
native의 기본 코드 구성. 처음 보는 View, Text, StatusBar, StyleSheet
- View
react native는 웹사이트가 아니기 때문에 div 대신 View를 사용해야 한다. (div 쓰면 에러 팡팡)
View는 container라고 생각하면 된다. 앞으로 만들 것들은 대부분 View로 만들게 될 것이라는 점! div 대신 사용하는 것이라 항상 import를 해야한다.
- Text
react native에 있는 모든 text는 text component에 들어가야 한다. 브라우저가 아니므로 span, p 같은 태그들은 사용 못함. 모든 텍스트는 text component 안에 들어가야 한다. 만약 View 안에 텍스트를 넣는다면 에러가 뜨니 주의!
- StyleSheet

StyleSheet.create 는 StyleSheet.create는 object({}<안에 들어있는 코드)를 생성하는 데 사용한다. return 값에 style을 추가하면 적용이 된다.
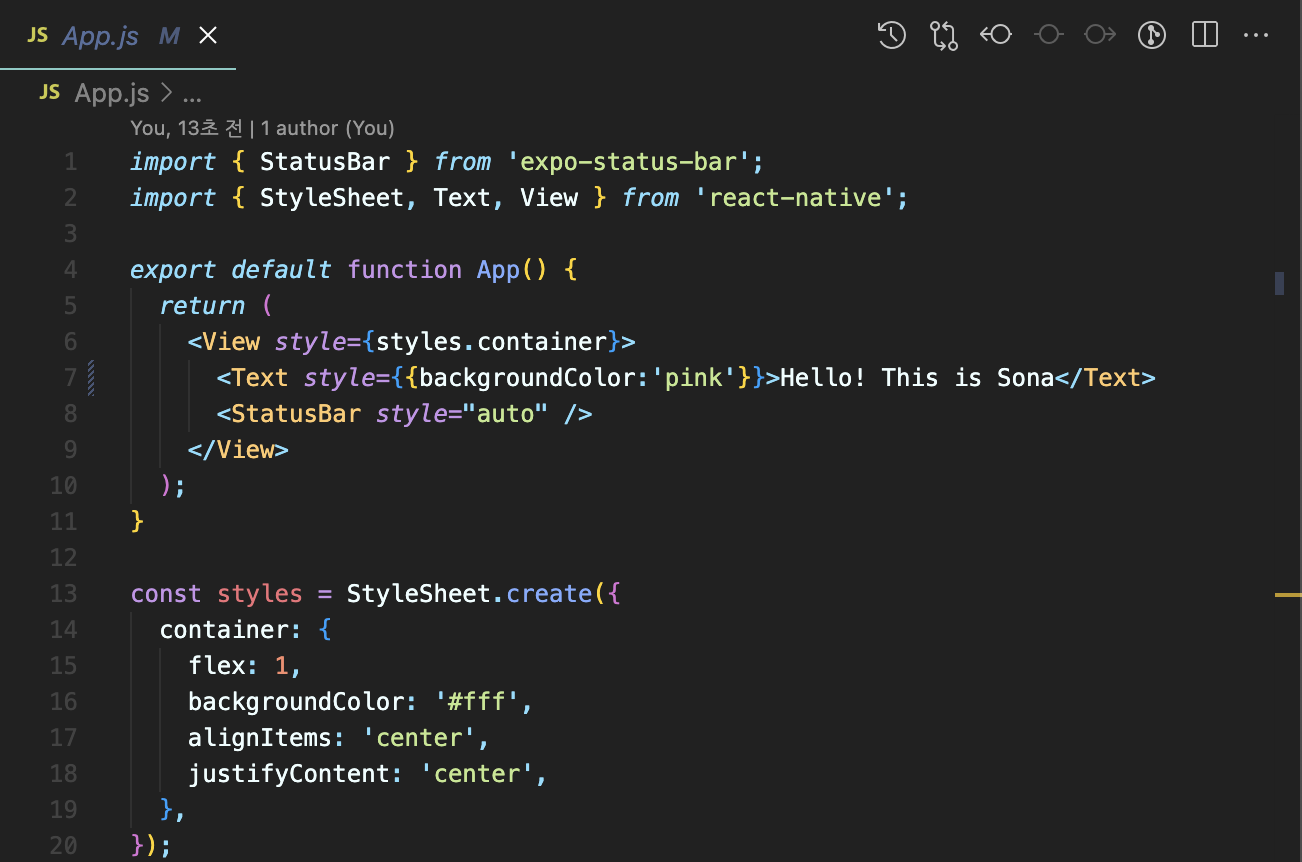
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello! This is Sona</Text>
<StatusBar style="auto" />
</View>
);
}
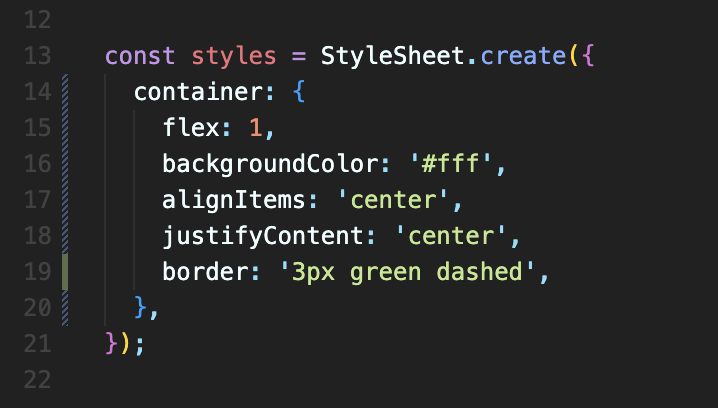
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
border: '3px green dashed',
},
text: {
fontSize: '30px',
}
});
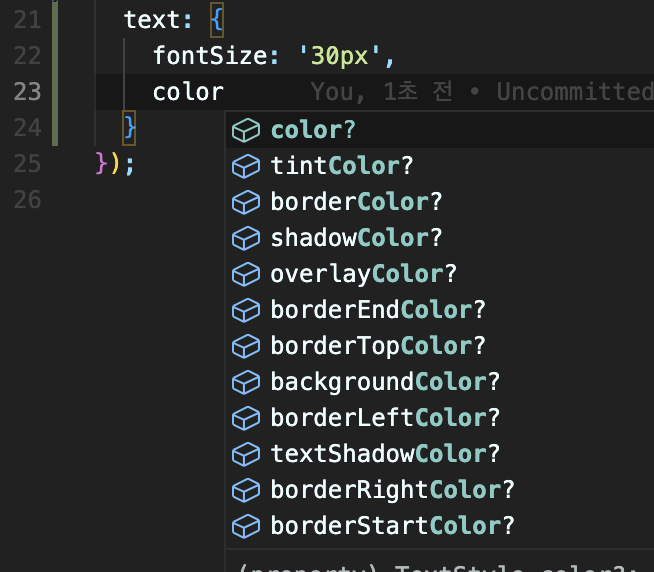
StyleSheet.create를 쓰는 이유는 무엇일까?
굉장히 편리한 자동 완성 기능을 제공해준다. 예를들어 object에 color 만 적어도 관련된 모든 옵션들을 체크할 수 있고 스타일 컴포넌트를 정리하는데 유용하다. 지워도 실행은 잘 되지만 자동 완성 기능이 사라진다.

하지만 Styles object가 반드시 필요한 것은 아니라 아래 코드처럼 작성해도 Style 실행은 잘 된다. Style을 함께 적을건지 분리해서 적을건지는 회사 환경에 따라 선택하면 될 것 같다.
만약 분리해서 적는걸 택한다면 마지막 줄에
export default function App() {
return (
<View style={{
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
border: '3px green dashed',
}}>
<Text style={{
fontSize: '30px',
}}>
Hello! This is Sona
</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({});
- Status bar (상태표시줄)
react-native에 import를 보면 StyleSheet, Text, View만 있을 뿐 StatusBar는 import를 하지 않았다. Status-bar는 Third-party(제 3자)패키지이기 때문이다. return을 보면 분명 렌더링이 되고 있는데 화면에는 나오지 않는 이유는 status-bar는 시계, 배터리, Wi-Fi를 의미하기 때문이다.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello! This is Sona</Text>
//이부분 확인
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: '30px',
}
});
status-bar의 코드를 "auto"에서 "light"로 변경한다면 상태표시줄에 아무것도 뜨지 않는다. 사라진 것 처럼 보이지만 흰색으로 변한 것. 신기하고 너무 재미지다. 내일 또 공부해야지