CSS 실습 환경
CSS Reset
🤔 Reset하는 이유? 브라우저마다 설정값이 다르기 때문에 CSS를 초기화해줘야 한다!
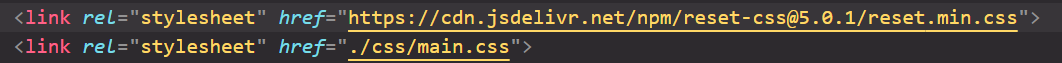
- 검색창에 reset.css cdn을 쳐서 첫번째 검색 사이트에 들어가서 reset.min.css를 복사한다.

- main.css 파일보다 reset-css 파일을 위에 올려서 초기화가 진행된 후에 main.css 파일이 적용되도록 한다.

CodePen
🔗 코드펜으로 가기
- HTML 영역은 body 태그로 감싸져 있기 때문에 바로 태그를 입력하면 된다.
- CSS, JS 영역도 HTML과 연결되어 있어서 바로 입력하면 된다.

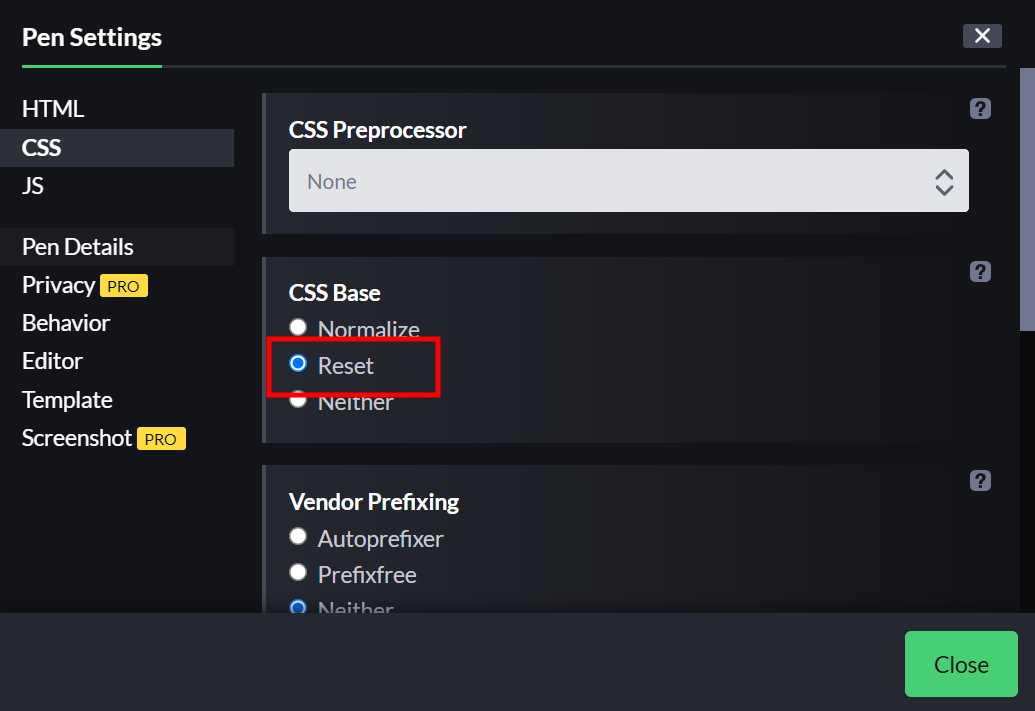
- 코드펜은 reset-css을 지원하기 때문에 CSS 옆에 설정 버튼을 누르고 CSS Base에서 Reset을 선택하고 close하면 적용된다.

CSS란?
CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어이며 사용자가 HTML 문서에 작성된 콘텐츠를 잘 이해할 수 있도록 돕는 역할을 한다.
💡 사용자 인터페이스(UI, user interface)
- 컴퓨터에 무지한 사용자가 쉽게 컴퓨터를 사용할 수 있도록 도와주는 인터페이스다.
ex) 글을 게시하기 위해 클릭하는 버튼- 좋은 사용자 경험(UX, user experience)도 직관적이고 쉬운 UI에서 나온다.
개요, 선택자, 상속
선언 방식
- 태그 내에서 작성하는 방식
- HTML HEAD 태그 안에 STYLE 태그로 작성하는 방식
- link 태그로 작성한 css 파일을 불러오는 방식
📌 참고
css 파일이 css를 불러올 때 @import를 쓴다. link 태그와 차이는 link는 여러 개가 있을 경우 동시에 로딩(병렬)이 되는데 @import는 하나가 로딩되는 걸 기다리고 완료된 후에 다음 걸 로딩(직렬)다.
복합 선택자
- 일치 선택자 EF : E와 F가 동시에 만족하는 선택자
- 자식 선택자 E>F : E의 자식 요소 F를 선택
- 후손 선택자 E F : 자신의 아래 있는 모든 선택자에 선택
- 인접 형제 선택자 E+F : F인데 E라는 조건을 가진 선택자의 바로 다음 선택자만 적용
- 일반 형제 선택자 E~F : F인데 E라는 조건을 가진 선택자의 밑 선택자들 쭉 적용
가상 클래스 선택자
- hover : E에 마우스(포인터)가 올라가있는 동안에만 E 선택 E:hover
- Active : E를 마우스로 클릭하는 동안에만 E 선택 E:active
- Focus : E가 포커스 된 동안만 E선택 E:focus
👉 대화형 콘텐츠에만 사용 가능 ex) input, img - First child : E가 형제 요소 중 첫번째 요소라면 선택 E:first-child
- Last child : E가 형제 요소 중 마지막 요소라면 선택 E:last-child
- Eth child : E가 형제 요소 중 n번째 요소라면 선택 E:nth-child(n)
👉 n키워드 사용시 0부터 적용 - Eth-of-type(n) : E의 타입과 동일한 타입인 형제 요소 중 E가 n번째 요소라면 선택
👉 n키워드 사용시 0부터 적용 - 부정 선택자: S가 아닌 E를 선택 E:notS
가상 요소 선택자
- before : E요소 내부의 앞에, 내용(content)을 삽입 E::before
- content 속성은 값 없어도 꼭 넣기
- 이미지도 삽입가능 👉 content: url(" 절대경로 ");


- After : E요소 내부의 뒤에, 내용(content)을 삽입 E::After
속성 선택자
- Attr : 속성 attr을 포함한 요소 선택 [attr]
- Attr=value : 속성 attr을 포함하며 속성 값이 value인 요소 선택 [attr=value]
- Attr^=value : 속성 attr을 포함하며 속성 값이 value로 시작하는 요소 선택 [attr^=value]
- Attr $ =value : 속성 attr을 포함하며 속성 값이 value로 끝나는 요소 선택 [attr$=value]
상속
부모 태그의 속성이 자식 태그에 상속되는 것으로 모든 태그가 해당하지는 않고 문자 관련 태그만 적용된다. ex) font, color, text-align 등
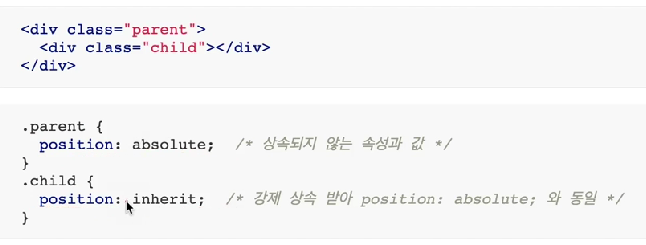
강제 상속
상속되지 않는 속성(값)도 inherit이라는 값을 사용하여 강제 상속할 수 있다. 자식을 제외한 후손에게는 적용되지 않으며 모든 속성이 사용할 수 있는 건 아니다.

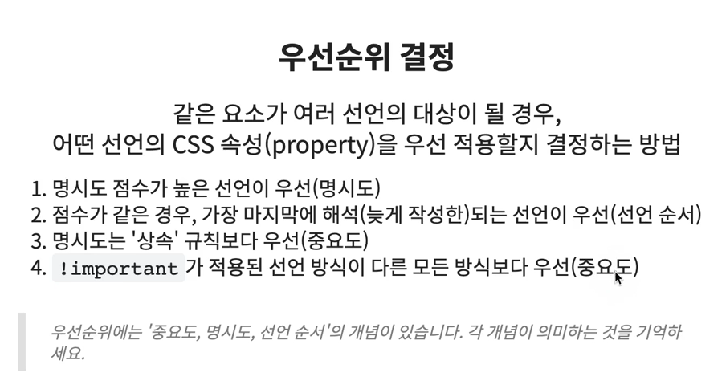
우선순위

단위
px, %
- px은 해상도에 따른 상대 단위이나 거의 고정적인 단위이다.
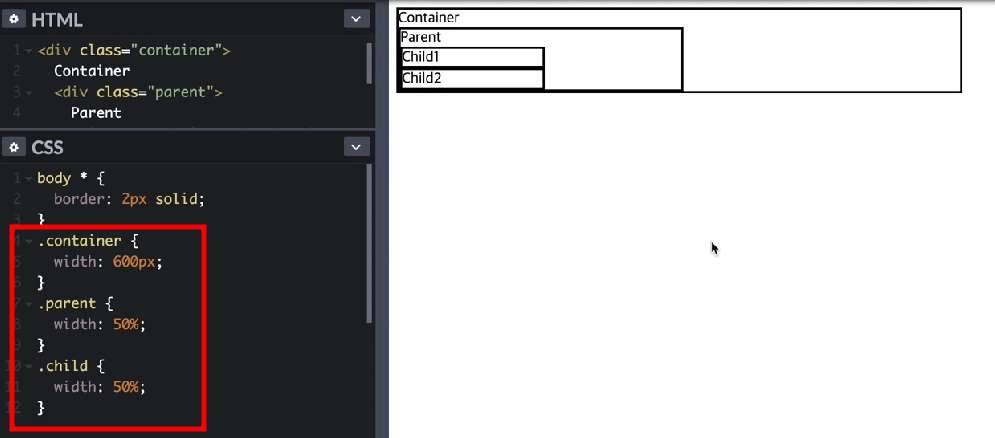
- %는 부모 요소의 가로 사이즈의 영향을 받는다.

em, rem
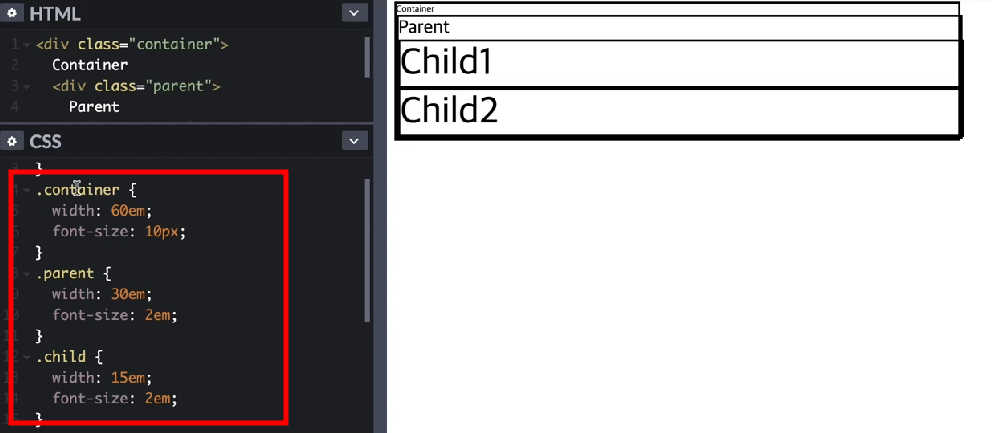
- em은 자신의 폰트 사이즈에 영향을 받는다.
- 600px을 10px로 나누면 60em!
- parent는 폰트 사이즈가 없기 때문에 container로부터 상속받고 영향 받는다.
- parent의 폰트 사이즈가 2em이라면 자신의 기본 폰트 사이즈에 2배가 된다. (여기서는 container의 상속을 받아 10px이므로 20px이 된다!)

- rem은 HTML에 지정된 폰트 사이즈의 영향을 받는다.
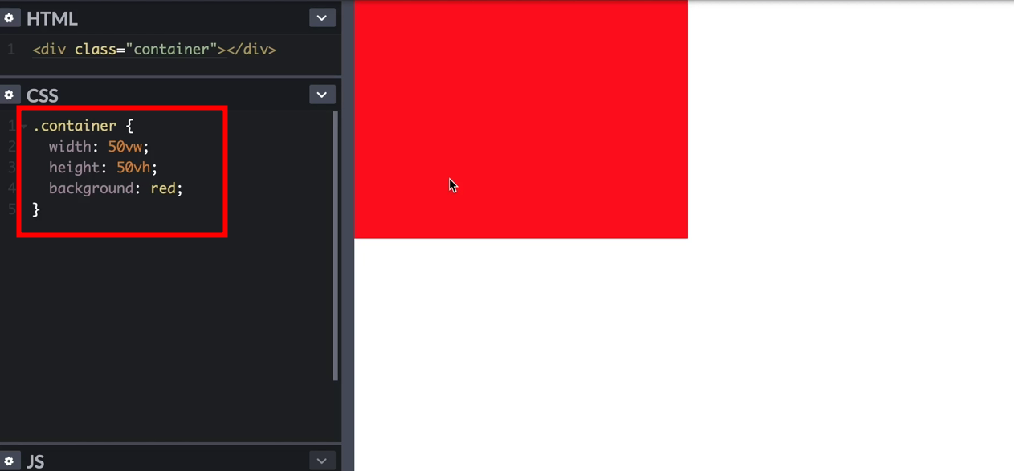
vw, vh
vw는 뷰포트(전체 화면) 가로, vh는 뷰포트(전체 화면) 세로 길이의 영향을 받는다. 백분율이므로 1 ~ 100 단위로 설정한다.

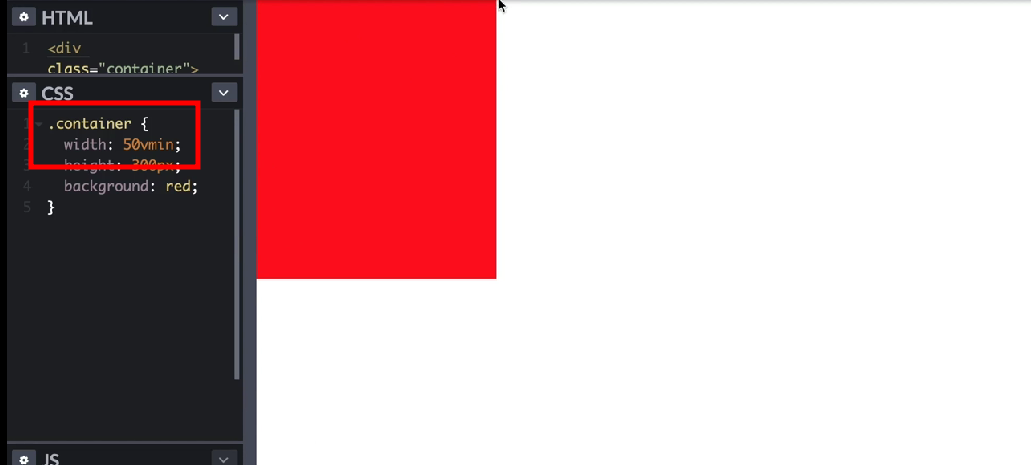
vmin, vmax
- vmax는 현재 더 넓은 사이즈의 너비에 영향을 받는다.
- vmin은 현재 더 좁은 사이즈의 너비에 영향을 받는다.
(가로 너비가 50vmin이므로 현재 화면에서 더 좁은 세로 길이의 50%이 가로 길이가 됨)

속성 - 띄움(정렬), 위치
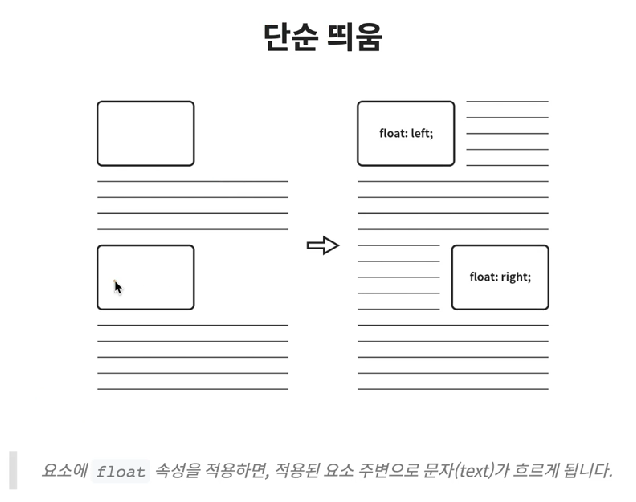
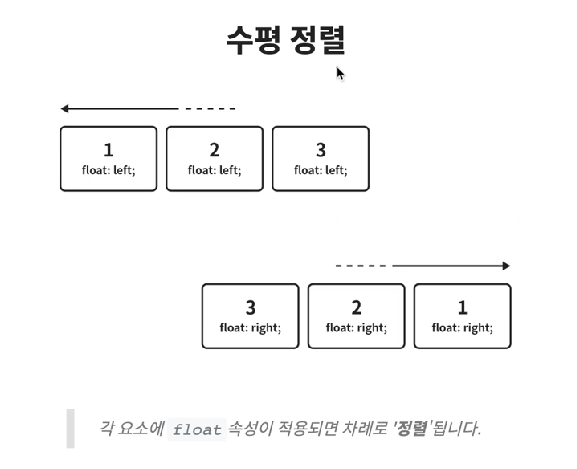
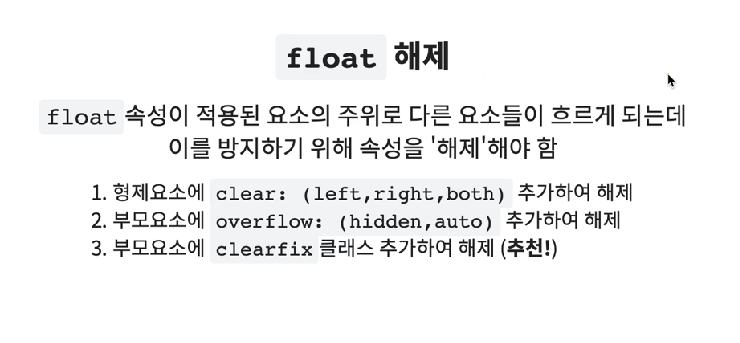
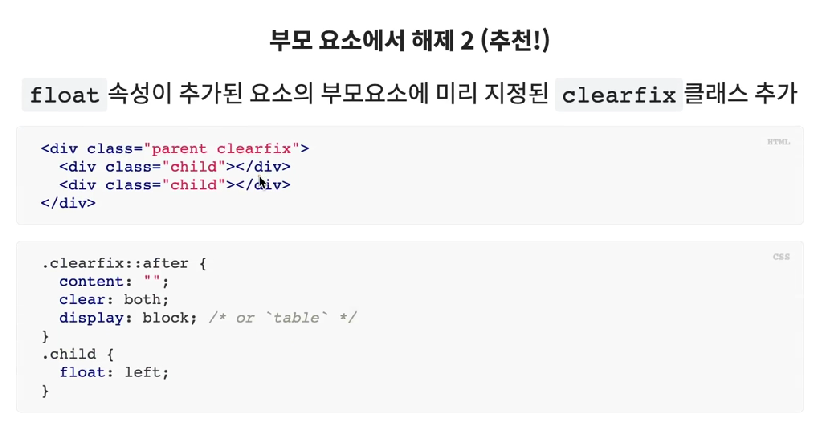
float
요소를 좌우 방향으로 띄움(수평 정렬)
🚨 주의
float 속성이 추가된 요소는 display의 속성값이 대부분 block으롤 수정된다.




position
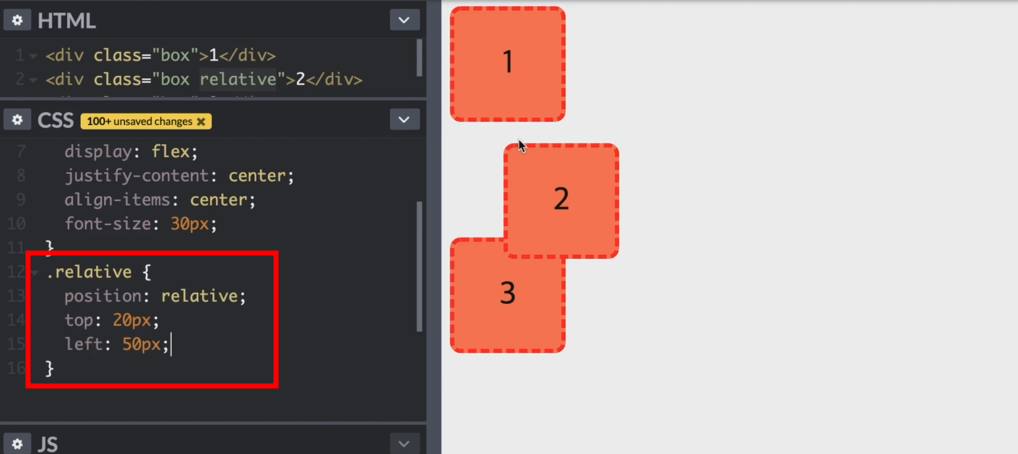
- relative : 자신의 위치를 기준으로 배치(주변의 형제 요소에 영향 받음)

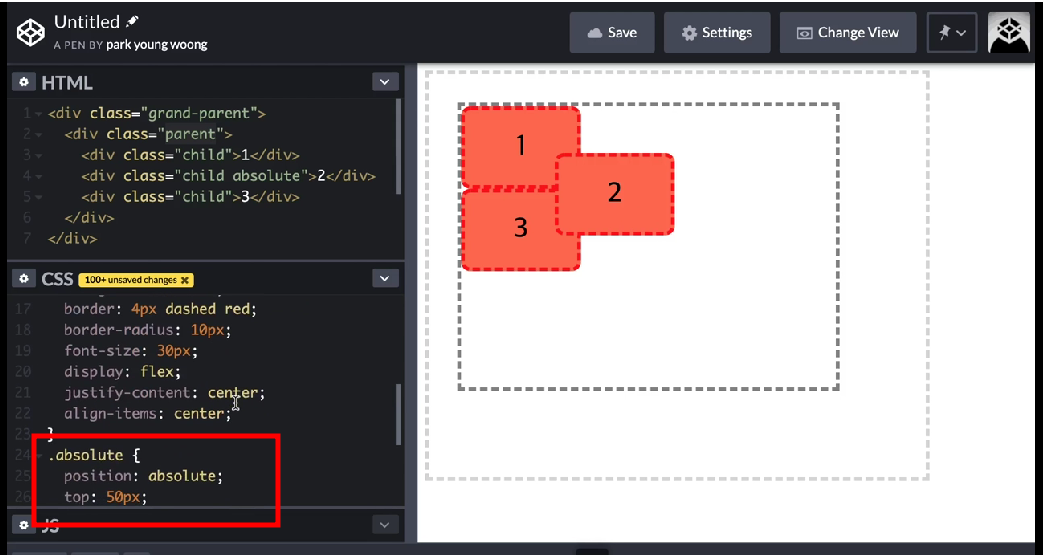
- absolute : 위치 상의 부모를 기준으로 배치
🚨 부모 태그에 static이 아닌 position 값이 정해져 있어야 함 🚨

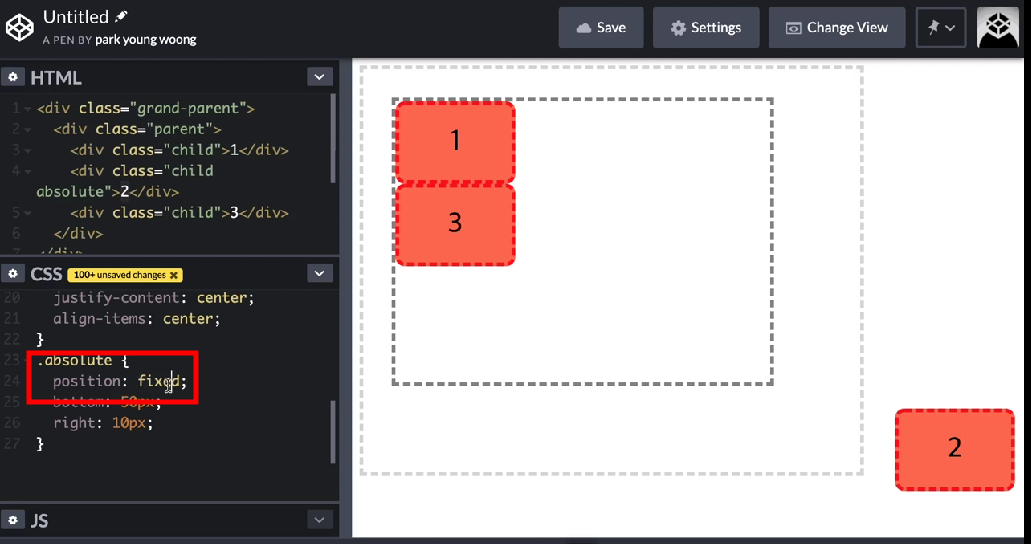
- fixed : 브라우저를 기준으로 배치

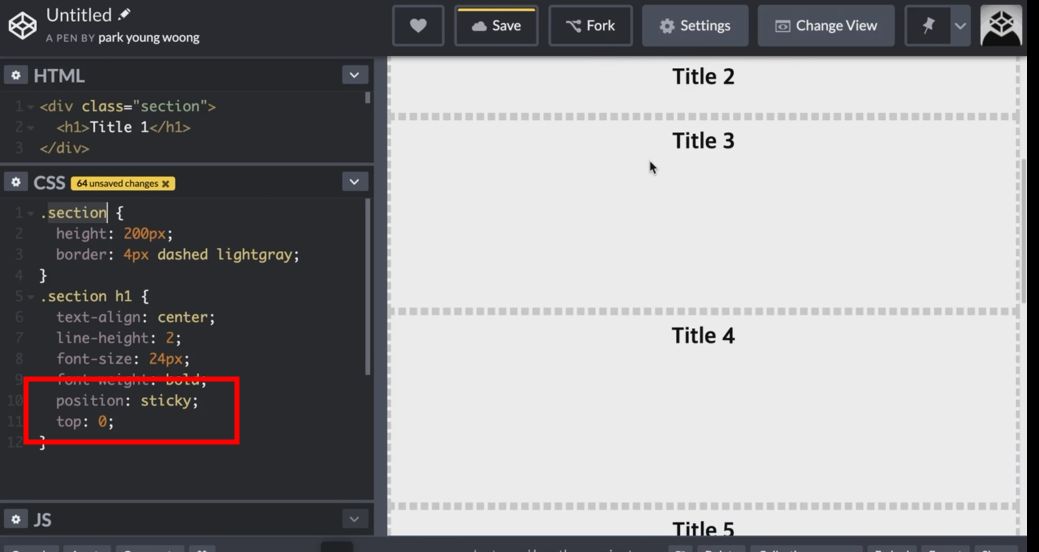
- sticky : 스크롤 영역 기준으로 배치
🚨 위치가 하나라도 있어야 하며 IE 지원 불가 🚨

- static : 기본값이며 배치 불가능
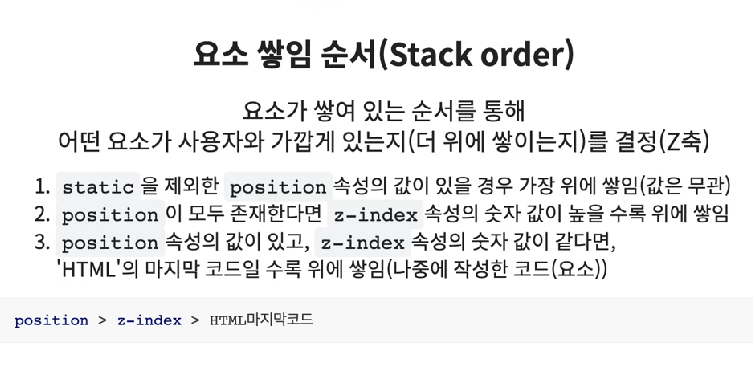
요소 쌓임

display 수정

