HTML(HyperText Markup Language)
HTML이란?
다양한 인터넷 정보를 웹 브라우저에 보여 줄 때 사용하는 언어, 간단히 줄여서 웹 문서를 만드는 언어를 HTML이라고 한다!!!
그렇다면 하이퍼텍스트(hypertext)란 무엇인가?
하이퍼텍스트란 문서를 서로 연결해 주는 링크를 의미!
태그(tag)
웹 브라우저가 웹 편집기에서 마크업 형식으로 작성한 것을 보고 어느 부분이 제목, 텍스트 또는 표인지 구별할 수 있도록 붙이는 꼬리표.
HTML 문서의 기본 구조
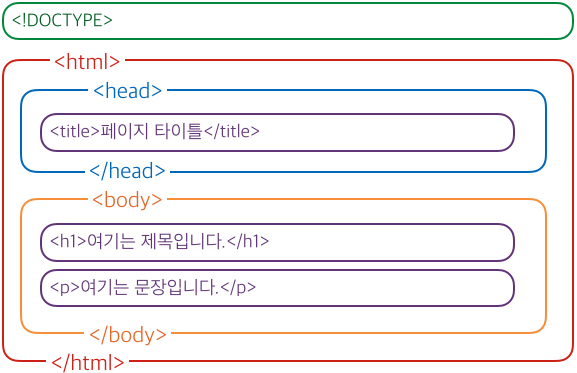
웹 문서는 보통 <!DOCTYPE html>로 시작해 <html>,<head>,<body>라는 3개의 영역으로 구성되어 있다.

About Tag
<!DOCTYPE html>
현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻.
<html>~</html>
웹 문서의 시작과 끝을 나타내는 태그. 웹 브라우저가 <html> 태그를 만나면 </html> 까지 소스를 읽어 화면에 표시한다.
<head>~</head>
웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분.
<body>~</body>
실제로 웹 브라우저 화면에 나타나는 내용. 대부분의 HTML 태그는 <body> 태그 안에 들어있다.
<html lang="ko">에서 사용하는 언어를 표시하는 의미검색 사이트에서 특정 언어로 제한해 검색할 때 필요하기 때문. 예를 들어 검색 결과 중에서 '한국어로 된 문서'로 범위를 제한할 경우
<html lang="ko">인 문서를 우선 검색한다.
<meta>
웹 브라우저에는 보이지 않지만 웹 문서와 관련된 정보를 지정할 때 사용한다. 또한 화면에 글자를 표시할 때 어떤 인코딩을 사용할지 지정하는 가장 중요한 역할을 한다.
<meta charset = "UTF-8"><title>
<heae> 태그 안에서 가장 중요한 태그중 하나로 웹 문서의 제목을 입력한다. 입력한 내용은 거의 모든 웹 브라우저의 제목 표시줄에 표시된다.
<title>웹 문서의 제목</title>시맨틱(semantic) 태그
문서 내용에는 영향을 주지 않으면서 웹 브라우저가 문서 구조를 파악하는 데 중요한 역할을 하는 태그.<header>,<main>,<footer>,<p>,<a>... 등등.
시맨틱 태그가 필요한 이유
- 시맨틱 태그를 사용하면 웹 브라우저가 HTML의 소스 코드만 보고도 어느 부분이 제목이고 메뉴이고 본문 내용인지 쉽게 알 수 있다.
- 문서 구조가 정확히 나눠지므로 PC나 모바일의 웹 브라우저와 여러 스마트 기기의 다양한 화면에서 웹 문서를 표현하기가 쉽다.
- 인터넷에서 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있다.
<header>
헤더 영역을 의미한다. 사이트 전체의 헤더뿐만 아니라 특정 영역의 헤더도 있다.
<nav>
같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다.
<main>
웹 문서에서 핵심이 되는 내용이 들어간다. 이 안에는 메뉴, 사이드 바, 로고처럼 페이지마다 똑같이 들어간 정보는 넣을 수 없고 웹 문서마다 다르게 보여 주는 내용으로 구성한다. <main>태그는 웹 문서에서 한 번만 사용할 수 있다.
<article>
웹에서 실제로 보여 주고 싶은 내용을 넣는다.
<section>
웹 문서에서 콘텐츠 영역을 나타낸다. <section>과의 차이점은 <section> 태그는 몇 개의 콘텐츠를 묶는 용도로 사용하고,<article> 태그는 블로그의 포스트처럼 독립된 콘텐츠로 사용한다.
<aside>
본문 내용 외에 왼쪽이나 오른쪽, 혹은 아래쪽에 사이드 바를 만든다. 필수 요소가 아니므로 필요한 경우에만 사용한다.
<footer>
웹 문서에서 맨 아래쪽에 있는 푸터 영역을 만든다. 푸터에는 보통 사이트 제작정보나 저작권 정보, 연락처 등을 넣는다.
<div>
id나 class 속성을 사용해서 문서 구조를 만들거나 스타일을 적용할 때 주로 사용한다.
<div id = "header">,<div class = "detail">TIL 9 day
내용에 HTML 태그를 그냥 쓸수가 없어서 하나하나 백틱안에 넣어야 하지만
하나하나치는만큼 더 기억에 잘 남을꺼라고 생각하며...✨
웹 편집기에서는 보통 자동완성을 사용하는 경우도 많아서 거기에 익숙해지다보면 지금처럼 태그
하나하나를 자세히 볼 시간이 많지 않을 것 같다.
결론은 한번 볼때 더 자세히 보고 머릿속 깊숙히 넣어버리자💥💥💥💥💥💥💥💥

