똑같이 생긴 UI들을 반복문으로 줄여주는 방법
✏️ map( ) ?
모든 array 자료에는 이렇게 map을 붙일 수 있음. 기본 함수라 생각하면 됨
[1,2,3].map()그리고 그 뒤에는 콜백 함수를 넣어줌
어려운건 아니고.. 그냥 소괄호 안에 들어가는 함수들을 전부 다 콜백 함수라고 함
[1,2,3].map(function(){})그래서 이게 어떤 역할을 함?
✏️ map( ) 사용법
- array 자료 갯수만큼 함수안의 코드 실행해줌 (위 같은 경우는 3개)
[1,2,3].map(function(){
console.log(1)
})
- 함수의 파라미터는 array안에 있던 자료임
파라미터를 하나 작명(a)해주고 찍어보면 array안에 있던 자료 하나하나의 데이터가 됨.
코드가 반복실행 되면 1이되고 2가되고 3이됨
[1,2,3].map(function(a){
console.log(a)
})
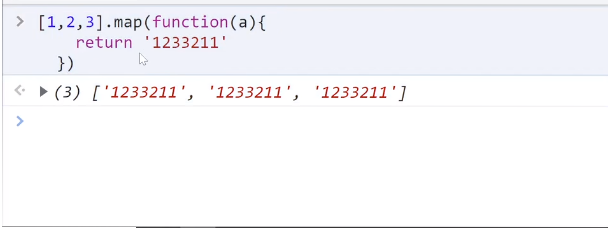
- return에 내용을 적으면 array로 받아줌
근데 array 갯수만큼 받아주니까 3번이 찍힘
[1,2,3].map(function(a){
return '1233211'
})
✏️ 응용해보자~
[1,2,3].map(function(a){
return (
<div>안녕</div>
)
})
-> 출력
<div>안녕</div>
<div>안녕</div>
<div>안녕</div>Q. 근데 만약에 글이 4개면 어쩔거고 100개면 어쩔거임,,?
state를 사용하삼
이렇게 글제목 state를 넣으면 글제목 갯수만큼 map 돌아감
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
글제목.map(function(){
return (
<div>{글제목 [0]}</div>
)
})
-> 출력
<div>치마추천</div>
<div>치마추천</div>
<div>치마추천</div>Q. 왜 같은 글만 세개보임..?
각각 다른 내용들이 보이게 하고 싶으면 ()파라미터 하나 자유롭게 작명해주기.
(a) 파라미터는 반복문이 돌 때 마다 글제목:array 안에 있던 하나하나의 데이터가 됨.
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
글제목.map(function(a){
return (
<div>{글제목 [0]}</div>
)
})
-> 출력
<div>치마추천</div>
<div>바지추천</div>
<div>원피스추천</div>또 하나의 응용법이 있음
파라미터를 2개까지 작명 가능함.
(i)를 넣으면 반복문 돌 때 마다 0부터 1씩 증가하는 정수가 됨
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
글제목.map(function(a, i){
return (
<div>{글제목[i]}</div>
)
})
-> 출력
<div>치마추천0</div>
<div>바지추천1</div>
<div>원피스추천2</div>응용
Q. 제목 누르면 모달창 띄우기
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
글제목.map(function(a, i){
return (
<div>
<h4 onClick={ ()=>{ setModal(trye) }}> {글제목[i]} </h4>
</div>
)
})
-> 출력
<div>치마추천0</div>
<div>바지추천1</div>
<div>원피스추천2</div>key값 추가
반복문으로 html 생성하면 key={ html마다 다른 숫자} 추가해야함
key={i} 하면 됨
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
글제목.map(function(a, i){
return (
<div key={i}>
<h4 onClick={ ()=>{ setModal(trye) }}> {글제목[i]} </h4>
</div>
)
})
-> 출력
<div>치마추천0</div>
<div>바지추천1</div>
<div>원피스추천2</div>결론
비슷한 html 반복생성 하려면 map() 쓰면 됨
map()함수
1. 왼쪽 array 자료만큼 내부코드 실행해줌
2. return 오른쪽에 있는걸 array로 담아줌
3. 유용한 파라미터 2개 사용가능

감사합니당
공부하는데 큰 도움됐어요