
Native를 써봐야겠다는 생각이 크게 들었다.🤔 프로젝트 코드 리뷰도 하고있고 시간이 부족하다 부족해.. 네이티브를 빠르게 사용해보고 싶은 마음에 VSCode를 사용하여 환경설정을 하였다. 테스트용으로 진행 하는 방법이라는데 후딱 찍어먹어보고 시뮬레이터를 이용해서 앱 만들어보면 너무 재밌을 것 같다.
- iTerm에서 순서대로 실행시켜주기
$ node -v
$ npm
$ npm install --global expo-cli
$ brew update
$ brew install watchman
-
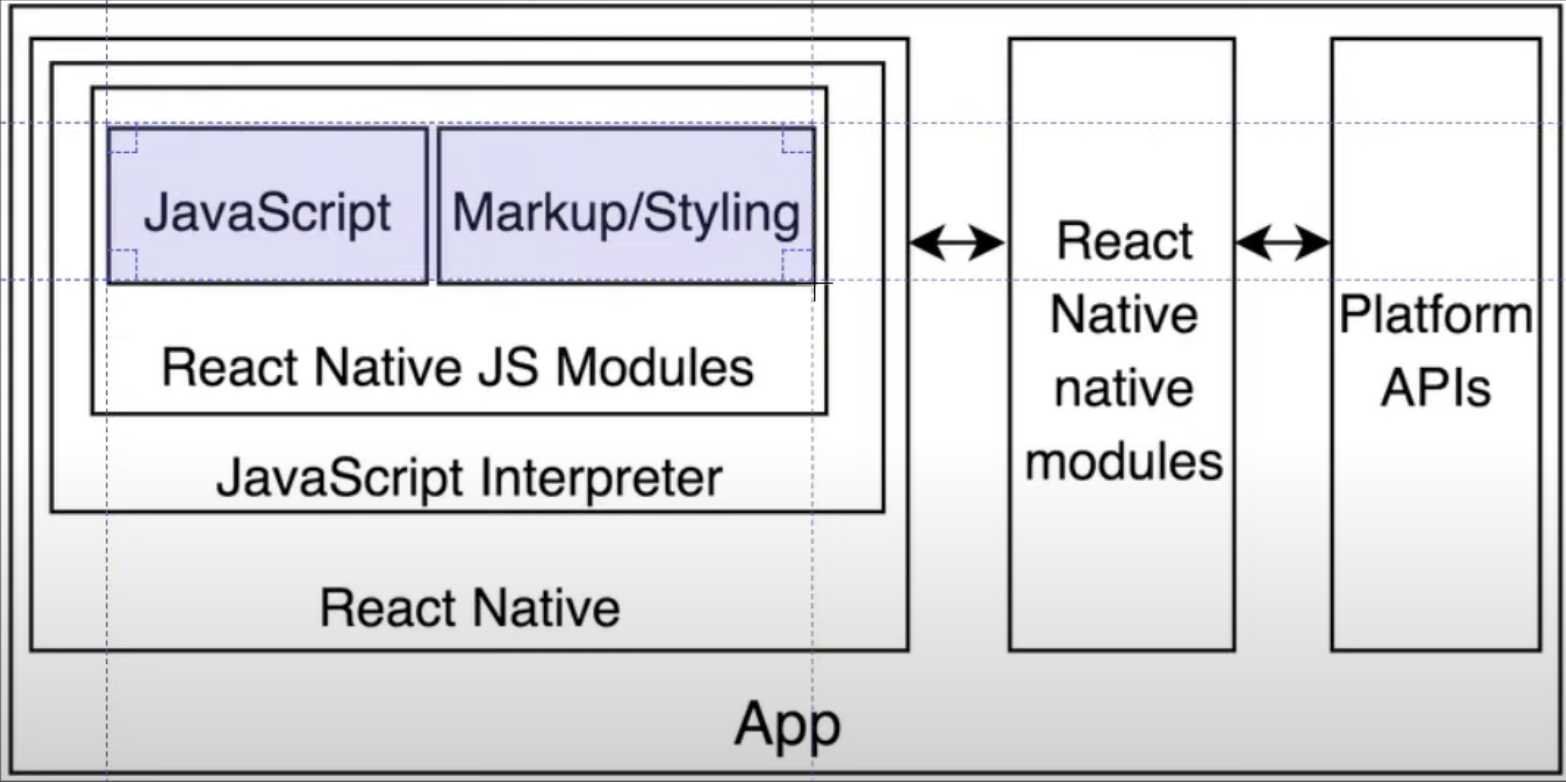
Expo앱 다운로드 후 Sign Up까지 하기이 코스는 compile 해서 앱을 만드는 것이 아니라 Expo라는 앱을 통해 React Native 코드를 곧바로 폰으로 전송시켜줌. Expo는 폰 안에 있는 React Native 코드를 실행시켜서 폰에서 코드를 바로 미리보기 할 수 있음. 이 앱에는 모든 인프라가 준비되어 있지만 코드 부분만 없음. (JS, Markup/Styling)
💡React Native 에서는 JS만 있는 것이 아니라 모든 인프라 시설이 존재함. 이 인프라는 대부분의 앱에서 동일하며 메세지를 서로 주고 받을 수 있음. expo는 귀찮은 인프라 시설을 만들어두었고 우리가 js 코드를 바꿀 수 있게 해줌. 바뀌는 부분은 오직 JS와 Markup/Styling 뿐!

- 프로젝트 생성 (날씨, ToDo 앱 두개 만들거임)
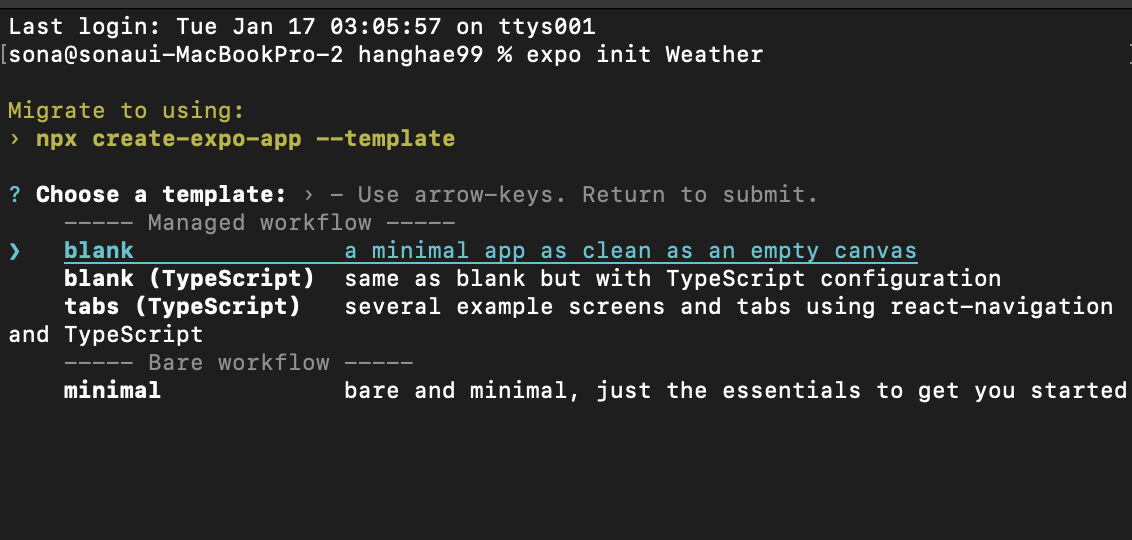
document 터미널에서 expo init + 앱 이름을 실행해주면 됨.$ expo init Weather
실행 후 하늘색 밑줄 blank 클릭해주기! (클릭이 안되면 스페이스 누르면 넘어감)

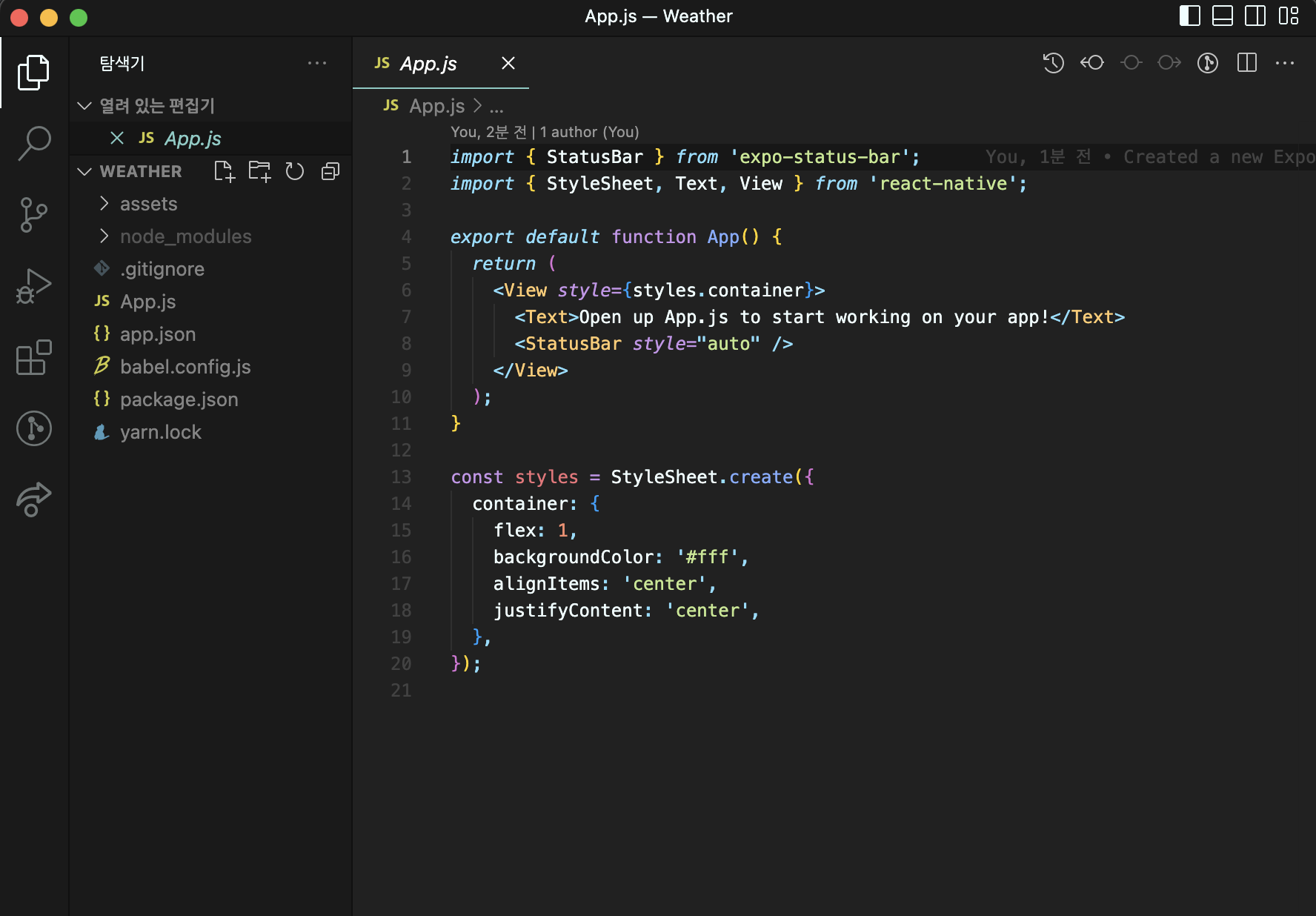
- 프로젝트가 생성되면 VSCode로 열기.
리액트 코드가 있는걸 확인할 수 있음

- react native를 폰에서 실행할 수 있는지 확인해보기.

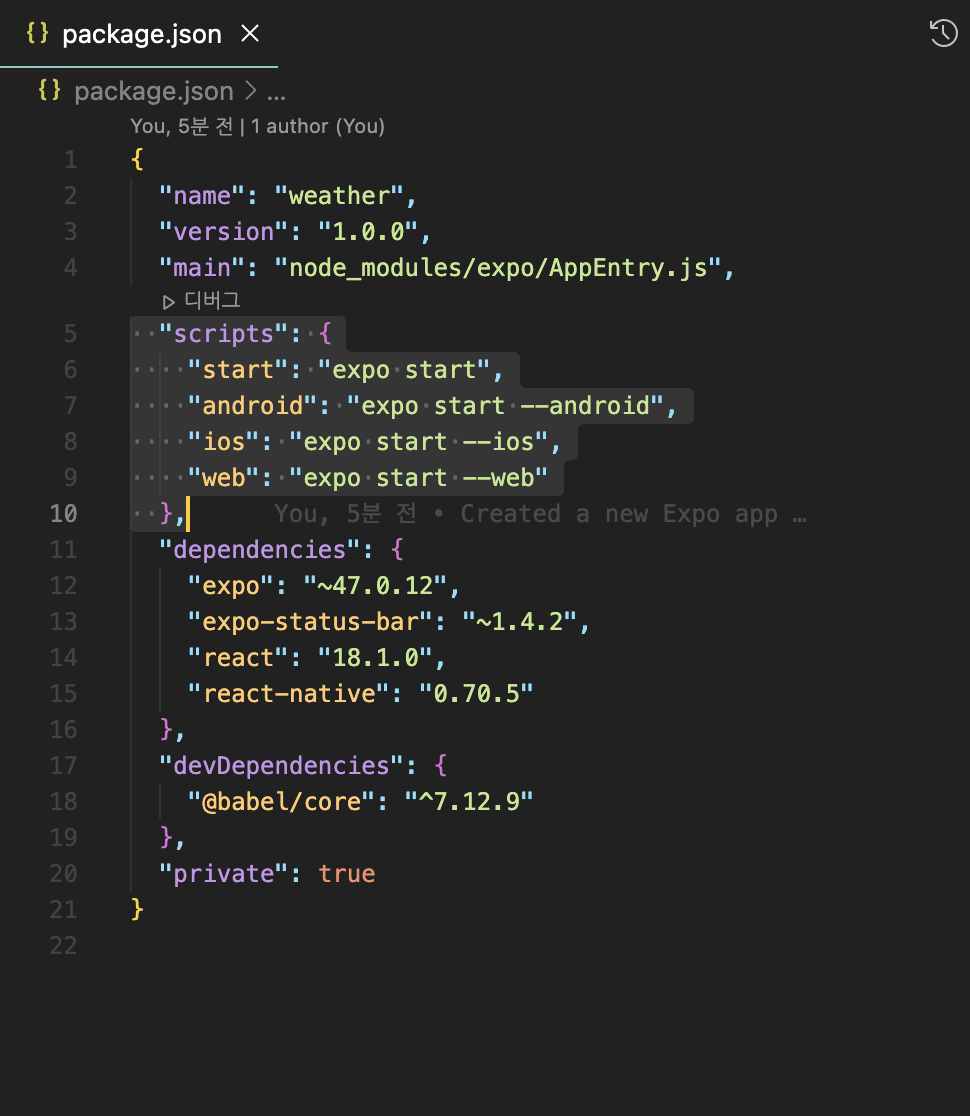
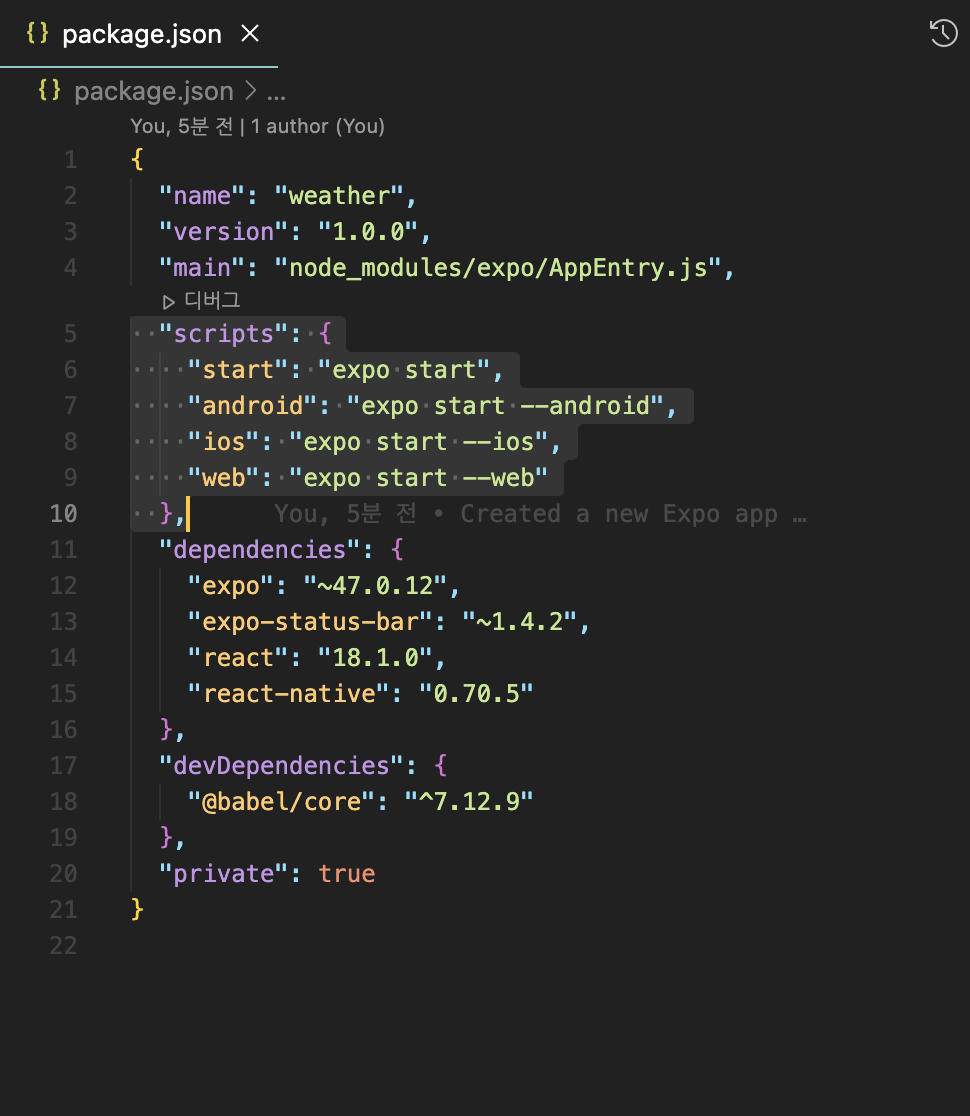
package.json 파일로 가면 실행가능한 5개의 command가 보여짐. 현재는 시뮬레이터(Java, Xcode)가 없으므로 android, ios는 실행이 안됨. 하지만 폰에서 바로 테스트를 하는게 현재 목표이므로 당장은 신경 안써도 된다 이 말씀..!
그러므로 휴대폰에 expo 앱이 설치되어 있는지 확인한 후 터미널을 열고 "start" 실행시키기
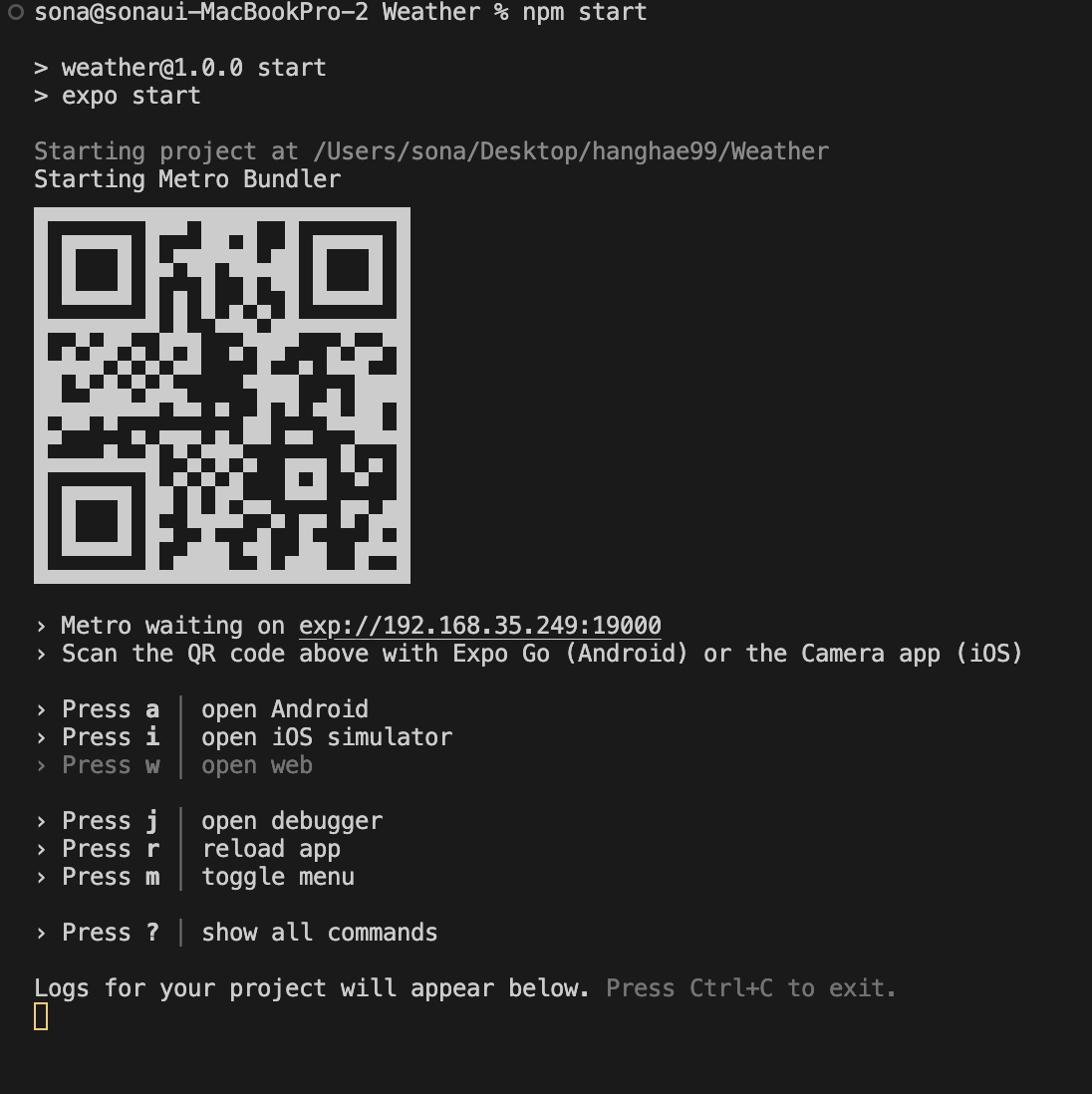
$ npm start

이렇게 QR 코드가 뜨는걸 확인 했으면 컴퓨터과 폰에서 로그인을 해줘야함. 새로운 터미널을 열고 실행
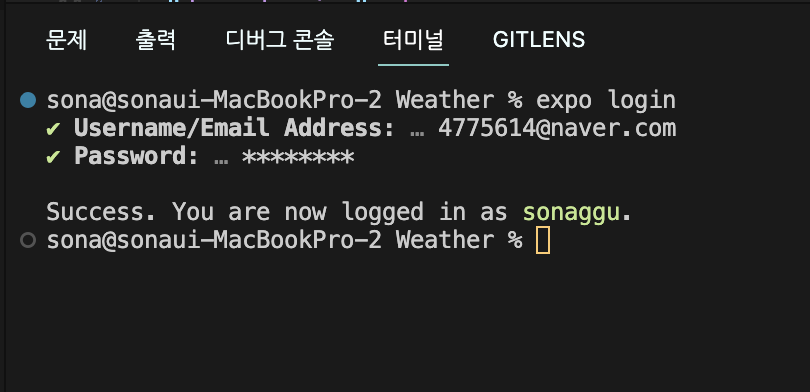
$ expo login

expo 이메일과 비밀번호를 넣어주면 로그인 완료 다시 한번 더 npm 실행시켜줘야함
$ npm start
이후에 expo 앱을 실행하면 내 프로젝트가 보인다. (안보이면 앱 껐다 키기)
프로젝트를 클릭하면 로딩이 되는데 조금 기다려 보면 App.js에 있는 내용이 보인다.
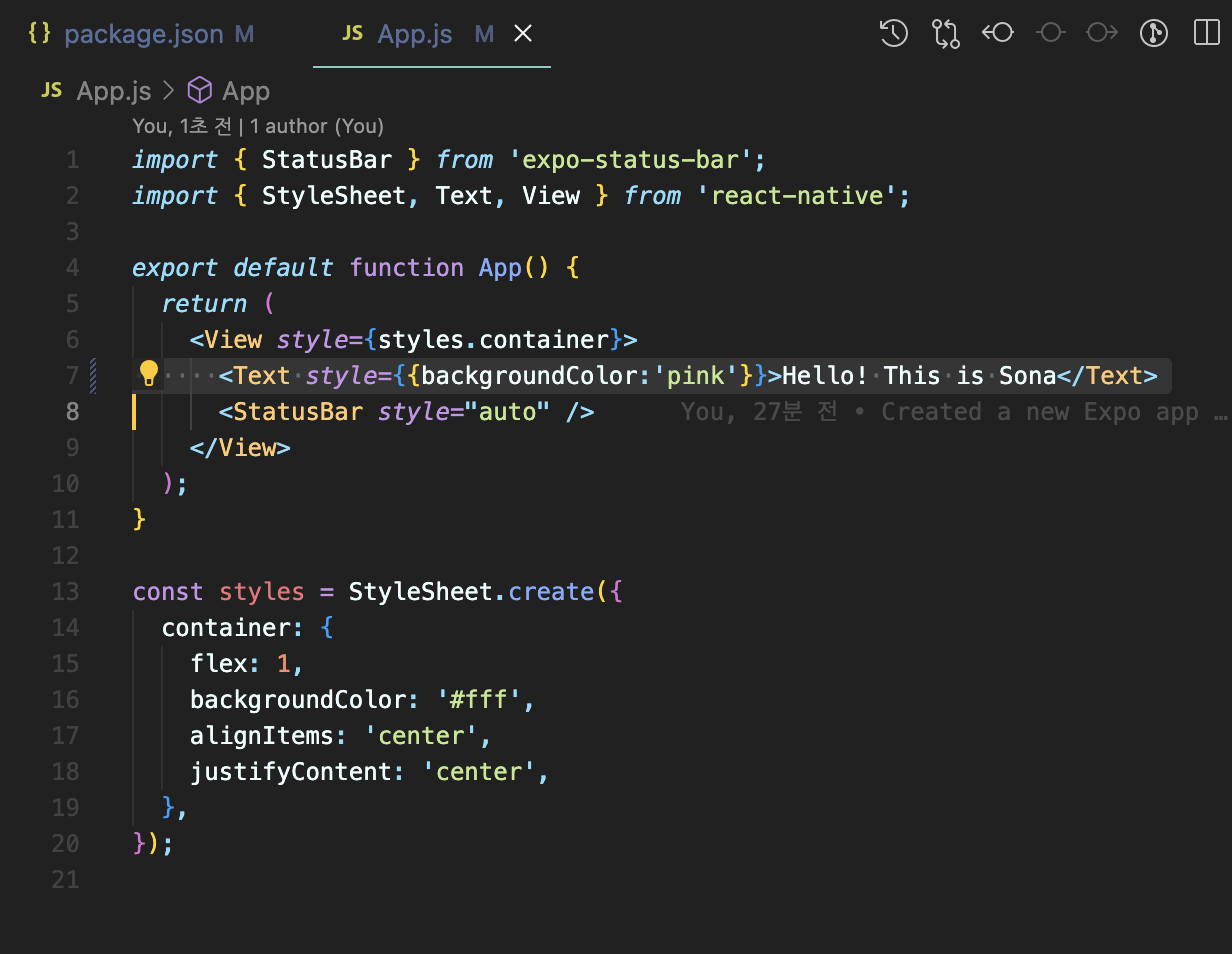
텍스트를 수정해주고 저장하면 바로 휴대폰에 업데이트가 된다. (신기..)

backgroundColor를 넣어주었더니 이렇게 귀여운 Pink 컬러가 생겼다.
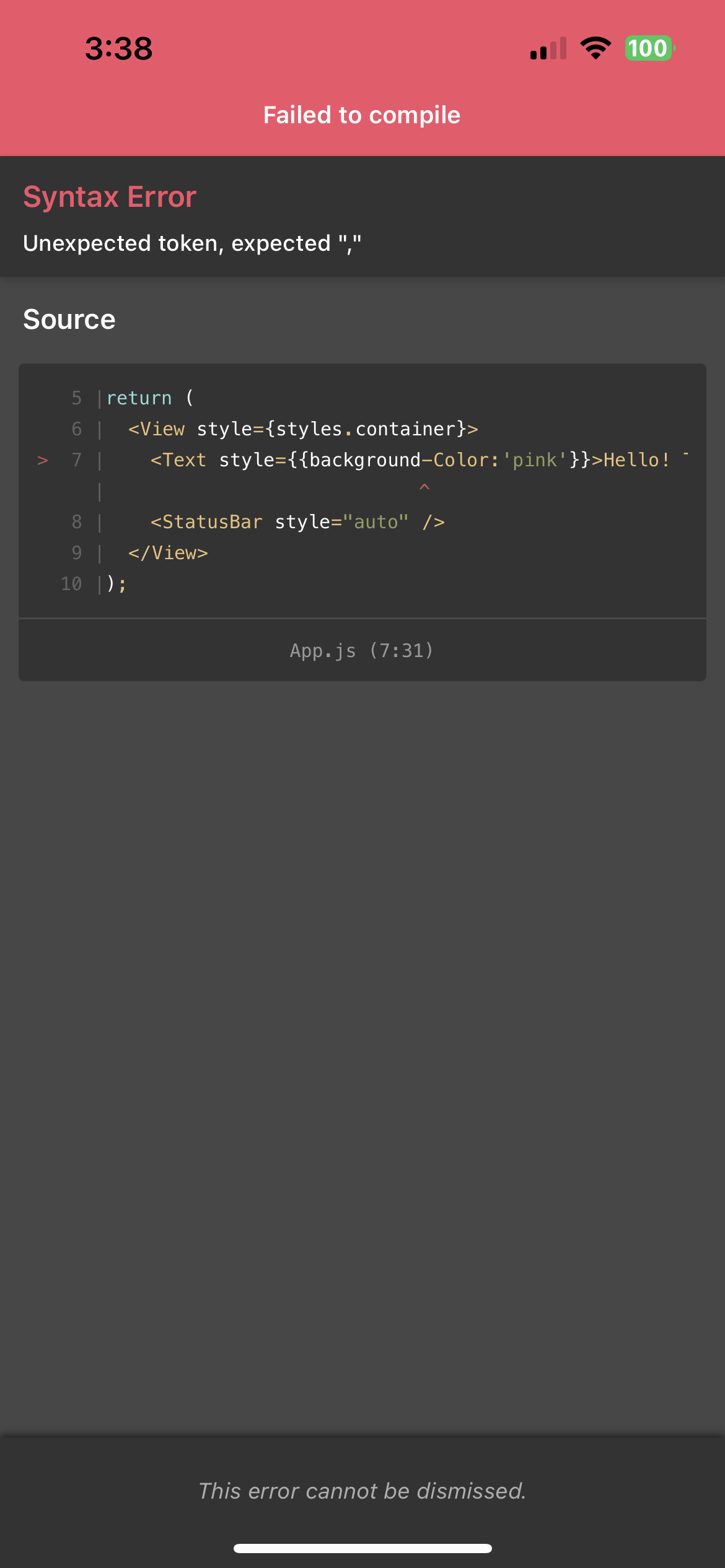
일부러 오류를 내면 어떨까? 일부러 오타를 내보았는데 휴대폰에도 에러 내용이 뜬다. 멋있어!
참고 : https://nomadcoders.co/react-native-for-beginners/lectures/3119