props는 언제 쓰사용할까?
자식이 부모의 state 가져다 쓰고 싶을 때는 props를 사용하면 됨.
함수 안에서 만든 모든 변수는 함수 탈출 불가임..
그래서 아래 a라는 변수도 다른 함수에서 가져다 쓸 수 없음
이 때 props 문법 쓰면 가능
function 함수() {
let a = 10;
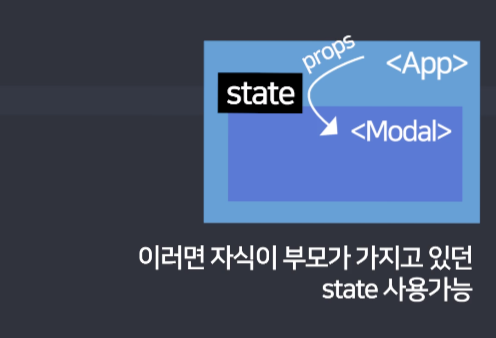
}App 컴포넌트 안에 Modal 컴포넌트가 있는 상황.
자식은 props를 통해 부모 state를 사용할 수 있게 됨

부모 -> 자식 state 전송하는 법
- 부모 컴포넌트에서 "자식 컴포넌트 작명 = {state이름}"
작명은 아무거나 해주면 되는데 보통 state이름과 동일한걸로 넣어줌
function App ( ) {
const [글제목, set글제목] = useState("");
return (
<div>
//얘는 props 아니고 컴포넌트임 ㅋㅋ
<modal 글제목props임={글제목}/>
</div>
)
}- 자식 컴포넌트 내용이 있는 곳에서 props 파라미터 등록 후 "props.작명" 사용
//props 추가
function Modal (props) {
return(
<div>
<h4>{props.글제목}</h4>
<p>날짜</p>
<p>상세내용<p>
</div>
)
}
//state가 배열인 경우 이렇게 꺼내 쓸 수도 있음
<h4>{props.글제목[0]}</h4>
응용
컴포넌트 많아지면 props 쓰는게 귀찮아짐
Q. 다양한 색의 모달창이 필요할 경우 어떡함? Modal 복붙,,? 은 아니고..
Modal에서 prop.color 로 구멍 뚫어놓음
그리고 Modal 컴포넌트 쓰는 곳에 가서 style 추가 해주면 각각에 맞게 색이 바뀜.
function App ( ) {
return (
<div>
<modal color=('blue') 글제목={글제목}/>
<modal color=('yellow') 글제목={글제목}/>
</div>
)
}
function Modal (props) {
return(
<div className="modal" style = {{
background : props.color
}}>
<h4>{props.글제목[0]}</h4>
<p>날짜</p>
<p>상세내용<p>
</div>
)
}
