
텍스트 입력하기
제목을 나타내는 <hn> 태그
<h1>~<h6>을 이용하여 제목 텍스트를 크기별로 표시할 수 있다. 1이 가장 큰 제목이고 뒤에 숫자가 커질 수록 크기가 작아진다. <hn>태그는 닫는 태그인 </hn>을 반드시 사용해야 한다.
텍스트 단락을 만드는 <p> 태그와 줄을 바꾸는 <br> 태그
<p>와</p> 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어진다.💥편집기에서 한줄이상 줄을 바꾸더라도 웹 브라우저에서는 한 줄로 표시된다.💥
<br> 태그는 닫는 태그가 필요없이 단독으로 사용하며 줄을 바꾸는데 사용한다.
<br>태그와<p>태그의 차이점은?
<br>태그를 두 번 사용하면 빈 줄이 생기면서 텍스트 단락이 나뉜 것처럼 화면에 표시할 수 있지만 실제로는 단락이 만들어진 게 아니므로 나중에 CSS를 사용해 텍스트 단락 스타일을 적용할 때 문제가 생긴다. 따라서 텍스트 단락을 만들 때는<p>태그를 사용하여야 한다.
인용할 때 쓰는 <blockquote> 태그
브라우저가 인용문을 인식하도록 사용하는 태그로 다른 텍스트 단락보다 안으로 들여 쓴 상태가 된다.
텍스트를 굵게 표시하는 <strong>,<b> 태그
보이는 것은 똑같지만 <strong> 태그는 중요한 내용을 강조할때 사용하고 <b> 태그는 단순히 글자만 굵게 보이게 할때 사용한다.
<strong>굵게 강조할 텍스트</strong>
<b>굵게 표시할 텍스트</b>기울인 텍스트를 입력할때 <em>,<i> 태그
<em>태그는 문장에서 흐름상 특정 부분을 강조하고 싶을 때 사용하고, <i>태그는 마음속의 생각이나 용어, 관용구 등에 사용한다.
<em>이탤릭체로 강조할 텍스트</em>
<i>이탤릭체로 표시할 텍스트</i>목록 만들기
순서 있는 목록을 만들때 <ol>,<li> 태그
ol은 ordered list의 줄임말이고, li는 list의 줄임말이다.
<ol>
<li>항목 1</li>
<li>항목 2</li>
</ol>순서 없는 목록을 만들때 <ul>,<li> 태그
ol은 unordered list의 줄임말이고, li는 list의 줄임말이다. 순서없는 목록은 항목 앞에 불릿이라고 하는 작은 원이나 사각형을 붙여서 구분한다.
<ul>
<li>항목 1</li>
<li>항목 2</li>
</ul>설명 목록을 만들때 <dl>,<dt>,<dd> 태그
설명 목록이란 이름과 값 형태로 된 목록을 말한다. 설명 목록은 이름 부분을 지정하는 <dt> 태그와 값 부분을 지정하는 <dd> 태그로 구성된다. <dl>과</dl> 태그 사이에는 한 쌍의 <dt>태그와 <dd>태그를 넣는다.
<dl>
<dt>이름</dt>
<dd>값</dd>
</dl>표만들기
표를 만드는 <table>,<caption> 태그
표에 제목을 붙이고 싶다면 <table> 태그 바로 아랫줄에 <caption> 태그를 사용한다. <caption> 태그를 사용하면 제목은 표의 위쪽 중앙에 표시된다.
<table>
<caption>표 제목</caption>
</table>행을 만드는 <tr>태그와 셀을 만드는<td>,<th> 태그
<tr> 태그는 행을 만들고 <td> 태그는 행 안에 있는 셀을 만들기 때문에 <table> 태그 안에 <tr>,<td> 태그가 모두 모여야 하나의 셀을 만들수 있다.
<table>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>행과 셀 만드는 것끼리도 헷갈리고 설명 목록이라도 비슷하게 생겨서 헷갈리는 내용!!!!
많이 쳐보고 자주 보면서 익숙해지기😭
표의 구조를 지정하는 <thead>,<tbody>,<tfoot> 태그

이 부분도 그림으로 보면 이해가 되는데 코드로 치려니 헷갈리는 부분이 많았다. 한번 더 보자💥
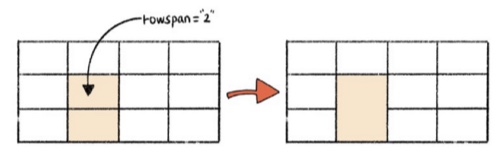
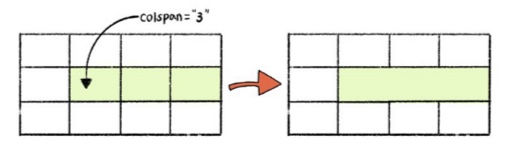
행이나 열을 합치는 rowspan, colspan 속성 알아보기
행을 합치려면 rowspan 속성을 사용하고 열을 합치려면 colspan 속성을 사용해서 몇 개의 셀을 합칠지 지정한다.
<td rowspan="합칠 셀의 개수">셀의 내용</td>
<td colspan="합칠 셀의 개수">셀의 내용</td>rowspan

colspan

표만드는 과정에서 행이나 열을 잘 계산하지 않고 무작정 합치다보니 코드 작성이 너무 복잡해져서 맞게하고있는지 헷갈리는 상황이 있었다. 머릿속으로 대략적인 표의 구조를 먼저 생각하고 표를 만들자!!
열을 묶어주는 <col>,<colgroup> 태그
<col> 태그는 열을 1개만 지정할 때 사용하고, <colgroup> 태그는 <col> 태그를 2개 이상 묶어서 사용한다.
<colgroup>
<col>
<col>
</colgroup>TIL 10 day
HTML 에는 온갖 태그들이 정말 많다.
정말 많다.
아직 뿌술게 한판 더 남았다.💥
그럼 마저 뿌숴보도록 하자!!
