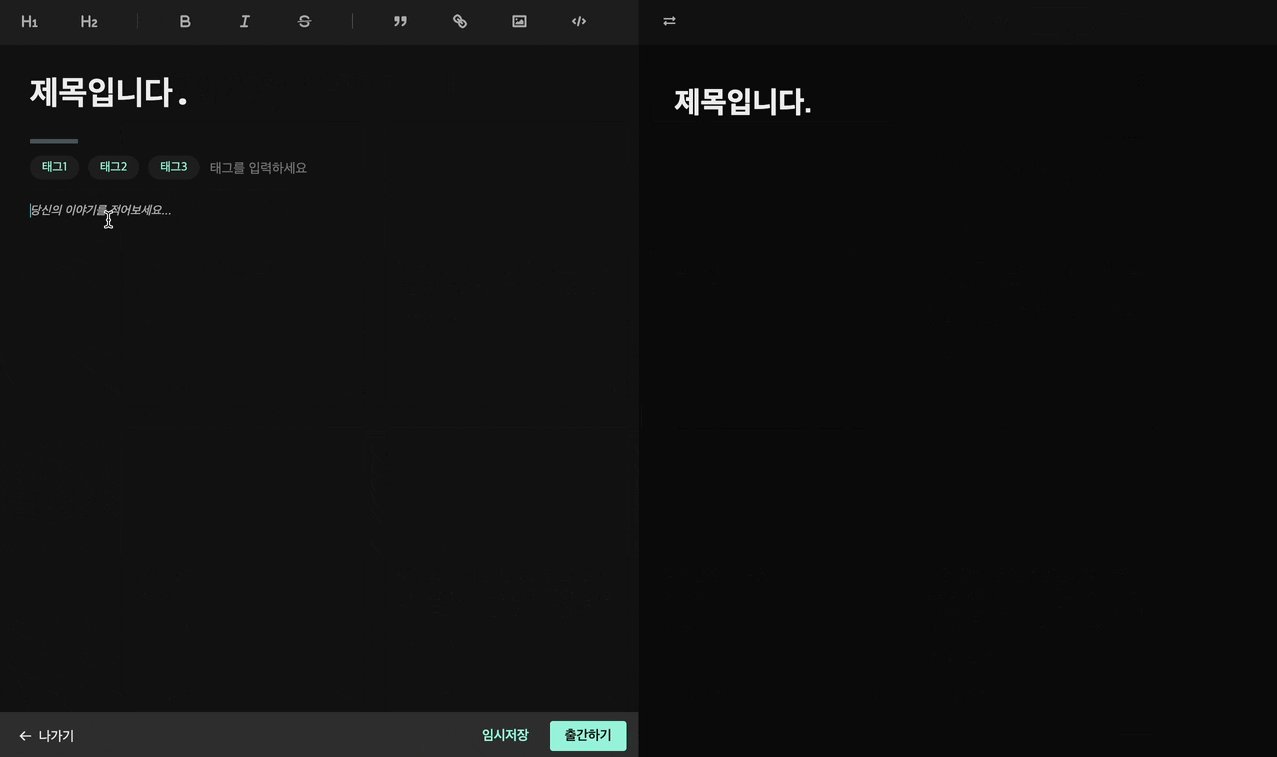
✅ 2. [테마모드] - (다크 모드 / 라이트 모드)
redux , localStorage , body의 data-theme 속성 을 활용하여 테마 모드를 구현하였습니다.

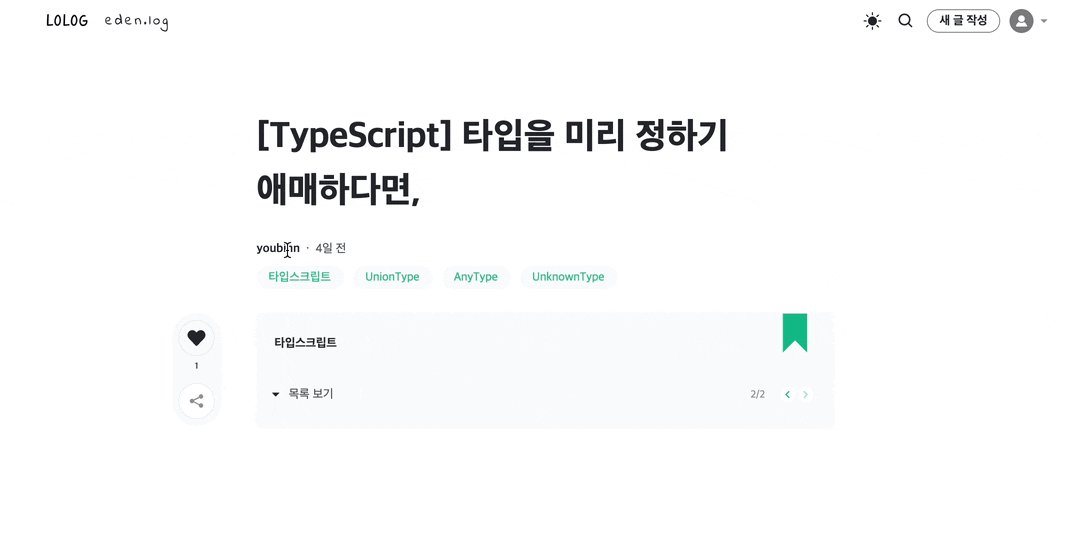
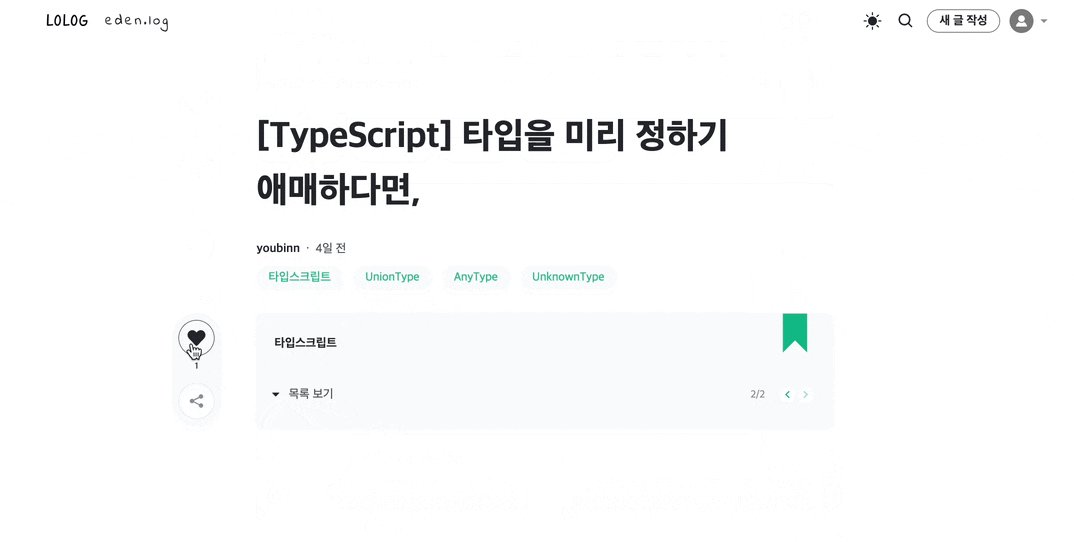
✅ 3. [게시글 상세 사이드바] - (좋아요 / 공유)
useEffect , async , await 을 활용하여 비동기로 좋아요 기능을 구현하였습니다.
CSS 의 keyframes 문법을 활용하여 좋아요 및 공유 클릭 애니메이션을 구현하였습니다.

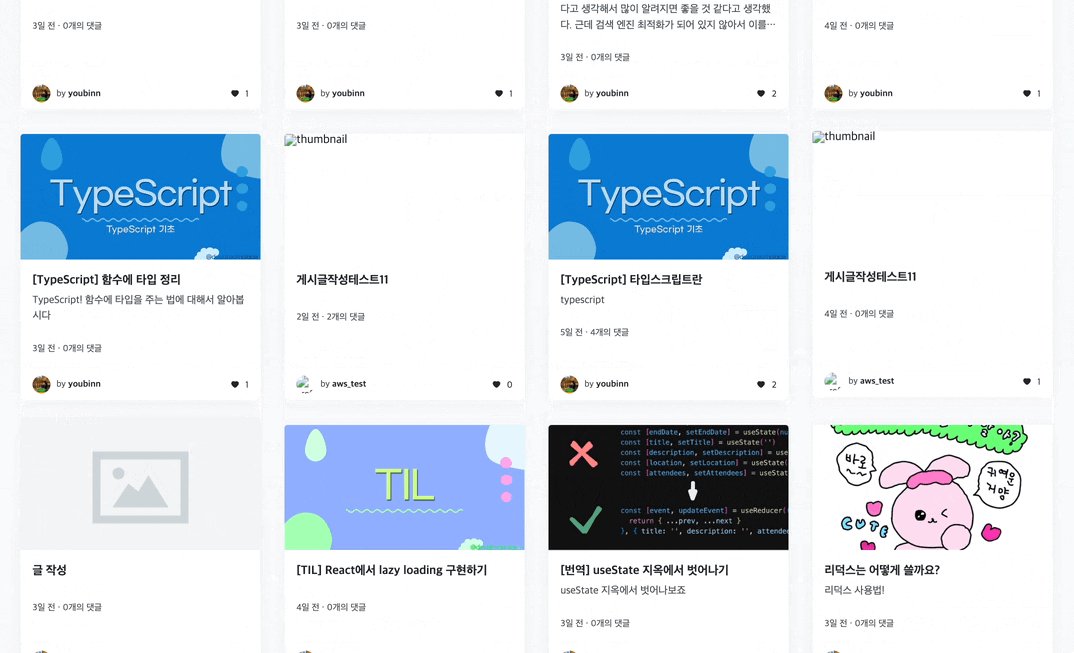
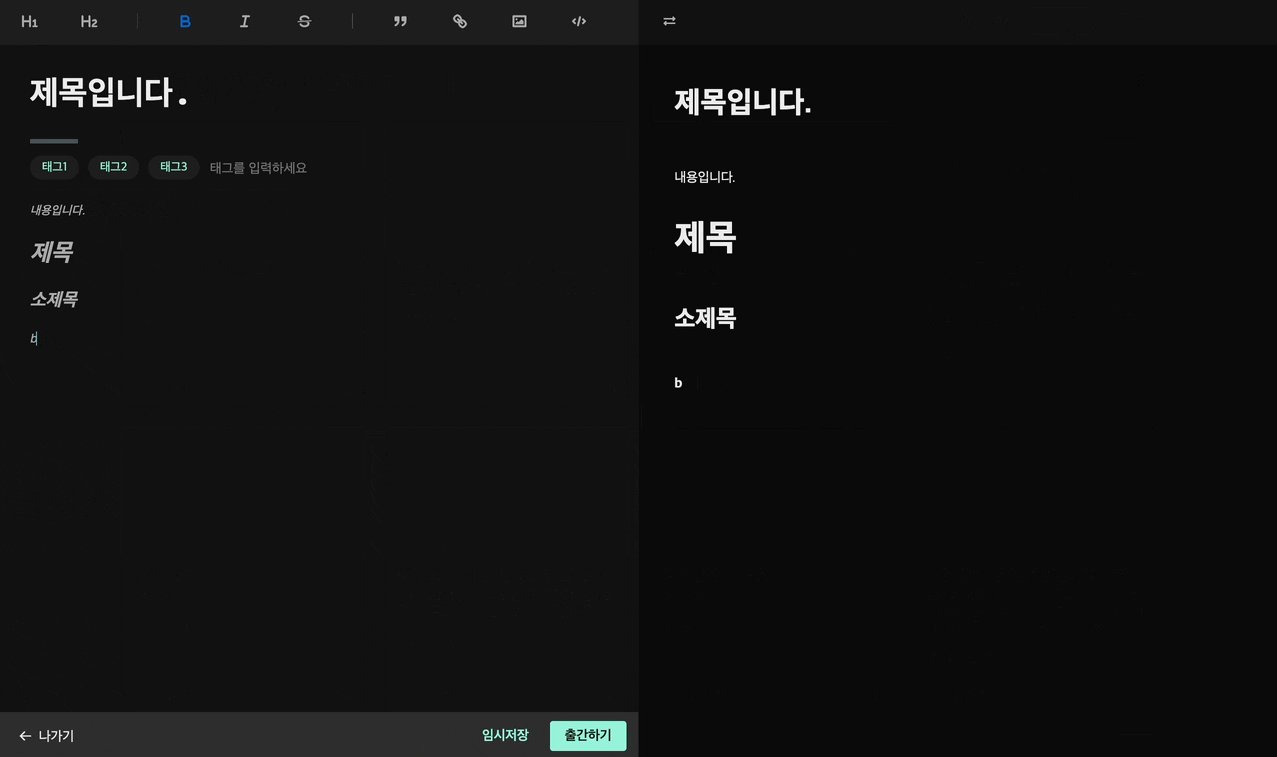
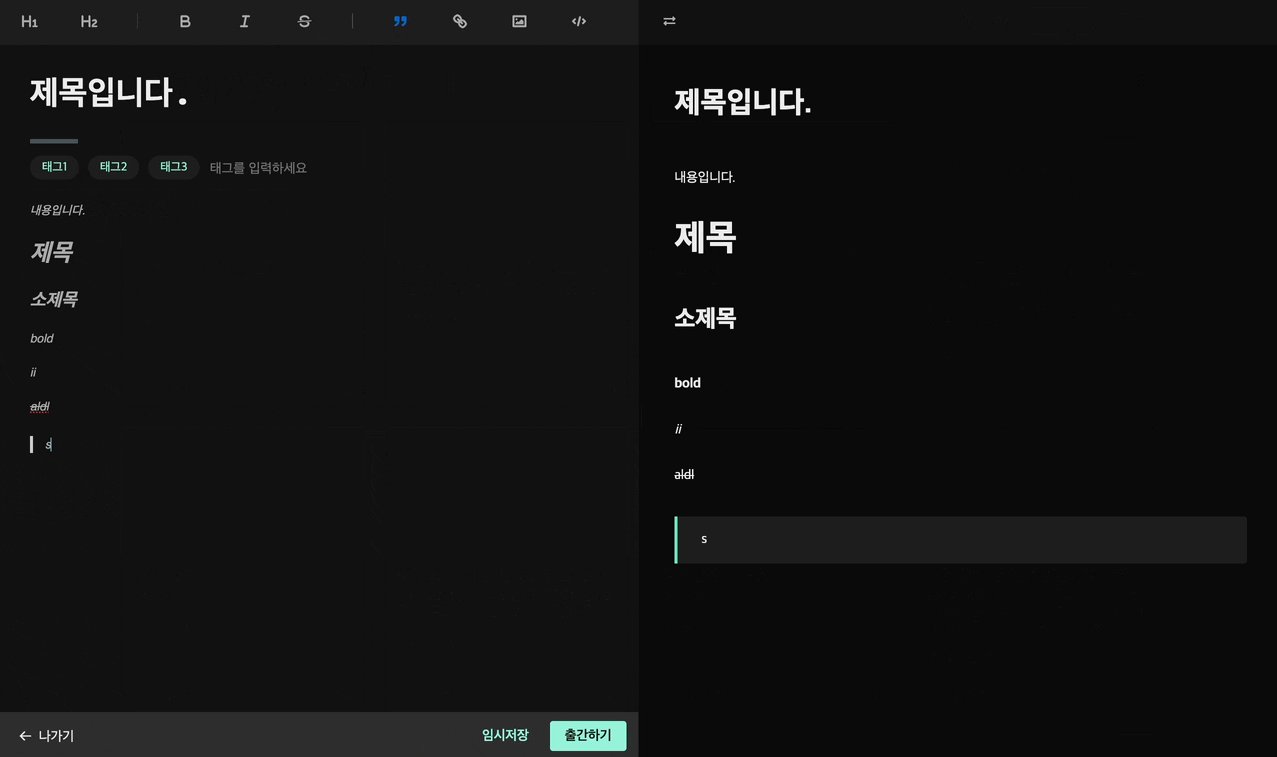
✅ 4. [게시글 작성 화면]
react-quill 라이브러리를 커스텀하고 redux 로 상태관리를 하였습니다.

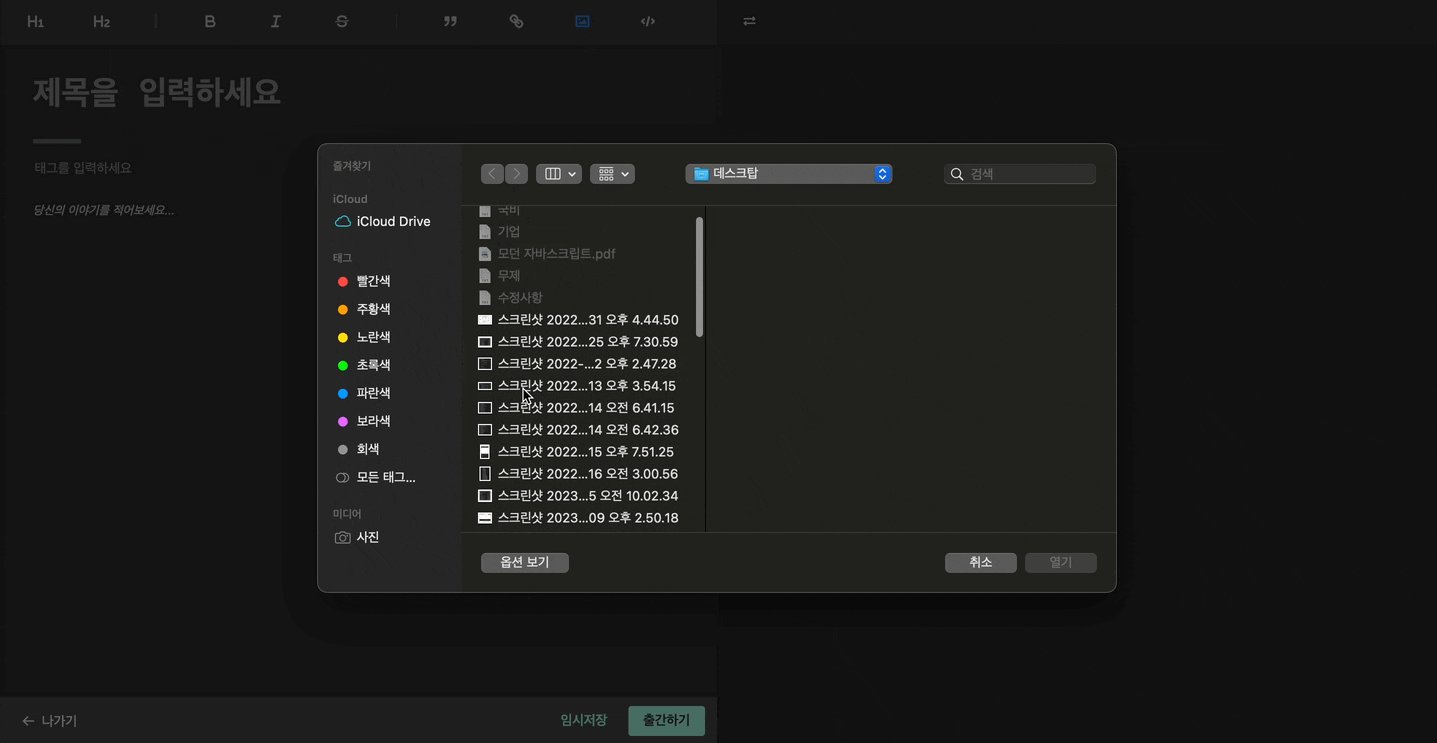
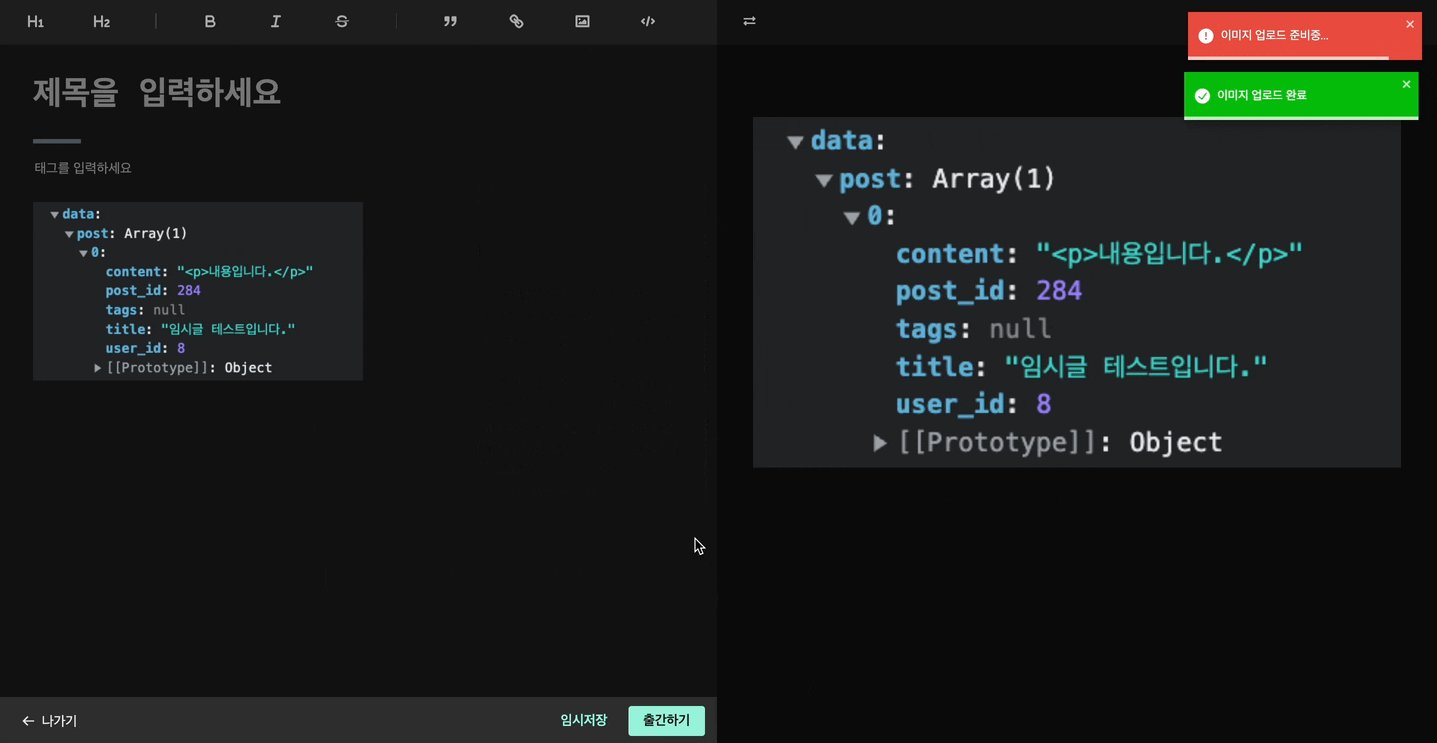
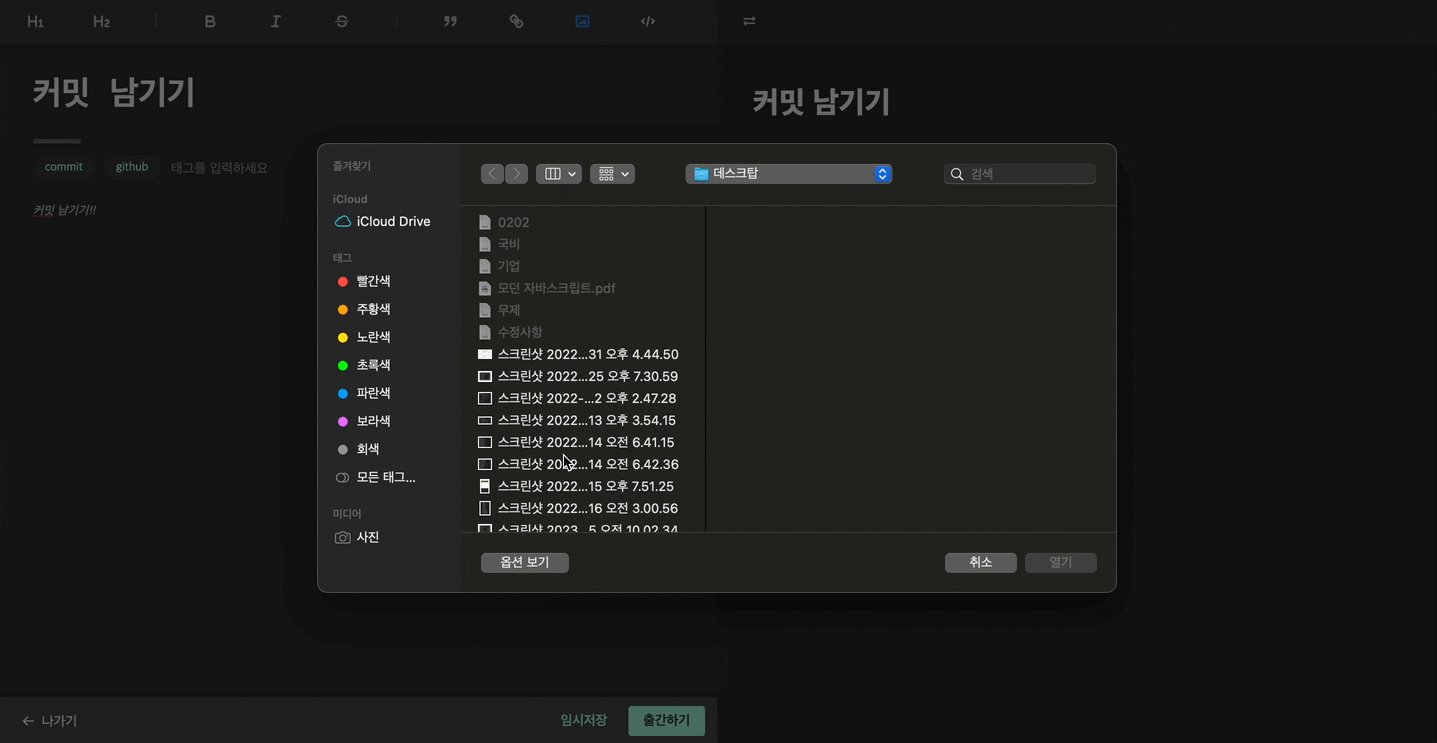
✅ 5. [게시글 작성 화면] - 사진 업로드 기능
useRef 와 formData 를 활용하여 이미지 업로드 기능을 구현하였습니다.

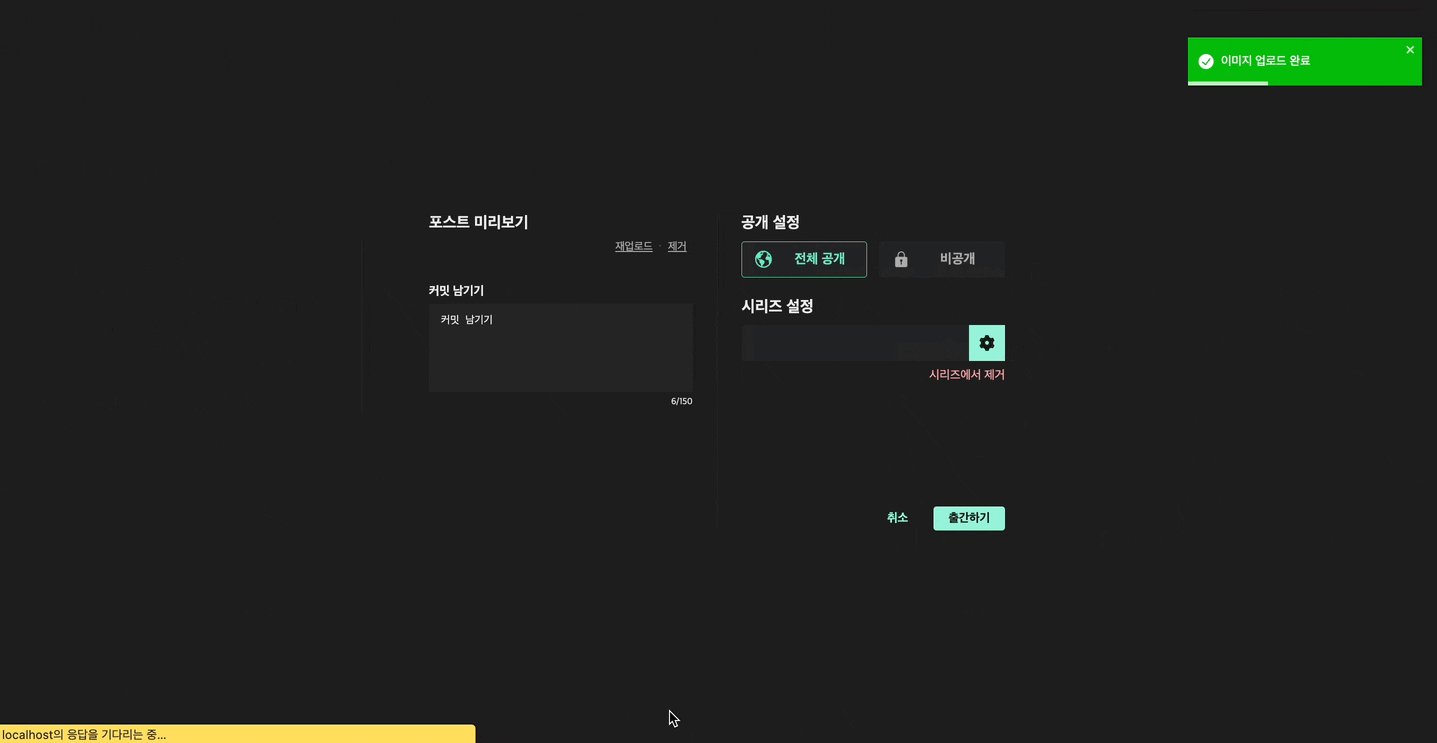
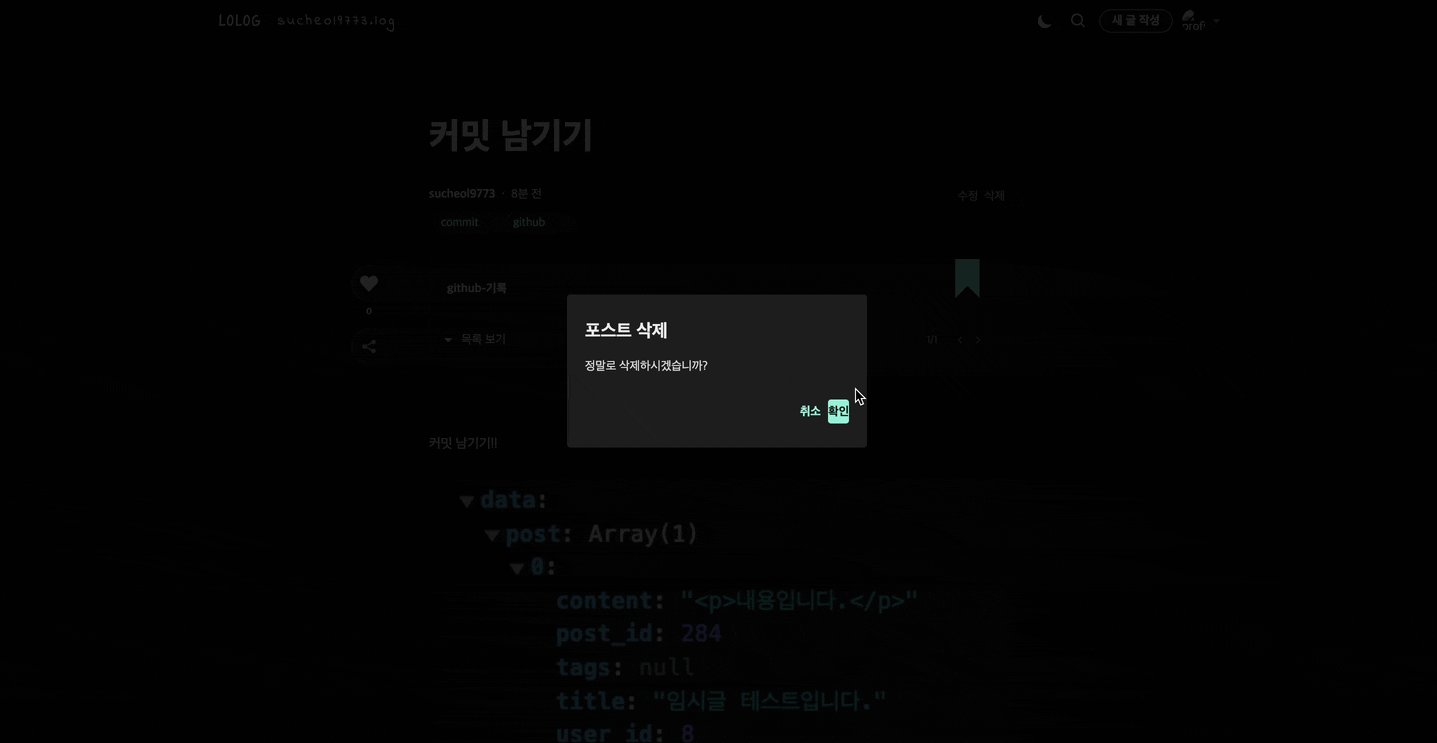
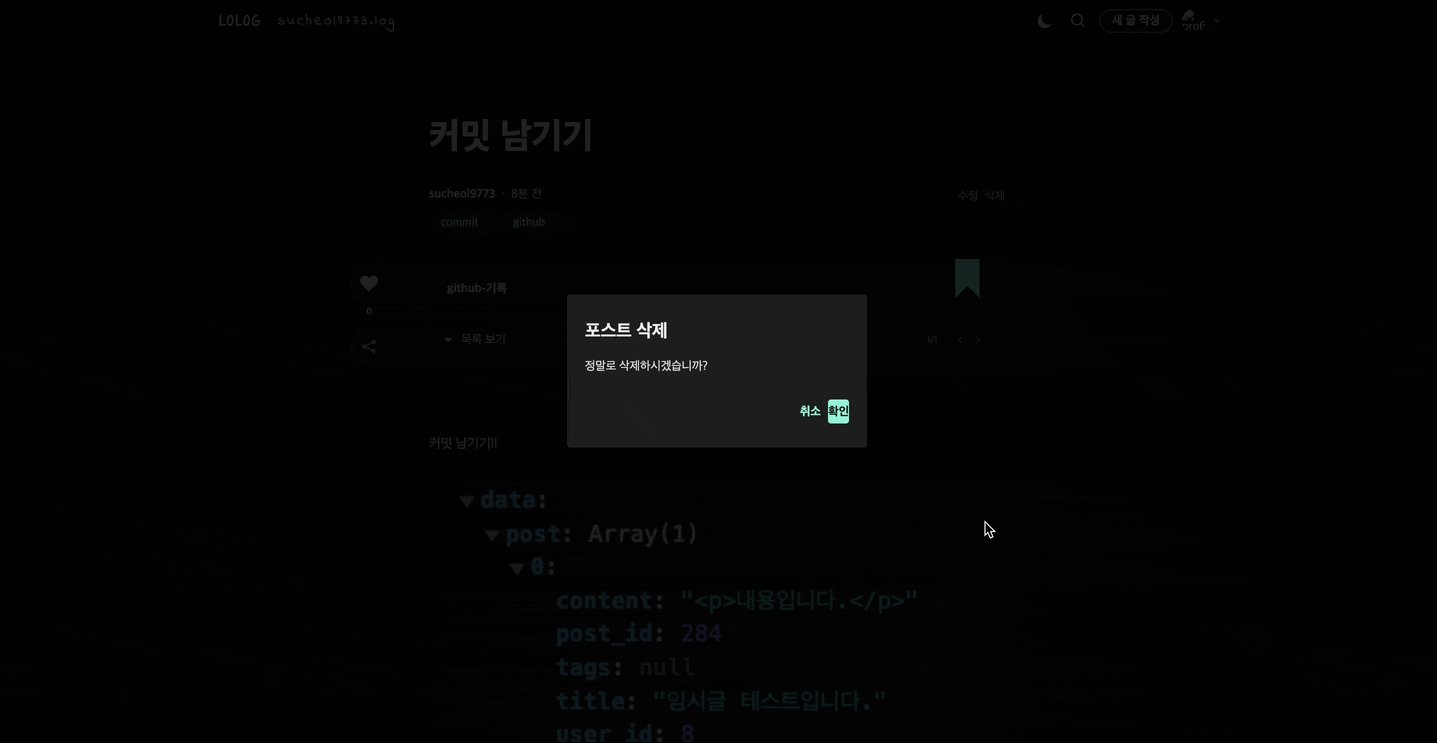
✅ 6. [게시글 등록, 수정, 삭제]
redux , async , await 을 사용하여 비동기 게시글 등록 기능을 구현하였습니다.
[수정 시연 화면]

[삭제 시연 화면]

✅ 7. [반응형] - 헤더

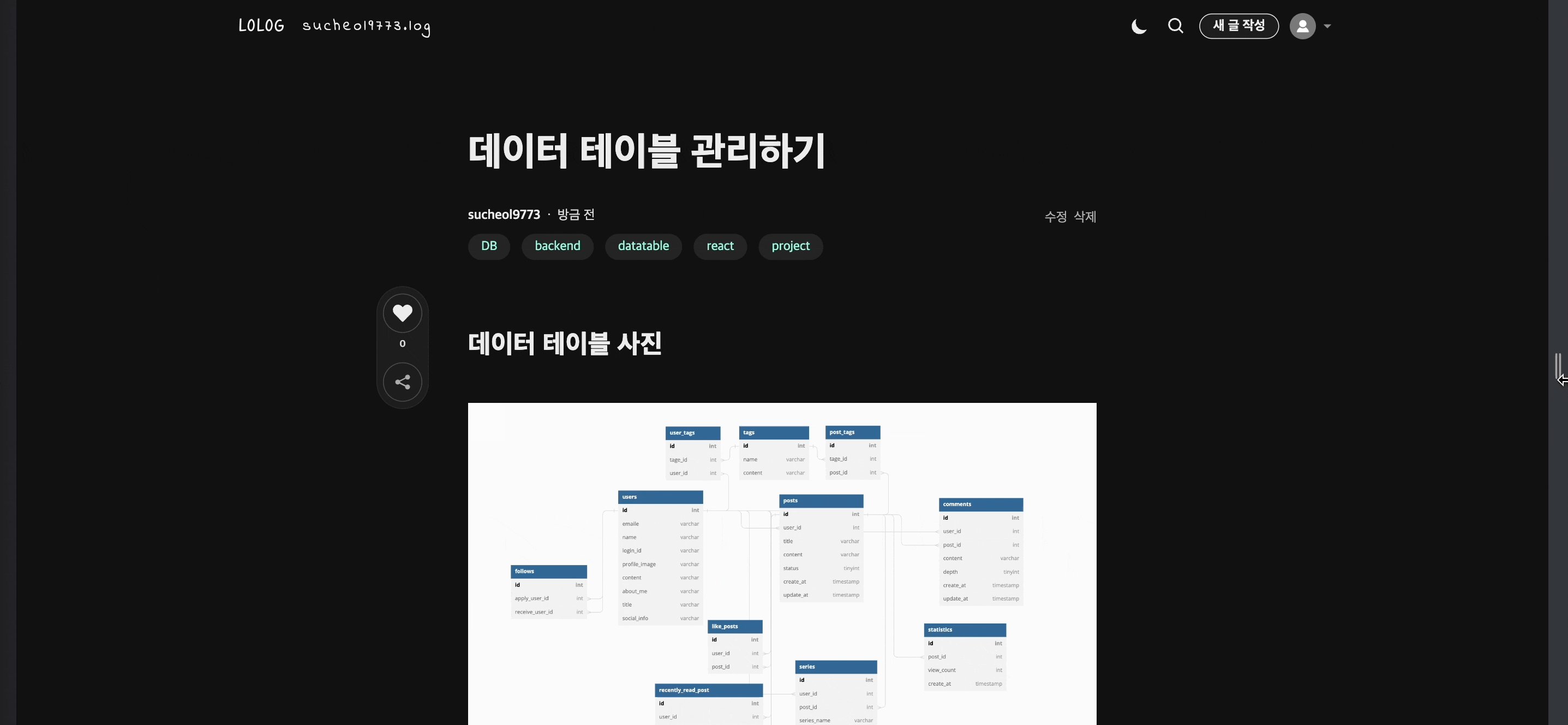
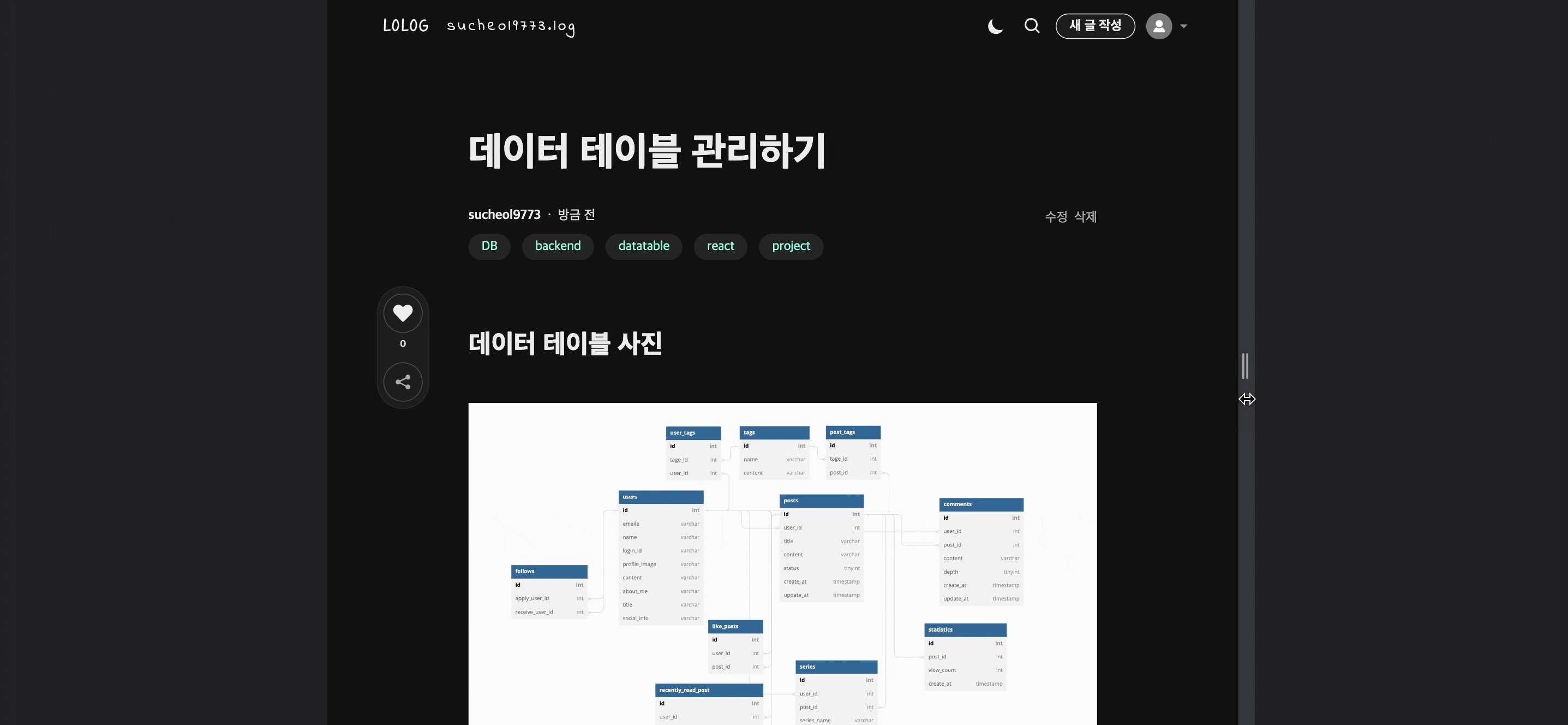
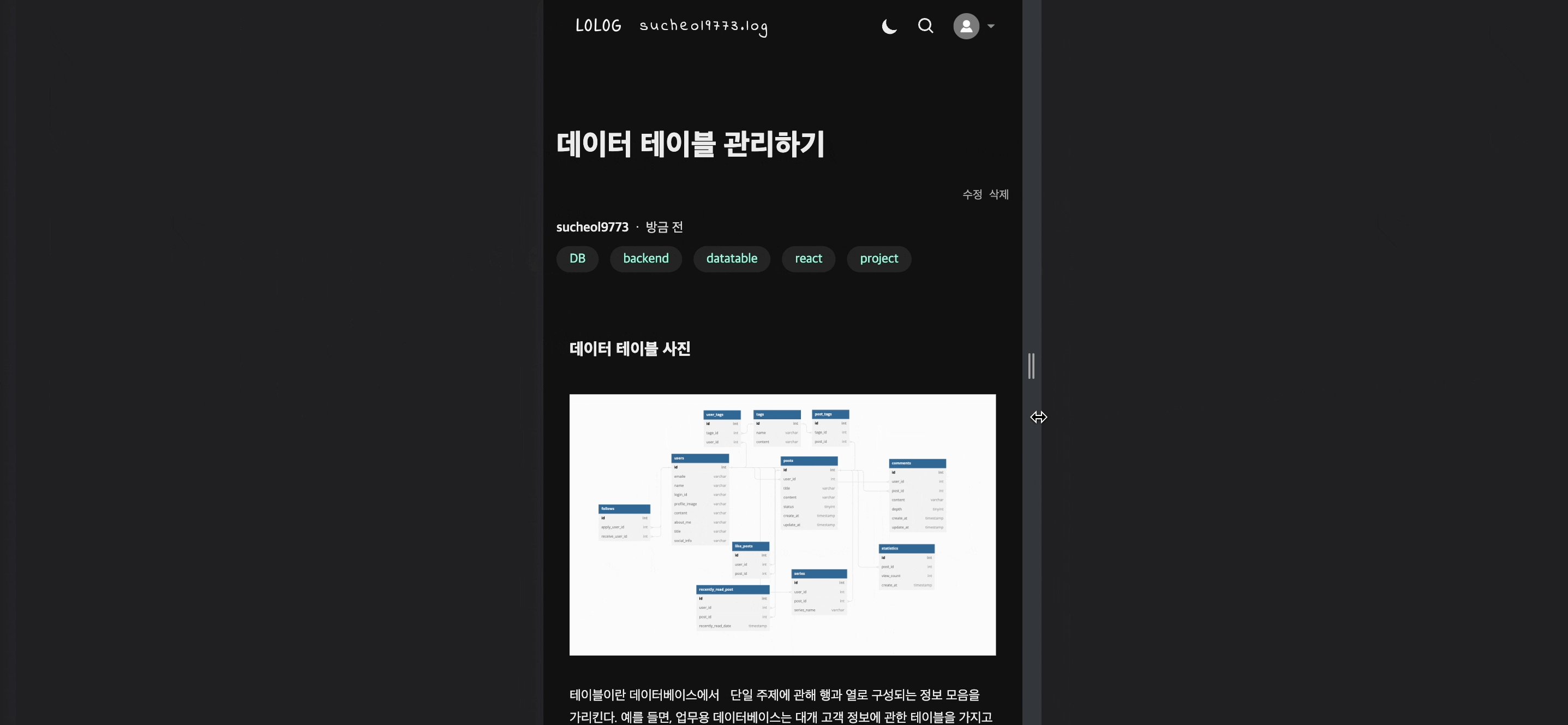
✅ 8. [반응형] - 게시글 상세 페이지

✅ 9. [반응형] - 게시글 작성 페이지

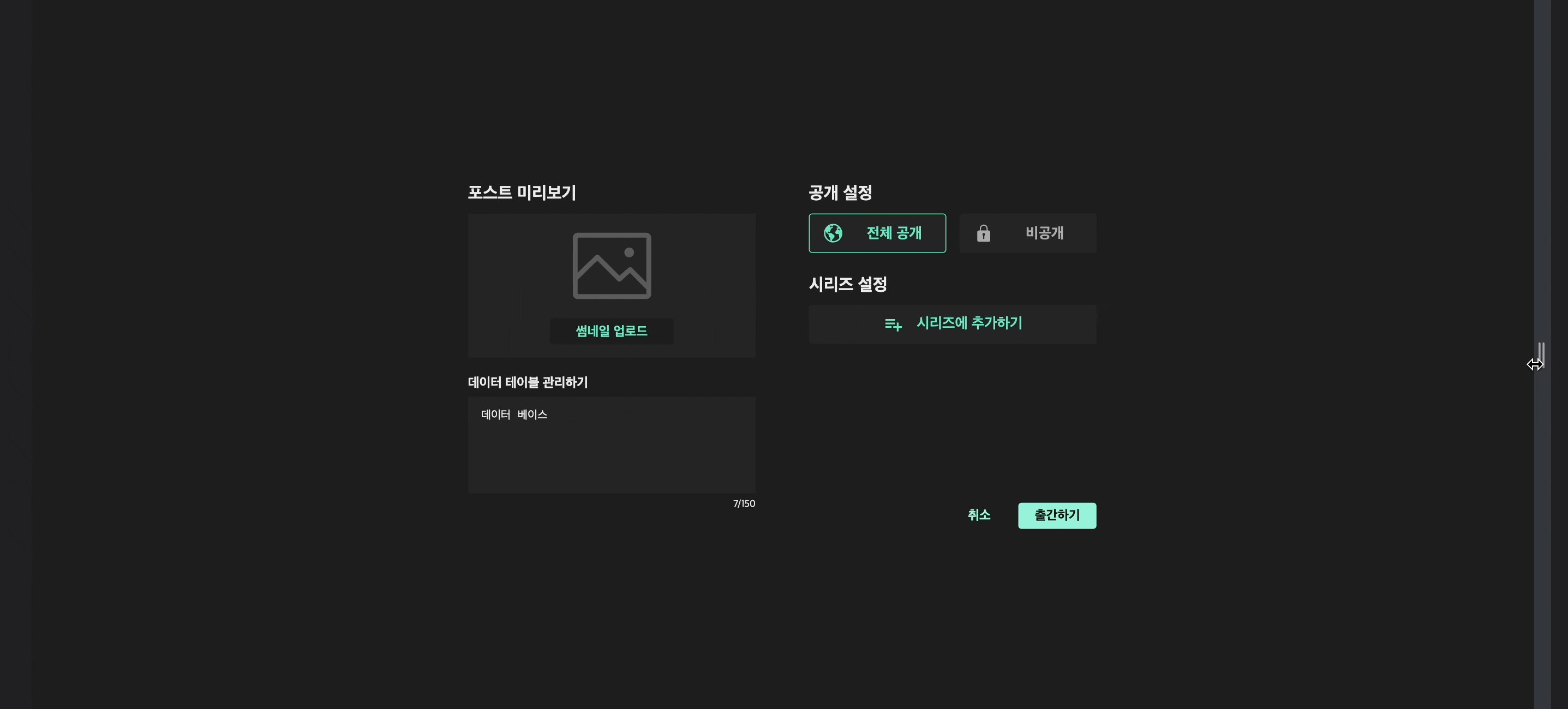
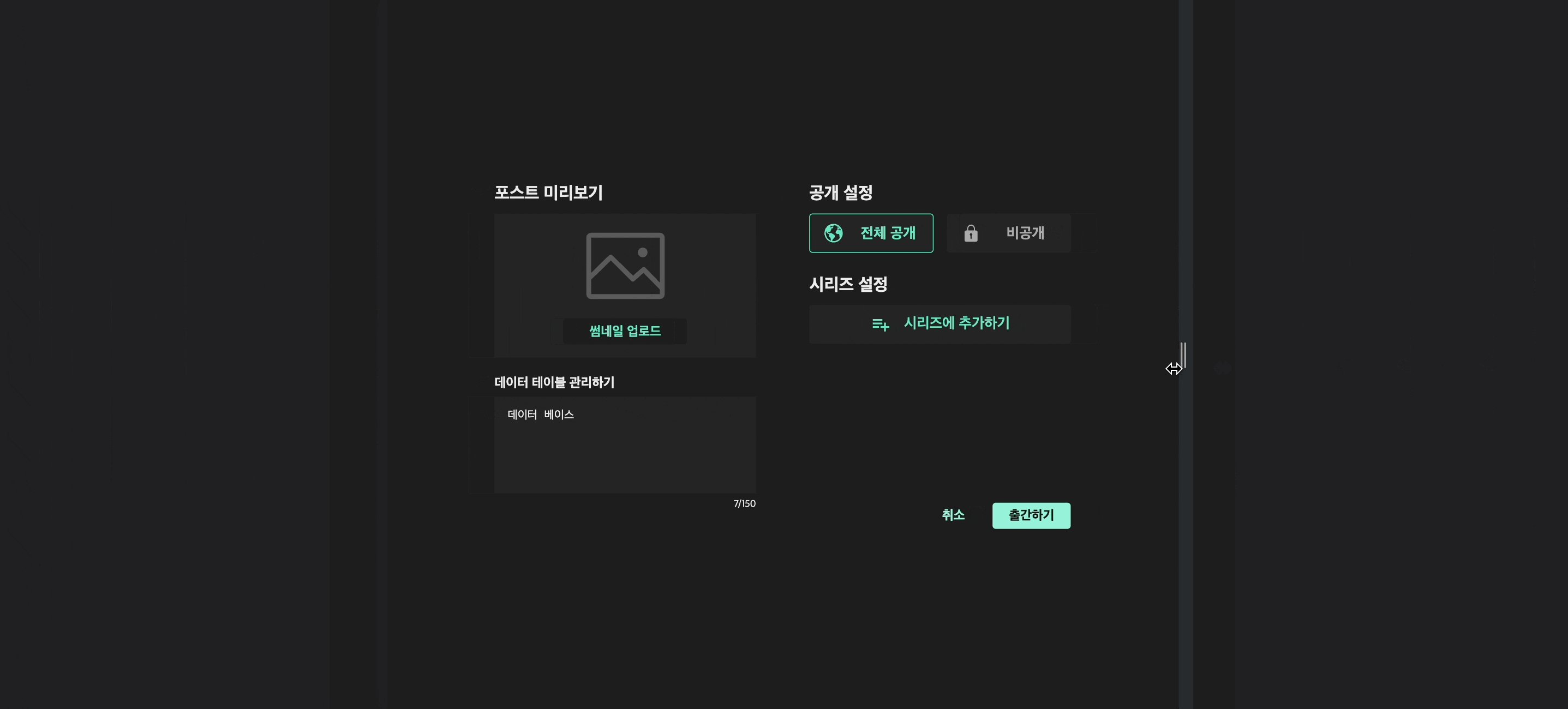
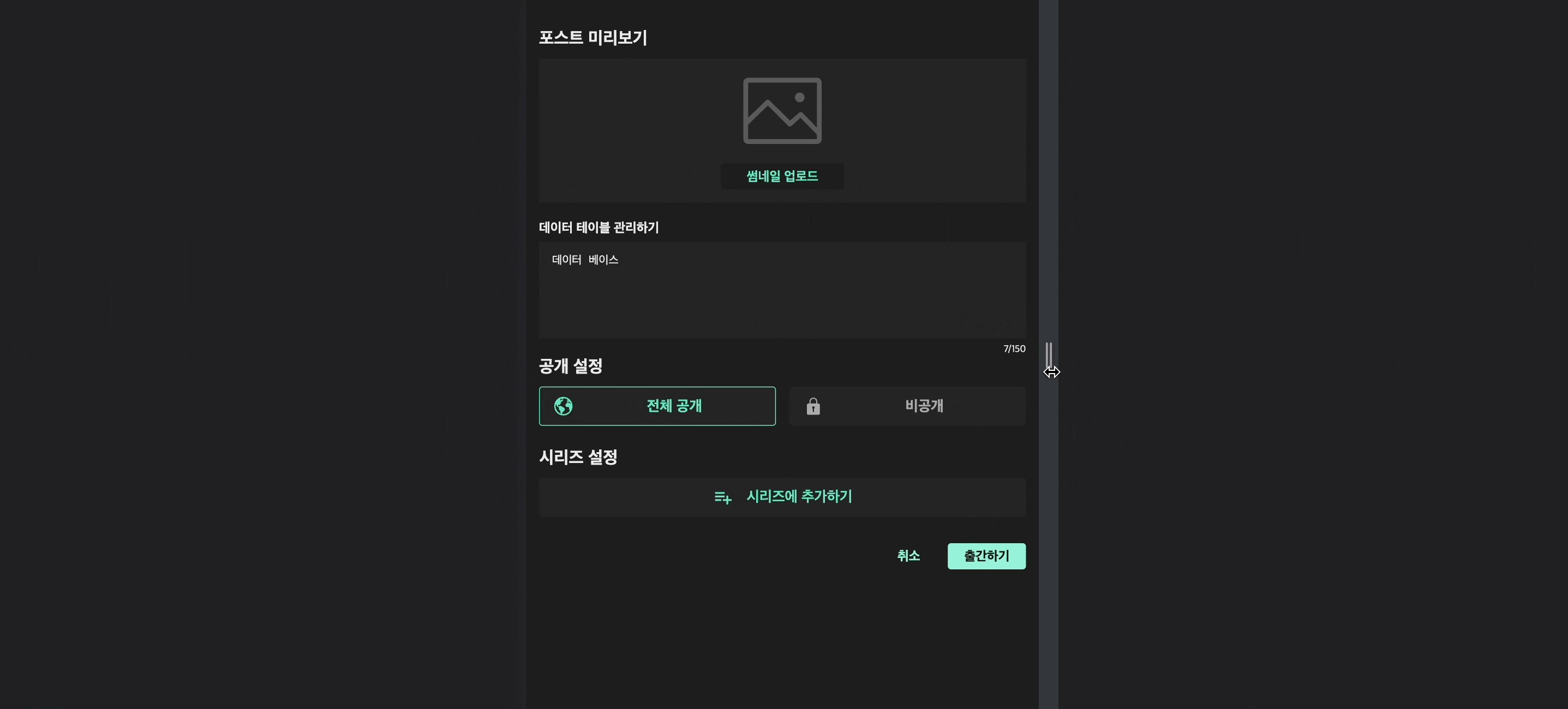
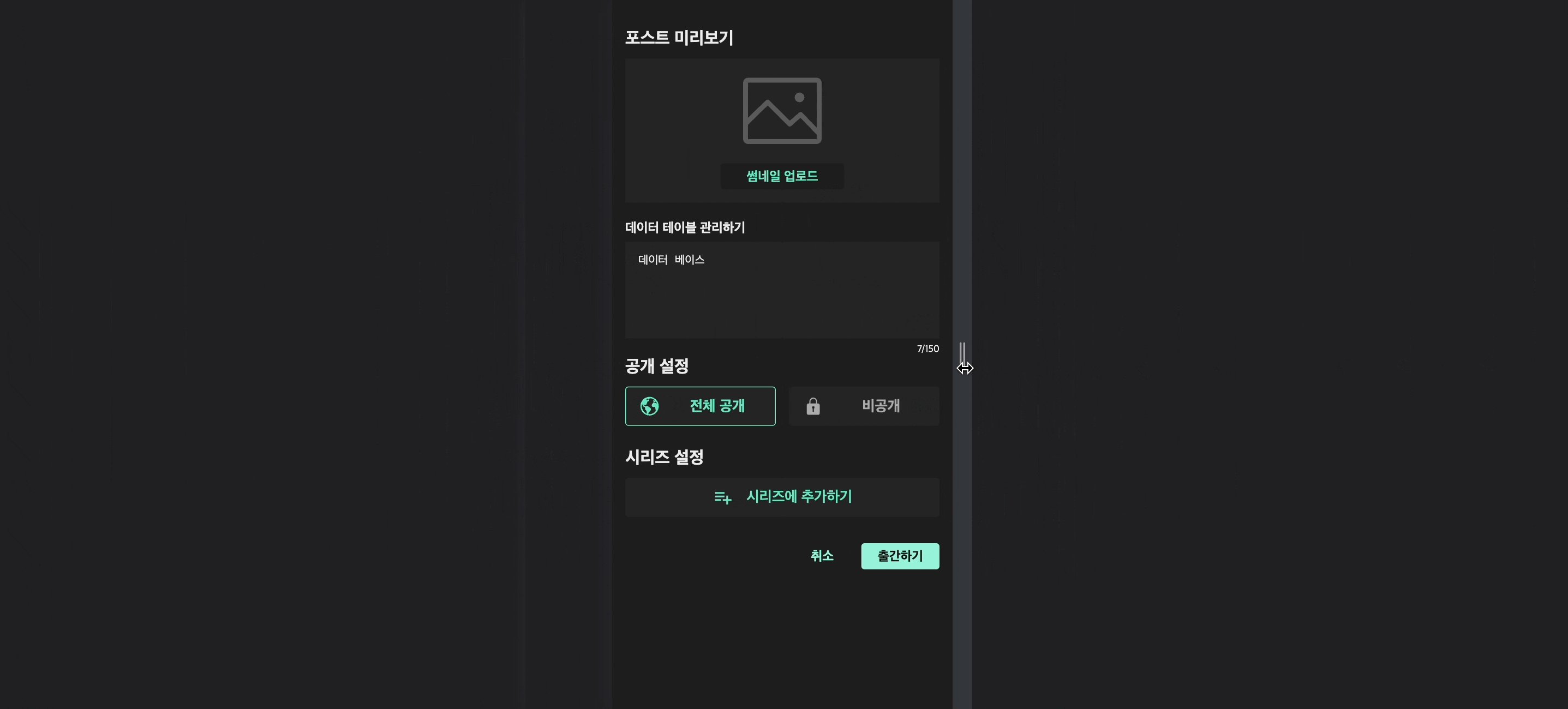
✅ 10. [반응형] - 게시글 업로드 페이지

✅ 11. [반응형] - 검색 페이지