🪴 브라우저 렌더링 동작 순서
- Parsing
- Style
- Layout/Reflow
- Painting
- Composite
브라우저란?
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램이다.
ex.Google Chrome,Apple Safari,Naver Whale,Microsoft Edge
🪴 브라우저 렌더링 동작 과정
1. HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다. (Parsing)
Parsing : HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계
파싱 중 HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.

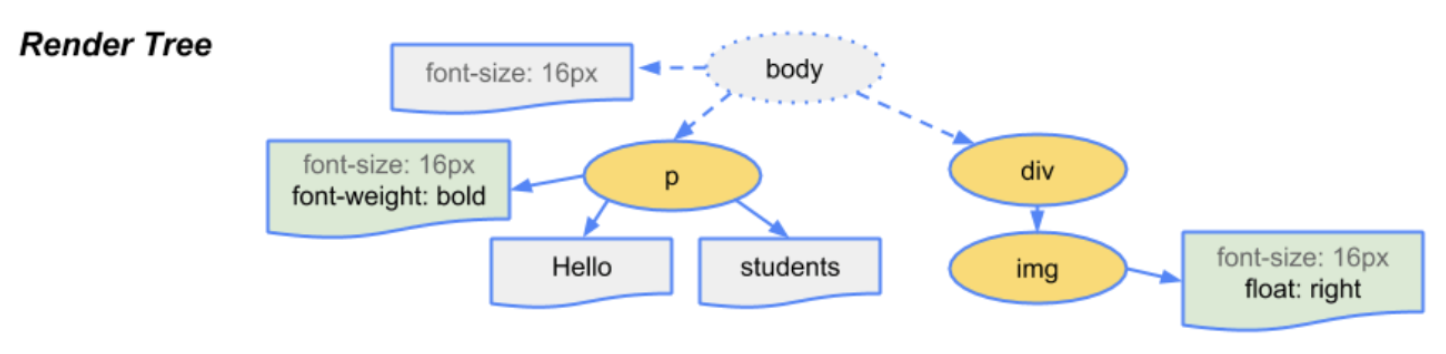
2. 두 Tree를 결합하여 Rendering Tree를 만든다. (Style)
Style : Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성
Render Tree는 실제로 화면에 그려질 Tree 로, display: none 같은 경우 Render Tree에서 제외된다.

3. Rendering Tree에서 각 노드의 위치와 크기를 계산한다. (Layout)
Layout : Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산
만약 크기 값을 %로 지정하였다면, Layout 단계에서 % 값을 계산해서 픽셀 단위로 변환한다.
4. 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. (Paint)
Paint : Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환
이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
5. 레이어를 합성하여 실제 화면에 나타낸다. (Composite)
Composite : Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다.