궁금증 : React Native 기본 코드에 Expo StatusBar와 React Native StatusBar가 왜 있을까? StatusBar가 두개가 있는게 궁금하다.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello! This is Sona</Text>
<StatusBar style="light" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: '30px',
}
});
이유는 Expo가 react native의 일부 components와 APIs를 복제하고 개선하려고 했기 때문이다.
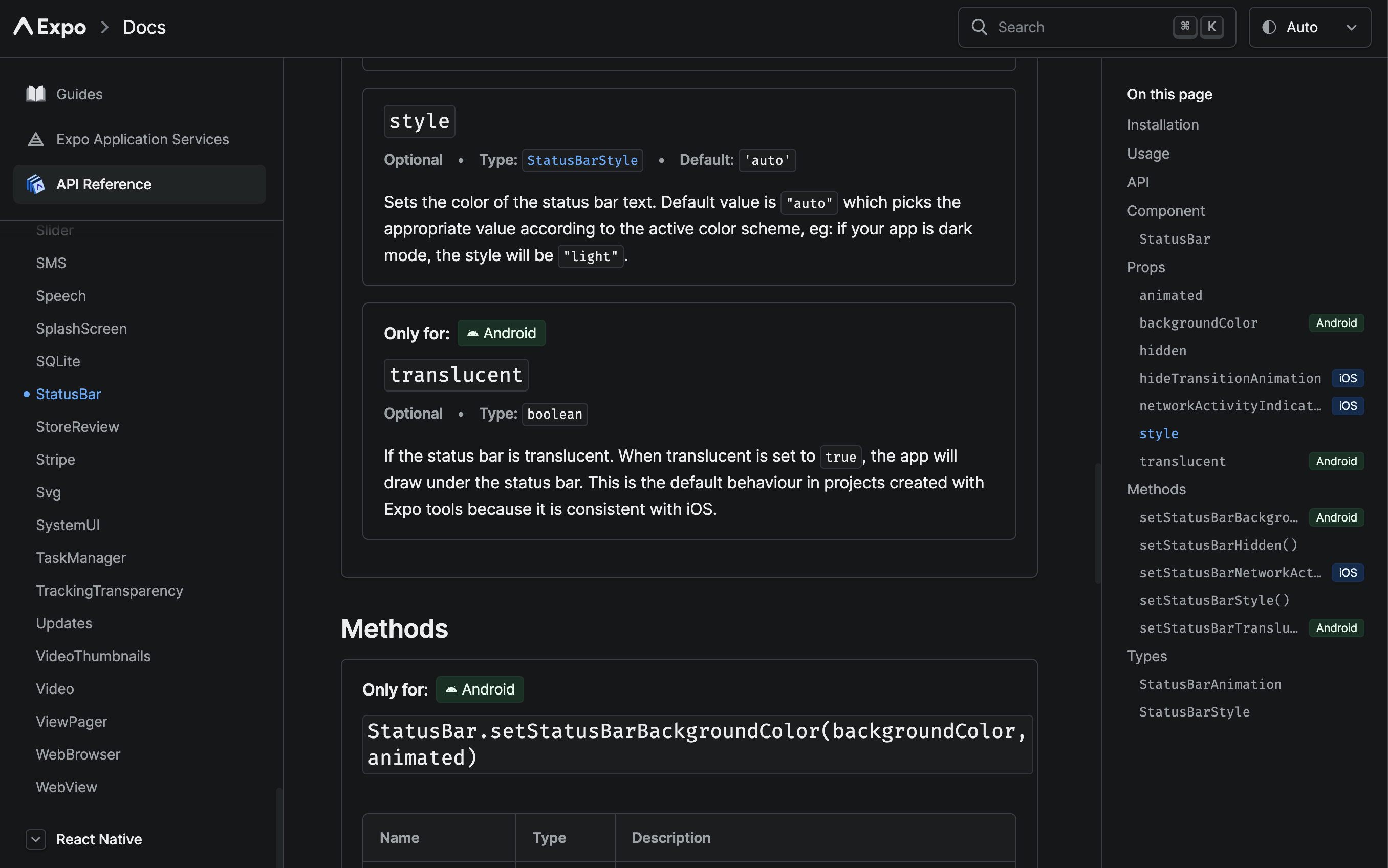
따라서 Expo가 제공하는 StatusBar는(import 첫번째 줄) react native에서 제공하는 StatusBar(import 두번째 줄)와 같지만 조금 다른 부분이 있다.
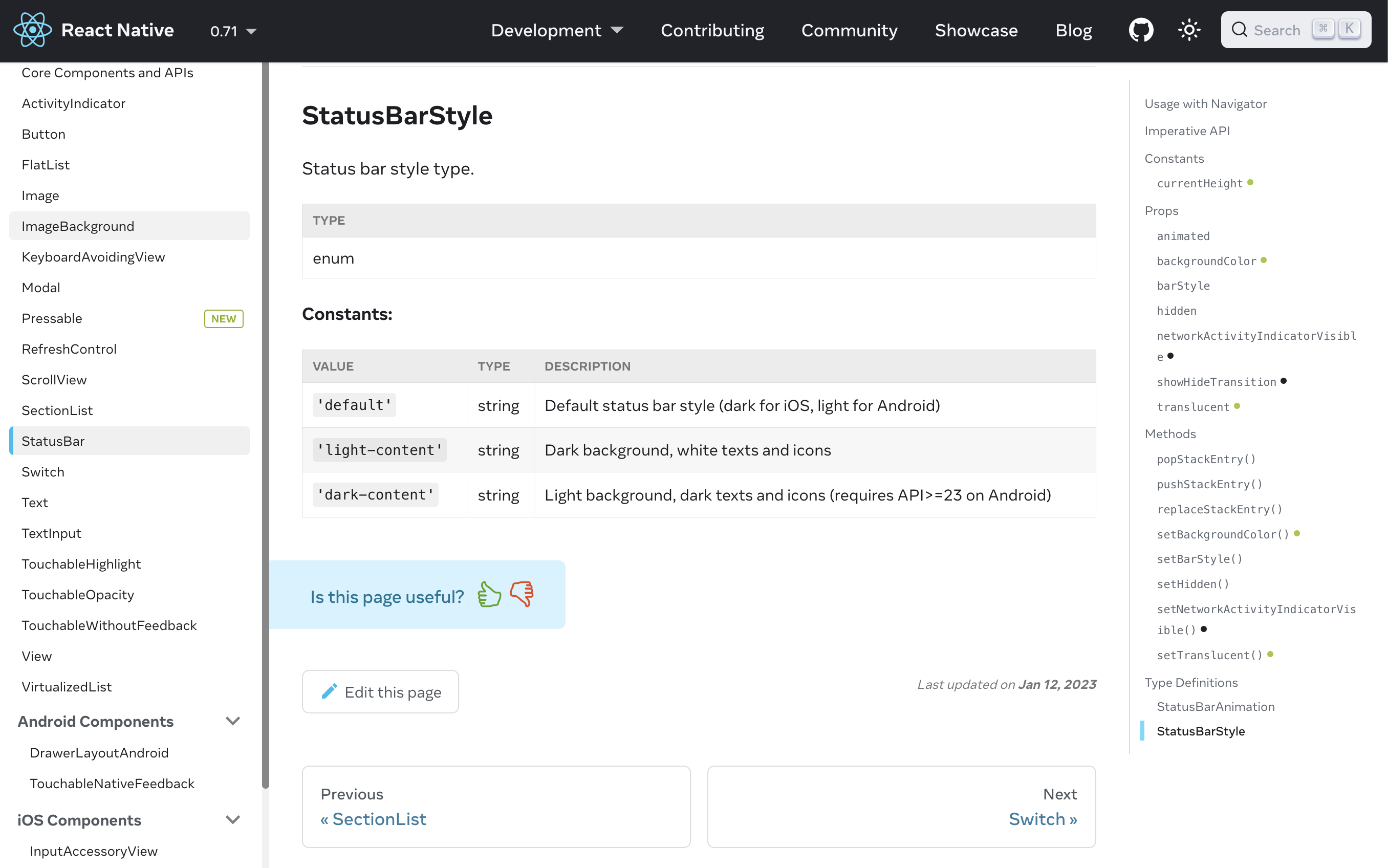
StatusBar style로 예를 들어보자면 function 이름이 다른 것을 확인할 수 있다.
react-native에서는 dafault, light-content-dark-content 로 작성을 한다.

하지만 expo에서는 auto, light 이런식으로 작성이 가능하다.

보여지는 결과는 같지만 다른 점은 Expo는 Expo 자체에서 지원하는게 많고 다른 기능 또한 함께 구현할 수 있다는 것.
결론
왜 Expo에 StatusBar가 있는지, 왜 React native에 StatusBar가 있는지 궁금증이 해결 탕탕.
React native 팀은 서비스 제공 부분을 축소했다. 왜냐? react native를 더욱 빠르게 만드는 것에 집중하기 위해서.
그래서 그 축소한 부분은 커뮤니티에서 자체 패키지를 만들어야 하니 동일한 작업을 하는 패키지가 많음. 몇몇은 아주 좋지만 몇몇은 업데이트가 잘 안되어 있고 버그가 있다.
그래서 Expo는 우리에게 필요한 패키지들을 제공하기 시작했다. 우리가 사용할 수 있는 모든 API와 패키지를 만들고 지원해준다. 지원을 아주 잘 해주고 개인이 만든 패키지들보다 굉장히 안정적임. Expo 자체에서 관리하니 버그도 없고 내가 원하는 패키지들이 없는거 빼고 다 있음. (지문인식도 있음. 빨리 써보고 싶다..)
한줄 느낀점
이렇게 백그라운드를 알아보며 공부하는건 처음인데 역사 공부 같기도 하고 이해가 더 쏙쏙 잘 되는 것 같다. 개발자는 왜? 라는 질문을 습관적으로 해야한다는데 그 이유를 조금 더 알 것 같은 느낌! 평소에도 질문을 자주 하는데 직업과 접목시키니 시너지 좋다. 화이팅~
