🪴 브라우저란 ?
저번 포스팅 때,,
브라우저란?
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램이다.
ex.Google Chrome,Apple Safari,Naver Whale,Microsoft Edge
보충 하자면,
브라우저란?
동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어이다.
이때 동기적(Synchronous) 이란,,
-
여러가지의 작업이 동시에 이루어지는 것이 아닌, 하나의 작업이 끝날때까지 다른 작업이 기다렸다가, 앞의 작업이 끝나면 그 다음 작업이 실행되는 방식
-
반대되는 의미로 비동기적(Asynchronous)라는 방식이 있다.
웹 브라우저가 동기적임을 보여주는 예시는
-
DOM트리가 완성되기 전에 script가 DOM을 조작하면 에러가 발생
-
화면에는 우선적으로 HTML 요소들로 이루어진 레이아웃 화면이 렌더링 되고, 그 다음에 script를 읽어서 사용자와 상호작용하는 순서로 이루어지기 때문이다.
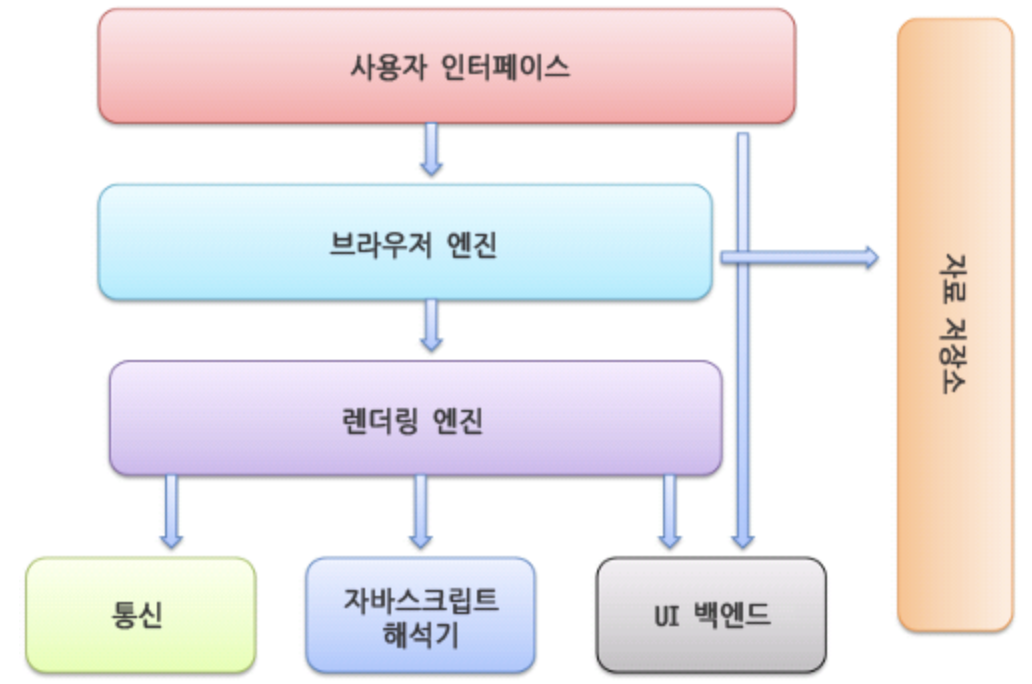
🪴 브라우저 구조

사용자 인터페이스
-
사용자가 접근할 수 있는 영역
-
URI 를 입력할 수 있는 주소 표시줄, 이전/다음 버튼, 북마크 메뉴, 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼 , 홈 버튼 등
-
요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
브라우저 엔진
-
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
-
자료 저장소(Data Storage)를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 한다.
렌더링 엔진
-
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타낸다.
-
예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱 하여 화면에 표시한다.
통신
- HTTP 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용된다.
UI 백엔드
- select, input 등 기본적인 위젯을 그리는 인터페이스
자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행
자료 저장소
- Cookie, Local Storage, Indexed DB 등 브라우저 메모리를 활용하여 저장하는 영역
🪴 렌더링 엔진은 동기적인가 ?
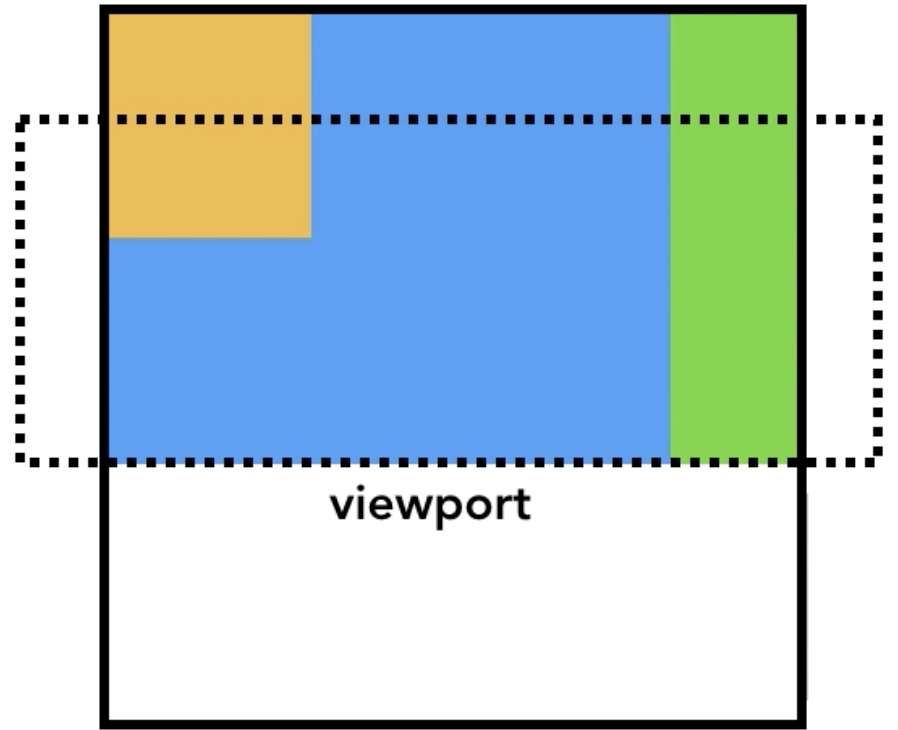
렌더링 엔진은 좀 더 나은 사용자 경험(Better UX)을 위해 가능하면 빠르게 내용을 표시한다.
따라서 일련의 과정들이 동기적으로 진행되지 않는다.
서버에서 일부 데이터를 받고 화면에 표시하고 또 일부 데이터를 받고 화면에 표시한다.
또한 HTML을 파싱 할 때까지 기다리지 않고 렌더 트리 배치와 그리기 과정을 시작한다.
웹 페이지의 화면이 한번에 뜨지 않고 부분적으로 뜨는 현상 !!
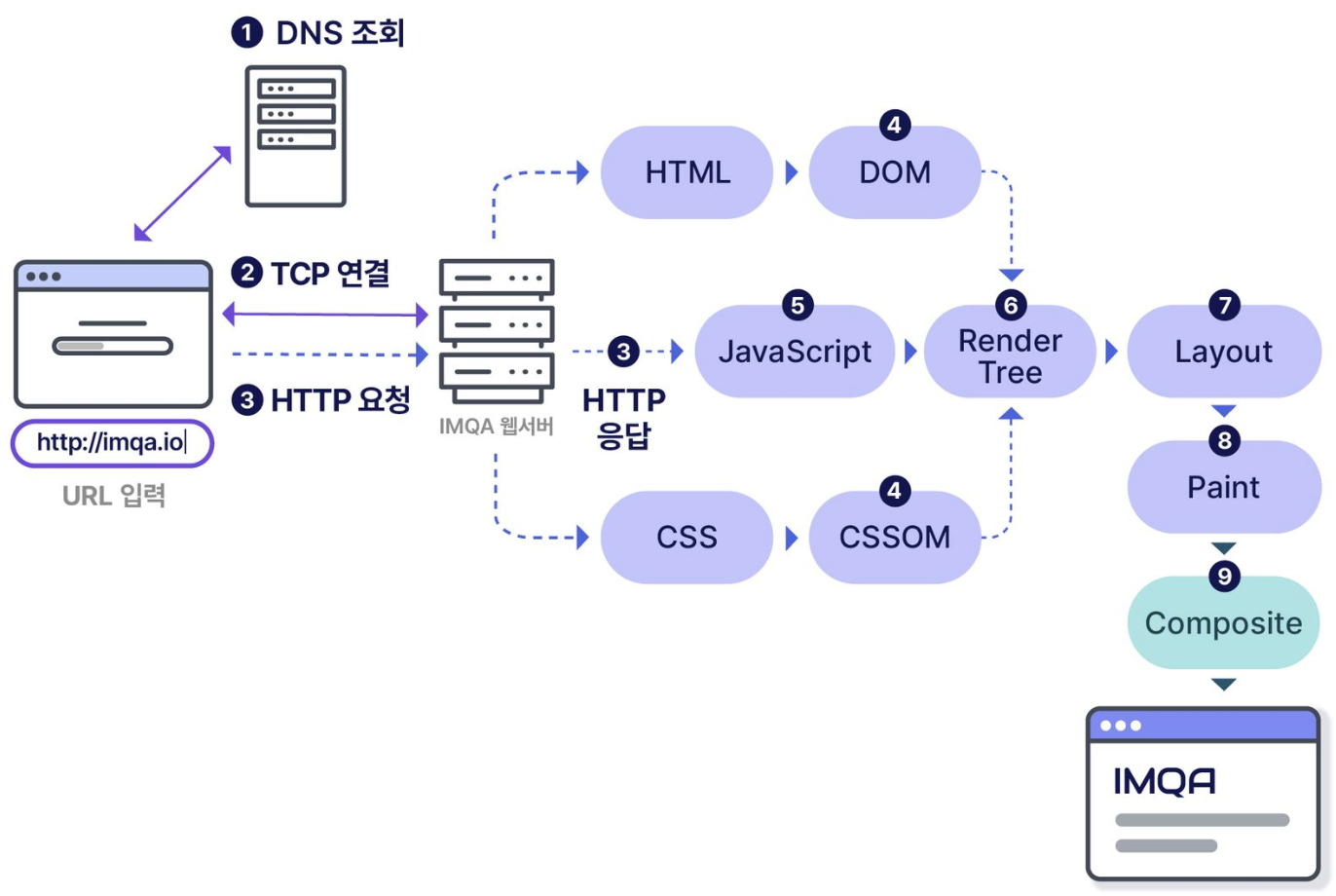
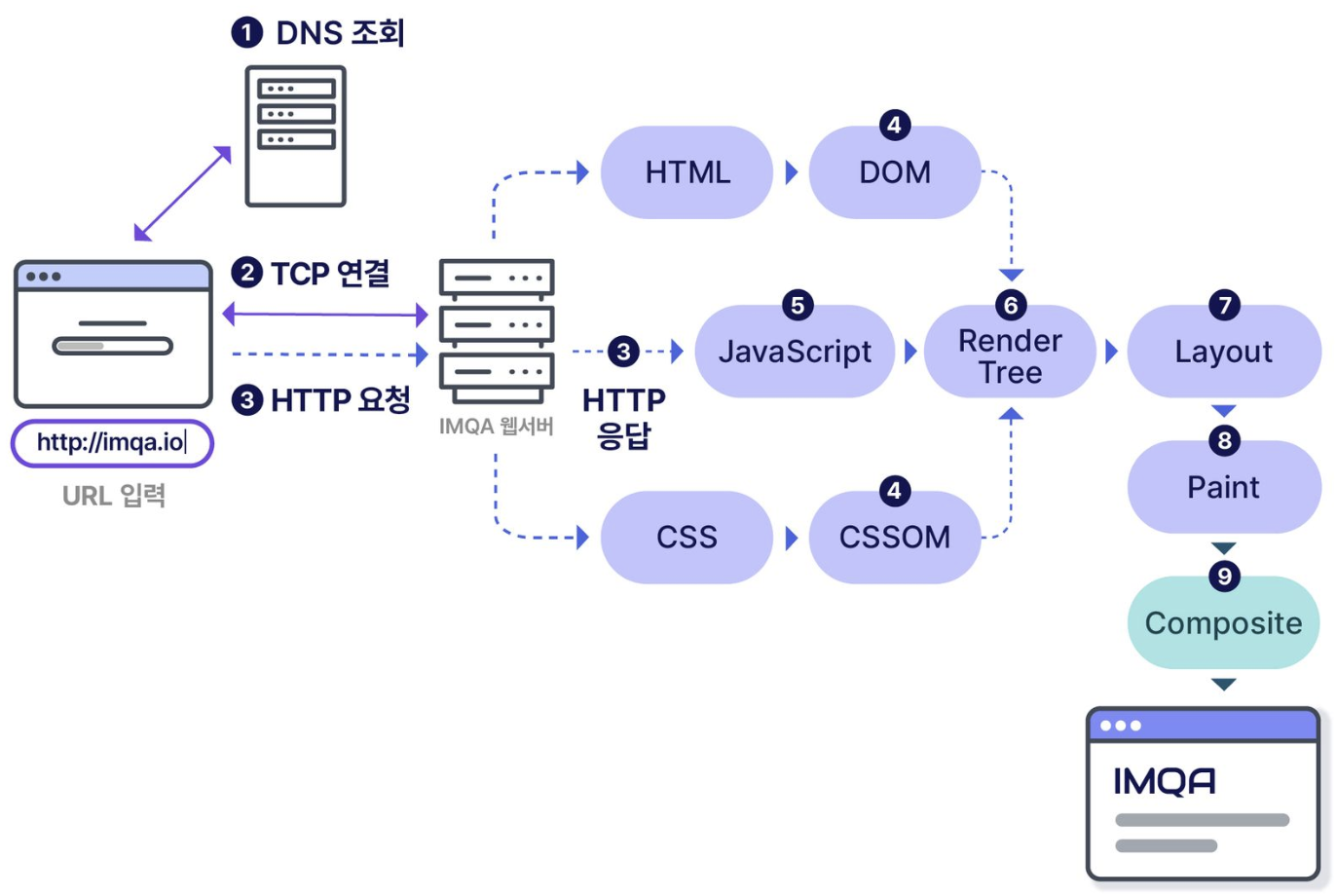
🪴 웹 브라우저 동작 순서

사용자가 브라우저로 웹 사이트에 접속

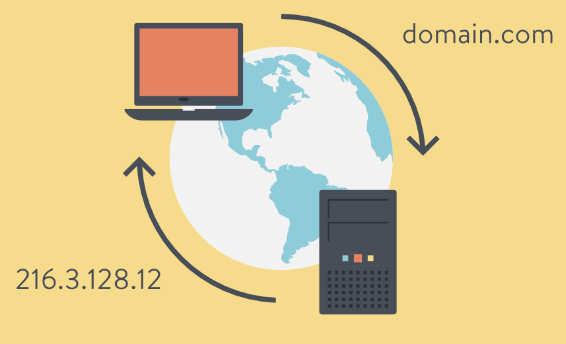
DNS(Domain Name Syetem)를 통해 서버의 IP 주소(host 의 IP)를 파악 후 해당 IP 주소로 이동
브라우저는 DNS 를 통해 www.example.com과 같이 사람이 읽을 수 있는 이름을 192.0.2.1과 같은 숫자 IP 주소로 변환하여 서버가 서로 통신할 수 있도록 한다.

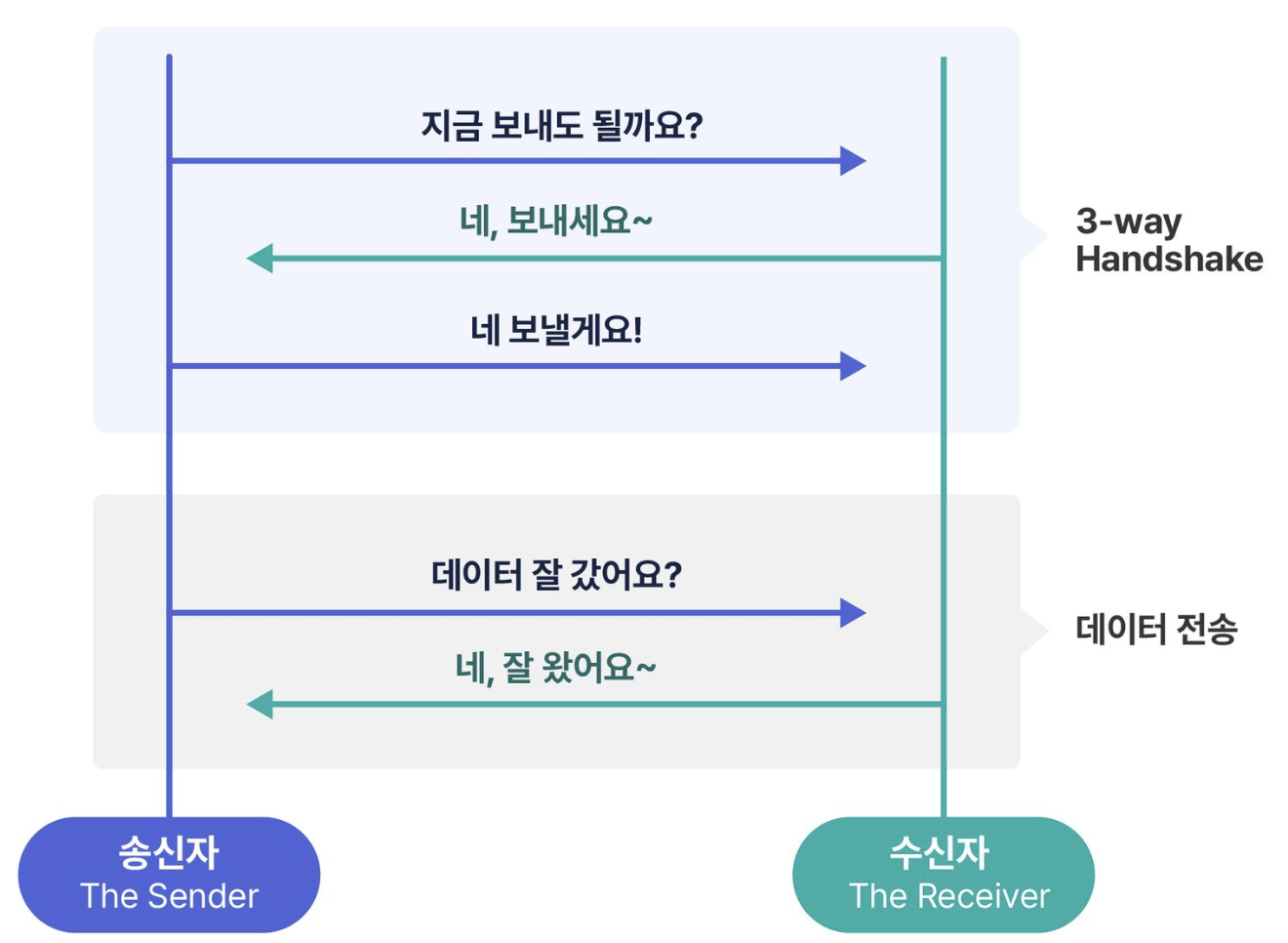
브라우저와 서버가 3 Way Handshake 를 진행
데이터를 주고 받기 위한 과정으로, 정확한 전송을 보장하기 위해 상대방 컴퓨터와 사전에 세션을 수립하는 과정이다.
양쪽 모두 데이터를 전송할 준비가 되었다는 것을 보장하고, 실제로 데이타 전달이 시작하기전에 한쪽이 다른 쪽이 준비되었다는 것을 알수 있도록 한다.

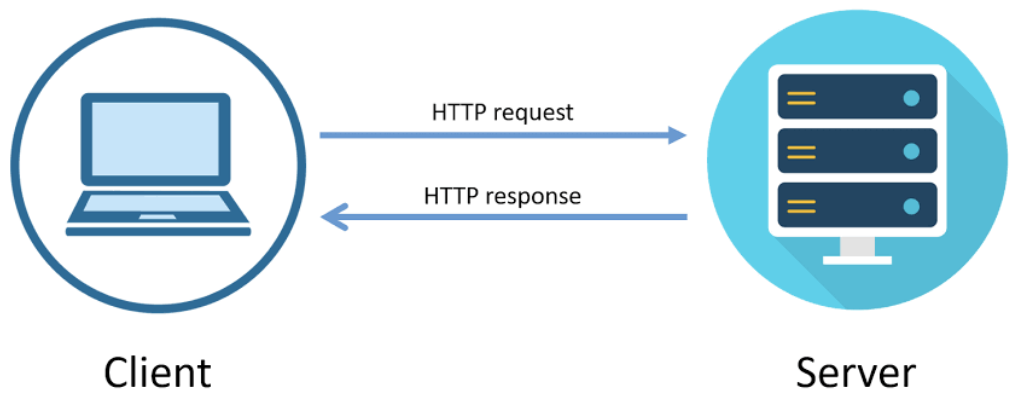
브라우저가 서버에게 HTTP Request
브라우저가 서버로부터 HTTP Response

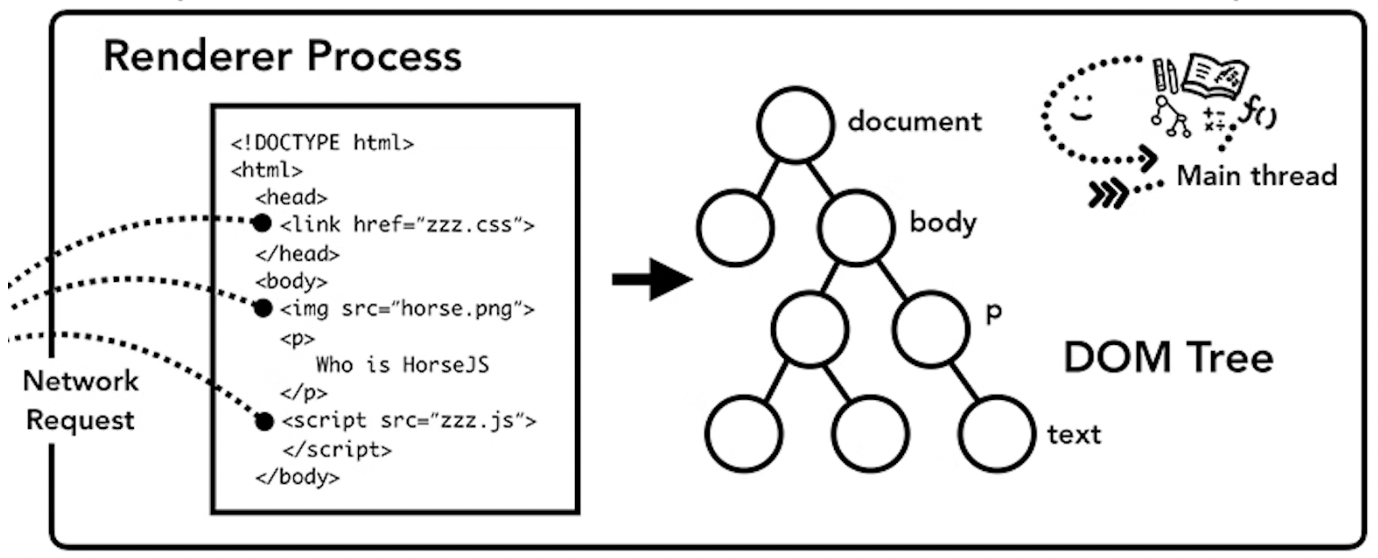
HTML Parsing 하여 DOM Tree 생성

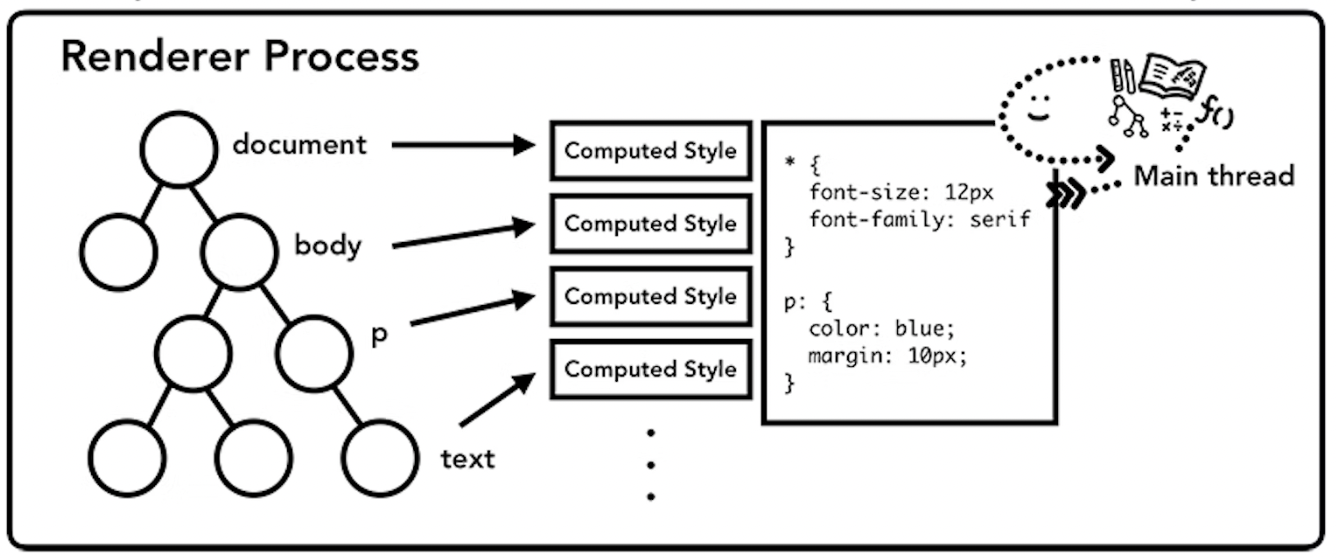
그 와중에 style 태그가 나오면 CSSOM Tree 생성
HTML Parsing 중에 style 태그가 나오면 HTML Parsing 중단 > CSS Parsing 시작
또 중간에 script 태그가 나오면 AST(Abstract Syntax Tree) 생성 후 실행
CSS Parsing 중단 > HTML Parsing 중단 지점 부터 다시 시작 > script 태그가 나오면 > JS Engine 에게 제어 권한 넘김 > AST 생성
JS Engine : 자바스크립트 엔진의 대표적인 예는 Google V8 엔진이 있다. Chrome과 Node.js에서 사용한다.
AST : AST 는 컴파일러가 프로그램의 각 부분의 사용이 옳바른지, 프로그래밍 언어의 사용이 틀린 부분은 없는지 Semantic Analysis( 문맥적인 소스코드 검사 )의 단계에서 사용되곤 한다.

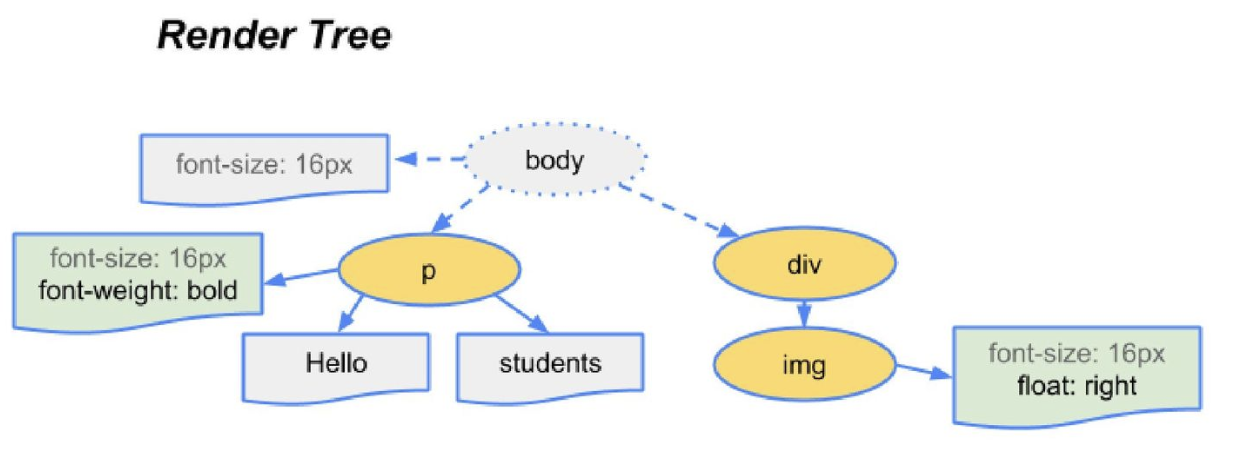
DOM + CSSOM = Render Tree 생성
여기 까지를 Construction 과정이라 한다.

렌더링 엔진은 Render Tree 에 있는 Node 를 배치 (Layout 단계)
DOM 및 계산된 스타일을 살펴보고 xy 좌표 및 경계 상자 크기와 같은 정보가 있는 레이아웃 트리를 만든다.

UI 백엔드는 Render Tree 에 있는 Node 의 UI 를 그림 (Paint 단계)
위치와 크기, 스타일 계산이 완료된 Render Tree를 이용해 실제 픽셀 값을 채워넣게 된다.
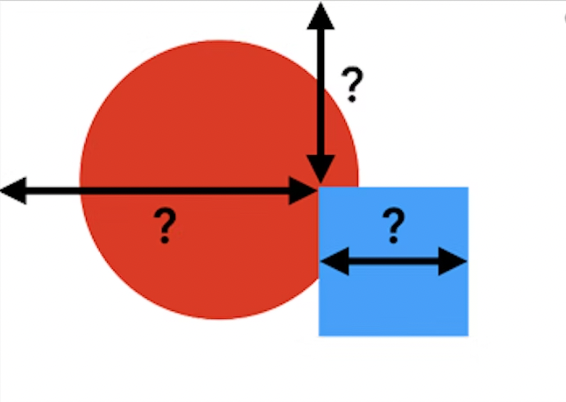
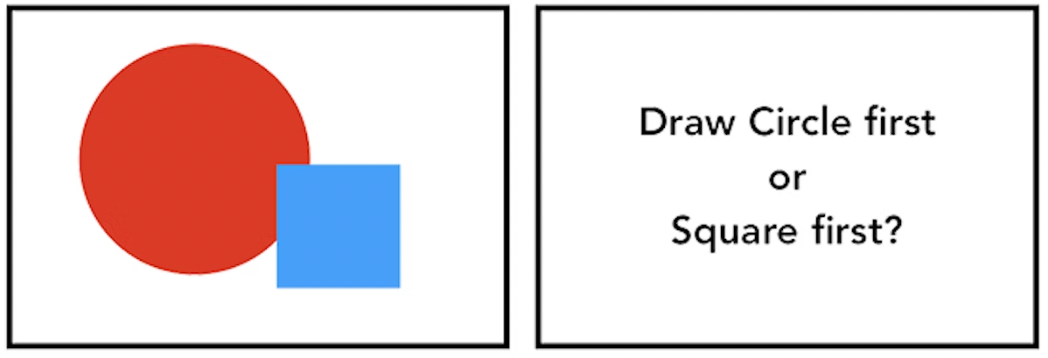
z-index 를 기준으로 어떤 요소를 먼저 그려낼지 계산해서 픽셀 단위로 색칠한다고 생각하면 된다.

Render Tree 에 있는 Node 를 순서대로 구성 (Composite 단계)
z-index 가 낮은 요소부터 순서대로 구성한다.
여기까지가 Operation 과정이다.

웹 사용자에게 결과 화면을 출력 (Display 단계)
🪴 요약하자면




천재