
구현 기능
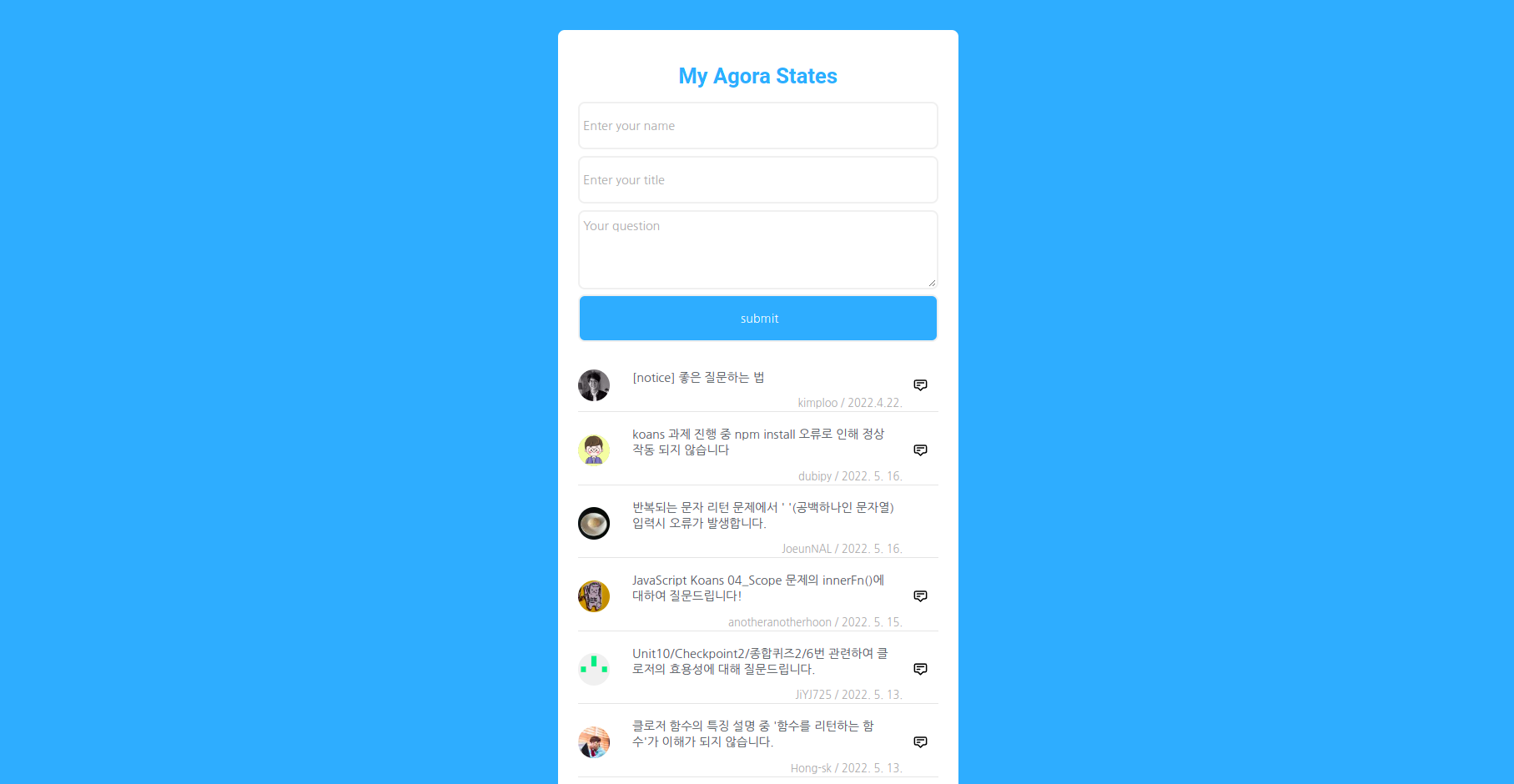
디스커션 나열 기능
script.js를 수정하여 agoraStatesDiscussions 배열의 데이터를 나열할 수 있게 구현
// 객체를 파라미터로 받아서 요소의 속성값을 채워주기
const avatarImg = document.createElement("img");
avatarImg.className = "discussion__avatar--image";
avatarImg.src = obj.avatarUrl;
avatarImg.alt = "avatar of" + obj.author;
avatarWrapper.append(avatarImg);디스커션 추가 기능
- script.js를 수정하여 디스커션 추가 기능 구현
- 이름, 제목, 내용을 입력하고 버튼을 누르면 화면에 디스커션이 추가되고 입력폼의 내용은 비워진다.
- agoraStatesDiscussions 배열에 추가한 데이터가 쌓인다.
// 입력폼의 요소들을 가져와서 객체에 내용을 채운다.
const name = document.querySelector("#name");
const title = document.querySelector("#title");
const obj = {
id: "temporaryId",
title: title.value,
author: name.value,
createdAt: new Date().toLocaleDateString()
}
// 기존에 있던 디스커션 배열의 앞에 객체를 넣어준다.
agoraStatesDiscussions.unshift(obj);
// 배열에 넣은 객체를 함수에 인자로 전달해 화면에 추가한다.
const newDiscussion = convertToDiscussion(agoraStatesDiscussions[0]);
ul.prepend(newDiscussion);현지 시간 적용
샘플 시간을 변형하여 현지 시간에 맞게 표현 (ex. 오전 10:02:17)
new Date(obj.createdAt).toLocaleDateString(); // 2022. 5. 16💪
구현하고 싶은 기능
- 로컬 스토리지 저장, 삭제
- 페이지 네이션
- 화살표 클릭 시 디스커션 아래에 내용 보여주기
미니 해커톤을 완료했다🥳 시간이 없어서 구현하지 못한 기능들이 있어서 아쉬웠지만 재밌었다. 구현하지 못했던 기능들은 시간을 내서 꼭 구현해봐야겠다. 수업이 끝나고 알고리즘 스터디가 있었는데 내가 너무 늦게 풀기 시작해서 문제를 푸느라 정신이 없었다..^^ 내일부터는 하루에 정해진 양을 꼭 풀자.. 그래도 스터디를 하고 있어서 꾸준히 알고리즘을 풀 수 있어서 다행인 것 같다. 이번주는 어려운 문제가 많아서 관련 지식에 대해 공부하고 다시 풀어보는 시간을 가지기로 했다. 다시 풀면서 의사코드를 꼼꼼하게 작성해야지💪
