array에서 글 수정 해주기
[ ]안에 글이 3개 들어있으면
글제목변경(['치마추천', '바지추천', '원피스추천']) 이런 식으로 변경이 가능하지만 만약 100개가 넘는 제품이 있다면 막막..
그러니 기존 state를 다 복붙하지 말고 기존 state 첫 글자만 살짝 바꿔서 state변경함수에 집어넣는 식으로 개발하면 됨.
function App() {
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
return(
<div>
<button onClick = {()=>{
글제목[0] = '셔츠추천';
글제목변경(글제목)
}}>수정버튼</button>
</div>
)
}array 자료안의 X번째 항목을 변경하고 싶으면 이렇게 하면 됨
array자료[X] = '바꿀값'
변경state(기존state)근데!!참고로 array/object 다룰 때 원본은 보존하는게 좋음
왜냐하면 원본을 영구적으로 변경시켜버리면 나중에 다시 필요할 때 어떡함,, 다시 되돌리기 힘듦.
그러므로 copy본을 하나 만드는게 편함 copy 만들기!
function App() {
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
return(
<div>
<button onClick = {()=>{
let copy = 글제목;
copy[0] = '셔츠추천';
글제목변경(글제목)
}}>수정버튼</button>
</div>
)
}???근데 왜 실행 안됨?
무언가 하나를 놓침. [...글제목]; 이런식으로 해야함
function App() {
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
return(
<div>
<button onClick = {()=>{
let copy = [...글제목];
copy[0] = '셔츠추천';
글제목변경(글제목)
}}>수정버튼</button>
</div>
)
}원리 설명 :
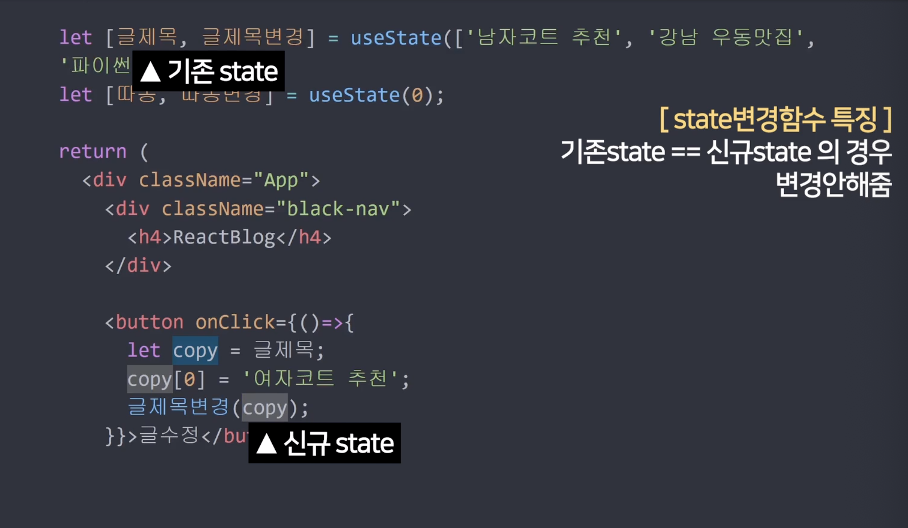
1. [state변경함수 특징]
글제목변경(copy) 괄호 안에 내용으로 기존 state를 갈아 치워줌. 근데 갈아치워주기 전에 조건 하나를 딱 따져보는데
기존 state랑 신규 state랑 등호를 비교해서 같은 경우 변경을 안해줌
비교해서 똑같으면 굳이? 변경해줄 이유가 없음

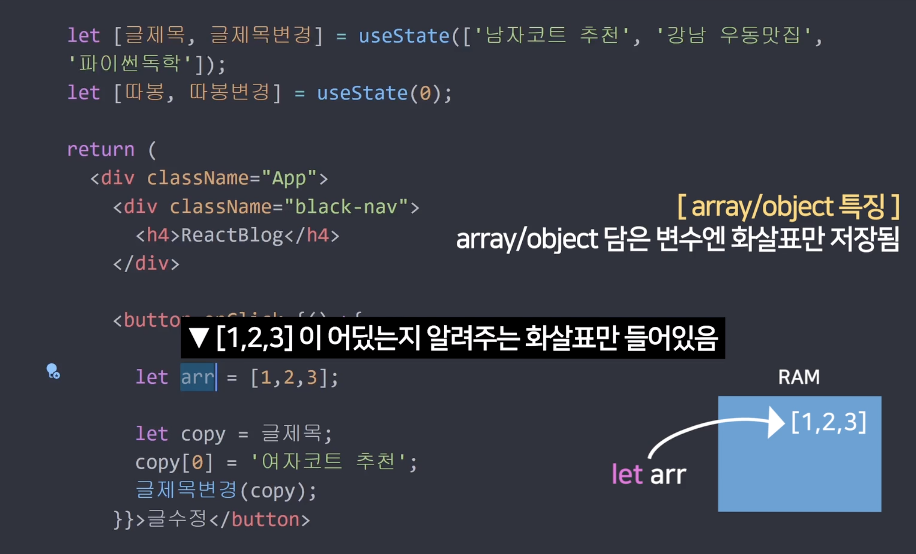
- [array,object 특징]
let arr = [1,2,3];
js에서 array는 1,2,3을 arr에 집어넣어주세요가 아니라 1,2,3이라는 array를 미지의 공간에 저장해두고 1,2,3이라는 array가 어디에 있는지 화살표만 변수에 저장해두는 느낌.
고로 arr에는 [1,2,3]이라는 array가 어디에 있는지 가르키는 화살표만 딱 저장되어 있음
쉽게 말해 arr에는 [1,2,3]이 들어있는게 아니라 화살표만 들어있음

안되는 이유를 다시 돌아가서 생각 해보면
function App() {
let [글제목, 글제목변경] = useState(['치마추천', '바지추천', '원피스추천']);
return(
<div>
<button onClick = {()=>{
let copy = 글제목;
copy[0] = '셔츠추천';
글제목변경(copy);
}}>수정버튼</button>
</div>
)
}let copy = 글제목;
에는 글제목이 copy에 들어가 있는데 usestate를 보면 [array] 형태임. 그래서 변수에 저장되어 있던건 화살표 밖에 없음.
그래서 copy에는 글제목에 있던 화살표가 복사된거.. 고로 copy[0] = '셔츠추천'; 를 아무리 수정해도 copy안에 있던 화살표는 안바뀜.
console.log(copy == 글제목);
변수1 & 변수2 화살표가 같으면 변수1==변수2 비교해도 true 나옴. 당연히 변수안에 든 화살표는 똑같으니까
그래서 state 변경도 안되는거임. state는 변경 전에 등호로 비교해 본다 했는데 기존state와 신규state가 화살표가 똑같음. 그래서 state 변경을 안해준 것 뿐임.
그래서 [...글제목] 으로 하는 이유는?
이건 화살표를 새로 바꿔주세요,,~ 라는 뜻.
... 는 괄호를 벗겨주세요 그리고 다시 씌워주세요~ 라는 문법임.
이러면 화살표도 달라짐!
이렇게 달라진걸 let copy = [...글제목]; 에서 copy에 넣어준거고 그걸 글제목변경(copy)에 넣어주면 새로운 state구나! 라고 생각을 해서 state 변경을 해주는거임.
결론
state가 array / object면 shallow copy를 만들어서 수정해야 함
let copy = [...글제목]
글제목변경(copy);