react native 정복기. Layout System에 대해 공부해보자-
RN에서 레이아웃을 만들려면 Flexbox를 사용해야 한다. flexbox 복습할 계획이었는데 이렇게 다시 한번 공부하게 되는구나

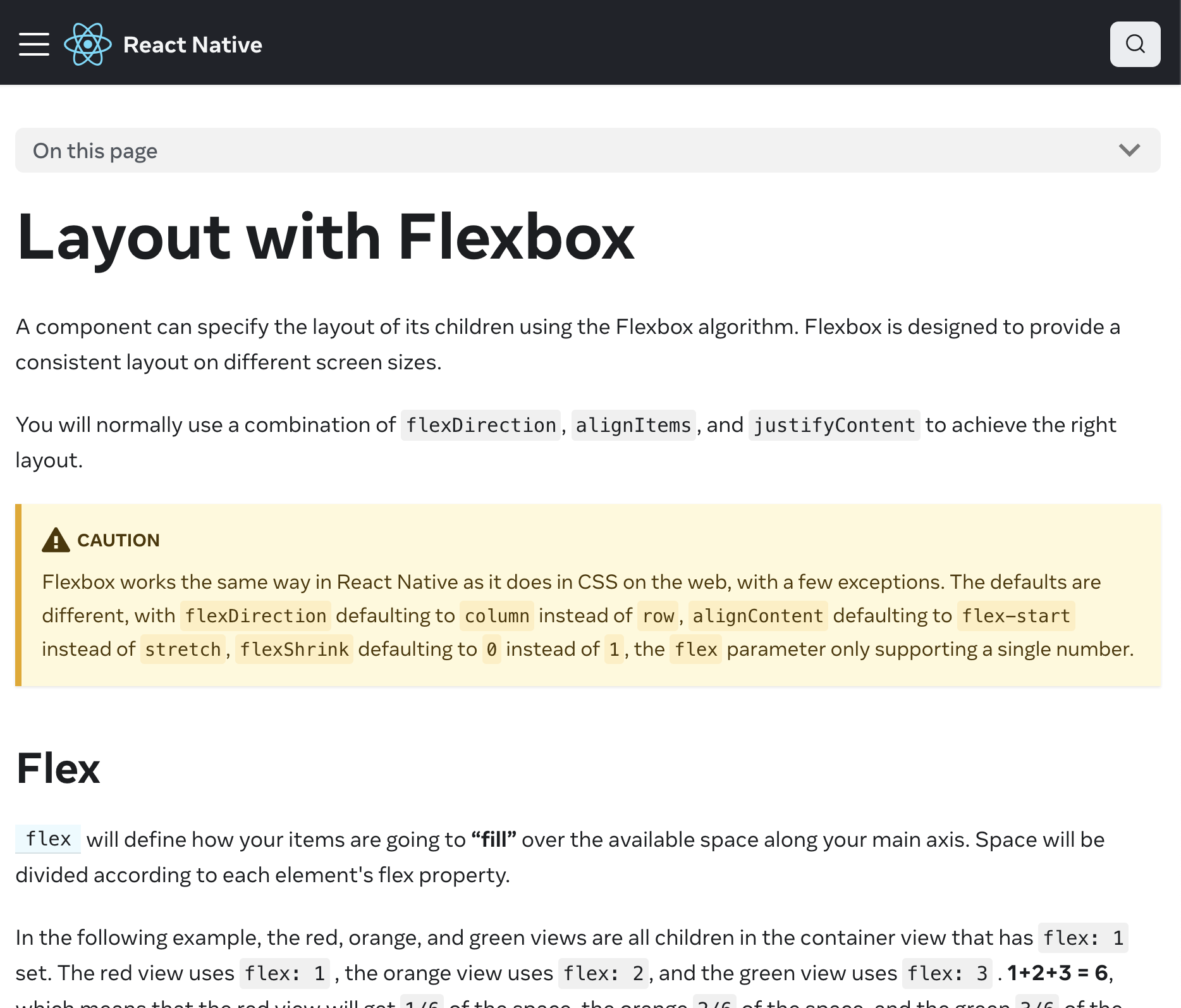
몇가지 예외를 제외하면 React Native의 flexbox는 웹에서와 거의 같은 방식으로 사용된다고 적혀있다.
react native에서는 display:block, display:inline-block, display:grid 이런 항목들이 없다. 그냥 flexbox만 사용하면 된다.
- React Native에서 Flex Direction의 기본 값은 Column이다.
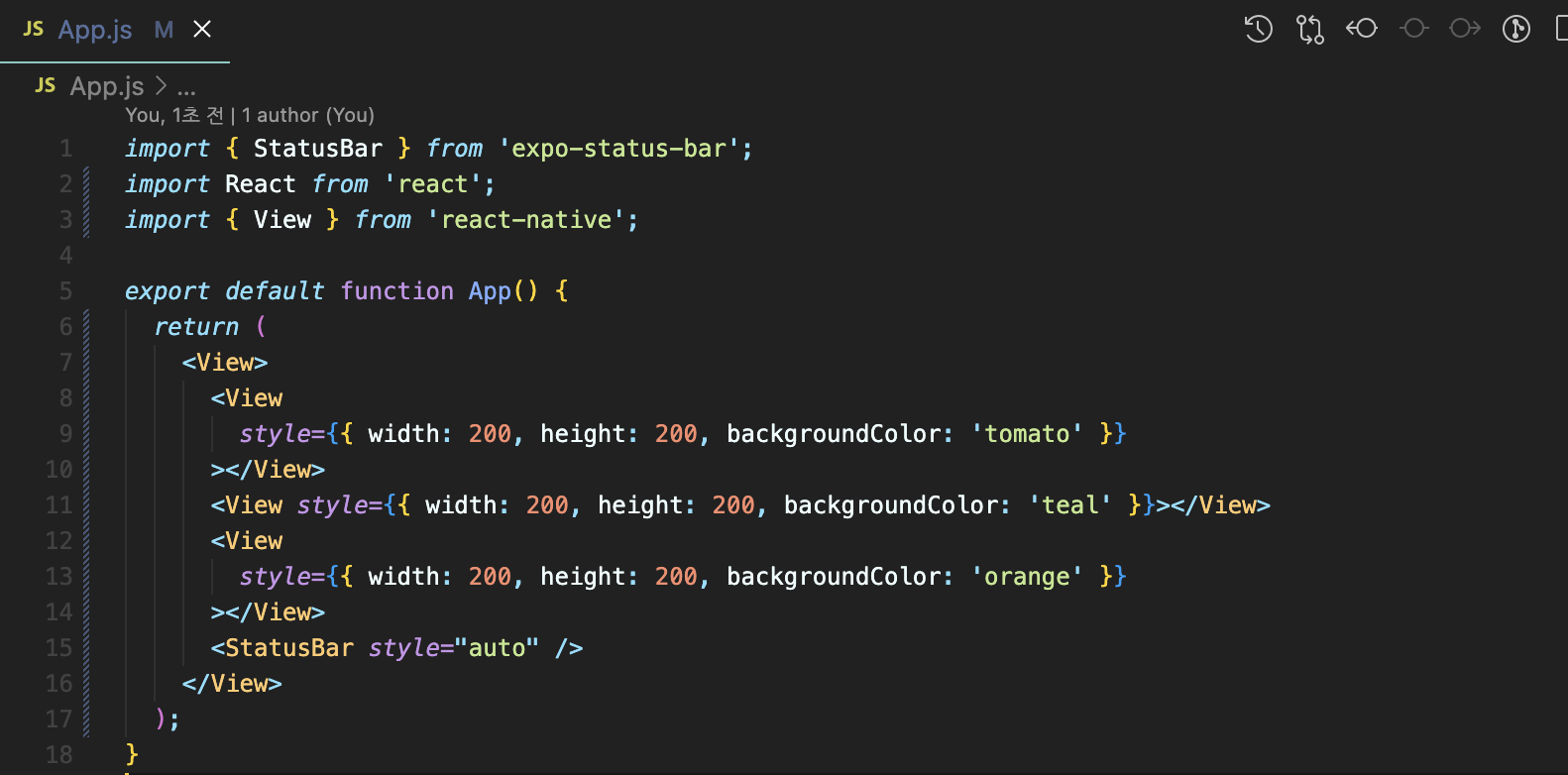
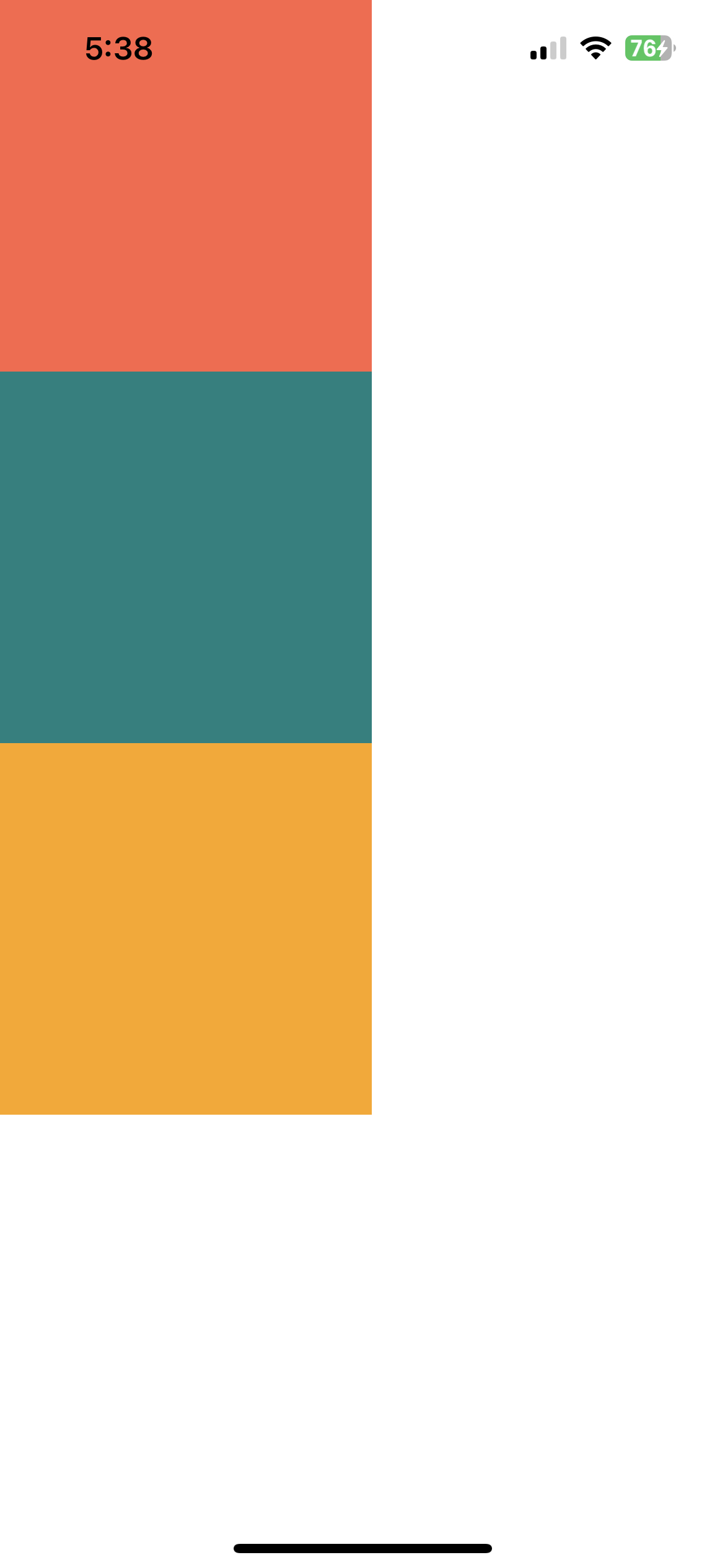
react native에서 view는 div와 같다고 한 적이 있다. View에 가로200 세로200에 백그라운드 컬러는 각각 다른 것을 넣어줬더니 박스가 세로로 생겼다.
웹이서 Flex Direction의 기본 값은 Row지만 react native에서의 기본 값은 Column이다.


- React Native에서 기본적으로 모든 View는 Flex Container이다.
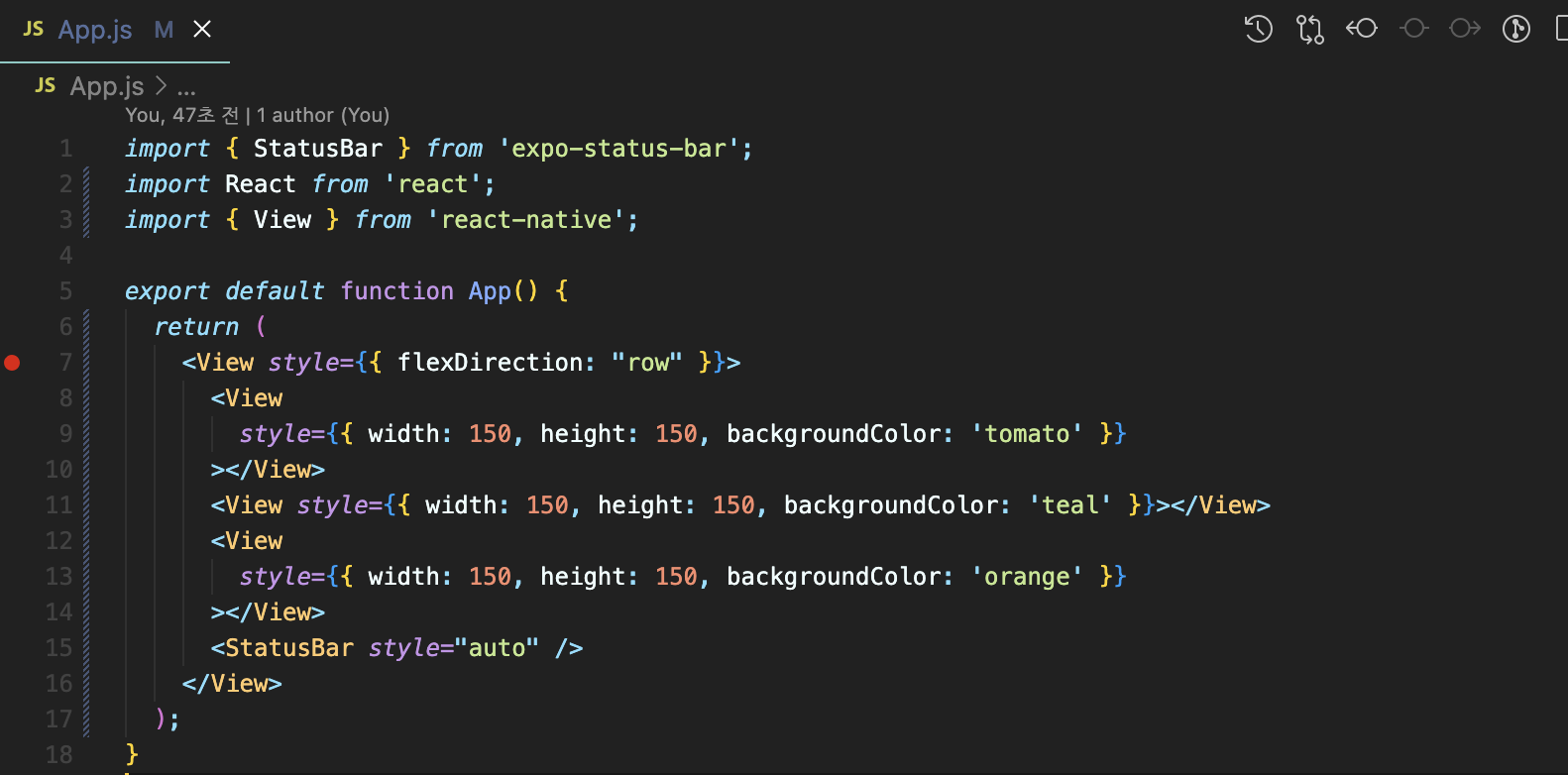
박스들을 가로로 정렬하고 싶다면 View에 flexDirection을 적용해주면 끝.
보다시피 react native에서는 View에게 Flex Container를 적용시키지 않아도 된다. 웹에서는 우리가 display:flex 를 한 다음에 flex-direction을 할 수 있었다. 하지만 react native에서는 이미 Container View가 Flex Container 그 자체이다.
- OverFlow여도 스크롤이 되지는 않는다.
브라우저가 아니기 때문에 왼쪽으로 스크롤을 할 수 없다.


- 반응형 디자인
현재는 View에 width와 height를 넣어 박스를 만들었지만 모바일에서는 너비와 높이에 기반해서 레이아웃을 만들지 않는다. 너비와 높이는 스크린 사이즈에 따라서 다르게 보인다. 그래서 우리는 수 많은 스크린에서 동일한 방식으로 보이는 레이아웃을 만드는것, 결국 반응형 디자인에 대해서 생각해야한다.
아이콘이나 아바타에는 width와 height를 사용하기도 하지만 react native에서 레이아웃용으로 w/h는 거의 쓰이지 않는다.
column으로 배치를 했을 때 iPhone에서는 저 박스들이 150px로 보일 수 있지만 더 작은 스크린에서는 아래 공간이 없어질 수도 있기 때문.
React Native 방식으로 레이아웃은 어떻게 만들어야 할까?
React Native에서는 숫자만 생각하면 된다. View가 Flex Container 자체 라는 것을 알게되었으니 그것들에게 Flex Size 를 적용시키면 된다.
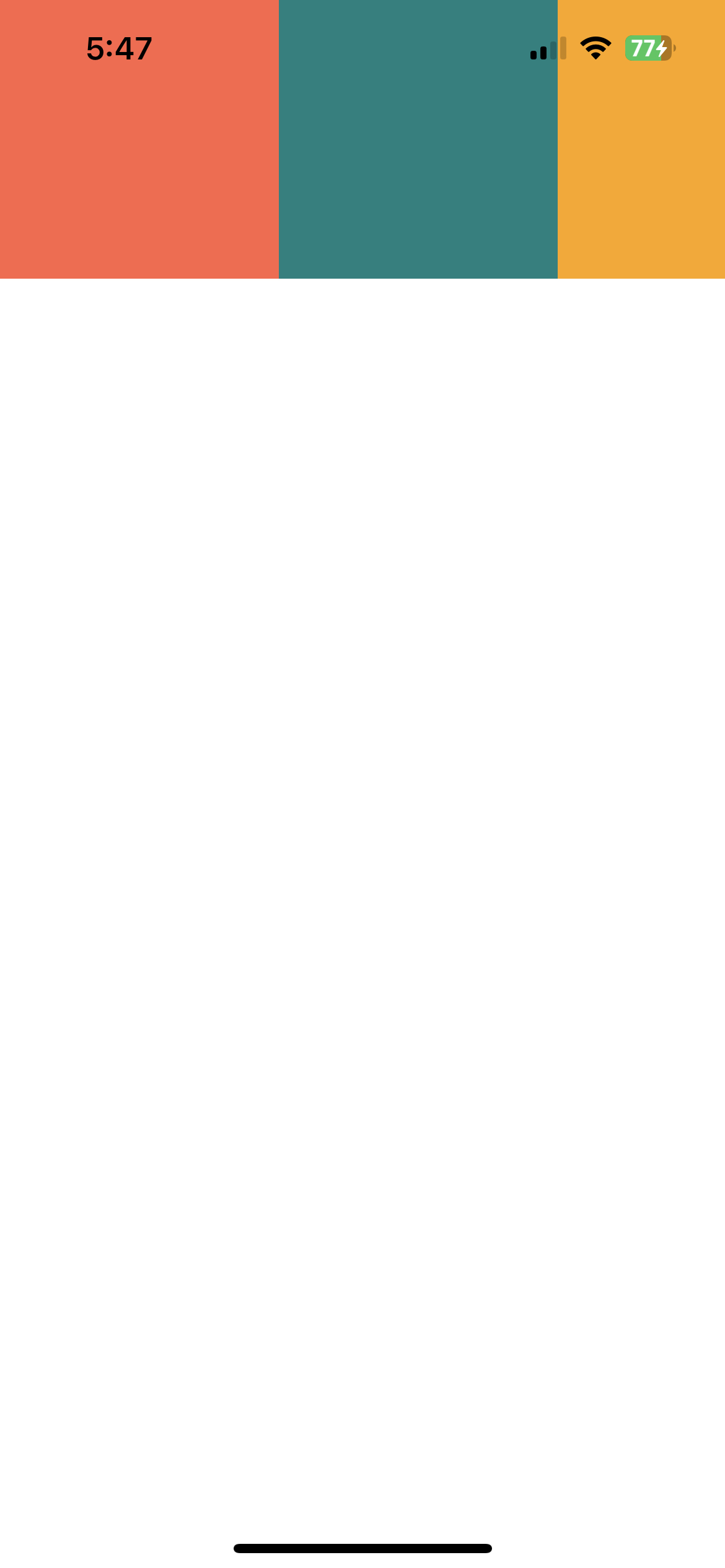
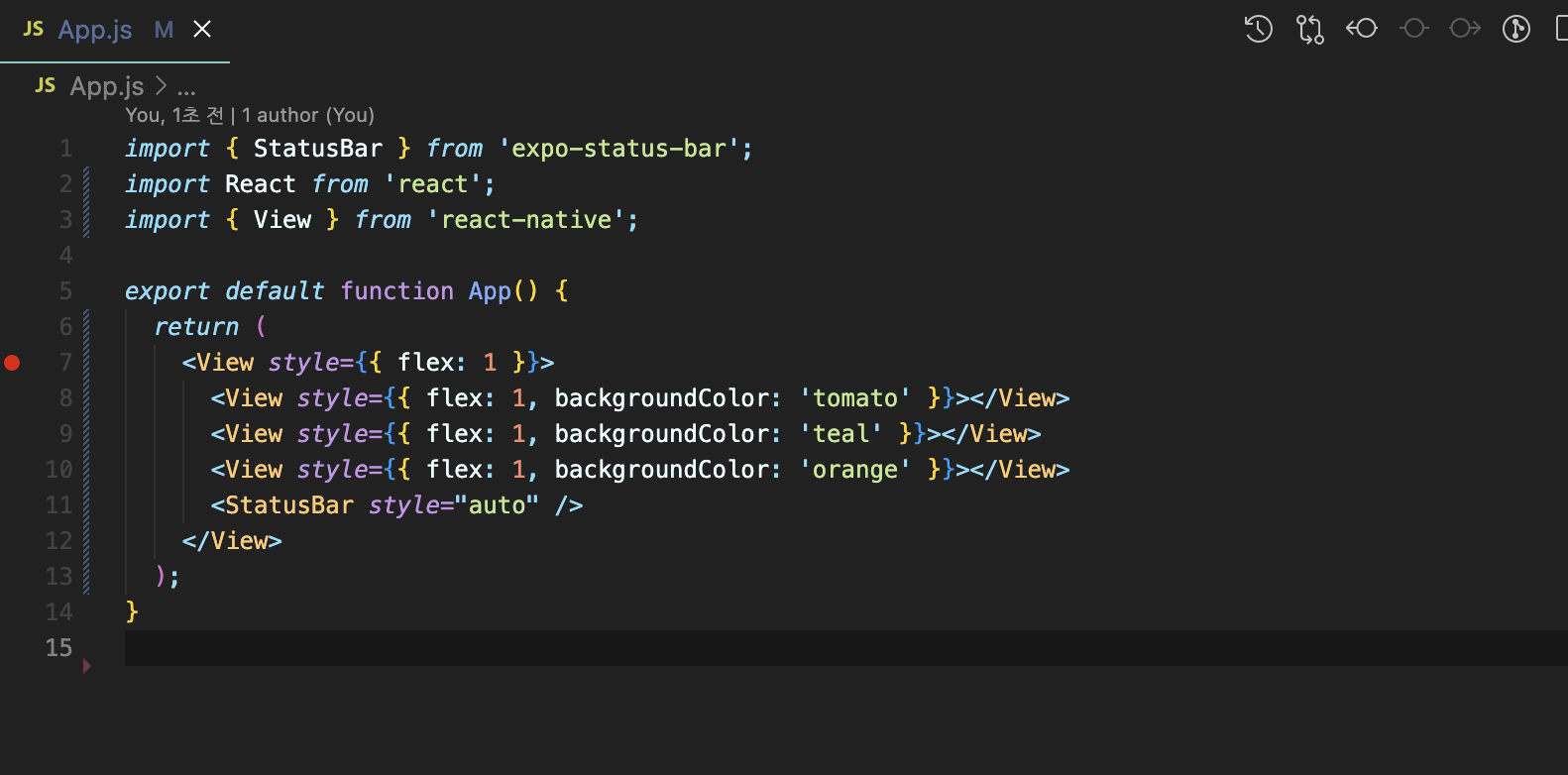
전에 작성했던 w/h는 지우고 flex size를 적용해보았다. 부모 컨테이너에 Flex 1을 넣어주었을 때는 아무 변화도 없지만 자식 컨테이너에도 Flex 1을 넣어주면 똑같은 사이즈로 분배가 된다. 비율로만 표현되는게 react native의 레이아웃 시스템이다.


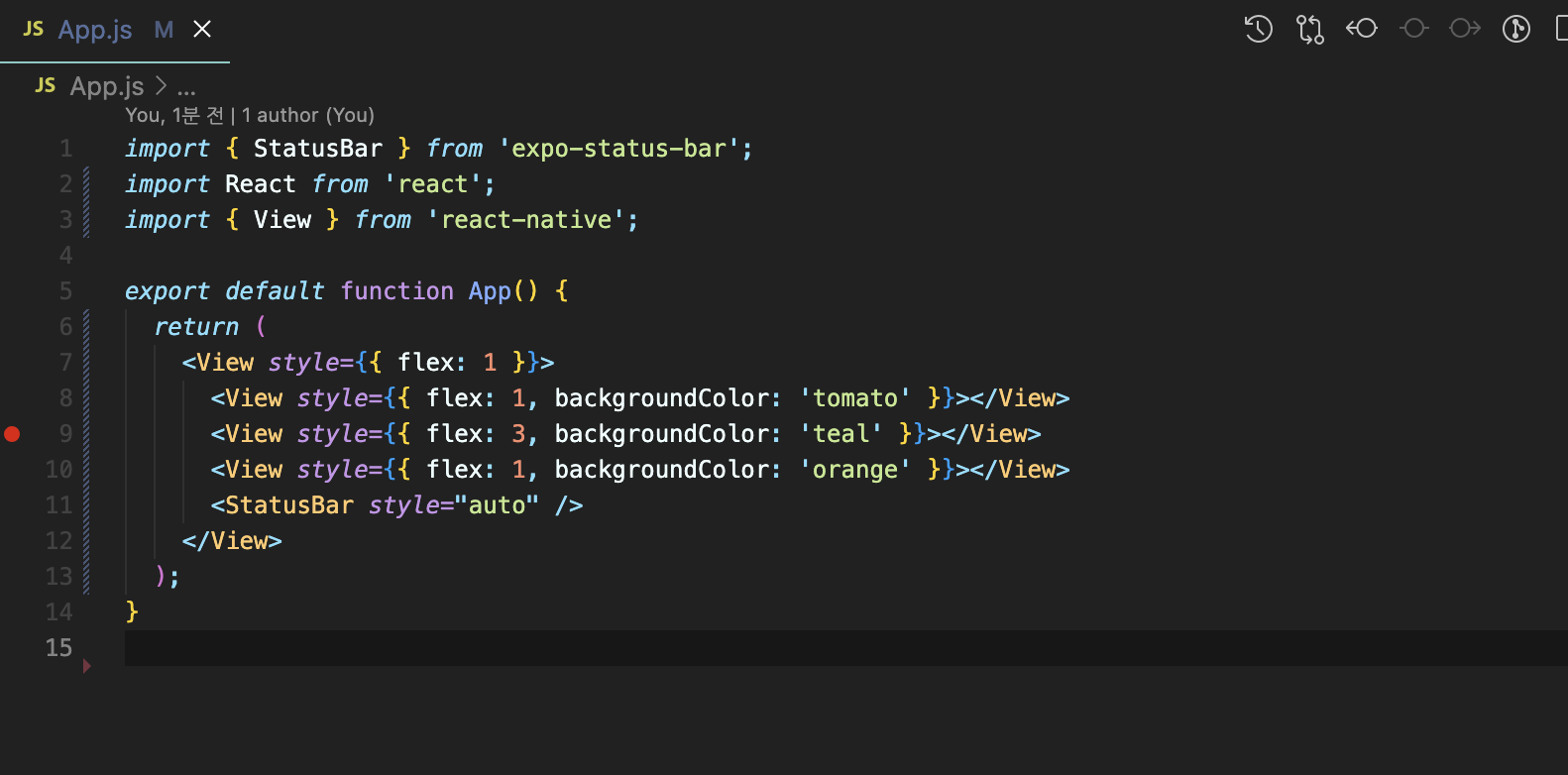
teal 컬러의 flex를 3으로 변경하면 다른 자식보다 3배 크기로 지정된다. 비율로 지정할 수 있기 때문에 어떤 레이아웃도 만들 수 있다.
주의할 점은 부모 컨테이너에 Flex를 넣어주지 않으면 자식 컨테이너에 적용되지 않는다는 점.


만약 부모 컨테이너에 flex를 1이 아닌 2,3,4 등 다른 숫자를 넣으면 어떻게 될까?
현재 상황에서는 아무 일도 일어나지 않는다. 왜냐하면 View는 비율로 계산이 되지만 하나이면 계산할 비율이 스스로 빼고 없기 때문이다. 비교 대상이 최소 2개는 필요하다.
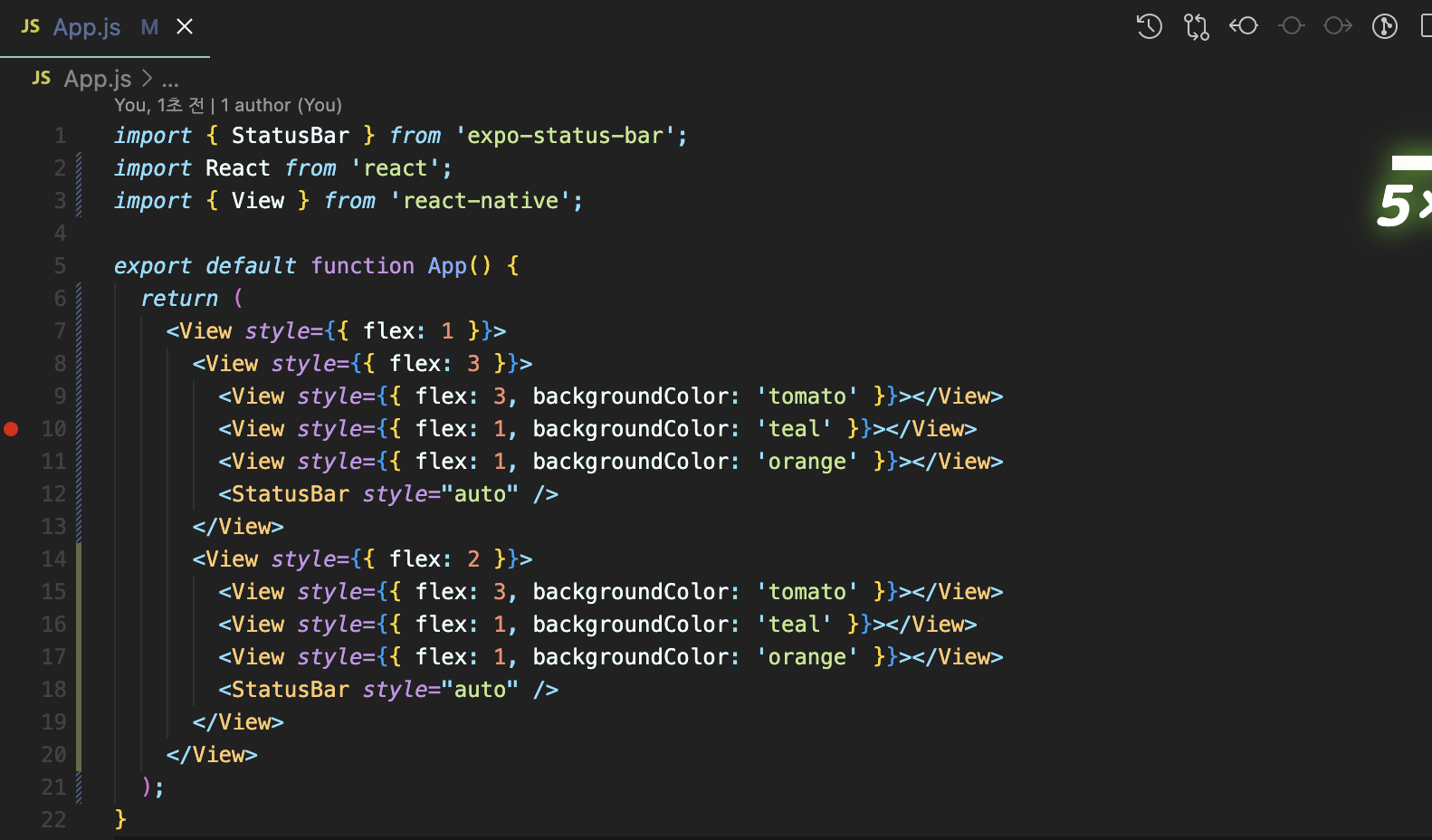
아래 코드처럼 구성하면 그 안에서 계속 타고 들어가 비율이 지정된다.


요약
- react native에서 기본적으로 모든 View는 Flex Container이다.
- Flex를 사용하기 위에서는 부모 컨테이너에 꼭 Flex를 적어주어야 한다. (없으면 자식들도 적용 안됨)
- 모든 Flex Container의 direction 기본값은 column이다.
