
😀제가 블로그를 시작한 목적은 여태 배운것을 기록하여 하고있는 공부를 원할하게 하기 위함입니다. 여태 포스팅은 최대한 깔끔하게 적으려고 노력하였지만 이번 프로토타입 포스팅을 조금 난잡하게 적을것같습니다. 왜냐면 저같은 돌머리한테는 너무 복잡한 개념이고 이전 포스팅처럼 정갈하게 정리하려다 보면 더 머리가 아플거같습니다. (제가 책을 쓸것도 아닌데 말이죠.) 어차피 저의 공부가 목적이기때문에 두서없이 생각나는데로 작성하겠습니다!
자바스크립트는 프로토타입 기반의 객체지향 언어라고 불립니다. 이뜻은 자바나 파이썬같은 클래스기반언어와 다르게 동작한다는 뜻입니다.
제가 느끼기에 클래스는 큰곳에서 작은곳으로 이동하고 프로토타입은 '연결'입니다. 클래스처럼 부모객체에서 프로퍼티, 메서드를 상속받는것은 같지만 '연결'과'공유'가 느껴집니다(이상하다고 느껴져도 태글ㄴㄴ 내맘대로 느낄꺼임), 코드로 확인합시다.
function User(name, age) {
this.name = name;
this.age = age;
};
User.prototype.say = function(a){
console.log(`안녕 ${this.name} 이제 ${a}`)
}
const a = new User("404", "20");
const b = new User("405", "21");
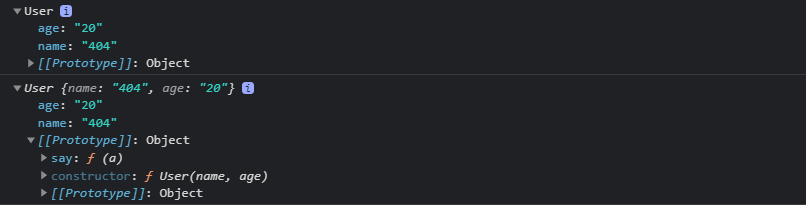
console.log(a)
지금 이 글을 쓰는 날짜가 21.08.08인데 분명 얼마전까지만 해도 [[prototype]]이 아니라 언더바언더바proto언더바언더바 였는데 갑자기 바뀜 왜인지 모르겠음;; 아무튼 자신의 부모객체의 프로토타입을 찾는 객체임
a, b인스턴스를 생성하고 say호출하면 분명 다른 포스팅에서 말한거처럼
'🤣오잉? a에는 say가 없는데 어째서 호출 블라블라 이것은 프로토타입 체인 블라블라 결국에는 Object로 갑니다 블라'등등
많은 포스팅에서 이렇게 말합니다. 이렇게 말하면 저같은 사람들은 이해를 못합니다. 쉽게쉽게 설명해서
prototype은 공유할 수 있는 것들이 들어있는 객체
라고 이해하면 쉽습니다.
더 간단히 말해서 부모 생성자 함수들이 만든 인스턴스들이 같이 공유해서 사용할 수 있는 메서드, 프로퍼티들이 들어있는 바구니라고 생각하면 됩니다. 그러면 의문점이 왜
"아싸리 첨부터 프로토타입 객체에 넣어서 상속하지말고 생성자 객체안에 넣어서 상속하면 안되냐?"
라고 생각할 수 있는데 그렇게하면 메모리 낭비가 됩니다.
마치 부모가 자식들에게 고유의 것(특징, 키, 성별, 이름)을 물려주면 그것은 자식의 고유의 것(this.name 어쩌고)가 됩니다. 하지만 가문의 땅과 재산 그리고 부모님의 주식등은 고유의 것이 아니죠. "가족들과 공유 즉 연결"이 되는 겁니다. 프로토타입은 이렇게 연결되어있는 재산이라고 생각하면 쉽습니다. 주식을 어떻게 복사해서 한명한명한테 줍니까 요술항아리도 아니고. 언더바프로토는 공유재산비번이라고 생각하면 쉽습니다.
아무튼 앞으로 프로토타입을 이용한 객체지향프로그래밍을 할때는 공유할 것들이 있으면 저렇게 공유재산객체인 프로토타입에 넣읍시다.
그러면 이제 이해가 갑니다.
const arr = [1,3,5,2,8,7];
const a = arr.sort();
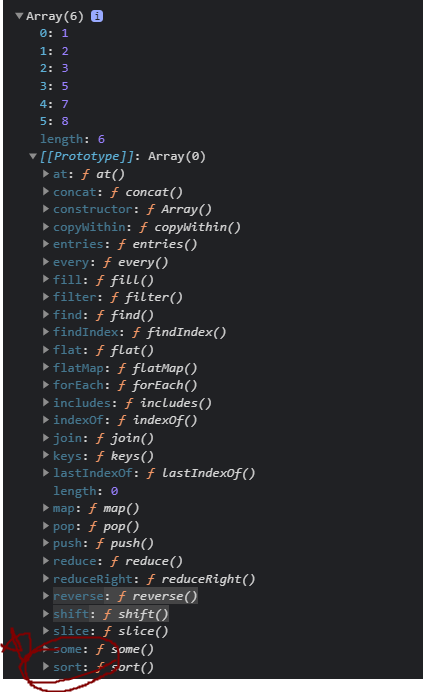
console.log(arr)분명난 arr이라는 배열 인스턴스에 sort라는 메서드를 넣은적이 없는데??? 찍어보면 나옵니다.

arr는 배열(Array) 인스턴스입니다. 즉 new Array로 생겨난 Array생성자 객체의 자식입니다. 그말은 즉슨
arr은 부모의 공유 가방 프로토타입을 자신의 언더바프로토를 통하여 사용할 수 있게 되는것입니다. 여태까지 그냥 메서드라고 쓰던 모든 것들이 다 이렇게 연결되어져 사용되어지고있습니다.
이렇듯 자바스크립트는 부모에서부터 자식들까지 프로토타입으로 서로 연결되있고 상속하고 그것을 사용되어지는 구조로 만들어져있습니다. 뭐 언더바 프로토는 부모 프로토타입을 가르키는 객체...이렇게 어렵게 설명되어집니다. 물론 그것이 정석이긴하지만 이렇게 좀더 쉽게 풀어서 이해하고 그다음 다른 유명한 포스트글 책을 보면 훨씬 쉽게 이해가실겁니다. (물론 제가 글쓰는 능력이 부족해서 그런걸수도있습니다.)