코드스테이츠
1.[Javascript] 변수, 타입, 함수

변수, 타입, 함수란?
2.[Javascript] 조건문, 문자열

조건문, 문자열이란?
3.[Javascript] 반복문

반복문이란?
4.[HTML] HTML

HTML이란?
5.[CSS] CSS 기초

CSS 란?
6.[CSS] Layout, Flexbox

Layout, Flexbox란?
7.[Linux] 기초

리눅스란?
8.[Javascript] 배열

배열이란?
9.[Javascript] 객체와 JSON

객체란?
10.[Javascript] 원시자료형과 참조자료형, 스코프

원시자료형과 참조자료형이란?
11.[Javascript] JavaScript Koans

✅ 유닛 테스트하는 방법테스트하는 값과 기대값을 비교하기 위해 expect 함수를 사용한다. expect(테스트하는값).기대하는조건 / expect(1 + 2).to.equal(3)기대하는조건에 해당하는 함수를 matcher라고 한다. '3과 같아야 한다' => to.
12.[Javascript] DOM

DOM(Document Object Model)은 HTML 요소를 Object처럼 조작할 수 있는 Model이다.웹 브라우저가 코드를 해석하는 과정에서 <script> 요소를 만나면 HTML 해석을 잠시 멈춘다.👉 <script> 요소는 등장과 함께 실행된
13.[Javascript] 이벤트 객체

이벤트 객체는 사용자 입력(onclick, onkeyup, onscroll 등)을 트리거로 발생한 <span style='padding: 2px; background-color: 🤔 event에 뭐가 들어있는데?위에 있는 handleClick를 아래와 같이 변경
14.[Git] Git으로 협업하기

깃에서 코드를 저장하는 공간을 리포지토리라고 한다. 리포지토리는 자신의 컴퓨터의 작업 공간에 위치한 <span style='padding: 2px; background-color: 로컬 환경에 있는 디렉토리에서 로컬 Git 리포지토리를 추가하면 <span s
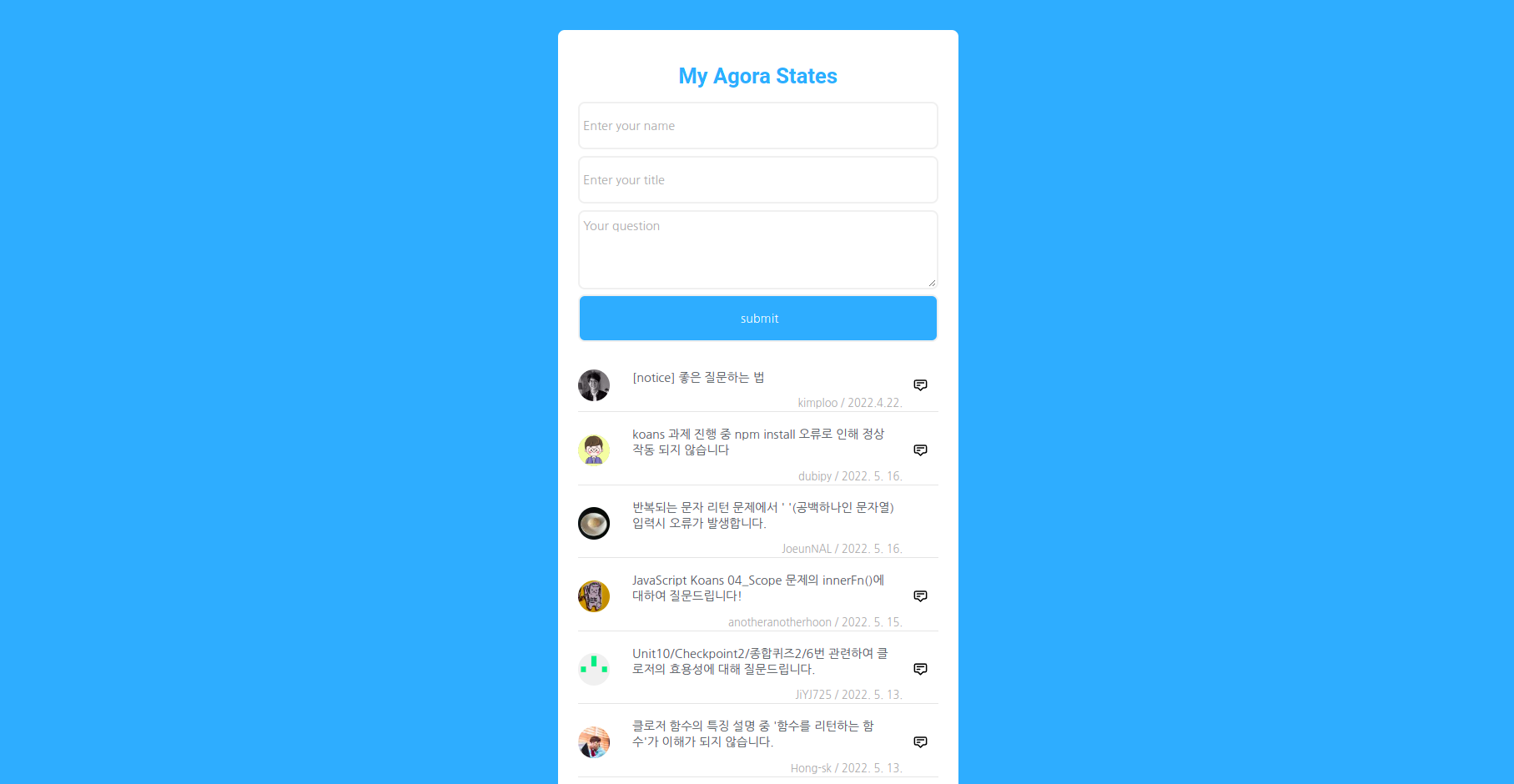
15.나만의 아고라스테이츠 만들기

😎 아고라스테이츠 보러가기script.js를 수정하여 agoraStatesDiscussions 배열의 데이터를 나열할 수 있게 구현script.js를 수정하여 디스커션 추가 기능 구현이름, 제목, 내용을 입력하고 버튼을 누르면 화면에 디스커션이 추가되고 입력폼의 내용
16.[javascript] 객체지향 - 클래스와 인스턴스

아래 코드와 같이 <span style='padding: 2px; background-color: \`\`\`jsfunction makeCounter() { let value = 0; return { increase: function() { va
17.[javascript] 객체지향 - 객체 지향 프로그래밍

절차적 언어 vs 객체 지향 언어 절차적 언어 절차적 언어는 순차적인 명령의 조합이다 객체 지향 언어 데이터 모델의 청사진(class)을 사용해 코드를 작성한다. 자바스크립트는 객체 지향 언어는 아니지만 객체 지향 패턴으로 작성할 수 있다. OOP(Object O
18.[javascript] 객체지향 - 클로저 모듈 패턴

아래 코드와 같이 <span style='padding: 2px; background-color: \`\`\`jsfunction makeCounter() { let value = 0; return { increase: function() { va
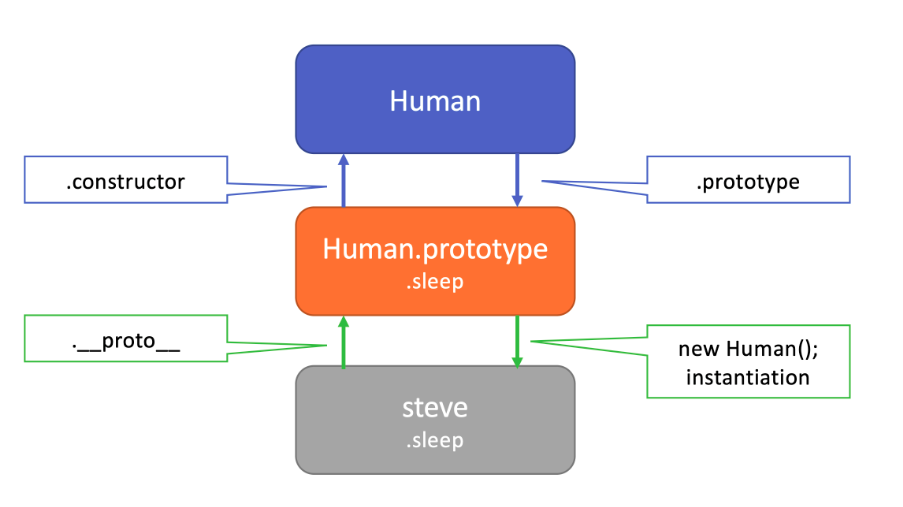
19.[javascript] 프로토타입

프로토타입이란 원형 객체를 의미하고 <span style='padding: 2px; background-color: 🤔 프로토타입 기반언어?자바스크립트의 모든 객체들이 메소드와 속성들을 상속 받기 위해 프로토타입 객체를 가진다. 프로토타입 객체도 또 다시 상위
20.[javascript] 동기와 비동기

<span style='padding: 2px; background-color: 👉 데이터를 요청하면 시간이 얼마나 걸리던지 요청한 자리에서 결과가 주어져야한다.클라이언트가 서버에 데이터를 요청한다면 클라이언트는 서버가 요청에 따른 응답을 주기 전까지 다른 활동
21.[javascript] Callback

음~ 콜백~
22.[javascript] Promise(ft. async, await)

프로미스...?
23.[React] 리액트 기초

리액트 기초에 대해 알아보자
24.[React] React State와 Props를 이용한 Twittler 정리

을 설치 후 import 구문을 이용하여 , , , 컴포넌트를 불러온다. > 🤔 import할 때 왜 어떤 건 중괄호를 사용하고 어떤 건 사용하지 않을까? 출처 해당 컴포넌트에서 할 때, 뒤에 키워드를 붙여주면 다른 컴포넌트에서 import할 때 괄호를 써주지
25.[HTTP/네트워크] 웹 애플리케이션 아키텍처

리소스를 사용하는 앱을 <span style='padding: 2px; background-color: <span style='padding: 2px; background-color: - <span style='padding: 2px; backgroun
26.[HTTP/네트워크] 브라우저의 작동 원리

브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다. URI는 URL을 포함하는 상위개념이다.<span style='padding: 2px; background-color: scheme : 통신 방식(프로토콜)을 결정하며 일반적인 웹 브라우저에서는 http(s
27.[HTTP/네트워크] REST API

REST API는 웹에서 사용되는 <span style='padding: 2px; background-color: 0~3단계까지 총 4단계가 있지만 3단계까지 지키기는 어렵기 때문에 2단계까지만 적용해도 좋은 API 디자인이라고 볼 수 있다.👉 이를 HTTP A
28.[Javascript] 재귀 함수가 뭔데, 그거 어떻게 하는 건데.

재귀 함수 한 장으로 표현하기
29.[Javascript] JSON 헷갈려서 맨날 찾아보는 사람 🙋 🙋

제이쓴과 JSON
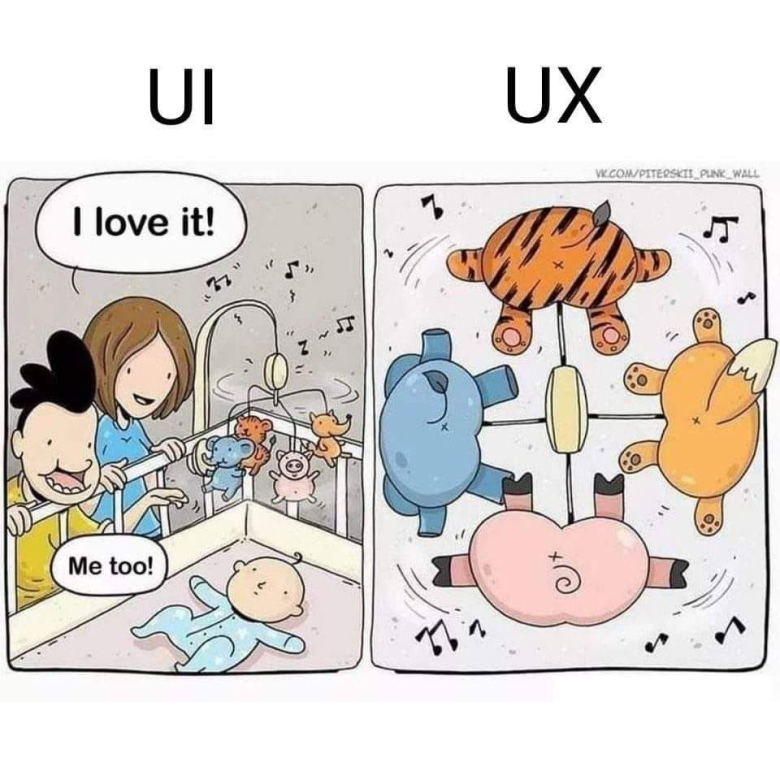
30.[UI/UX] UI, UX를 이해해보자

UI, UX란?
31.웹 표준과 웹 접근성

웹 표준과 웹 접근성이란 무엇일까?
32.[네트워크] IP, TCP, UDP

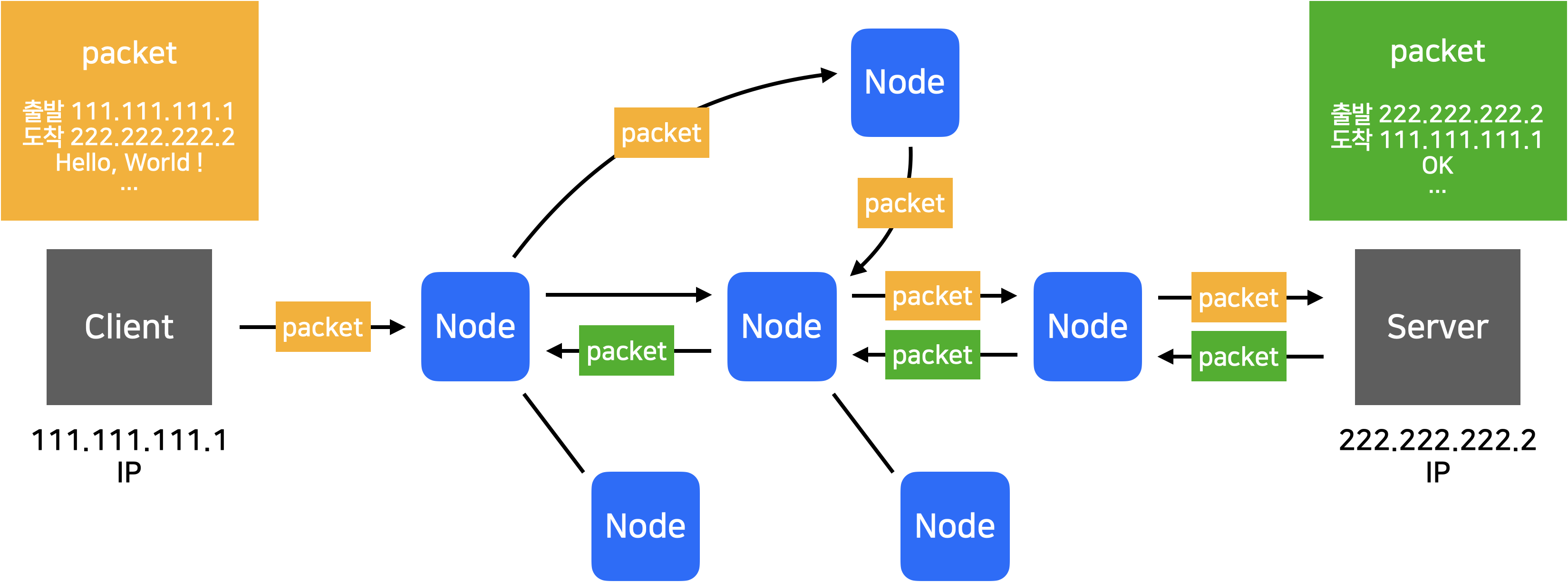
패킷교환 방식은 패킷이라는 단위로 데이터를 잘게 나누어 전송하는 방식이다. 각 패킷에는 출발지와 목적지 정보가 있기 때문에 가장 효율적인 방식으로 이동할 수 있다. IP는 출발지와 목적지의 정보를 IP 주소라는 특정한 숫자값으로 표기하고 패킷단위로 데이터를 전송하게 되
33.[네트워크] 네트워크 계층 모델

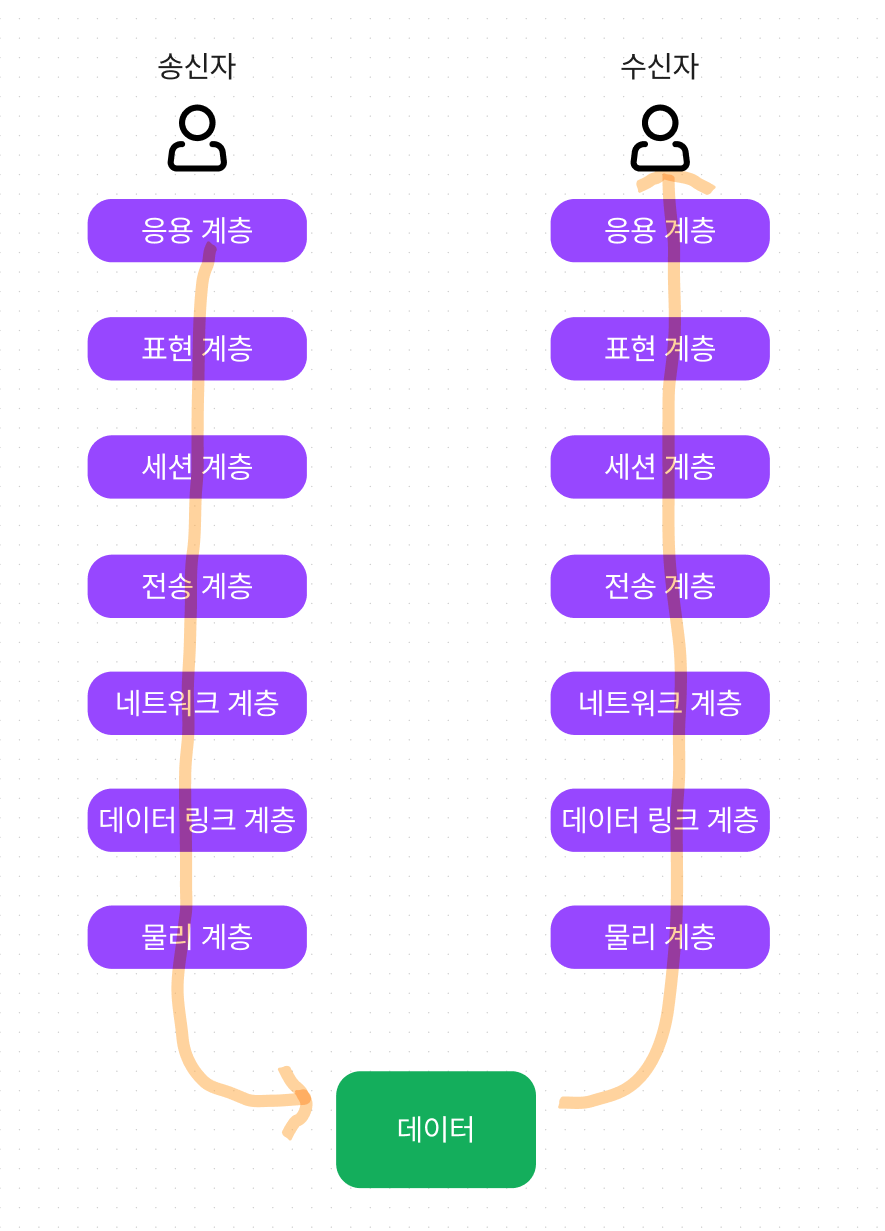
해당 계층 모델은 국제표준화 기구에서 제정한 표준 규격이다. 왜 제정했냐면 과거에는 같은 회사에서 만든 컴퓨터끼리만 통신할 수 있었기 때문에 다른 회사의 시스템이라도 네트워크 유형에 관계없이 상호 통신 가능한 규약이 필요했다. 그래서 제조사에 상관없이 사용할 수 있는
34.🍪 Cookie에 대해 알아보자

Cookie란?
35.[자료구조] Stack과 Queue

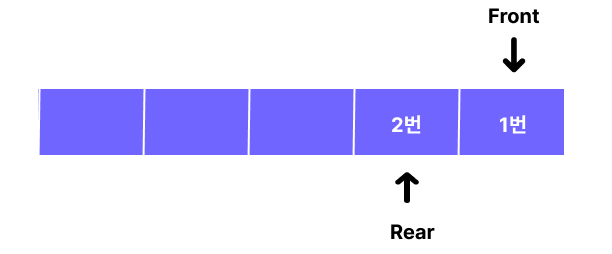
자료구조란? 자료구조는 여러 데이터의 묶음을 저장하고 사용하는 방법을 정의한 것이다. 데이터를 체계적으로 정리하여 저장하는 것이 데이터를 사용할 때 유리하므로 자료구조를 잘 활용하는 것이 좋다. > 자료 구조를 눈으로 볼 수 있는 사이트 VisuAlgo Data Str
36.[최적화] 최적화 기법

📌 최적화란? 컴퓨터 공학에서의 최적화는 적은 리소스를 소모하면서 가능한 빠르게 원하는 결과를 얻을 수 있도록 하는 것을 의미한다.
37.[최적화] 캐시 관리

김영한 강사님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 참고했습니다.캐시는 다운로드 받은 데이터나 값을 미리 복사해놓은 임시 저장소를 뜻한다. 데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다.
38.[CI/CD] CI/CD&Github Action

클라이언트 배포 CI/CD github action으로 클라이언트 구축한 배포 링크 CI/CD란? CI(Continuous Integration)는 개발자를 위한 자동화 프로세스인 지속적인 통합을 의미한다. CI를 성공적으로 구현할 경우 애플리케이션에 대한 새로운 코
39.Proxy 설정하기

CORS란?교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.출처란