
전역 상태관리란?
전역상태관리란 말 그대로 전역에서 상태를 관리한다는 의미이다.
기본적으로 리액트에서는 상위에서 하위로 상태값을 전달하여 상태를 관리하게 되어있다.
그러나 코드가 늘어나고 그에 따라 컴포넌트가 분리되어 점점 더 많아지는 컴포넌트에서 상태를 관리하기 위해서는 결국 props를 사용하여 계속 하위 컴포넌트로 값을 전달해줘야하는 상황이 발생하게 될 것이다.
이 과정에서 일부 컴포넌트는 하위 컴포넌트에 props를 전달해주기 위해 불필요한 props를 전달받아야 하는 상황인 Prop Drilling이라는 문제가 발생하게 된다
여기서 말하는
Prop Drilling이란?Prop Drilling은 props를 오로지 하위 컴포넌트로 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 React Component 트리의 한 부분에서 다른 부분으로 데이터를 전달하는 과정을 말한다. Prop Drilling은 prop전달이 3~5개 정도의 컴포넌트라면 문제가 되지 않는다. 하지만 prop 전달이 10개, 15개 그 이상으로 더 많은 과정을 거치게 된다면 코드를 읽을 때 해당 prop을 추적하기 힘들어진다. 결국 이로 인해 유지보수도 더욱 어려워지게 된다.
이렇게 과도한 Prop Drilling을 피하기 위한 하나의 방법으로 전역 상태관리 라이브러리를 사용한다.
전역 상태관리 라이브러리
1. Redux


Redux를 사용하기 위해서는 Action, Reducer, Dispatcher, Store, View 등에 대한 개념을 이해해야 한다. 위의 개념들을 통해 여러 컴포넌트에 사용되는 state를 분리 통합하여 관리할 수 있게 하고 애플리케이션의 안정성을 높일 수 있는 라이브러리이다.
Redux의 특징
- 상태를 전역적으로 관리하기 때문에 어느 컴포넌트에 상태를 둬야할지 고민할 필요가 없다.
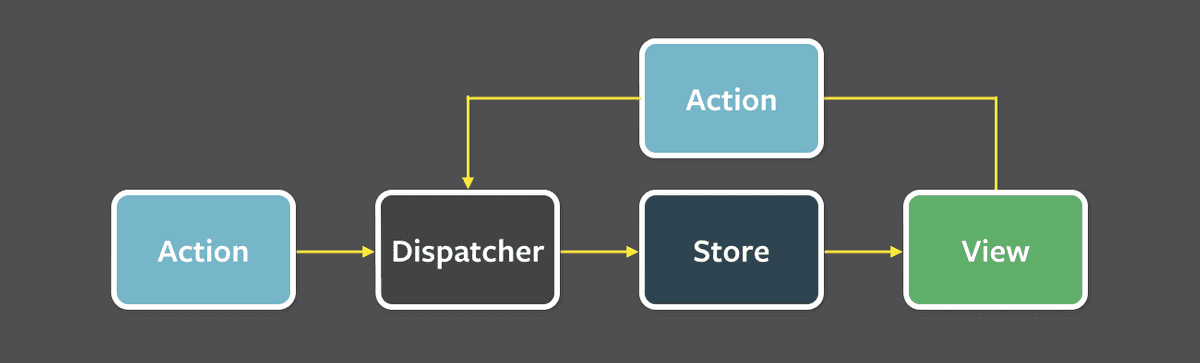
- 데이터 흐름을 단방향으로 흐르게 한다.
- 상태 관리에서는 불변성 유지가 매우 중요하다. 상태를 읽기전용으로 취급한다. Immutable.js 와 같은 라이브러리가 쓰이기도 한다.
- flux 아키텍처를 따른다.
- 개념에 대한 이해가 선행되어야 하고, 여러 라이브러리를 함께 사용하는 경우가 있기 때문에 러닝커브가 높은 편이다.
- 액션을 하나 추가하는데, 작성 필요한 부분이 많고, 컴포넌트와 스토어를 연결하는 필수적인 부분들이 있어 코드량이 많아질 수 있다.
2. Mobx


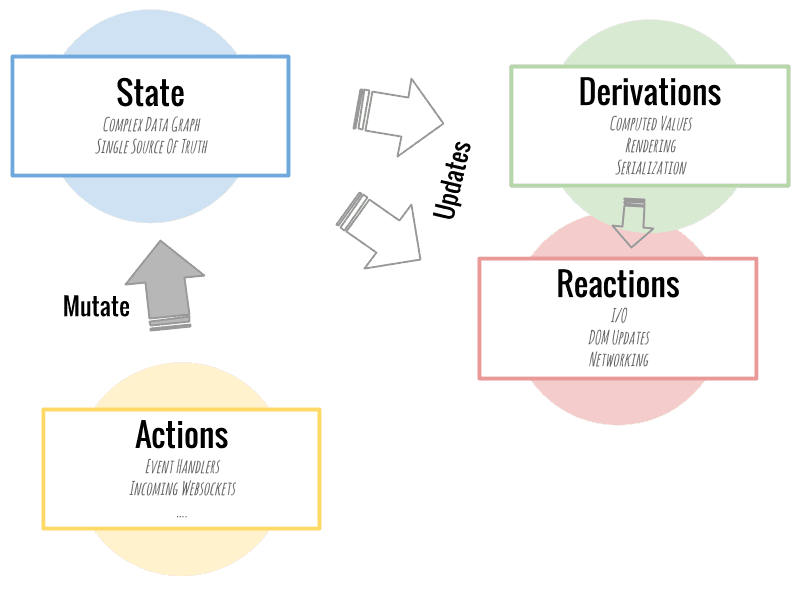
Mobx는 Redux와 비슷한 상태 관리 라이브러리이지만 Redux에 비해 간결하고 깔끔한 구조를 가지고 있다는 평가를 받는다. Mobx의 가장 큰 특징은 모든 상태 변화가 일어나는 부분을 자동으로 추적해주는 것이다.
Mobx의 특징
- React에 종속적인 라이브러리가 아니고 Redux와 다르게 store에 제한이 없다.
- observable을 기본적으로 사용하고, 절대적으로 필요한 경우에만 state를 변경한다.
- 객체 지향적이다. 그렇기 때문에 서버 개발자들에게 친숙한 아키텍쳐를 제공할 수 있다.
- JAVA의 annotation과 유사한 decorator를 제공한다.
- 캡슐화가 가능하다. Mobx Config 설정을 통해 State를 오직 메서드를 통해서만 변경할 수 있도록 Private하게 관리 가능하다.
- State의 불변성 유지를 위해 노력하지 않아도 된다. Redux에서는 state의 불변성 유지를 위해 여러 라이브러리를 사용하기도 하는데 Mobx에서는 그러지 않아도 된다.
3. Recoil

Recoil은 context API 기반으로 구현된 함수형 컴포넌트에서만 사용 가능한 페이스북에서 만든 라이브러리이다. 호환성이나 단순함을 위해선 React에 내장된 상태 관리 기능을 사용하는게 가장 바람직하다고 할 수 있다. 예를 들어 Hooks나 Context API를 사용하여 상태 관리를 할 수 있는데, 그런 경우에는 여러가지 한계가 존재한다. 이러한 상황에서 Recoil은 React스러움을 유지하며 개선하는 방식의 라이브러리이다. Recoil은 방향 그래프를 정의하고 리액트 트리에 붙이는데, 이 그래프의 뿌리(atom)으로 부터 순수 함수 (selector)를 거쳐 컴포넌트로 흐른다.
Recoil 특징
- 비동기 처리를 기반으로 작성되어 동시성 모드를 제공, Redux와 같이 다른 비동기 처리 라이브러리에 의존할 필요가 없다.
- atom -> selector를 거쳐 컴포넌트로 전달되는 하나의 data-flow를 가지고 있어, 복잡하지 않은 상태 구조를 가지고 있다.
- atom과 selector만 알고도 어느정도 구현이 가능하기 때문에 러닝커브가 비교적 낮다고 할 수 있다.
- store와 같은 외부 요인이 아닌 React 내부의 상태를 활용하고 context API를 통해 구현되어 있기 때문에 더 리액트에 가까운 라이브러리라고 할 수 있다.
