
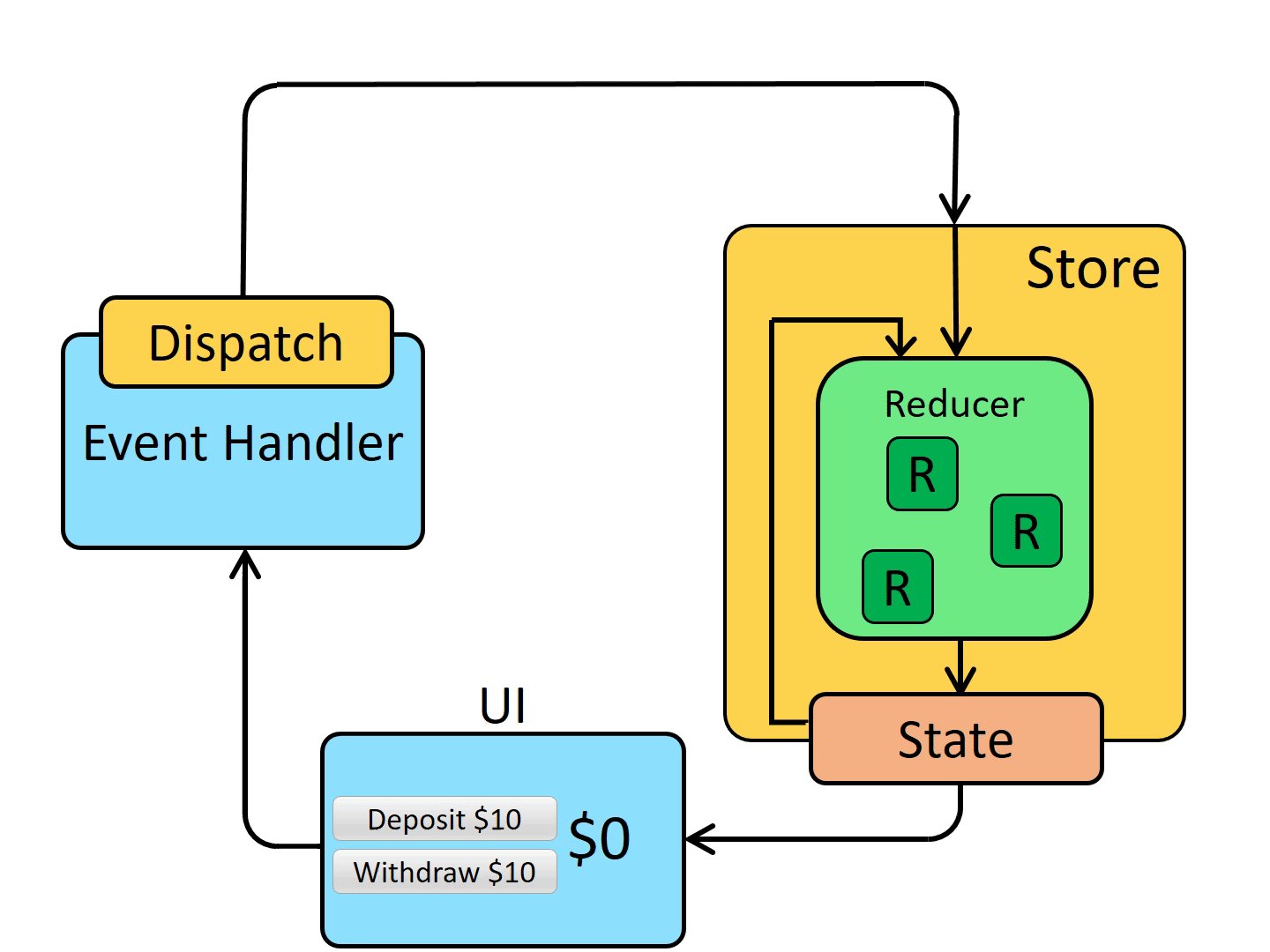
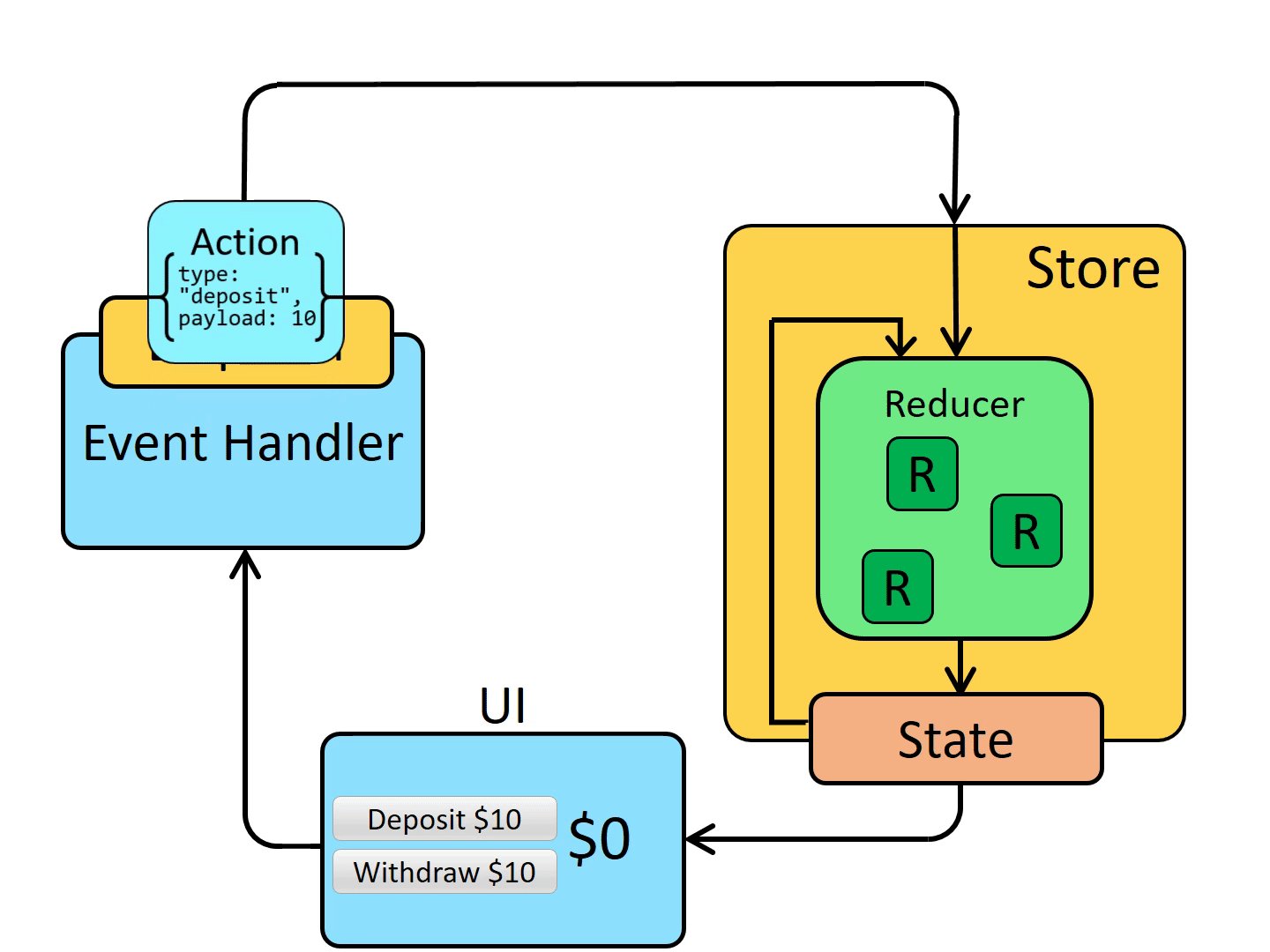
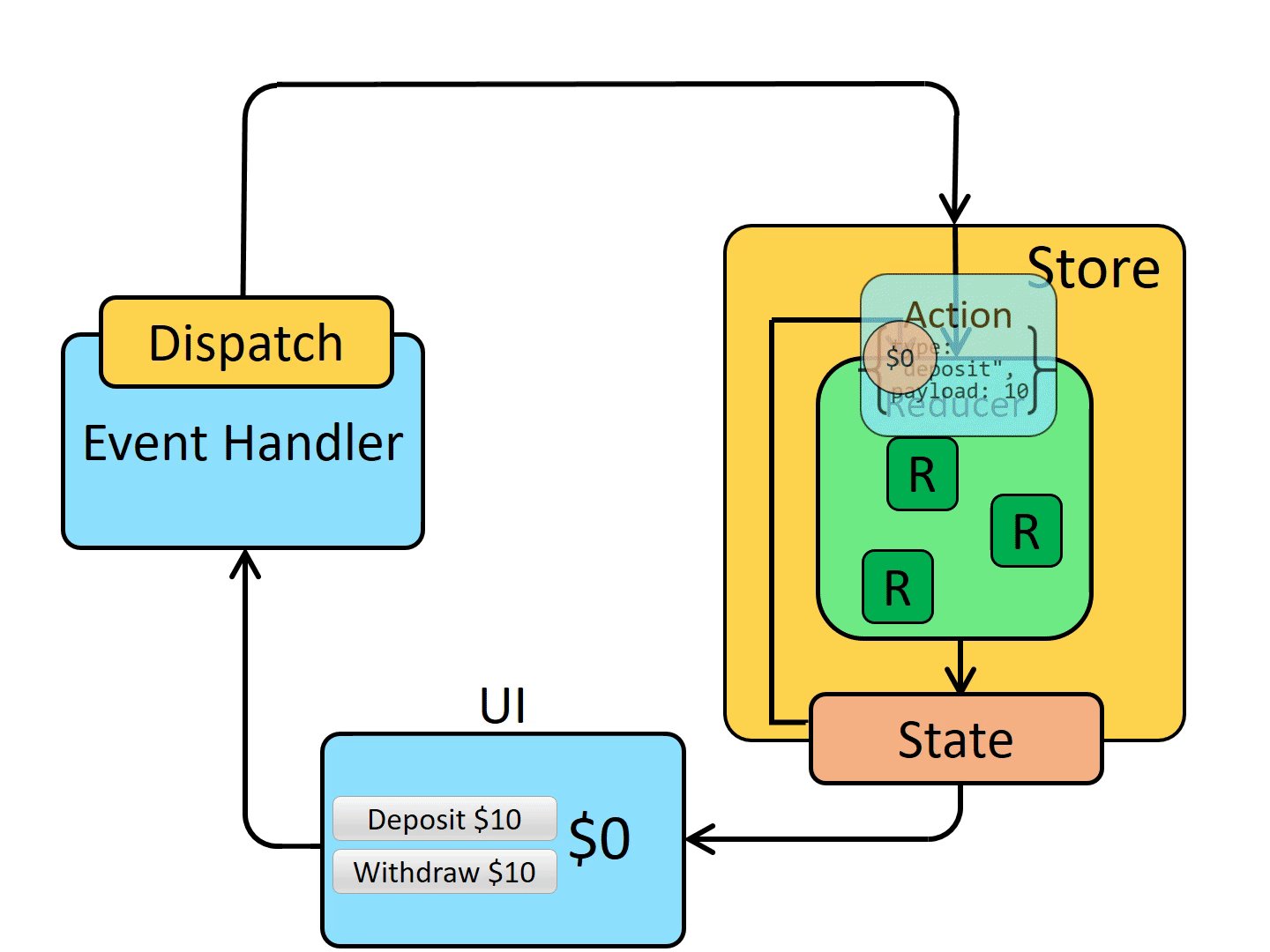
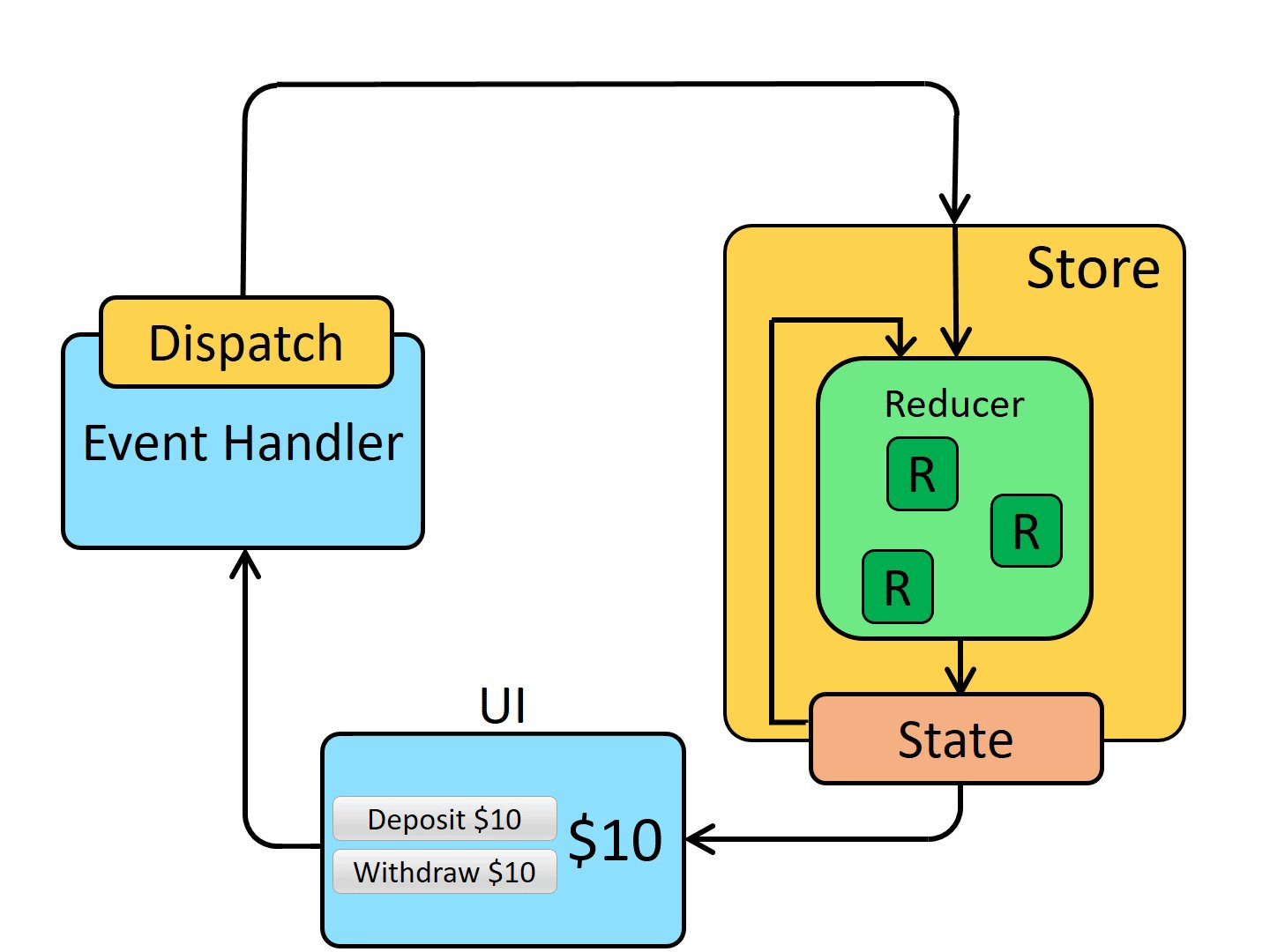
리덕스의 데이터 흐름이다.(그림으로 봐도 복잡ㄷㄷ)
- 10원을 저금하는 Deposit 버튼을 클릭
- 버튼을 클릭하면 실행되는 Dispatch를 실행시켜 그에 맞는 액션을 발생
- Store는 이전 상태와 현재 액션으로 리듀서 함수를 실행하고, 그 리턴 값을 새로운 상태로 저장
- 스토어는 스토어를 구독하고 있던 UI들을 업데이트.
리덕스의 장점
리덕스는 위 그림처럼 단방향으로 데이터가 흐른다. 즉 버그를 예측하기쉽다. 내가 어떤 액션을 실행하였고 어떻게 데이터가 흐르는지 예측이 가능하여 디버깅이 매우 용이하다. 그리고 기록이 남아서 이전 상태로도 되돌아 갈 수도 있다. 그리고 여러번 말했지만 데이터의 중앙집권화이다.
리덕스의 단점
우선 코드작성이 '초기에는 복잡'하다. 스테이트 업데이트에 맞는 액션값들과 디스패치함수들 그리고 리듀서들... 등등 초기에 미리미리 전부 만들어 줘야하는 복잡성이 있다. 위의 그림은 단 2가지 상태값밖에 없지만 프로젝트가 커지고 복잡해지면 액션값들이 몇십개는 늘어날 것이다ㄷㄷ
그 단점을 보완하기위해 여러가지 라이브러리들이 출시되었다. 그중
리덕스 툴킷이 제일 유명하다.
리덕스의 세가지 원칙
- 하나의 애플리케이션 안에는 하나의 스토어만 사용하자는 원칙이다. 이렇게 하면 애플리케이션의 디버깅이 쉬워지고 서버와의 직렬화가 될 수 있고 쉽게 클라이언트에서 데이터를 받아들여올 수 있게 된다.
- 상태를 변화시키는 방법은 오직 액션을 일으키는 것이다. 이것은 상태를 변화시키는 의도를 정확하게 표현할 수 있고, 상태 변경에 대한 추적이 용이해지게 된다.
- 변화를 일으키는 리듀서 함수는 순수한 함수여야 한다. 순수 함수는 다음과 같은 조건을 만족한다.
- 리듀서 함수는 이전 상태와 액션 객체를 파라미터로 받는다.
- 파라미터 외의 값에는 의존하면 안된다.
- 이전 상태는 절대로 건드리지 않고, 변화를 준 새로운 상태 객체를 만들어서 반환한다.
- 똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과 값을 반환해야 한다.
리덕스를 사용하면 좋을 때
리덕스 공식문서를 보면 이럴때 사용하면 좋다고 나와있다.
- 앱의 여러 위치에서 필요한 많은 양의 상태들이 존재할 때 (전역 상태가 필요하다고 느껴질 때)
- 상태들이 자주 업데이트 될 때
- 상태를 업데이트 하는 로직이 복잡할 때
- 앱이 중간 또는 큰 사이즈의 코드를 갖고 있고 많은 사람들에 의해 코드가 관리될 때
- 상태가 업데이트되는 시점을 관찰할 필요가 있을 때
딱 보면 리액트같은 프레임워크에서 많이 나타나는 현상인데 맞다. '리덕스는 리액트에서 자주 쓰인다'라고 거의 공식화 되어있다. 하지만 이건 틀린말도 아니거니와 맞는 말도 아니다. 바닐라JS프로젝트에서도 충분히 쓰일 수 있으며 단순한 로직의 프로젝트에서도 쓰일 수 있다(새로고침만 안한다면...)