
1. Object.create✌
Object.create는 기존 객체의 속성들을 상속받는 새로운 객체를 생성할때 사용되는 메서드입니다.
Object.create(proto[, propertiesObject])
proto : 새로만들 객체의 프로토타입이 될 객체,
propertiesObject : 새로 만든 객체에 추가될 속성,
어렵다... 바로 설명을 보자
const Parant = {
a : 1,
b(){
console.log("hi");
}
}
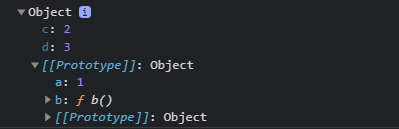
const obj = Object.create(Parant, {
c : {
value : 2
},
d : {
value : 3
},
})
console.log(obj.a)//1
console.log(obj.b())//hi
console.log(obj.c)//2
console.log(obj.d)//3

보면 obj객체에 parant의 프로퍼티가 있는것을 볼 수 있다. 정확히는 Parant의 프로토타입을 obj객체가 상속받았다!
그러면 궁금한점이 new연산자랑 다른게 뭔가? 새로운 객체를 생성하는 것은 똑같은데? 차이점을 보자
function Man(){
this.name = '404';
this.height = '2m';
};
Man.prototype.age = '44';
function Sun(){
this.name = '505';
};
Sun.prototype = Object.create(Man.prototype);//상속연결
Sun.prototype.age = '1';
const kim = new Man();//Man을 그대로 상속받은 객체
const lee = Object.create(Man.prototype);//Man의 프로토타입을 상속받은 객체생성
const park = new Sun();//Man의 프로토타입을 상속받는 '하위 생성자'를 사용한 객체생성
console.log(kim.name); //404
console.log(kim.age); //44
console.log(lee.name); //error
console.log(lee.age); //44
console.log(park.height); //error
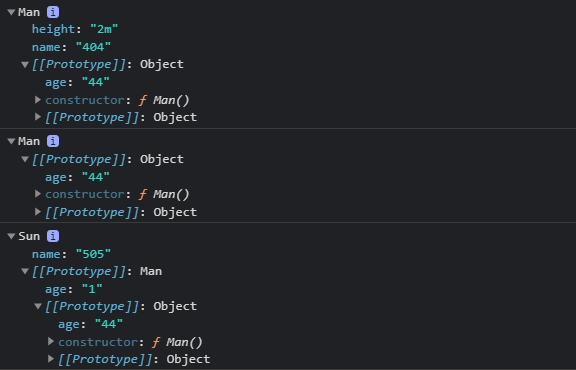
console.log(park.age); //1Man의 프로토타입을 상속받은 lee와 Man을 new연산자로 생성한 kim을 각각 생성하였다. 그리고 Man의 프로토타입을 상속받은 하위 생성자 Sun으로 park을 생성했다.
여기서 Man으로 부터 상속받은 객체들은 Man의 constructor에 접근을 할 수 없다!는 것을 알 수 있다.

첫번째가 Kim, 두번째가 lee, 세번째가 park이다.
세번째를 보면 분명 park을 생성한건 sun인데 park의 constructor는 Man을 가르키고 있습니다.
Object.create()을 사용하여 상속연결을 할 경우, 새로 만들어진 객체에는 constructor 가 존재하지 않습니다. 그것이 new 생성자와의 차이점입니다.
2. Object.assign✌
Object.assign은 타겟이 되는 객체에 소스들을 병합하는 메서드입니다.
Object.assign(target, ...sources)
let obj01 = {a:1};
let obj02 = {b:2};
let obj03 = {c:3};
let copy = Object.assign(obj01, obj02, obj03);
console.log(copy); // {a: 1, b : 2, c : 3}상속이 아닌 병합을 보여줍니다.
아주 간단한 예시입니다. 새로운 객체로 리턴되는것을 볼 수 있습니다.
