http://kimjmin.net/2022/07/2022-07-seoul-metro-v3-1/
위 링크의 개발자 분의 것을 따라하며 구현하였습니다.
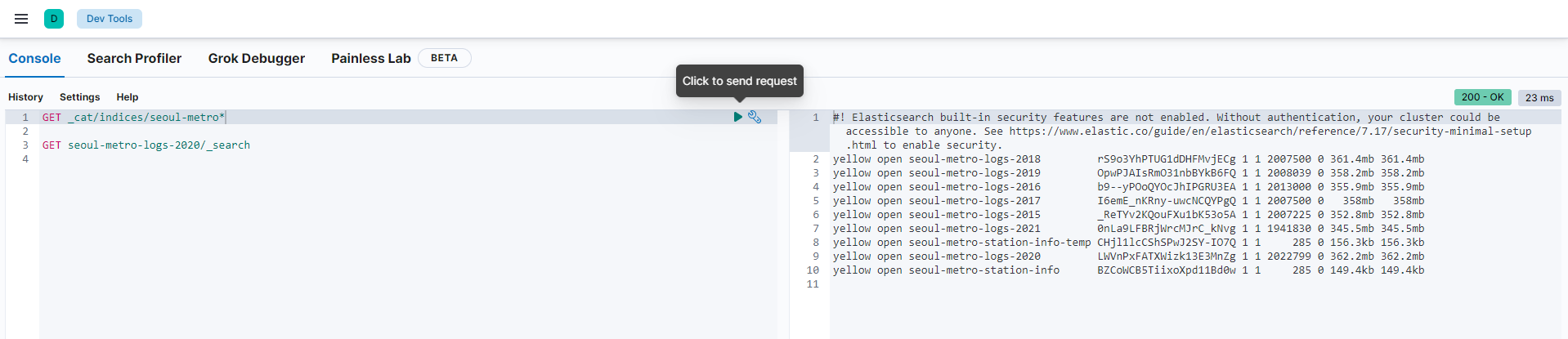
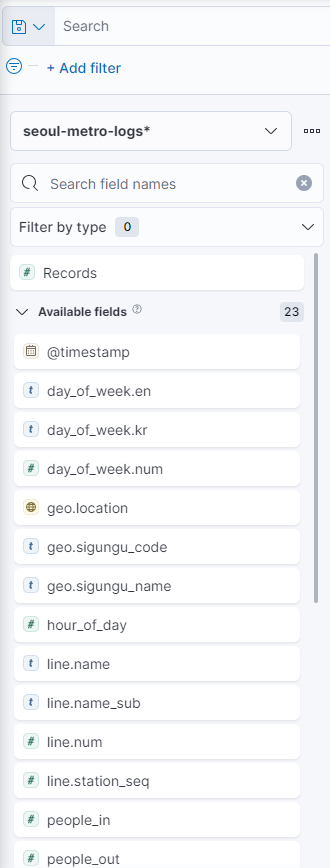
데이터 확인


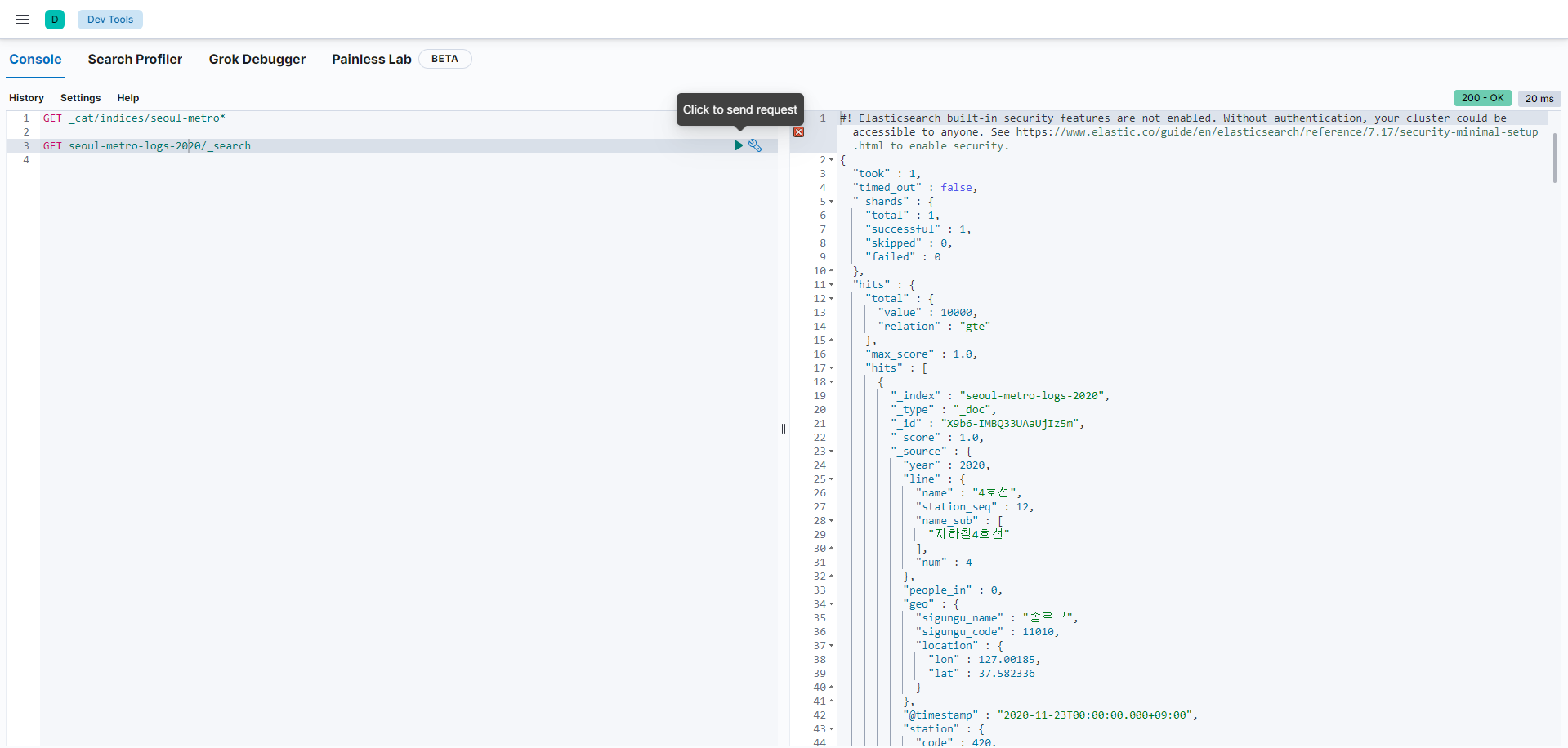
각각의 데이터가 들어왔는지 확인하고 어떻게 들어와있는지 확인
geo에는 구 명, 시군구 code, location이 들어갔다.
데이터 뷰
space가 바뀌면 데이터와 대시보드가 리셋되어버린다.
새로 kibana가 시작되는 것으로 생각
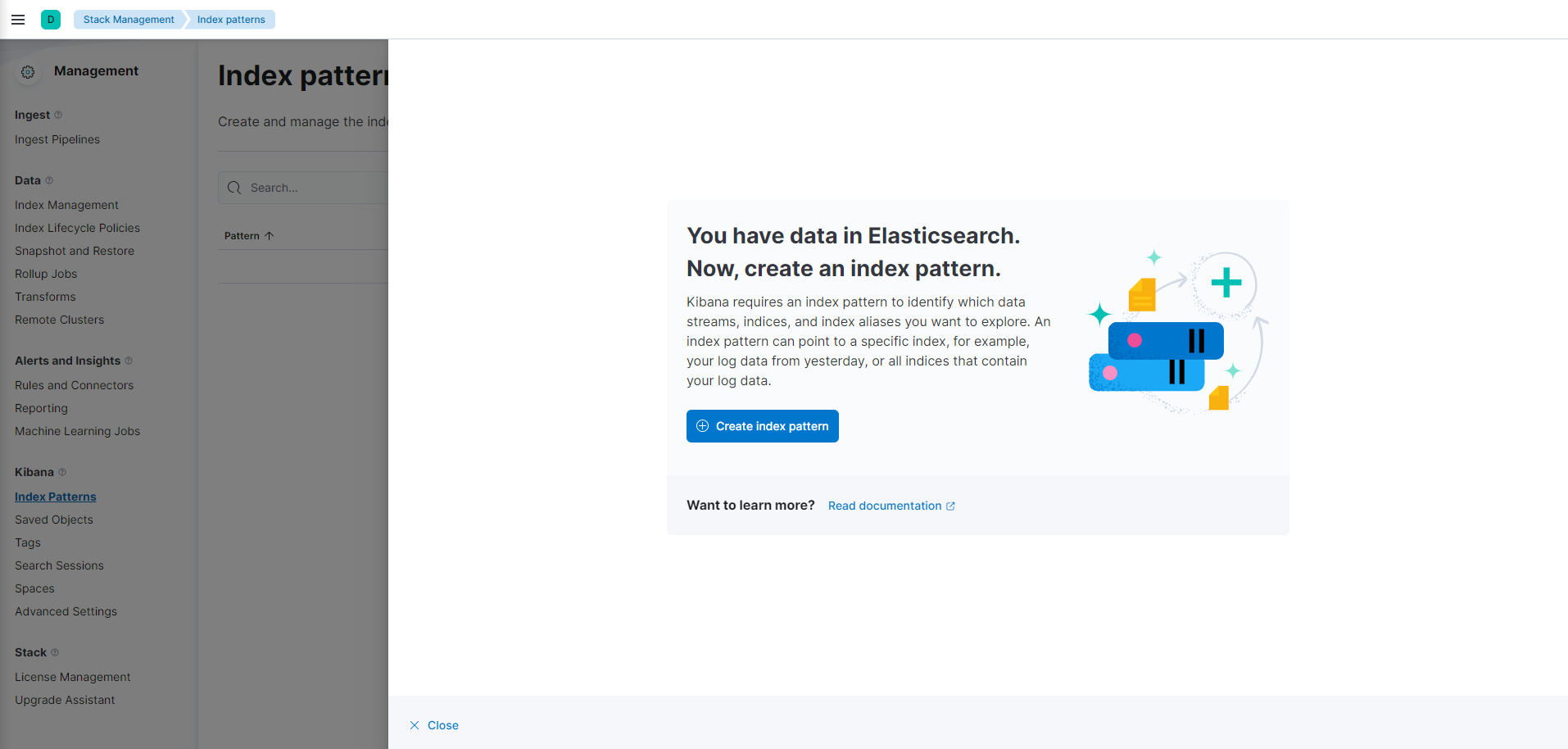
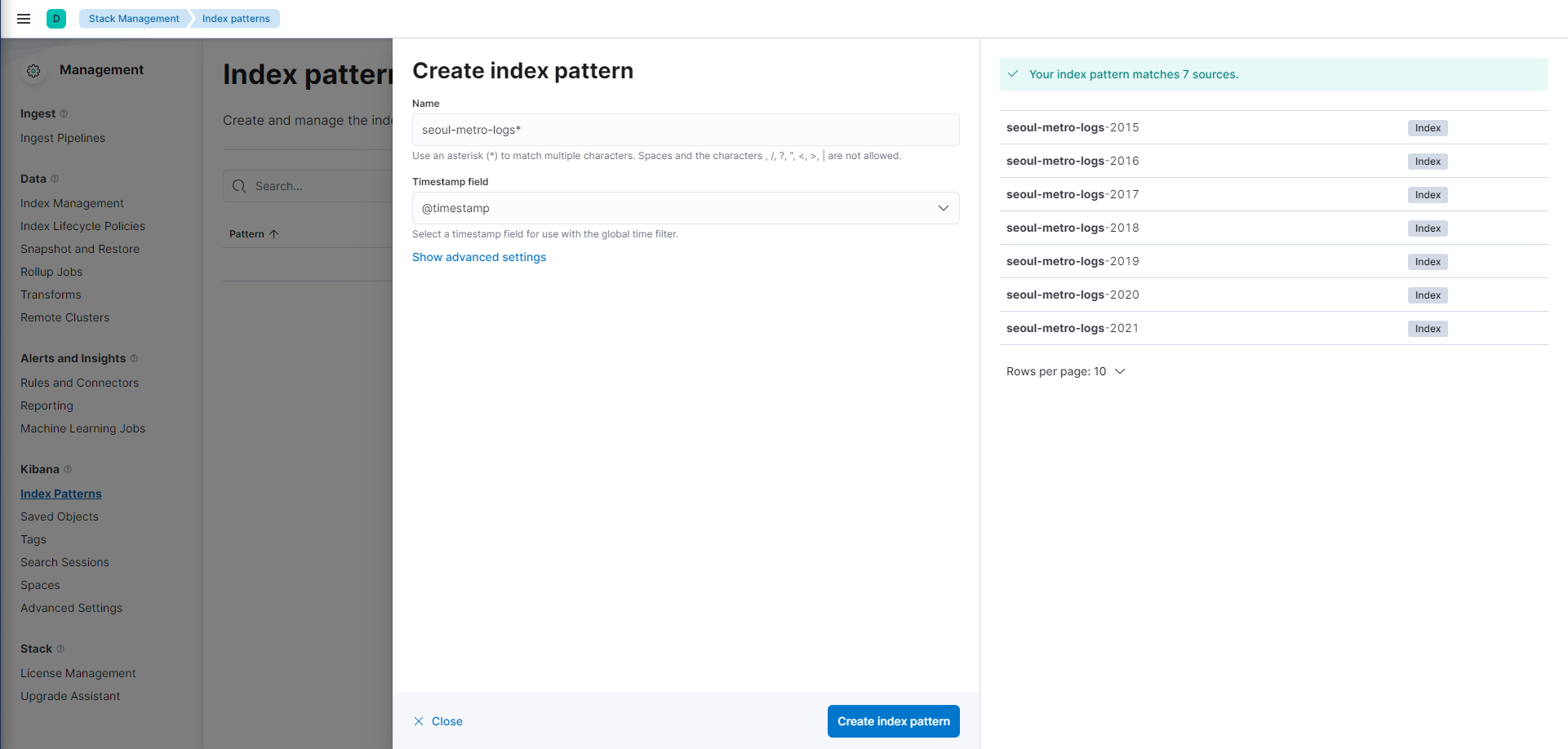
Data View 생성 (kibana 7.x 버전 이전까지는 Index Pattern)

-
seoul-metro-logs*
로 하나 만든다.

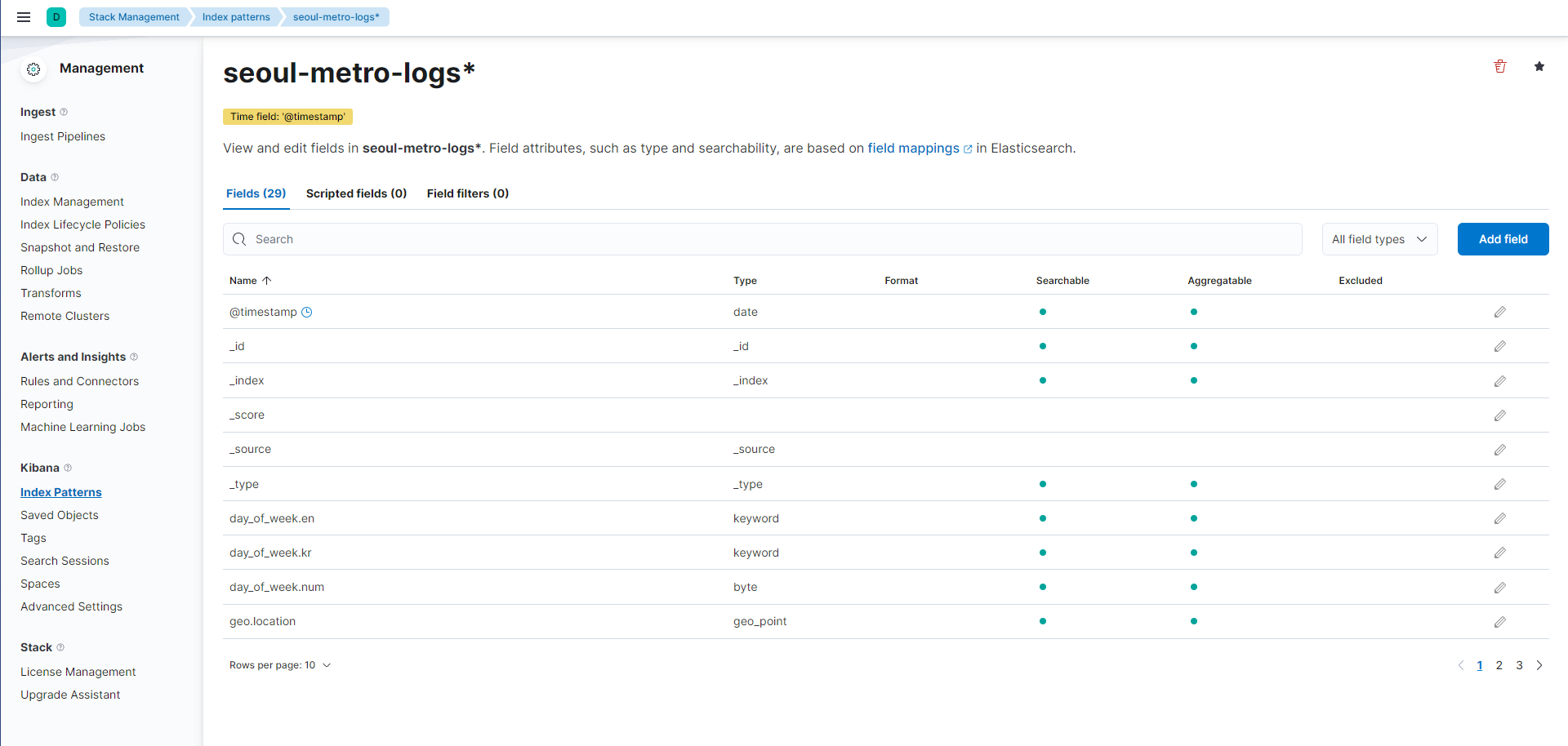
-
기존에 셋팅했던 타입대로 그대로 된 것을 볼 수 있다.

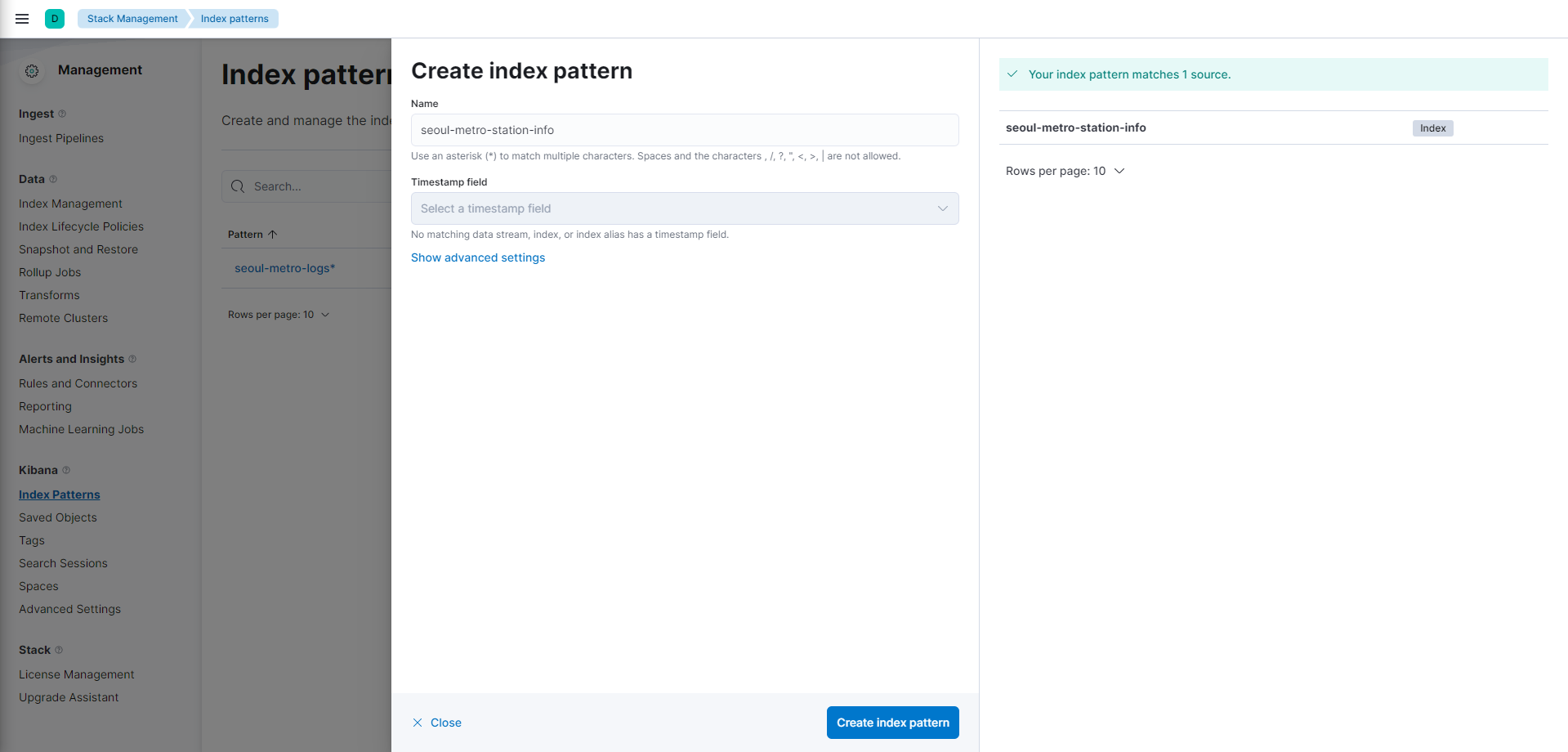
-
seoul-metro-station-info로 하나더 만든다

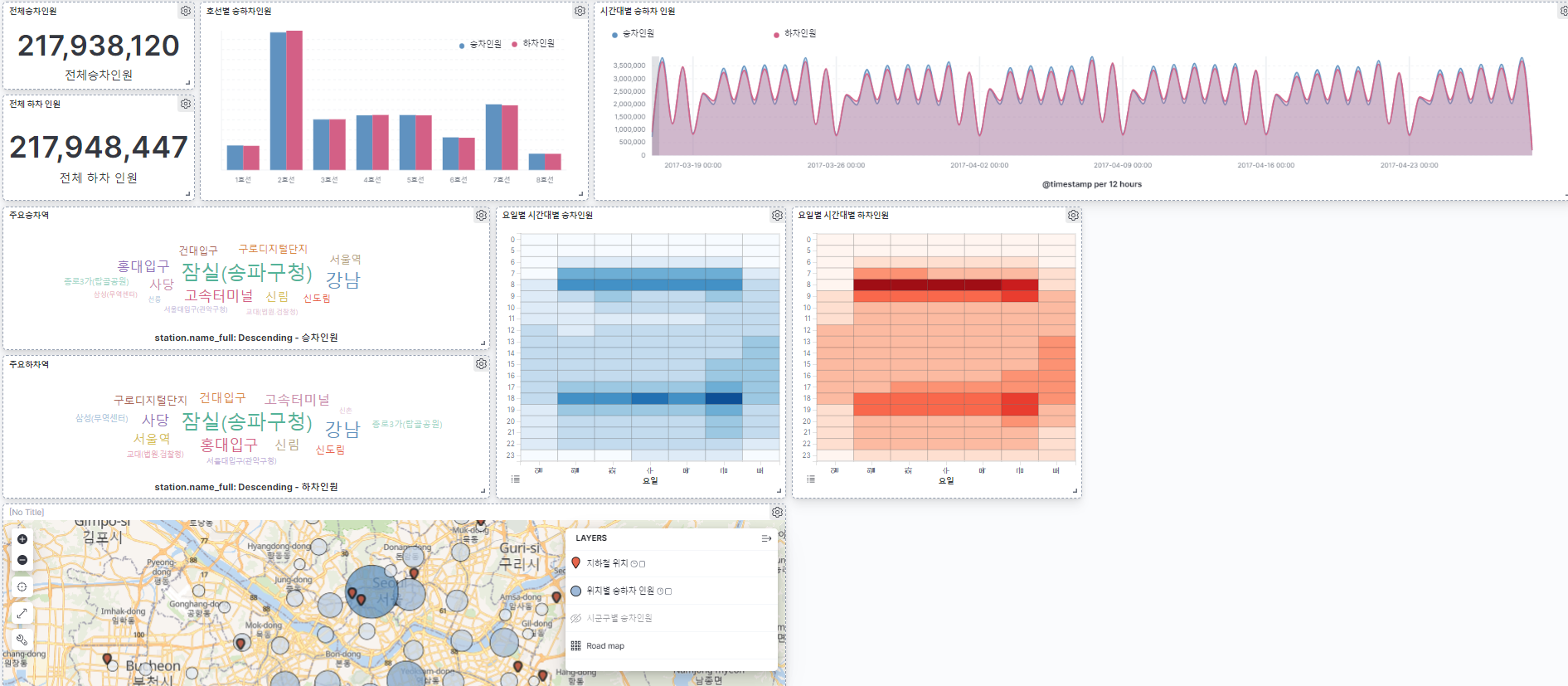
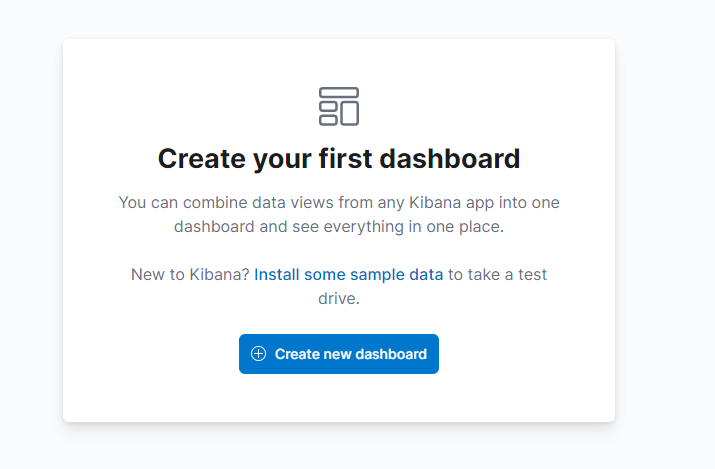
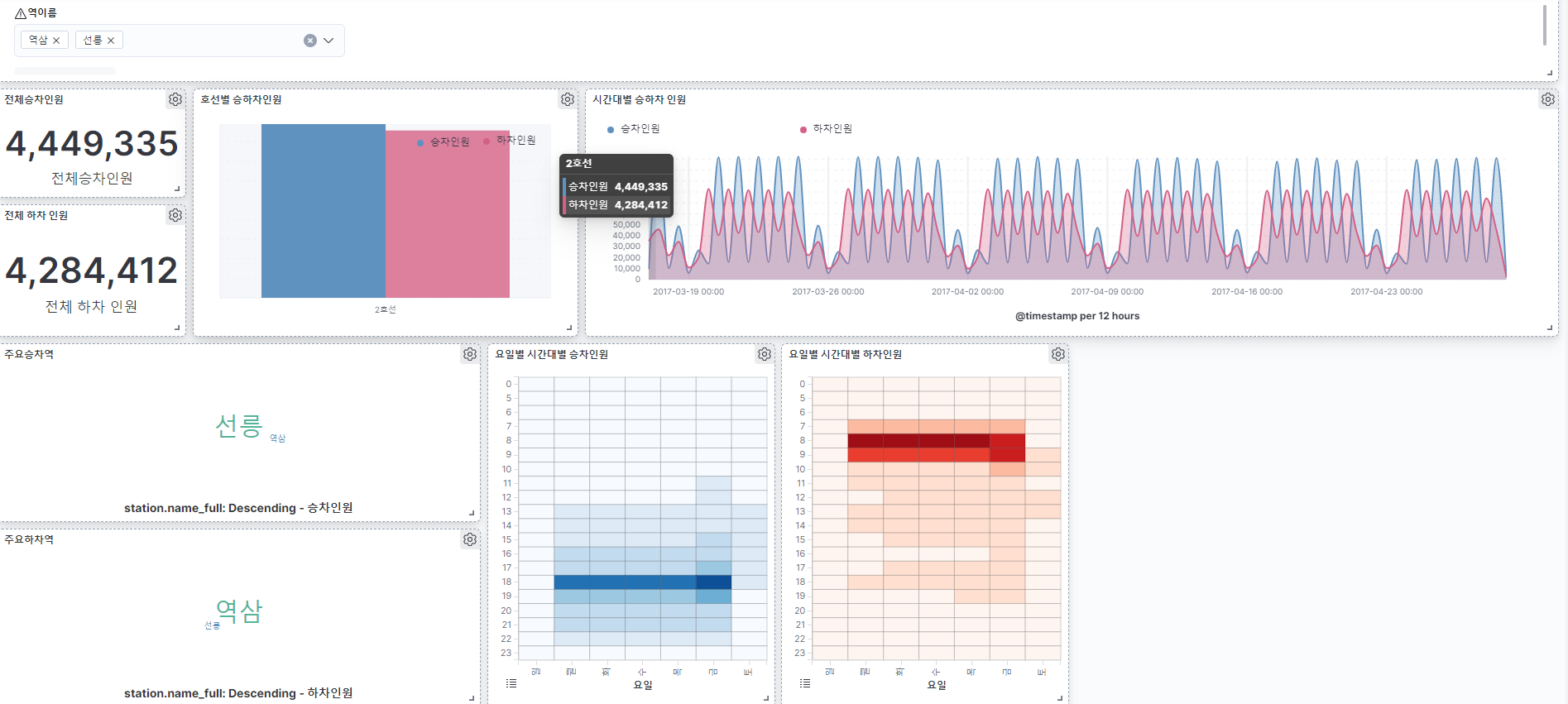
대시보드 생성
기존에는 Visualize Library로 각각을 만든 후 대시보드에서 만들어야했지만 지금은 대시보드에서 다 만들 수 있도록 되어있다.


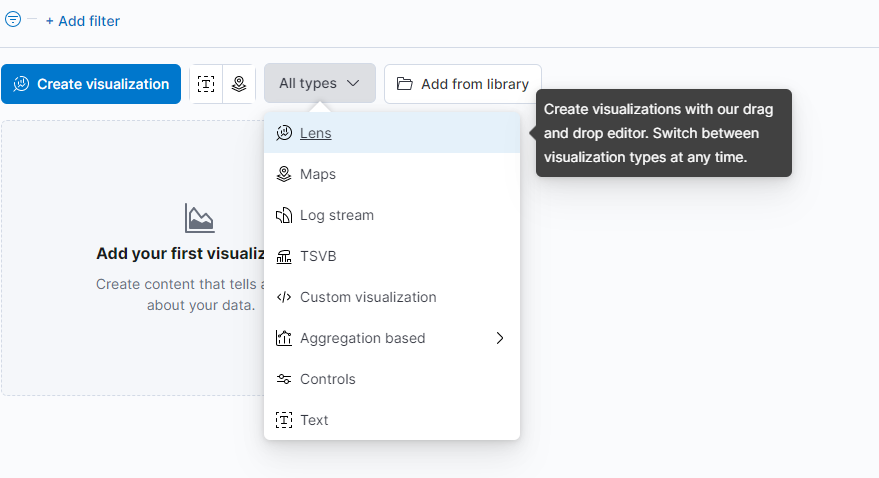
과거에 만들어진 것을 불러오거나 만들고 싶은 것이 있으면 select type을 이용해서 할 수 있다.

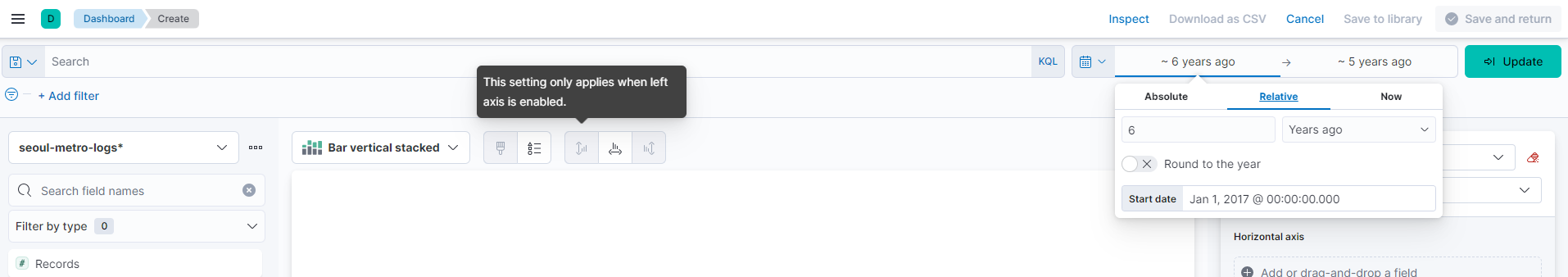
- seoul-metro-logs*
날짜 설정 (2017년 데이터로 설정해보았다.)


왼쪽에 데이터가 들어온 것을 확인 할 수 있다.
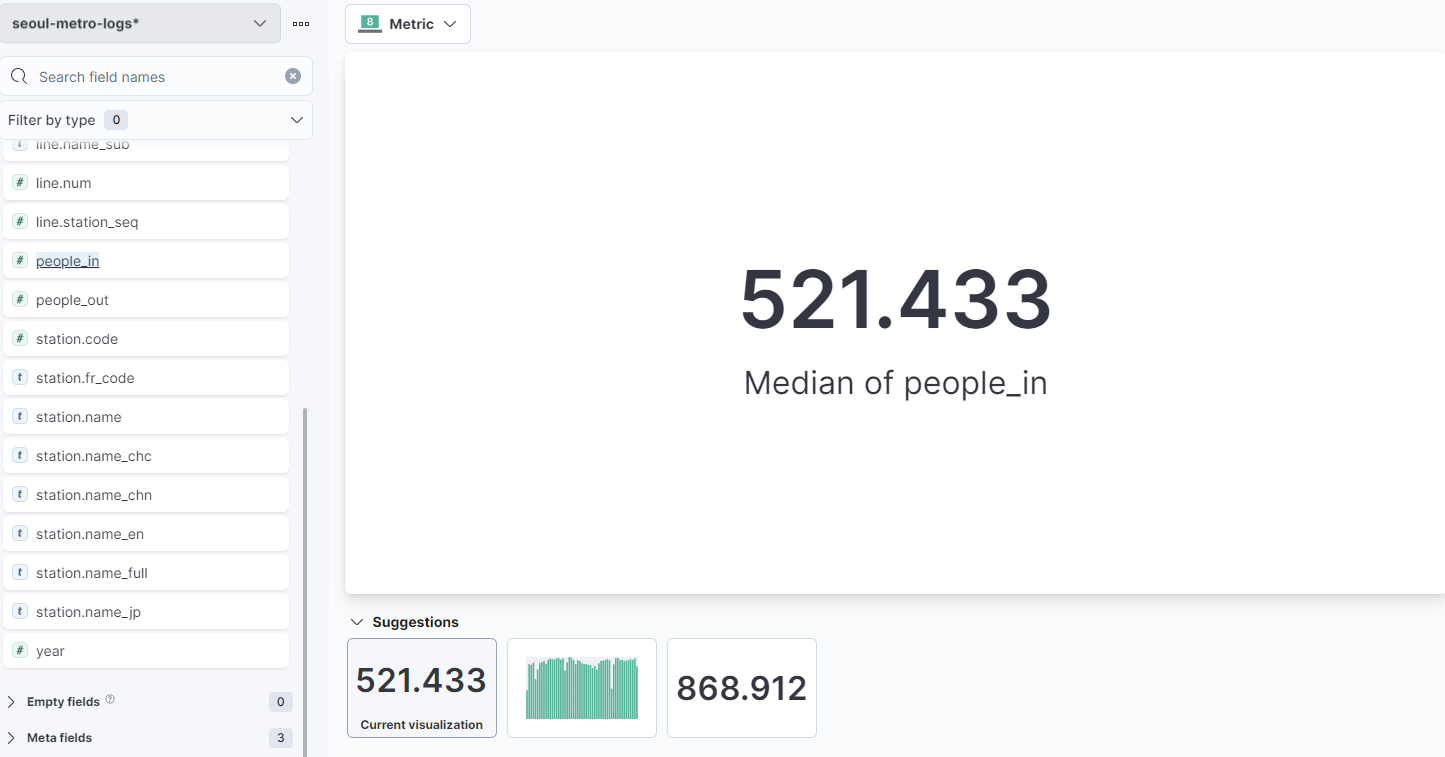
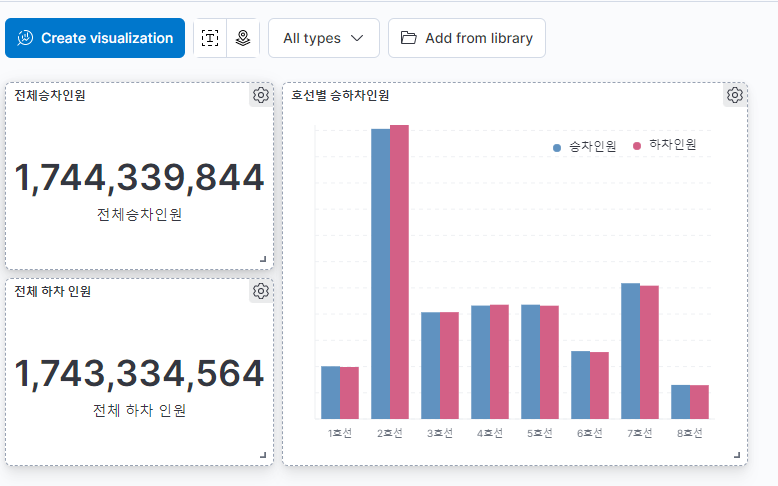
Metric을 이용하여 숫자값을 확인해보자
people_in을 넣었다.

Median of people_in 선택

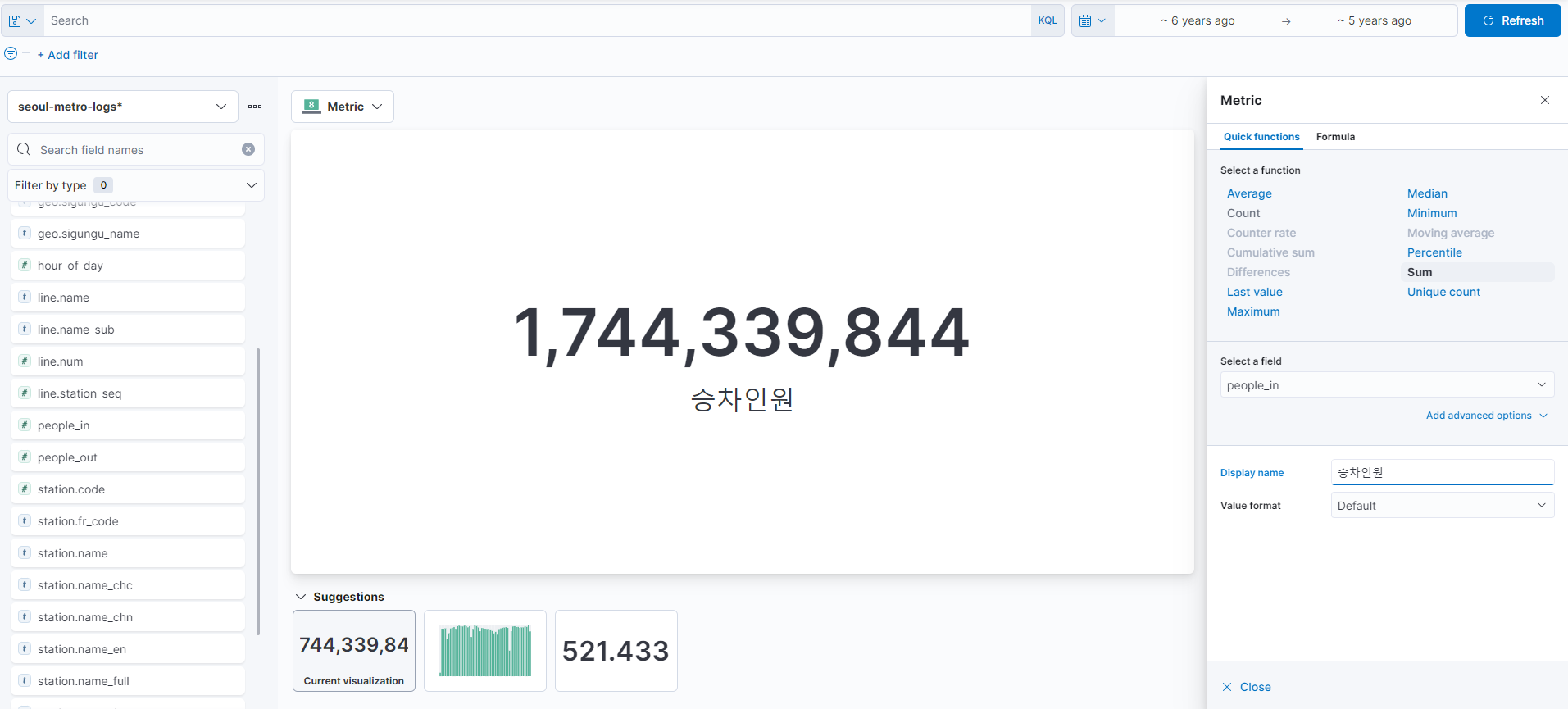
sum 선택(1년동안 합계)

설정

save and return 하고 title 설정

clnoe panel을 이용하여 하차인원 만들기

save 하기

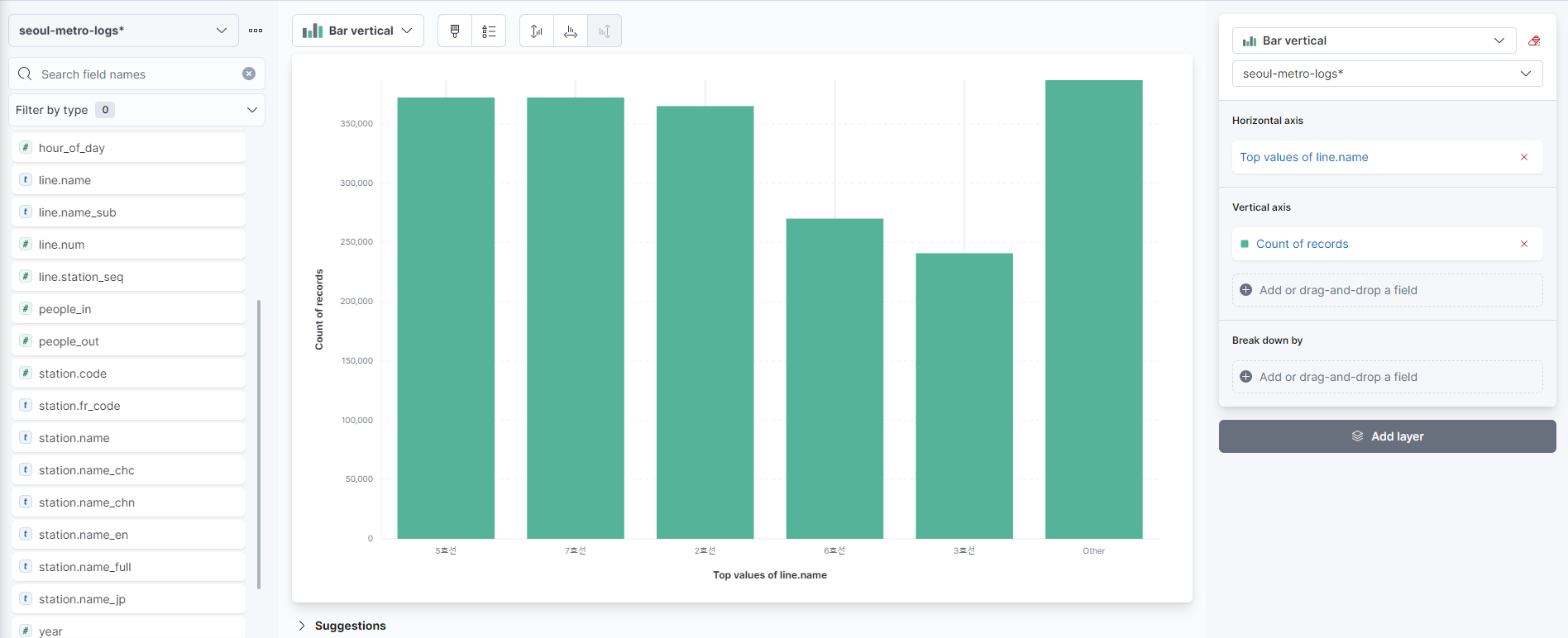
Bar vertical
bar vertical을 이용하여 지하철 노선을 나타내본다.
그대로 sum을 이용하여 출력

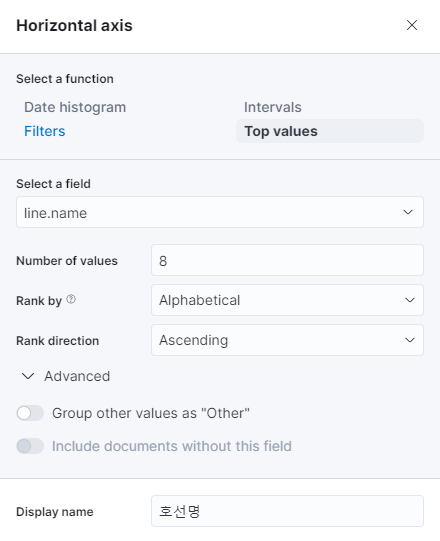
count of record가 아닌 승차인원으로 수정 후 Top values of line을 8개로 갯수 변경
Rank는 Alphabetical로 설정, 이름은 호선 명으로 설정

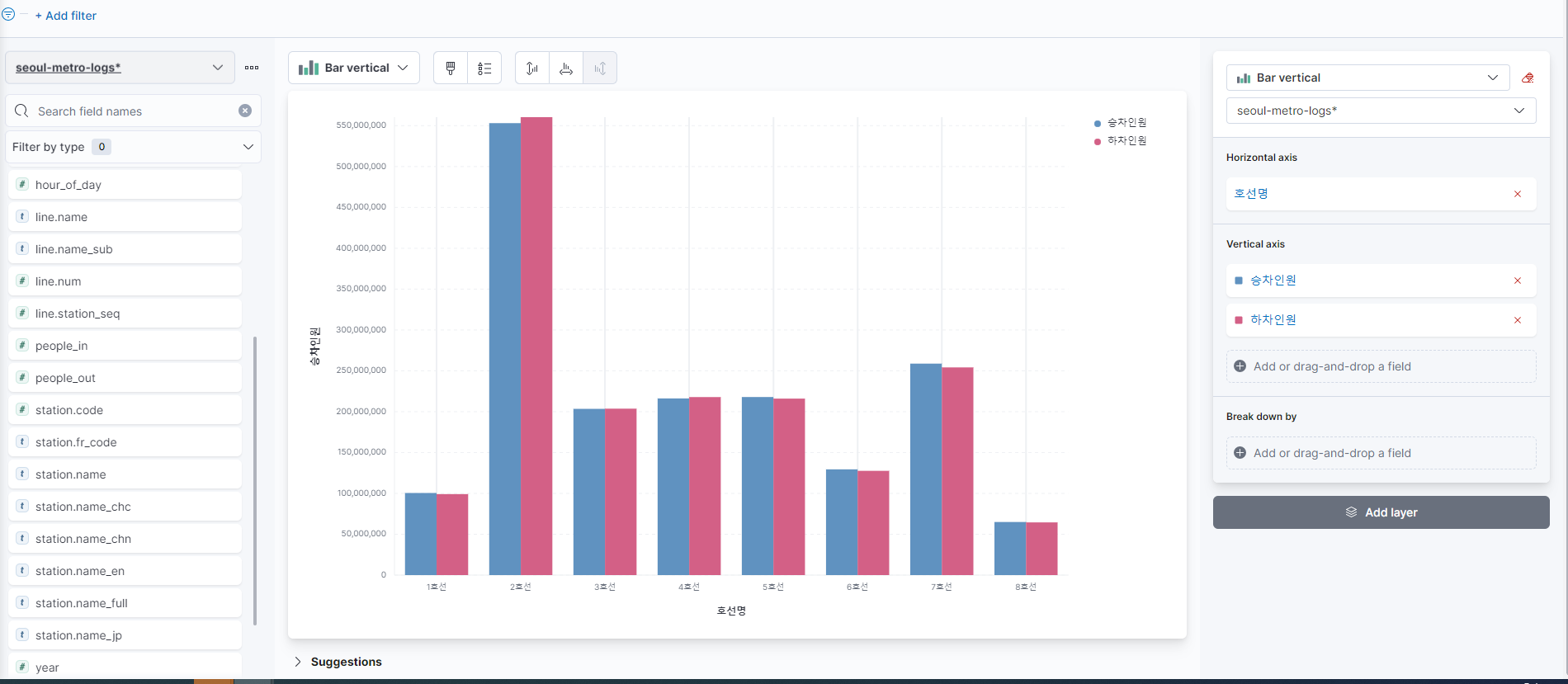
하차인원도 똑같이 변경

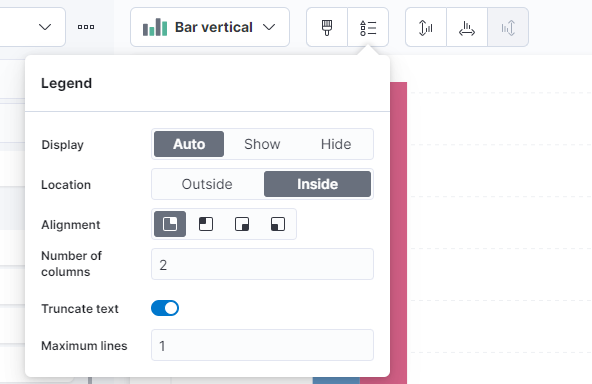
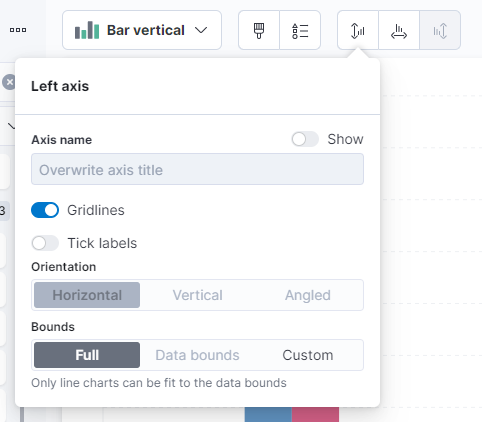
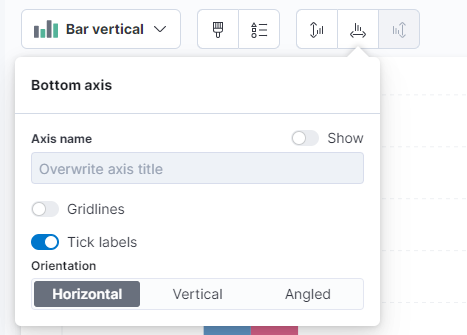
조금 예쁘게 수정해보자



결과

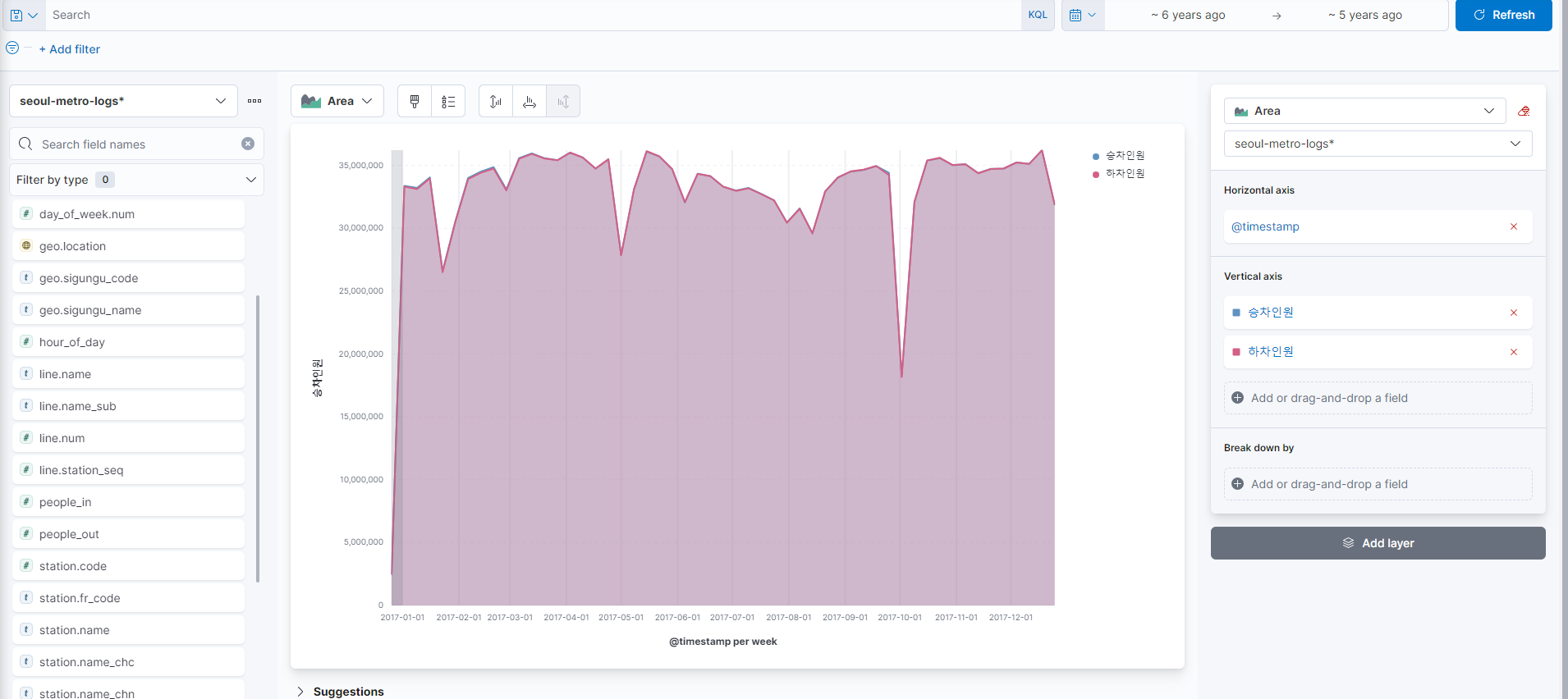
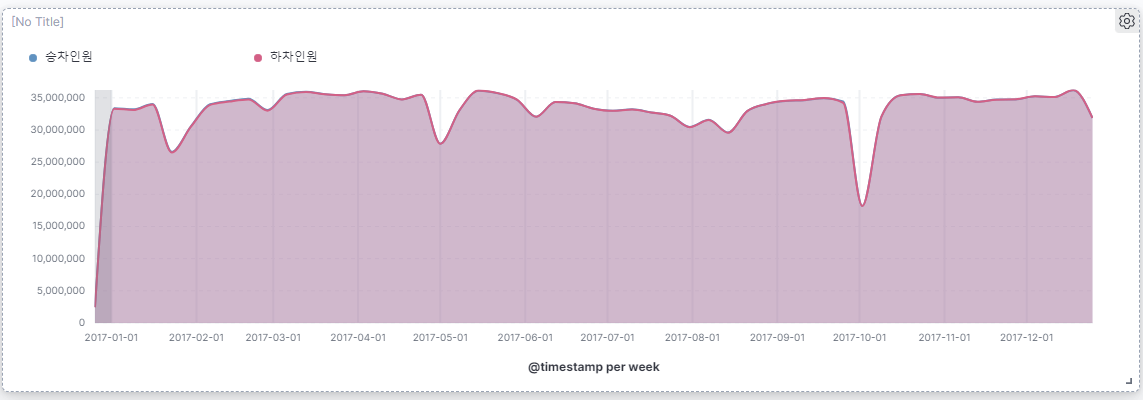
Area
@timestamp를 이용하여 나타내기
위와 같이 승차인원과 하차인원 넣기

예쁘게 꾸미는 건 각자 재량

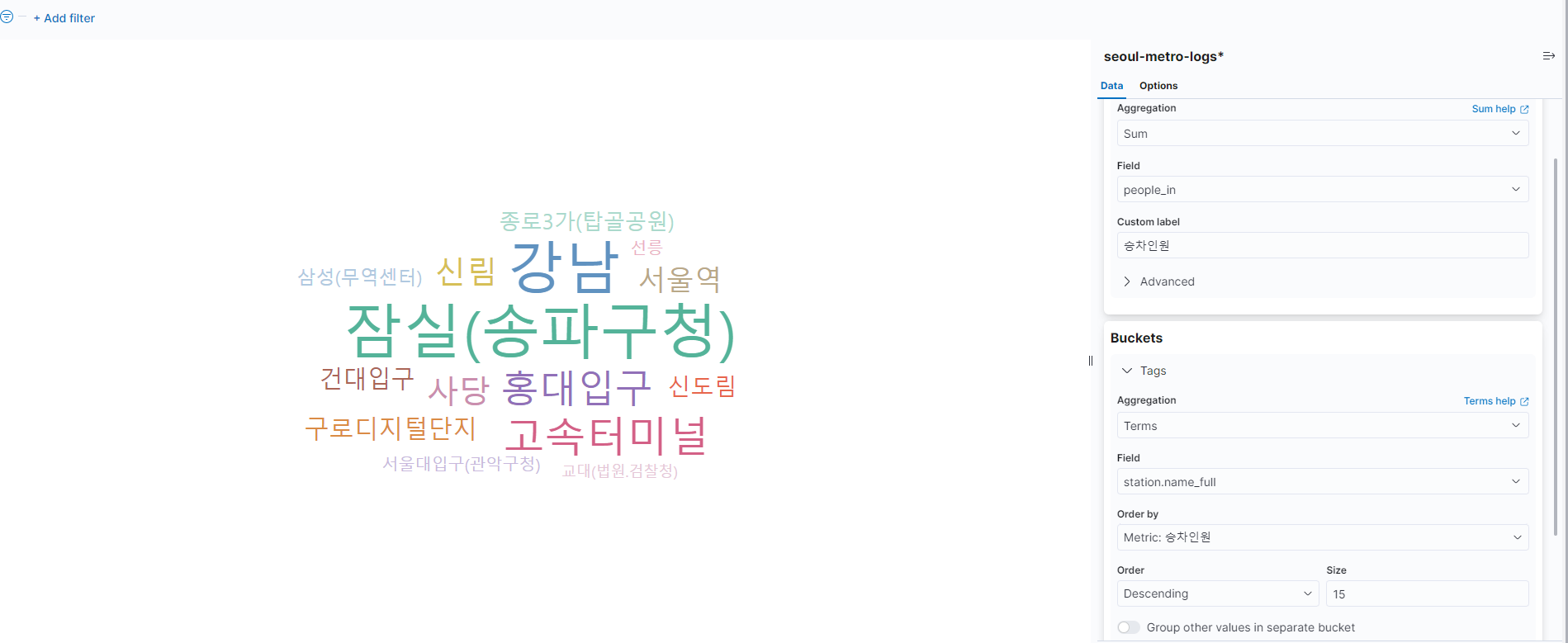
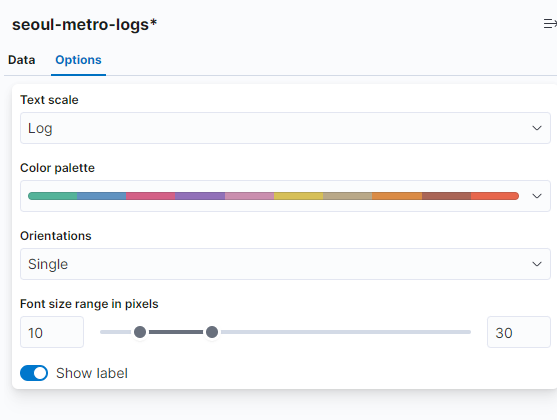
Aggregation based -> Tag Cloud
승차인원을 넣고 각각의 값을 위와 같이 넣는다.


하차도 같이 만든다.

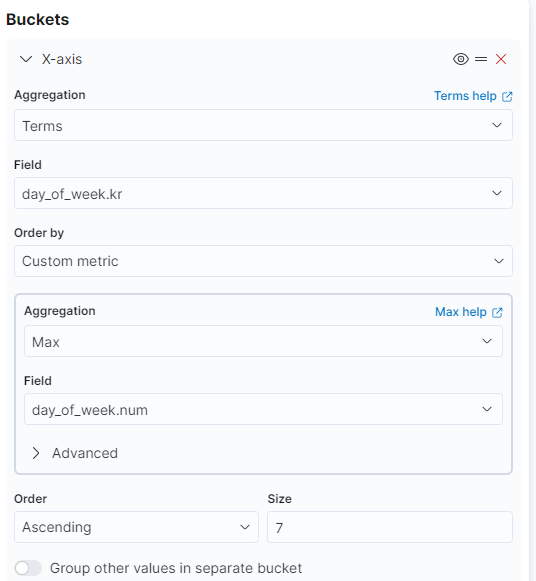
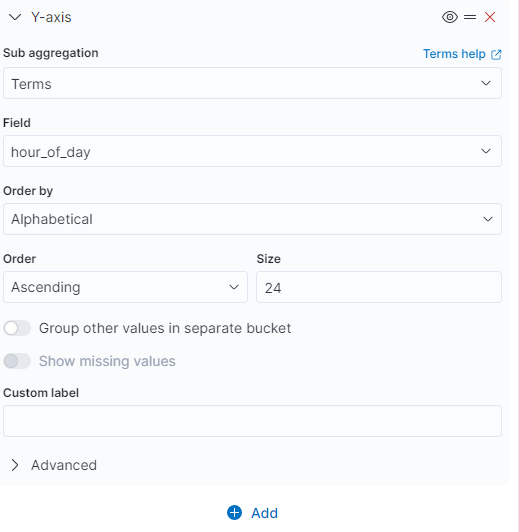
Aggregation based -> Heat Map
Horizontal axis -> day of week
넘버 7개로 수정

Vertical axis -> hour of day

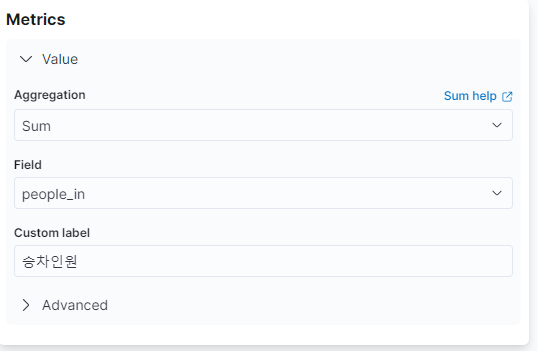
Cell value -> people in
count 를 sum으로 수정

control을 이용하여 나타낼 수 있다.

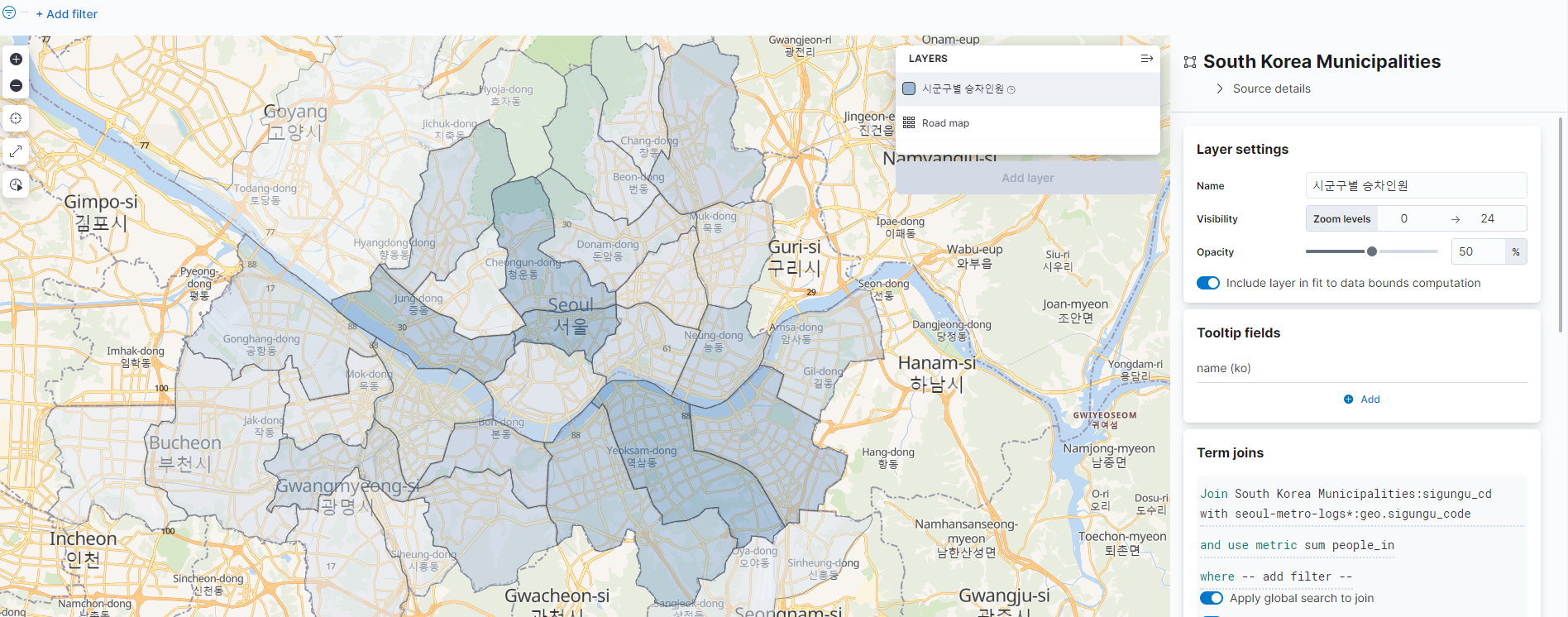
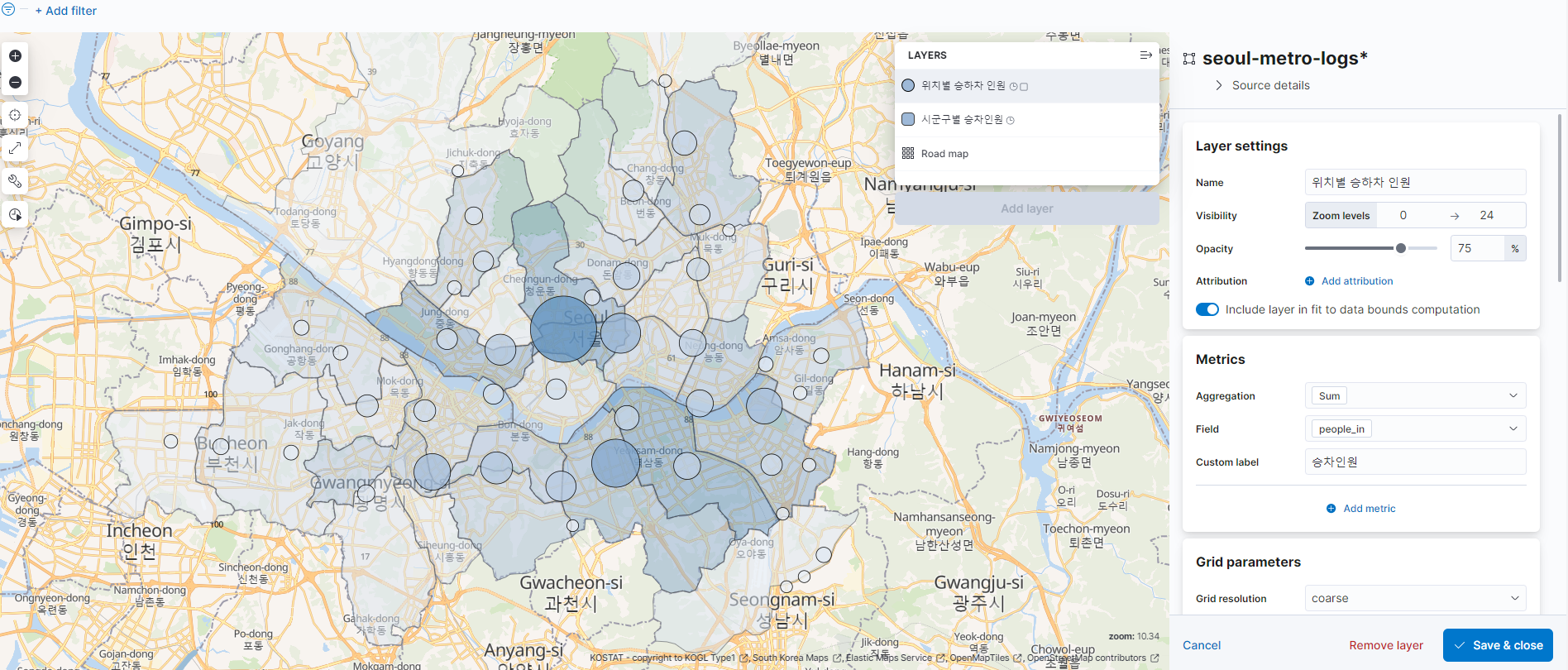
map을 이용


이 외에도 다양하게 활용 가능 하다!!