백엔드는 웹 프로그래밍의 빙산의 일각 일 뿐!!

42s_hoTechCourse코스를 진행하면서 잘못 알고 있던 생각들이 깨지고 생각이 확장되는 것을 느낍니다.
알아야 할 것들이 많다는 것을 느끼고 한편으로는 "이렇게 하니까 되네? 안되네?" 라고 하는 것들이
기술의 실체를 알아가면서 하나 둘 깨져 갈 것이라는 것에 즐거움을 느낍니다.
Before
- 언어와 프레임워크는 가장 대중적인 것으로 고른다.
- 백엔드 OR 프론트엔드 하나만 잘하면 된다. 나머지는 몰라도 알아서 되겠지
After
- 언어와 프레임워크의 특징과 사용 해야하는 이유를 검토하고 사용한다.
- 백엔드, 프론트엔드의 전체적인 구성과 작동방식을 알아야한다.
- 웹의 창구인 브라우저를 알아야한다.
정말 그렇게 생각해? 일단 해봐~

if
처음부터 한국식 교육처럼 원리를 하나부터 열까지 알고 시작하라고 알려주셨다면!!
지금과 같이 생각이 깨지고 확장되는 것을 느끼지 못했을 것이라고 생각합니다.
문제가 발생하면 구글링을 통해 고생 끝에 답을 찾아내지만
stackoverflow가 모두 보라색이 되고도 결국 답의 이유를 몰랐던 나날들!!!
그래서 결국 답을 도출하기 위한 근원에 대한 궁금증이 생기게 되는 멘토링 방식이었습니다.
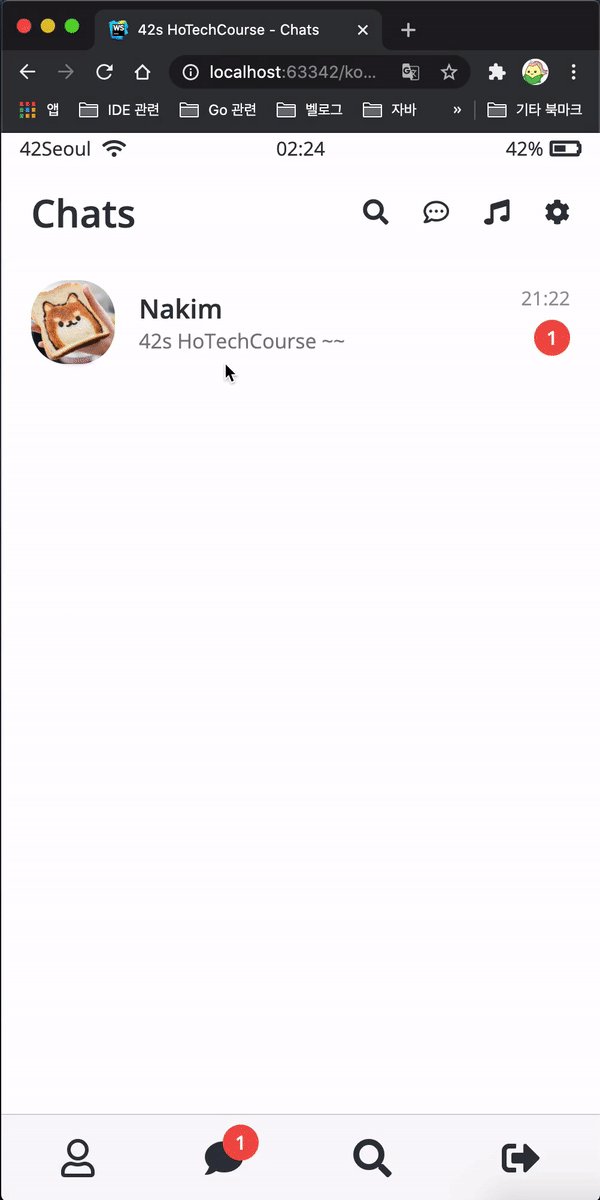
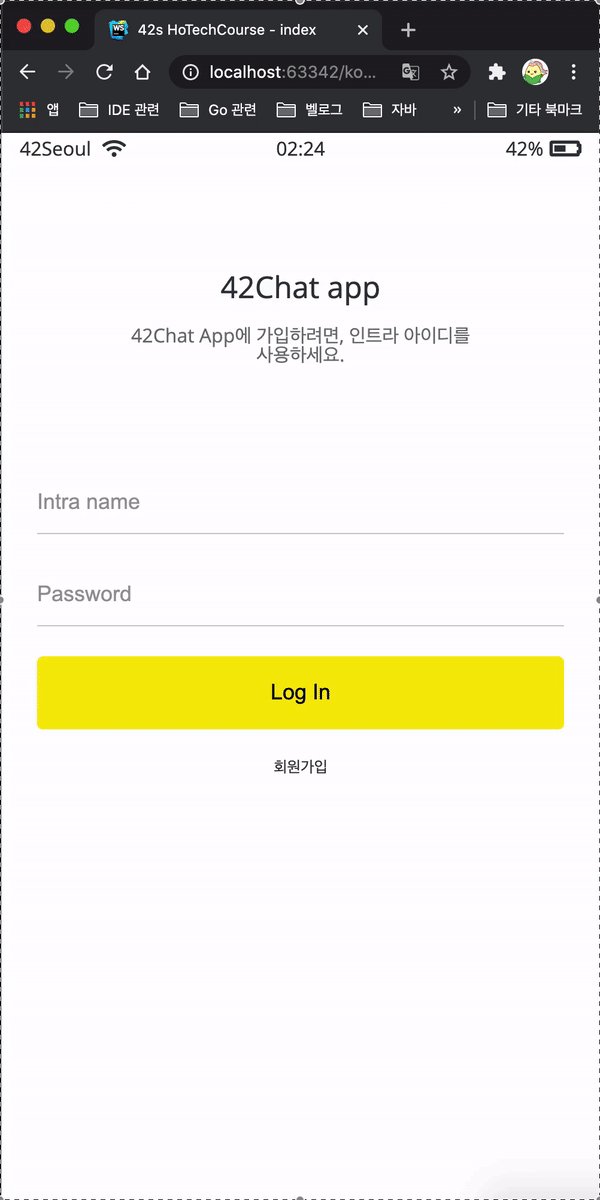
42Chat App을 만들기 위한 여정 시작합니다.

브라우저의 작동방식을 숙지하자(크롬 기준)
아래의 글을 바탕으로 브라우저의 작동방식을 알 수 있었습니다.
브라우저는 어떻게 동작하는가?의 자료를 바탕으로 생각을 덧 붙여 확장 해가는 과정들입니다.
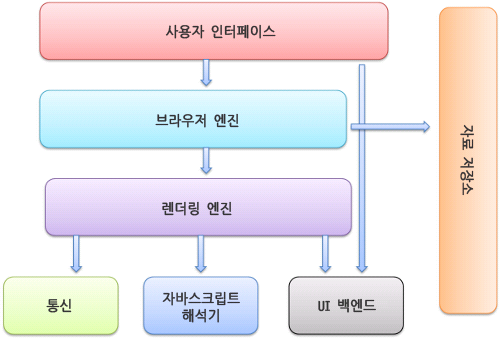
브라우저의 주요 구성 요소

자세히 살펴 볼 것은 렌더링 엔진, 자바스크립트 해석기, 자료저장소, 통신입니다.
왜냐하면 웹 프로그래밍을 진행 하다보면 위의 요소들을 밀접하게 연관 되기 때문입니다.
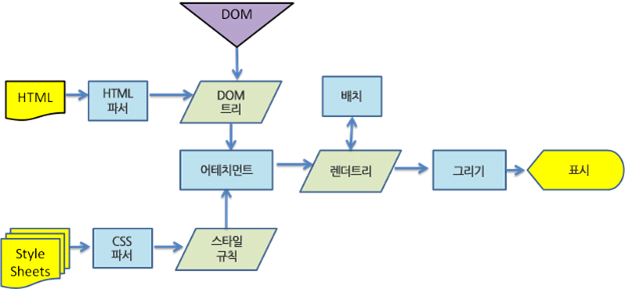
렌더링 엔진
- 렌더링 엔진의 역할은 요청(HTML과 이미지를 CSS로 표시하는 주된 사용 패턴)
받은 내용을 브라우저 화면에 표시하는 일입니다.

- DOM은 브라우저가 내부적으로 웹 페이지를 표현하는 방법일 뿐만 아니라 웹 개발자가 JavaScript를 통해 상호작용을 할 수 있는 데이터 구조이자 API입니다.
💡 브라우저가 어떻게 HTMl, CSS로 화면을 그리는지 확인 했습니다.
이를 통해 React, Vue가 Virtual Dom으로 render 횟수를 줄여서 최적화 하려는 것을 알 수 있었습니다.
스크립트의 로딩 순서

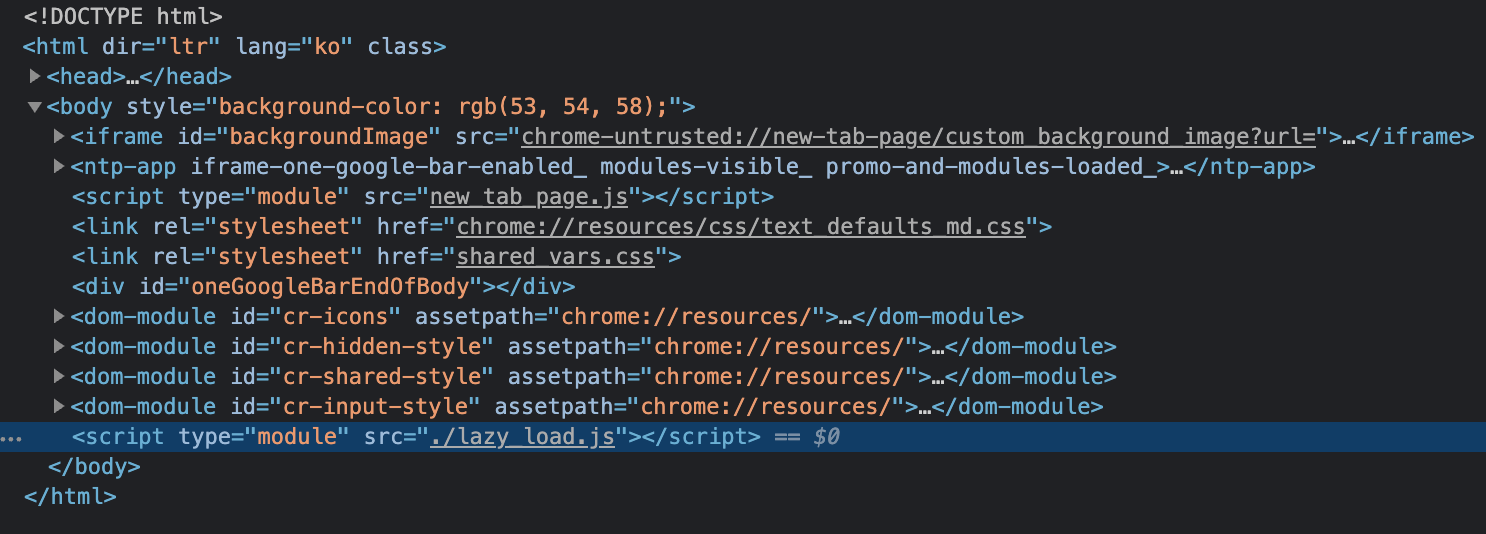
- 크롬에서 검사하기에서 HTML을 보게 되면 Javascript가 body의 하단에 있습니다.
왜냐하면 <script> 태그를 만나면 HTML 파서는 HTML 문서의 파싱을 일시 중지한 다음 JavaScript 코드를 로딩하고 파싱해 실행해야 합니다.
JavaScript는 DOM 구조 전체를 바꿀 수 있는 document.write()등은 문서를 변경 할 수 있기 때문입니다.
👉 script 파일이 아래에 위치한 이유는?
- 위의 방법은 예전 방법으로 body태그가 모두 로드된 이후 script가 실행되게 만들었습니다.
문제는 이 방법은 html이 로르되기 전까지 script의 로딩과 파싱이 완전히 차단된다는 것입니다. 이는 자바스크립트 코드를 다루는 규모가 큰 사이트의 경우 느리게 만드는 중요한 성능 문제를 야기 할 수 있습니다. 이것이 async & defer 속성을 사용해야 하는 이유 입니다.
자바스크립트 해석기
- 자바스크립트는 인터프리터 언어이기 때문에 코드를 해석하고 실행하는 엔진이 필요하다.
V8 엔진은 자바스크립트를 해석하고 컴파일하여 기계어로 변환한다.
💡 V8을 기반으로 Node.js가 만들어졌다는 것을 알았습니다.
이를 통해 자바스크립트로만 할 수 없었던 일을 C++를 활용해서 한계를 넘을 수 있다는 것을 알았습니다.
자료저장소
- 브라우저에 데이터를 저장하는법은 window.sessionStorage, window.localStorage, Cookie가 있습니다.
💡 세션, 쿠키를 통한 로그인 등 브라우저의 스토리지를 활용 할 수 있는 방안이 있다는 것을 알았습니다.
Nakim의 생각
👉 브라우저는 자바스크립트를 실행하는 런타임 뿐만 웹 API, 스토리지 등을 통해 브라우저에서 웹 애플리케이션이 작동하도록 여러기능들이 작동하도록 되어있다.
Html, CSS 작성하기
html, css이 정확히 뭔지 몰라서 TCP school에서 개념을 보고 시작했습니다.
HTML, CSS의 정의
- HTML은 제공할 웹 컨텐츠의 구조와 의미를 문단, 제목, 표, 삽입, 이미지 동영상 등으로 정의하고 부여하는 마크업 언어입니다.
- CSS는 배경색, 폰트, 등의 레이아웃등을 지정하여 HTML 컨텐츠를 꾸며주는 스타일 규칙 언어입니다.
이론은 알겠는데, 어떻게 꾸미지?

무턱대고 클론 코딩을 하는것은 지양하지만 시작은 예제를 활용하는게 좋은 방법이라고 생각합니다.
그럼에도 불구하고 굉장히 오래 시간이 걸렸습니다. 보고 치는데도 틀리는 마술.....
위의 스크린샷을 보면 어디서 딱 아실 수도? 맞다 노마드코더입니다.

덕분에 4일에 걸쳐 Html, Css를 완성 할 수 있었습니다. 그리고 react-native경험 덕분인지
html, css를 하면서 동적으로 어느부분의 html를 변경 해야 할지 감이 와서 매우 좋았습니다.
Nakim의 생각
👉 위의 브라우저 파트에서 알아봤듯 Dom트리 노드의 위치 뿐만 아니라 CSS의 영향을 받아서 렌더링 순서가 바꾸게 된다고 것을 경험 해 볼 수 있는 좋은 기회였습니다. 태그의 위치에 굉장히 주의 해야 하는것을 인지하게 되었습니다.
그리고 저와 프론트엔드 성향이 맞지 않는 다는 것을 알게 되었습니다.
애플리케이션을 만들기 위해 왜 자바스크립트를 알아야 할까?

MDN JavaScript 자습서를 보고 학습했습니다.
javascript 정의
- 동적으로 컨텐츠를 바꾸고, 멀티미디어를 다루고, 움직이는 이미지 등의 일을 할 수 있는 스크립트 언어입니다.
자바 스크립트는 싱글쓰레드인데 애플케이션은 왜 비동기 작업이 가능할까?
1. 싱글 쓰레드
- 하나의 콜스텍을 갖고 있기 때문에 연산량이 많은 작업을 하는 경우 그 작업이 완료되어야 다른 작업을 수행 할 수 있습니다.
이때 웹 워커가 사용됩니다. 새로운 쓰레드의 워커를 생성해 워커에게 연산을 맡기고 메인 쓰레드는 다른 작업을 수행합니다.
웹 워커를 사용하더라도 가장 중요한 DOM에 접근 할 수 없다는 것입니다. DOM에 접근 할 수 없다면 UI를 업데이트 할 수 없다는 것이죠. 그리고 두번째로 워커에서 실행되는 코드는 블록킹 되지 않지만 기본적으로 동기식으로 처리하는 스레드가 하나 더 늘어난 것 뿐입니다.
2. 자바스크립트 런타임

- Web API를 이용하여 백그라운드에서 비동기적으로 작업을 처리하고, 해당 작업을 마치면 콜스택에 해당 작업이 끝났음을 알려줘서 그 작업을 수행할 수 있도록 합니다.
많은 Web API기능(파일 가져오기, 데이터베이스 엑세스, 외부장치에서 리소스 엑세스 등), 비동기 콜백의 예 (addEventListener의 두번째 매개변수, XHLHttpRequestAPI, Promise)가 있습니다.
Nakim의 생각
👉 자바스크립트의 싱글 쓰레드 단점을 극복 할 수 있는 브라우저의 기능이 있어서 비동기로 처리 할 수 있음을 알 수 있었습니다.
스택에 느린 코드를 쌓아서 브라우저가 할일을 못하게 만들지 말아야 합니다. 그러한 것들을 WebApi를 통해 처리하고 이벤트 루프를 통해 콜스택에 올려야 한다는 것 입니다.
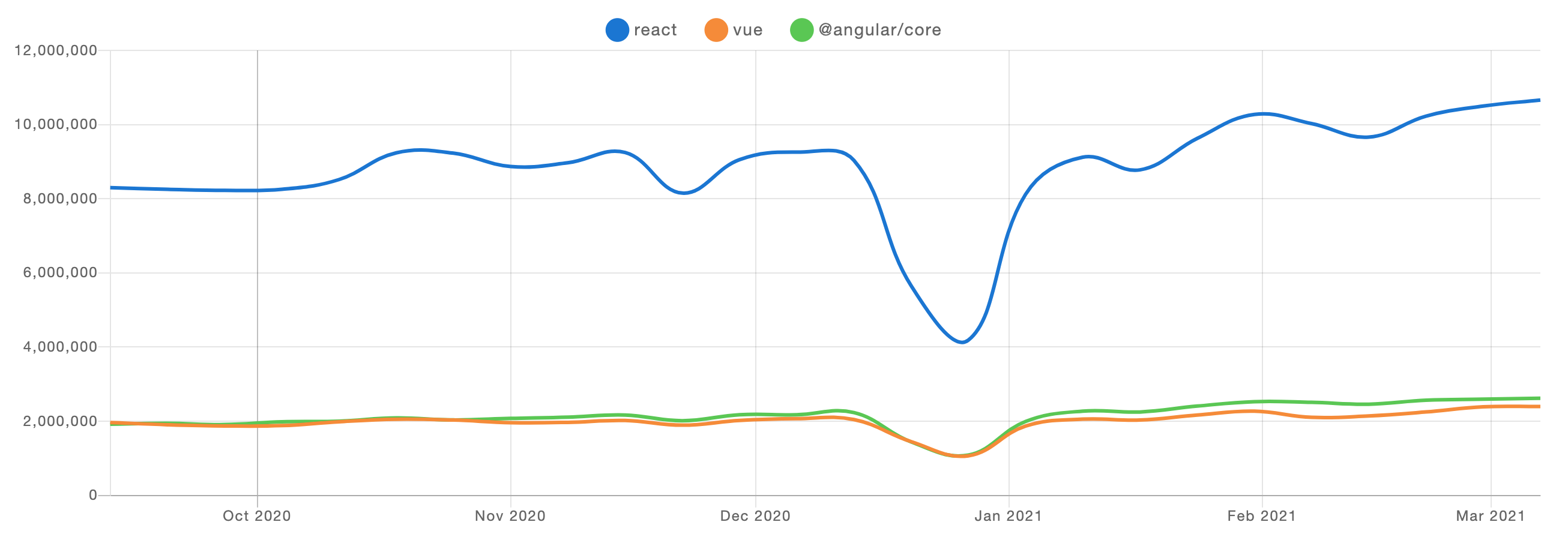
Angular, Vue, React 중에 왜 React인가?

내가 Angular 선택하지 않은 이유
- Angular만의 문법
- MVC패턴이 프론트엔드와 맞지 않다고 생각
내가 Vue를 선택하지 않은 이유
- Vue의 템플릿 문법을(버전 2.x 부터 Template 과 render() 를 모두 지원)
Vue, React 공통의 장점
- Virtual Dom으로 빠른 렌더링
- 경량 라이브러리
- View에 집중한 Reactive Component
결국 Vue가 아닌, React를 선택한 이유
- 넓은 생태계에서 얻을 수 있는 레퍼런스
- 자바스크립트와 표준 html이면 충분

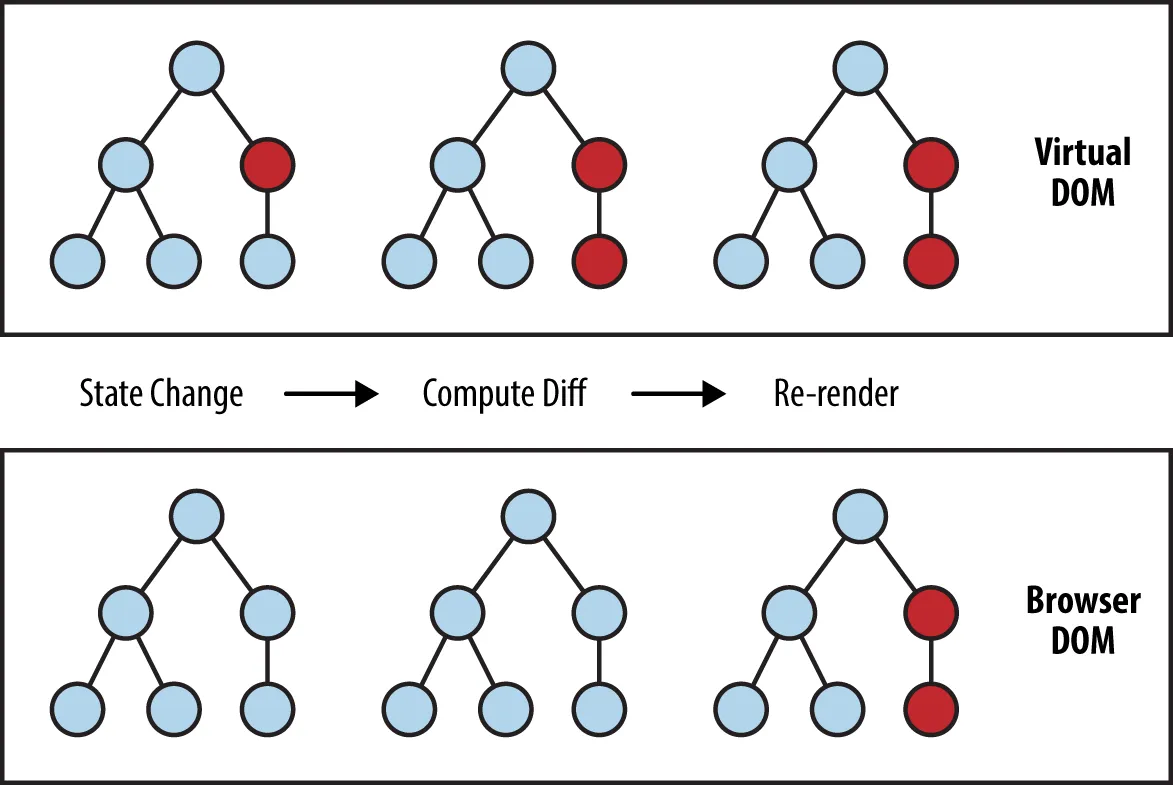
Virtual Dom
- Dom은 "Document Object Model"를 의미합니다. Dom은 트리구조의 데이터로 변경 및 업데이트가 빠릅니다. 그러나 변경 후 업데이트 된 요소와 하위 요소를 다시 렌더링 해야합니다.
그래서 잦은 Dom조작은 성능에 영향을 미치므로 속도가 느려집니다.
이것이 Virtual Dom의 개념이 등장하게 된 계기입니다.
Virtual Dom은 실제 Dom이 최소한의 작업을 할 수 있도록 방법을 계산합니다.
Virtual Dom트리와 diff 프로세싱 방법 (오라일리 learning-react-native 출처)

Nakim의 생각
👉 React에 UI의 원하는 상태를 알려주고 Virtual Dom을 통해 상태와 일치 하는지 확인하여 처리합니다. 이것은 이벤트처리, Dom 조작이 어떻게 발생 하는지 신경쓰지 않고 코딩 하면 된다는 것 입니다.
착각하고 있나본데! 코드 친다고 프로그래머가 아니야!

사용자가 사용하기 편하게 고수준의 추상화 되어있는 것들을 활용해서 코딩하게 됩니다.
그래서 "이렇게 하니까 되네" 답만 찾다가 시간 다 보내고 재미도 없었습니다.
본질에 대해 조금이라도 알게 된다면 "아 이래서 이랬구나" 재미를 느낄 수 있었습니다.
끝날때까지 끝난게 아니다!!!

이제 대략 큰 그림을 보았으니 HoTechCourse-05부터는 실질적으로 React, Spring을 활용해서
애플리케이션을 만들면서 겪는 우당탕탕 프로젝트를 시작 하도록 하겠습니다!
드디어 만들 생각을 하니 두근두근하네요!!
그럼 다음 시리즈에서 ~ Bye Bye
