
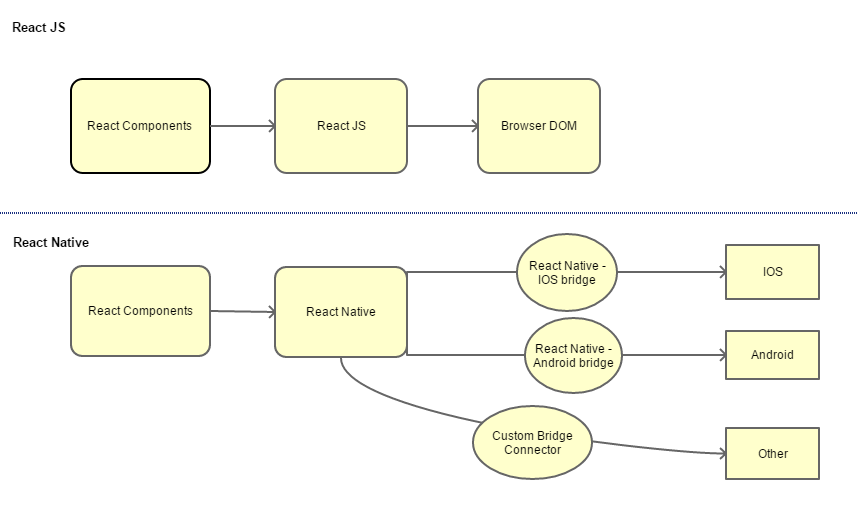
리액트(react)
페이스북에서 만든 오픈소스로 프론트엔드의 사용자 인터페이스(UI)를 만들기 위한 자바스크립트 라이브러리
리액트의 장점
- 객체지향의 개념으로 자주 쓰이는 화면의 UI를 부분적으로 컴포넌트화 시켜 간편하게 수정하고 재사용할 수 있다.
리액트의 단점
- View에 집중하기 때문에 라우팅이나 데이터 모델링 부분 등 없는 기능들은 다른 라이브러리를 사용해서 구현해야한다는 점이 있다.
리액트 네이티브(react native)
페이스북에서 모바일용 네이티브 앱을 쉽게 만들 수 있게 해주는 오픈 소스 프레임워크
리액트 네이티브의 장점
- 리액트 네이티브는 한번에 안드로이드와 IOS를 모두 지원하는 어플리케이션을 개발할 수 있다.
- 한번에 개발을 함으로써 시간 단축 및 불필요한 인력을 줄일 수 있다.
- 리액트 네이티브는 네이티브 코드로 컴파일 되서 성능이 훨씬 좋고, 최신 OS 플랫폼에도 지원한다.
리액트 네이티브의 단점
- 기존의 방식으로 개발하는 안드로이드/IOS에 비해 외부 라이브러리가 부족하다.
- 복잡한 설정은 따로 구현해야하기 때문에 이경우에 시간과 비용이 들 수 있다.