웹 표준
웹 표준이란?
W3C에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙이다. 사용자의 환경(운영체제, 브라우저)에 상관없이 웹페이지가 동일하게 보이고 잘 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있다.
🤔 웹 표준이 왜 필요한가요?
웹 표준이 없다면 익스플로러에서는 정상적으로 보이던 페이지가 다른 브라우저에서는 작동이 되지 않는 일이 생길 수 있다. 이를 막기 위해 개발자들이 브라우저마다 따로 개발을 해줄 수도 있겠지만 이는 매우 비효율적인 일이기 때문에 웹 개발의 형식을 통일시킨 웹 표준이 필요하다.
웹 표준의 장점
✅ 유지보수의 용이성
웹 표준으로 HTML, CSS, JS 등의 사용법을 정리하기 전에는 구조, 표현, 동작이 섞여있는 코드가 많았다. 그렇기 때문에 어느 한 부분을 수정하려면 코드 전체를 고쳐야할 때도 있었다. 웹 표준으로 각 영역이 분리된 후에는 유지보수가 용이해졌고 코드가 경량화되면서 트래픽 비용도 감소했다.
✅ 웹 호환성 확보
웹 표준을 준수하여 웹 사이트를 만들면 브라우저의 종류나 버전, 운영 체제나 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있다.
✅ 검색 효율성 증가
웹 표준에 맞춰 웹 사이트를 만들면 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다. 검색 엔진은 정보를 수집할 때 HTML 파일의 구조를 고려하는데 웹 표준에서 요소의 사용, 정확한 정보 작성 등의 내용도 다루고 있기 때문이다.
✅ 웹 접근성 향상
웹 표준에 맞춰 사이트를 제작하면 브라우저나 운영체제, 기기의 종류에 상관없이 웹에 접근할 수 있다.
Semantic HTML
Semantic HTML은 말 그대로 구조적이고 의미있는 HTML을 지향하는 것이다. 그렇다면 의미있는 HTML이란 무엇일까?
웹 사이트가 div만으로 구성돼 있다고 가정해보자 화면을 구성하는데 문제는 없겠지만 각 요소가 어떤 역할을 하는지 알아보는 건 쉽지 않을 것이다.
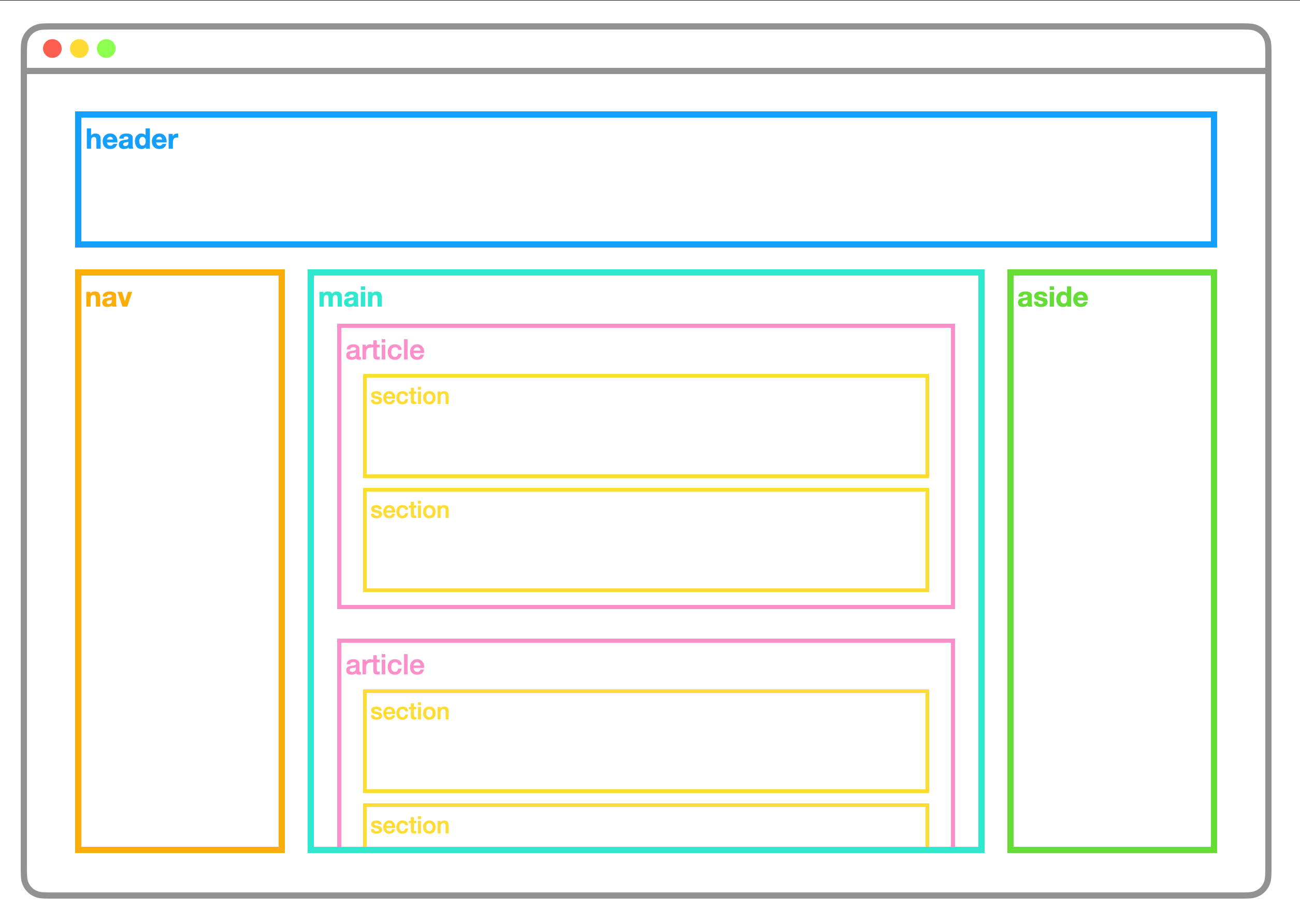
아래와 같이 다른 종류의 요소를 사용한다면 어떨까? 각 요소의 이름만 보고도 화면에서 어떤 역할을 할지, 어떤 내용을 담게 될지 알 수 있다. 이렇게 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고 있는 요소를 시맨틱 요소라고 한다.

시맨틱 HTML의 필요성
✅ 개발자간 소통
여러 명의 개발자와 같이 협업을 한다고 가정해보자. div나 span만을 사용해 화면을 구성한다면 각 요소가 어떤 기능을 하는지 바로 파악할 수 없기 때문에 주석을 작성하거나 id, class를 사용해야한다. 시맨틱 요소를 사용한다면 이런 문제를 해결할 수 있다.
✅ 검색 효율성
앞서 말했듯이 검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다. 그렇기 때문에 div나 span 대신 시맨틱 요소를 사용하면 어떤 요소가 더 중요한 내용을 담고 있는지 우선 순위를 정할 수 있고 우선 순위가 높다고 판단된 페이지가 검색 결과 상단에 표시된다.
✅ 웹 접근성
웹 접근성은 나이, 성별, 사용 환경 등의 여부를 떠나 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다. 예시로 시각 장애인의 경우 음성으로 화면을 읽게 되는데, 이 때 HTML이 시맨틱하게 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달할 수 있어 컨텐츠를 더 정확하게 전달할 수 있다.
시맨틱 요소의 종류
<header>: 페이지나 해당 섹션의 가장 윗부분에 위치하며 사이트의 제목이 보통 들어간다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있다.<nav>: 내비게이션의 약자로 상단바 등 사이트를 안내하는 요소에 사용된다. 보통은 안에<ul>을 넣어 목록 형태로 사용한다.<main>: 문서의 주된 콘텐츠를 표시한다.<article>: 독립적이고 자체 포함된 콘텐츠를 지정한다.<section>: 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다.<aside>: 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소이다. ex) 사이드바, 광고창<footer>: 페이지나 해당 파트의 가장 아랫부분에 위치하며 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용한다.<hgroup>: 제목을 표시할 때 사용하는 요소로,<h1>~<h6>요소가<hgroup>입니다.
❌ 자주 틀리는 마크업
- 인라인 요소 안에 블록 요소 넣기
=> 인라인 요소는 항상 블록 요소 안에 들어가야한다<b>,<i>요소 사용하기
=> 시맨틱하지 않고 표현을 기준으로 이름이 지어진 요소기 때문에<strong>,<em>요소를 사용하는 것이 좋다.<hgroup>무분별하게 사용하기
=><hgroup>는 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해 사용한다. 무분별하게 사용한다면 잘못된 화면 구조 정보를 전달할 수 있다<br />연속으로 사용하기
=><br />은 텍스트 흐름에 줄 바꿈을 해주기 위해 사용하는 요소다. 요소 사이에 간격을 만들기 위해 남발해서는 안된다.- 인라인 스타일링 사용하기
=> 웹 표준으로 HTML, CSS, JavaScript 각 영역을 분리시킨 것을 다시 합치는 것과 같다
크로스 브라우징
크로스 브라우징이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
크로스 브라우징 워크 플로우
초기 기획
초기 기획 단계에서는 어떤 웹 사이트를 만들지 결정해야 한다. 어떤 컨텐츠와 기능이 있어야 하고 디자인은 어떻게 해야하는지 결정해야 한다. 그 다음 고객층을 생각하고 고객이 사용하는 브라우저와 기기를 고민해야 한다. 그리고 결정했다면 이에 맞는 기술을 사용해 개발한다.
개발
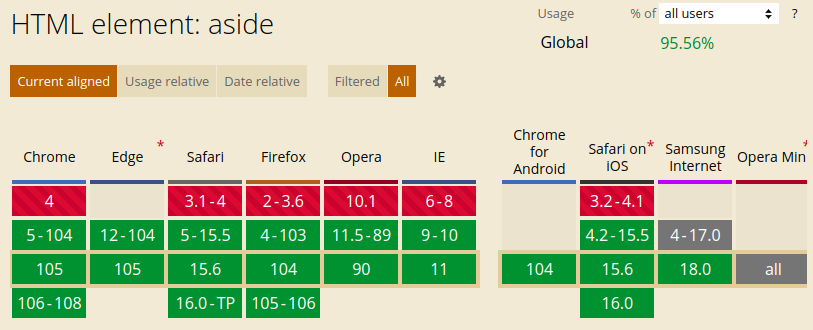
코드를 작성할 때는 작성하고 있는 코드가 브라우저에서 호환성이 어떤지 파악해야 한다. MDN, Can I Use 등의 사이트에서 코드의 호환성을 확인할 수 있다.

테스트
기능을 구현했다면 아래와 같이 기능에 대한 테스트가 필요하다. TestComplete, Lambda Test, BitBar 등 자동으로 크로스 브라우징 테스트를 해주는 툴들이 있다.
- 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등) 테스트
- Window, Linux, Mac 등 다양한 운영 체제 테스트
수정 & 반복
테스트 단계에서 버그가 발견되었다면 버그가 발생하는 위치를 특정하고 해당 브라우저에서의 해결 방법을 찾아야 한다. 섣불리 코드를 수정하면 다른 브라우저에 영향이 생길 수 있으니 조건문을 작성해 다른 코드를 실행하는 방식이 좋다.
SEO
SEO란?
SEO(Search Engine Optimization)는 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업이다. SEO를 통해 검색 엔진에서 웹 페이지를 상위에 노출되게 만들 수 있다. SEO는 크게 On-Page SEO와 Off-Page SEO로 나눌 수 있다.
💡 SEO 종류
- On-Page SEO
페이지 내에서 사용할 수 있는 SEO로 제목과 컨텐츠, 핵심 키워드의 배치와 효율적인 HTML 요소 사용법을 이용하는 방법이다.- Off-Page SEO
웹 사이트 외부에서 이루어지는 SEO로 소셜 미디어 홍보나 백링크 등을 이용하는 방법이다. 웹 페이지의 내용이나 구조와는 관계가 없다.ex) 광고비를 지불해 검색 결과 상위에 노출
웹 접근
웹 접근이란?
웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다. 웹 접근성을 갖추면 웹에 접근했을 때 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있다.
웹 접근성의 효과
사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 되고 그만큼 사이트의 이용자를 늘릴 수 있다.
다양한 환경 지원
정보 소외 계층이 아니더라도 정보에 접근하기 어려운 상황이 있을 수 있다. 웹 접근성을 향상시키면 다양한 환경에서 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대된다.
사회적 이미지 향상
웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있다. 기업의 사회적 이미지가 향상되면 그만큼 이용자 수거 증가할 가능성이 늘어나게 된다.
웹 콘텐츠 접근성 지침
✅ 인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 적절한 대체 텍스트
- 텍스트가 아닌 콘텐츠는 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공한다.
ex) <img src="귀여운 강아지.jpg" alt="강아지" /> - 배경 이미지와 같이 정보를 전달할 필요가 없는 경우 alt의 값으로 빈 문자열을 넣어 스크린 리더가 인식하지 않게 한다.
- 인접한 요소에서 이미지의 정보를 얻을 수 있는 경우 대체 텍스트를 작성하지 않는다.
- 텍스트가 아닌 콘텐츠는 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공한다.
- 자막 제공
- 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야한다.
- 자막을 포함하는 동영상을 사용하거나 자막을 지원하는 플랫폼을 사용한다.
- 비디오 안쪽에
track요소를 사용해서 자막 파일을 불러온다.
<video><track src="자막.vtt" kind="captions" /></video>
- 색에 무관한 콘텐츠 인식
- 콘텐츠는 색에 관계없이 인식될 수 있어야 한다.
- 콘텐츠에 테두리를 설정하거나 레이블을 단다.
- 명확한 지시사항 제공
- 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- 텍스트 콘텐츠 명도 대비
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.
- 자동 재생 금지
- 자동 재생 금지를 해야한다면 1. 가장 위에 위치시켜 정지할 수 있도록 구현 2. ESC 눌러 정지 3. 3초 내에 정지와 같은 방법으로 해결할 수 있다.
- 콘텐츠 간 구분
✅ 운용의 용이성(Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 키보드 사용 보장
- 초점 이동
- 키보드에 의한 초점은 논리적으로 이동(왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로)해야 하며 시각적으로 구별할 수 있어야 한다.
- 조작 가능
- 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
- 응답 시간 조절
- 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 시간 제한이 있는 콘텐츠를 넣어야 한다면 충분한 시간, 종료 안내, 조절 수단을 제공해야 한다.
- 정지 기능 제공
- 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
ex) 캐러셀 슬라이드, 실시간 검색어
- 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- 깜빡임과 번쩍임 사용 제한
- 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 만약 제공해야 한다면 번쩍이는 콘텐츠가 화면의 10% 미만이거나, 사전에 경고하고 중단할 수 있는 수단을 제공하거나, 시간을 3초 미만으로 제한해야한다.
- 반복 영역 건너뛰기
- 가장 앞에 건너뛰기 링크 제공, 메뉴를 필요할 때만 열 수 있도록 구현 등
- 제목 제공
- 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다(특수문자는 1개만 허용)
- 적절한 링크 텍스트
- 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 링크를 설명하는 대체 텍스트를 작성해야한다.
✅ 이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
- 기본 언어 표시
- 주로 사용하는 언어를 명시한다
<html lang="ko">
- 주로 사용하는 언어를 명시한다
- 사용자 요구에 따른 실행
- 사용자가 의도하지 않은 기능(새 창 등)은 실행되지 않아야 한다.
- 페이지 접근 시 팝업이 뜨지 않게 해야 하며 모달이 있는 경우 위에 위치시켜 제어할 수 있도록 해야한다.
- 스크린 리더 사용자는 새 창이 떴을 때 인지할 수 없으므로 새창임을 알려줘야 한다.
<a href="...">페이지<span class="blind">새 창</span></a>
<a href="..." title="새 창">페이지</a>
<a href="..." target="_blank">페이지</a>
- 콘텐츠 선형 구조
- 콘텐츠는 논리적인 순서(제목 -> 내용)로 제공해야한다.
- 표의 구성
- 표는 이해하기 쉽게 구성해야 한다.
- 테이블 요소 안에
caption으로 표 제목 제공하기 - 제목 셀과 데이터 셀잉 구분되도록 적절하게
<th><td>사용하기 - 표의 구조가 복잡할 경우
scope나id와headers속성 사용하기
- 레이블 제공
<input>요소에 id를 설정하고<label>요소의 for 속성으로 연결해준다.<input>안에title속성을 사용한다.- WAI-ARIA의
aria-label속성을 사용한다.(필요한 경우가 아니라면 사용 X)
- 오류 정정
- 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
✅ 견고성(Robust)
웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
- 마크업 오류 방지
- 웹 애플리케이션 접근성 준수
WAI-ARIA
WAI-ARIA는 WAI에서 발표한 RIA 환경(보통 SPA)에서의 웹 접근성 기술 규격이다. WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여한다. 따라서 보조적으로 사용하면 웹 접근성을 향상시킬 수 있다.
💡 WAI-ARIA 사용 시 웹 접근성을 향상시킬 수 있는 경우
- 시맨틱 요소만으로 의미를 전달할 수 없는 경우
- SPA처럼 AJAX를 사용하는 경우
👉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성이다. <div role="button">div이지만 button으로 사용되는 요소</div>
HTML 요소로 내용을 파악할 수 있는 경우 role을 사용하지 않는 것이 좋다. 또한 시맨틱 요소의 의미를 임의로 바꾸지 않아야 한다.
상태(State)
Tab 컴포넌트의 경우 어떤 탭이 선택되어있어야 하는지 알 수 있어야 한다. 이때 사용할 수 있는 속성이 바로 aria-selected라는 속성이다.
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
</div>이 외에도 아코디언이 펼쳐진 상태인지 표시해주는 aria-expanded와 요소가 숨긴 상태인지 표시하는 aria-hidden등의 속성이 있다.
속성(Property)
- aria-label : 텍스트 콘텐츠 없이 이미지로만 만들어진 버튼같이 요소에 대한 정보를 얻을 수 없는 경우
aria-label를 사용해 라벨을 붙여줄 수 있다. - aria-live :
aria-live는 요소가 실시간으로 내용을 갱신하는 영역인지 표시한다.ex) alert, modal, dialog, ajax를 이용속성값으로는polite,assertive,off(default)가 있다.
