
들어가기 전 SPA와 MPA에 대해서 알아보자.
SPA(Single Page Application)
- 말 그대로 싱글 페이지, 즉 하나의 페이지로 이루어진 어플리케이션이다.
- SPA는 CSR 방식으로 렌더링 한다.
- 웹 어플리케이션에 필요한 모든 정적 리소스(HTML, CSS, JavaScript)를 최초 한 번만 다운로드 한다.
- 새로운 페이지 request가 있을 때 페이지 갱신에 필요한 데이터만 전달 받아서 페이지를 갱신한다.
- 첫 요청 시 한 페이지만 불러오고, 페이지 이동 시 기존 페이지의 내부를 수정해서 보여준다.
- 최초 페이지를 불러온 시점부터는 새로고침 없이 필요한 부분만 서버로부터 받아서 화면을 갱신한다.
Vue, Angular, React로 만든 페이지들이 대부분 SPA에 속한다.
SPA의 장점
- 전체 페이지를 갱신하지 않아도 되므로 반응성이 뛰어나다.
- 페이지 상에서 무언가를 클릭 시 기다림 없이 즉각적인 반응이 발생한다.
- 프론트와 백엔드가 분리된다.
- 백엔드와 프론트엔드가 구분되기 때문에, Server-Side 코드를 작성할 필요가 없다.
- 컴포넌트 별 개발이 용이하다.(= 컴포넌트 재사용)
- 트래픽 감소
SPA의 단점
- 초기 구동 속도가 느리다.
- 최초 로드 시 정적 리소스를 한 번에 받아온다.
- 검색엔진최적화(SEO)가 어렵다.
- 비동기로 렌더링 되는 페이지 특성 때문에 크롤러가 웹 페이지의 내용을 크롤링하기가 어렵다.
- JavaScript가 필수로 요해진다.
- 보안 문제가 발생할 수 있다.
- 클라이언트에 비즈니스 로직이 노출될 수 있다.
단, SPA 방식이 모두 CSR인 것은 아니다.
MPA(Multiple Page Application)
- 말 그대로 멀티 페이지, 즉 여러 개의 페이지로 이루어진 어플리케이션이다.
- 여러 개의 페이지로 구성되어 있어서 보통 클라이언트에서 서버에 request를 보내면 서버에서 렌더링하고 클라이언트에게 response를 주는 방식이다.
- 새로운 페이지를 request할 때 마다 정적 리소스가 다운로드 되고, 매번 전체 페이지가 다시 렌더링 된다.
- 페이지를 이동하거나 새로고침을 하면 전체 페이지를 다시 렌더링한다.
- SSR 방식으로 렌더링한다.
PHP, Java가 MPA에 속한다.
MPA 장점
- 검색엔진최적화(SEO)에 유리하다.
- 사용자가 보는 화면이 곧 웹 크롤러가 보는 화면과 같다.
- 초기 구동 속도가 빠르다.
- 서버에서 이미 렌더링해서 가져오기 때문이다.
MPA 단점
- 다른 페이지 이동 시 새로고침이 발생한다.
- 속도가 느리다.
- request가 들어올 때 마다 페이지를 새로 갱신해줘야 하기에 로딩 시간이 발생한다. 이로 인해 사용자 친화적이지 않다.
- 프론트엔드와 백엔드가 밀접하게 연관되어 있다.
- 프론트엔드와 백엔드가 SPA와 다르게 분리되지 않고 서로 엮여있다. 즉, 서버와 클라이언트 양쪽 모두의 언어가 필요하다.
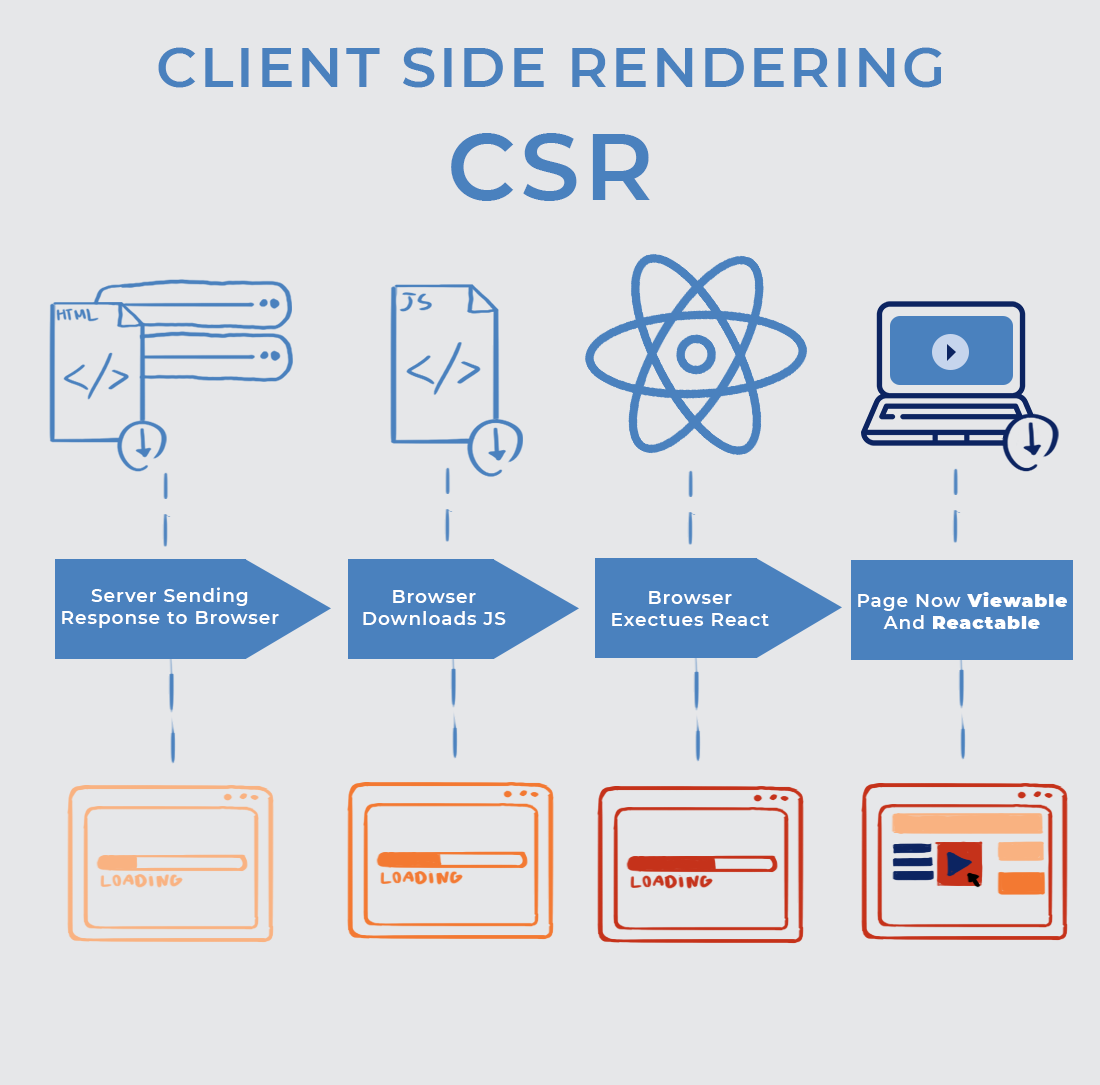
CSR ?
CSR은 Client-Side Rendering 즉, 클라이언트 단에서 렌더링을 하는 방식을 말한다.
초기 로드 시 빈 HTML과 로직이 담겨있는 JavaScript를 다운로드 하고, JavaScript를 활용하여 빈 HTML에 DOM을 생성한다.
이후에 사용자의 요청이 들어온다면 필요한 데이터만 서버에 요청해서 동적으로 처리한다.

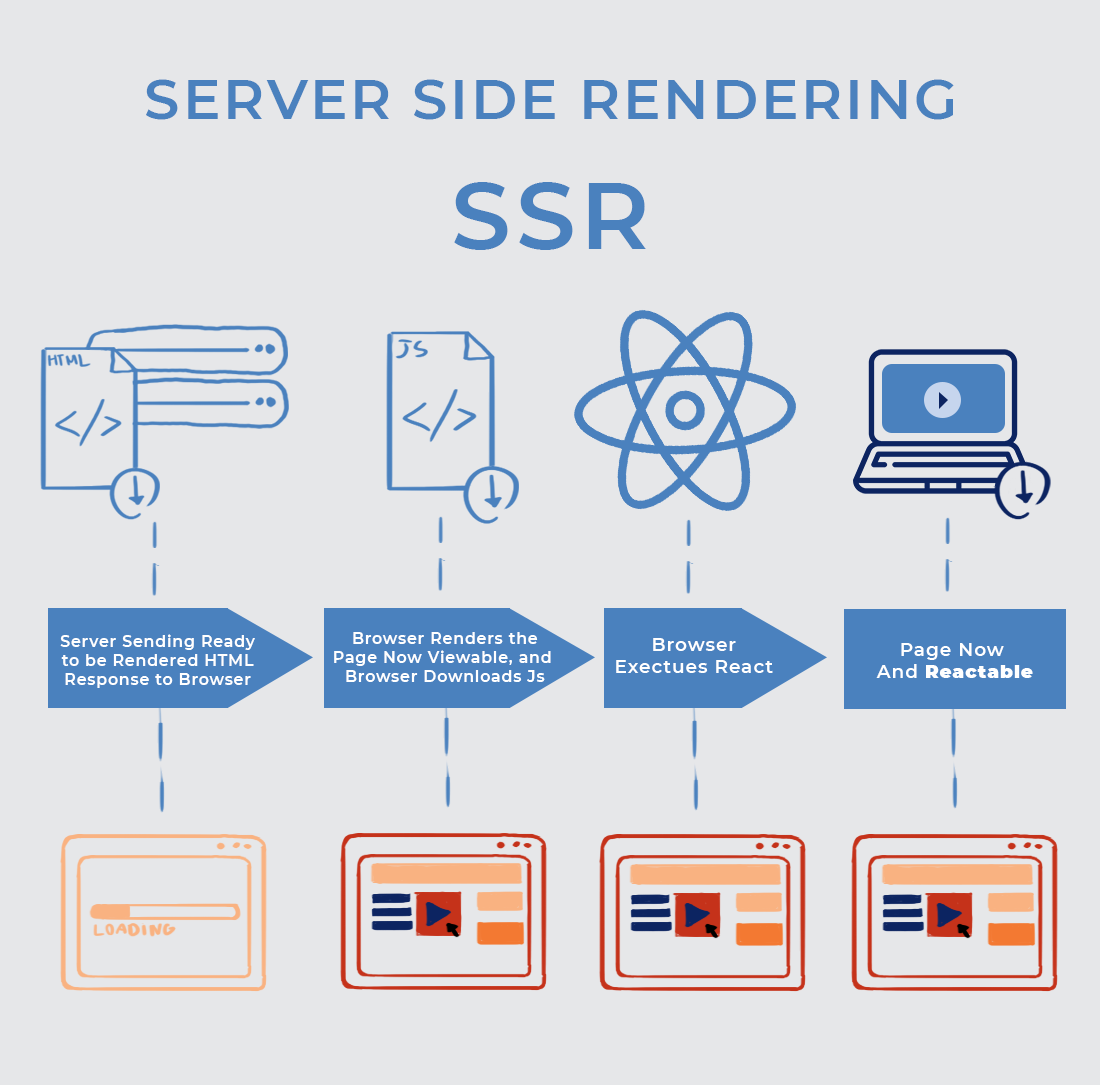
SSR ?
SSR은 Server-Side Rendering 즉, 서버 단에서 렌더링을 마치고 완성된 페이지 형태를 클라이언트에게 제공하는 방식이다.
전통적인 웹 어플리케이션의 동작 방식이며, CSR과 달리 페이지를 처음 접속할 때 뿐만 아니라 다른 페이지로 이동 할 때도 새로 고침이 발생한다.

[참고]
https://kruschecompany.com/ssr-or-csr-for-progressive-web-app/
