리덕스란?
리덕스 공식 홈페이지에선 리덕스의 설명을 이렇게 하고있다.
Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너입니다. Redux는 여러분이 일관적으로 동작하고, 서로 다른 환경(서버, 클라이언트, 네이티브)에서 작동하고, 테스트하기 쉬운 앱을 작성하도록 도와줍니다.
솔직히 처음보고 이게 무슨 말이야? 라고 생각했다. 몇개월이 지난지금 여전히 저게 뭔 말인지 해석이 불가하다. 딴 블로그봐도 뭐 예측가능한 상태, 뭐시기 저시기하는데...
그냥 내생각에 리덕스는 그냥
데이터를 중앙집권화시켜 데이터 사용 및 관리를 편리하게 만드는 라이브러리으로 해석했다.
서버에서 데이터가 전송되면 그 데이터를 가공해서 스토어에 저장해 사용자가 원할때 데이터를 출력하는 일을 한다?(말하고도 햇갈림ㄷㄷ) 무튼 예측은 일기예보에서나 보자.
리덕스의 사용 이유

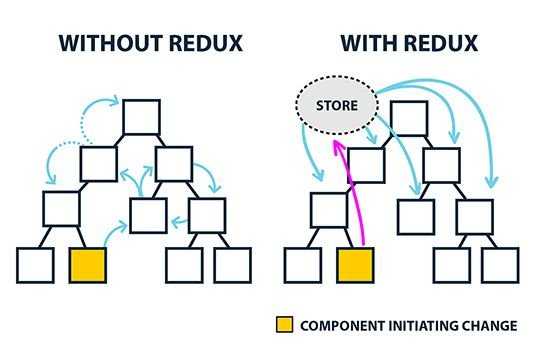
리덕스를 공부하면 가장 많이 보게될 그림이다. 여러가지 복잡하게 얽혀있는 컴포넌트들에서 데이터를 이동시키기란 쉽지않다! 하지만 리덕스를 사용하면 데이터를 중앙집권화 덕분에 편리하게 데이터를 어느 컴포넌트에서든지 쉽게 가져다 쓸 수 있다.
그런데 일반적인 웹앱에서는 저런 컴포넌트 구성을 사용하지 않고 주로 리액트에서 볼 수 있는 컴포넌트 구성이다. 그래서 사람들이 리액트를 사용할때 리덕스를 함께쓰고 리액트와 함깨 발전되는 리덕스를 볼 수 있다. 하지만 리액트라고해서 꼭 리덕스를 쓴는 것은 아니고 리액트가 없다고해서 꼭 리덕스를 못쓰는건 아니다.(다만 리덕스의 기능을 빠르게 배우고 개념을 잘 이해하는데 리액트는 반필수이다.)
리덕스의 기본 구성
import { createStore } from 'redux'
//액션이 어떻게 상태를 다음 상태로 변경하는지 서술하는 함수인 리듀서
function reducer(state = 0, action) {
switch (action.type) {
case 'INCREMENT':
return state + 1
case 'DECREMENT':
return state - 1
default:
return state
}
}
//상태가 저장되는 공간인 스토어
let store = createStore(reducer)
//상태 변화를 감지하는 서브스크라이브
store.subscribe(() => console.log(store.getState())))
//내부 상태를 변경하는 유일한 방법인 액션과 그 액션을 리듀서로 보내줄 디스패치
store.dispatch({ type: 'INCREMENT' })// 1
store.dispatch({ type: 'DECREMENT' })// 0리덕스 기본 매커니즘입니다. 하나하나씩 알아봅시다.
store
리덕스에서 가장 중요한 객체(인스턴스)입니다. 이 안에 현재 상태(데이터)를 가지고 있고, 액션값을 받은 디스패치함수가 리듀서로 전달한 상태값을 여기에 저장합니다.(복잡ㄷㄷ), 구독(subscribe)으로 상태가 업데이트 될 때 마다 다시 실행하게 해줍니다.
스토어는 "단 1개의 상태값"만을 가질 수 있습니다. 물론 객체안에 여러가지 프로퍼티를 가질 수 있지만. 커다란 단 1개 만의 상태를 가집니다.
reducer
리듀서는 액션의 type에 따라 변화를 일으키는 함수입니다. 즉 스토어에 상태값이 들어가기전 액션값에서 전탈된 'type'의 종류에 따라 어떤 상태값으로 스토어에 리턴될지 정하는 수입니다. 스토어를 만드는 함수인 createStore()의 첫번째 파라미터에 들어가며 리듀서의 첫번째 파라미터엔 초기 상태값과 두번째 파라미터엔 액션값을 넣어줍니다.
리듀서 첫번째 파라미터에는 최초의 상태값이 무조건 정의되어야합니다!
dispatch
스토어의 메서드이고 상태값 업데이트를 실행하는 함수입니다. 디스패치가 실행되면 파라미터로 전달받은 액션값이 리듀서의 두번째 파라미터 객체로 전달됩니다. 그러면 리듀서 안에있는 코드들로 인하여 스토어에 상태값이 저장됩니다.
action
디스패치의 파라미터로 전달될 데이터입니다. 액션은 상태값이 어떻게 변할지 행동을 적어놓은 객체입니다.나중에 리듀서가 액션을 전달받으면 액션의 값에 따라서 다른 작업을 합니다. 그리고 액션에는 규칙이 몇가지있는데 액션은 무조건 객체여야합니다. 그리고 액션 객체에는 type 프로퍼티를 무조건 가지고 있어야합니다.(데이터 구분용, 스토어엔 저장안됨)
subscribe
스토어의 데이터가 변할때마다 실행되는 메서드입니다.
리덕스는 위의 5가지 메서드 및 객체를 이용하여 데이터를 관리한다.